テキストから動画生成したい!
FlexClipの使い方を教えて!
テキストから画像や動画生成したい方に、おすすめの生成AIサービスが「FlexClip」です!
FlexClipでは、画像生成・動画生成できるだけでなく、動画編集することもできます。
生成した作品をFlexClipの動画編集内でそのまま使用できるので
他の動画編集ソフトを使用する必要なく、動画作成まで出来るので便利です!
動画生成して以下の動画を作成することが出来ます。
声やBGMもつけることが出来るので、全てFlexClipで完結できます!
(5分くらいで完成です)
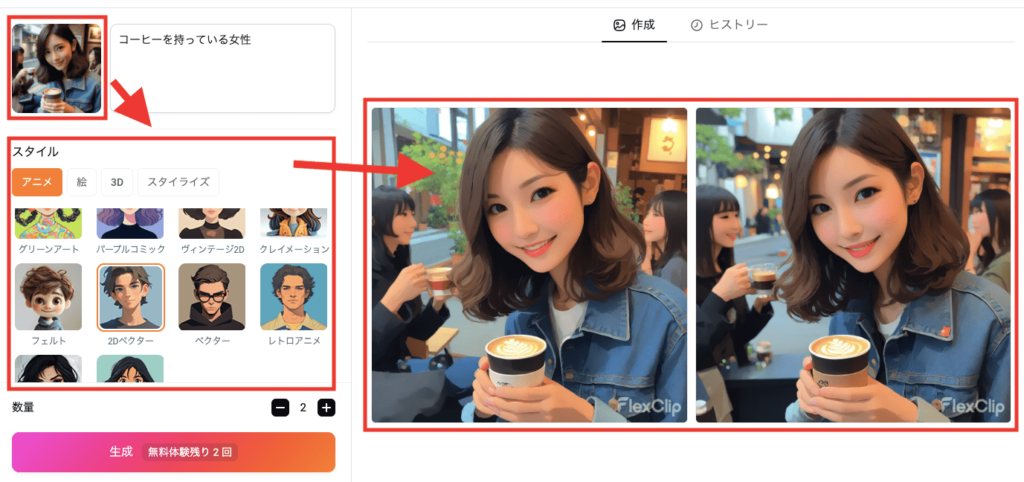
画像生成では、以下のように可愛いアニメ風の生成をすることが出来ます。
アニメ風だけでなく、他にも写真(リアル)・油絵・カートゥーン・ボクセルアートなど
多くの画風で画像生成することが出来ます!

他にも多くの機能があり、以下のこともできます!
・アニメーションしたテキストを生成できる
・動画内にエフェクトを追加できる
・アニメーション絵文字を追加できる
是非記事を参考にしてFlexClipを利用してみてください!
FlexClipとは?

FlexClipは、シンプルで直感的なオンライン動画作成・編集ツールを提供するプラットフォームです。
動画編集のスキルがなくても、誰でも手軽に高品質な動画を作成できる点が魅力です。
ソフトウェアのダウンロードは不要で、ブラウザ上で簡単に編集作業が行えます。
動画テンプレートが数多く用意されており
プロモーション動画・YouTube動画・SNS投稿用のコンテンツなど
用途に合わせてデザインされたテンプレートを利用することが出来ます。
ビデオや写真の素材も多数揃っているため
素材集めに時間をかけることなく、すぐに動画制作が始められます。
制作した動画はHD品質でエクスポート可能で
YouTubeやFacebook、InstagramといったSNSへも簡単に共有できます。
また、豊富なテキスト・音楽・トランジション・アニメーションなどのエフェクトも搭載しており、動画のクオリティを一段と向上させます。
クラウドベースのプラットフォームなので
どのデバイスからでもアクセスでき、共同作業も容易です。
FlexClipは無料プランもあり、初心者から上級者まで幅広いユーザーに支持されています。
マーケティングや教育、イベントの動画作成において
効率的かつ魅力的なコンテンツを作りたい方にとっては、FlexClipは最適なツールです!
ログインする

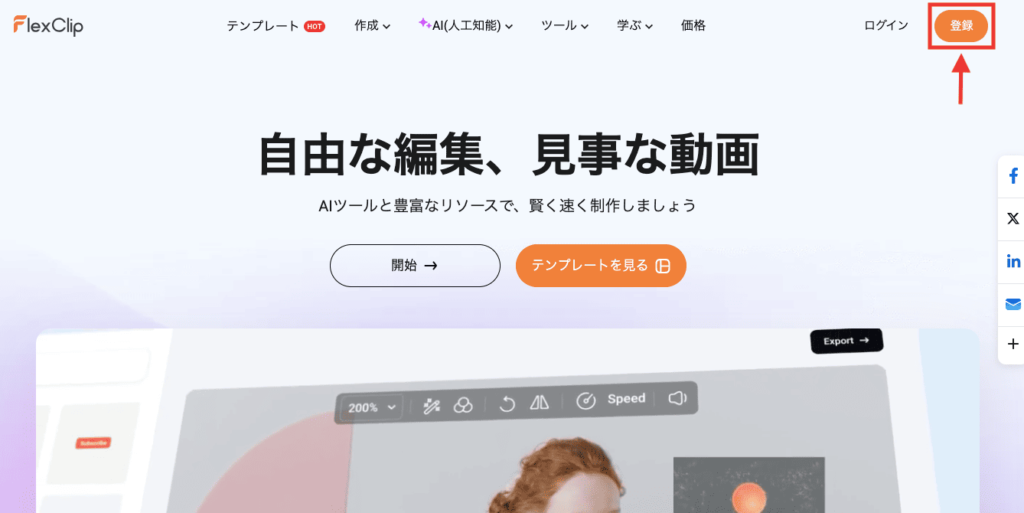
FlexClipにアクセスしてください。
右上にある「登録」をクリックしてください。

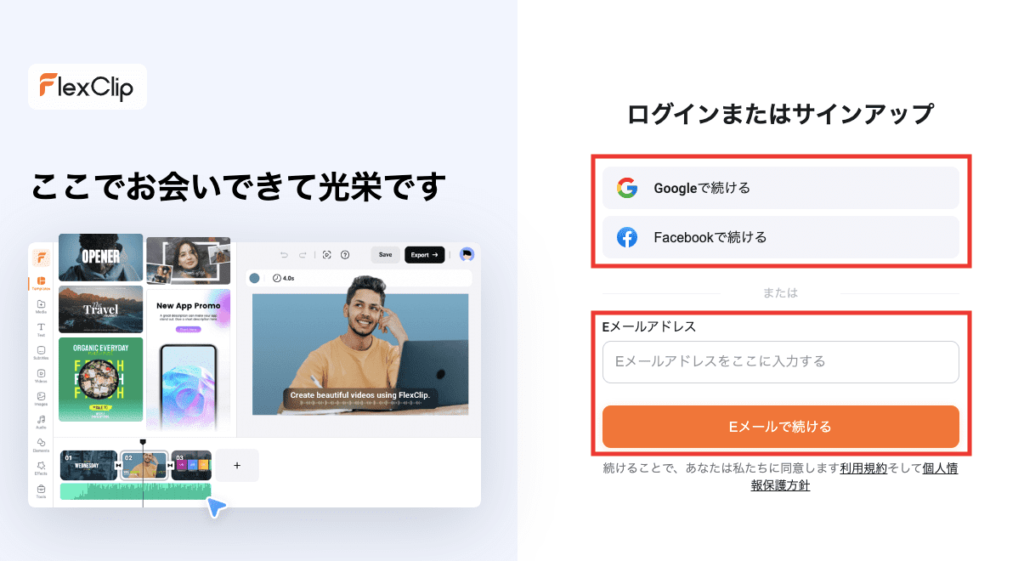
以下の中から1つ選択してログインしてください。
・Googleアカウント
・Facebookアカウント
・Eメールアドレス

新規でプロジェクトを作成する

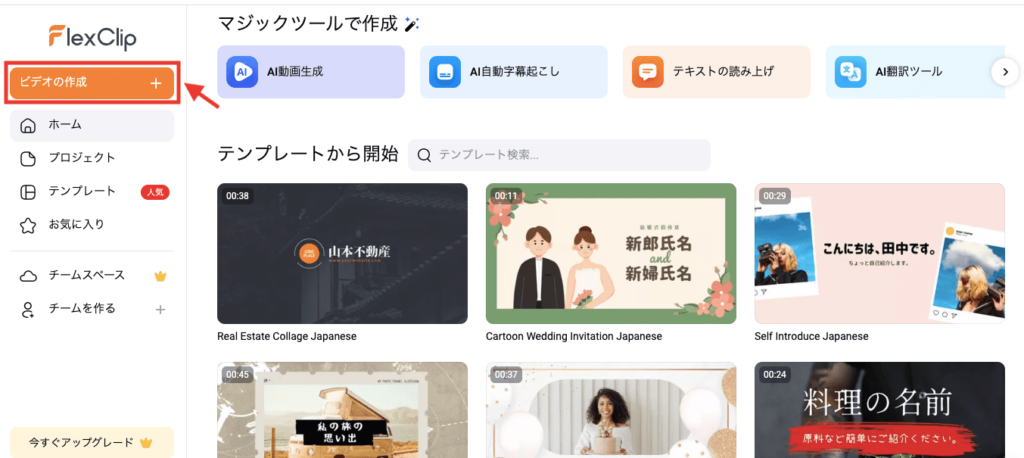
プロジェクトを新規作成しましょう。
左側にある「ビデオの作成」をクリックしてください。

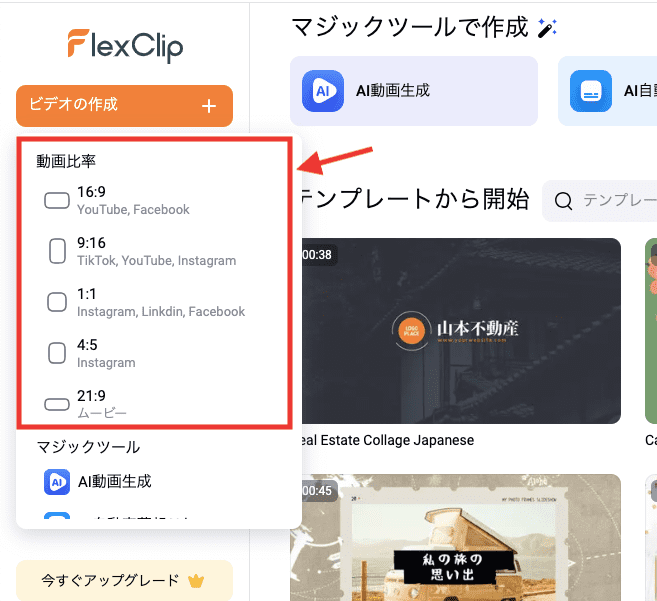
アスペクト比率の設定画面が表示されます。
| 16:9(横長) | Youtube・Facebook |
| 9:16(縦長) | Tiktok・Youtubeショート・Instagram |
| 1:1(正方形) | Instagram・Linkdin・Facebook |
| 4:5(少し縦長) | |
| 21:9(横長) | ムービー |
作成したいアスペクト比率を選択すると、プロジェクトが作成されて動画編集画面に移動します。

テキストから動画生成する方法

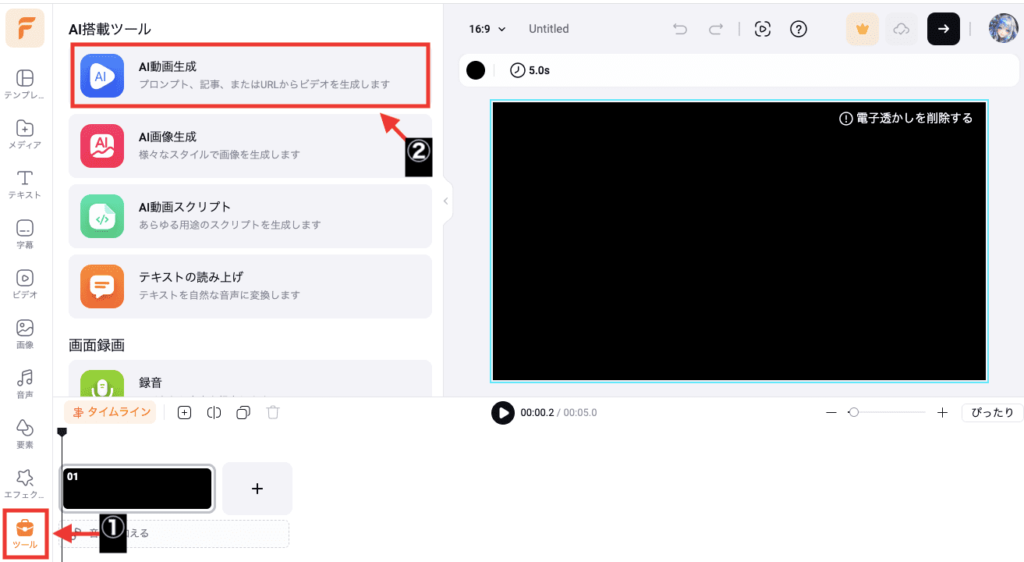
左側にある「ツール」をクリックしてから、
「AI動画生成」をクリックしてください。

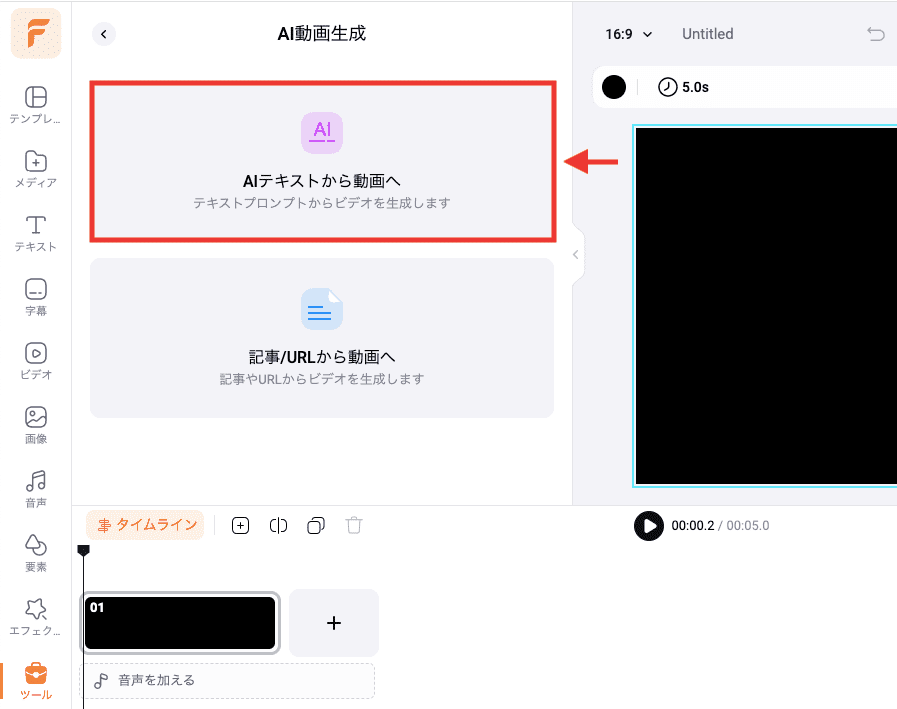
「AIテキストから動画へ」をクリックしてください。
下にある「記事/URLから動画へ」の項目では
FlexClip内で書いた内容や、指定したURL内に書かれている記事などを動画にすることが出来ます!

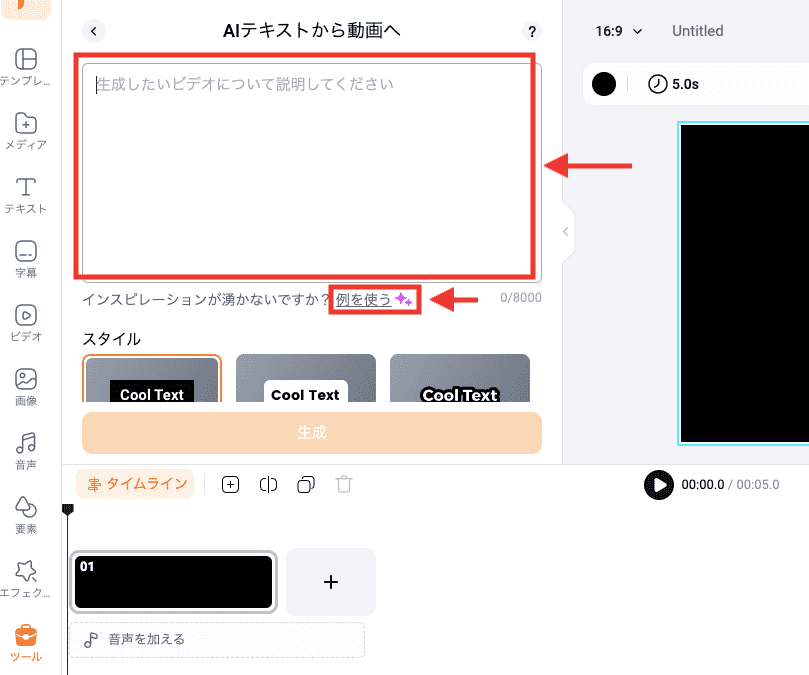
上部のテキスト入力場所で、動画生成したい内容を記載してください。
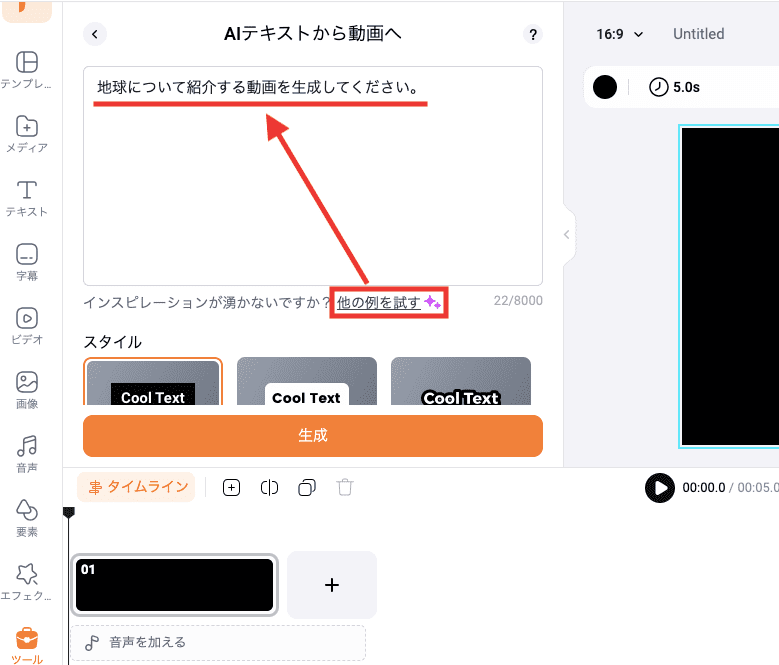
下部にある「例を使う」をクリックすると…

このように、作成例を使用できることが出来るので迷っている方は利用してみてください。

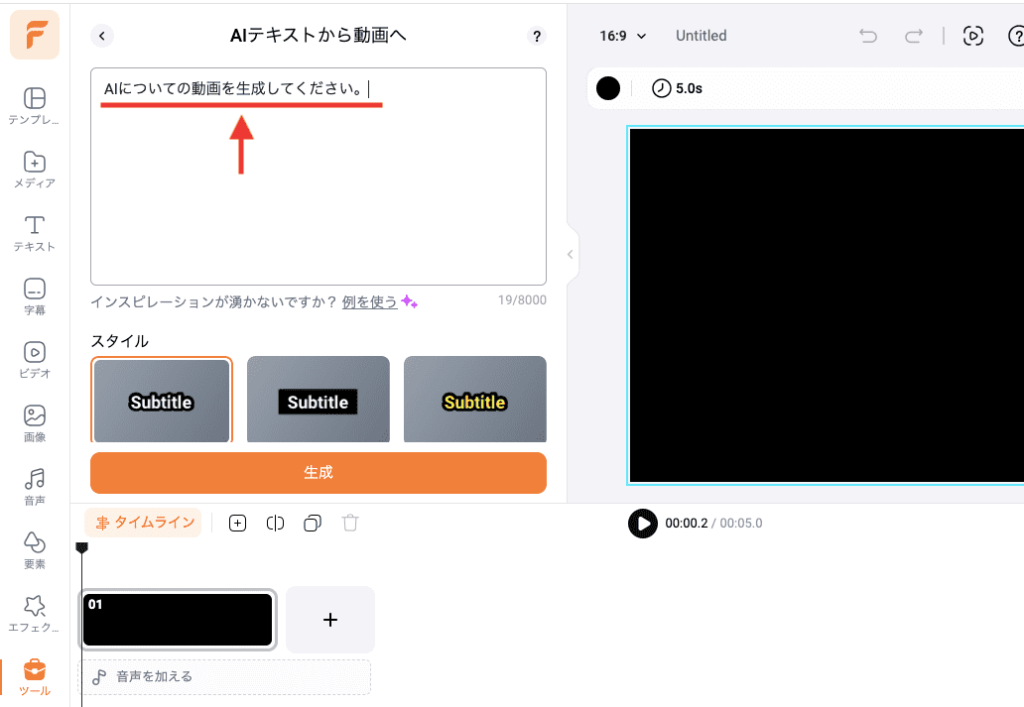
この例では、「AIについての動画を生成してください。」と入力して
AIに関する動画生成をするように記載しています。

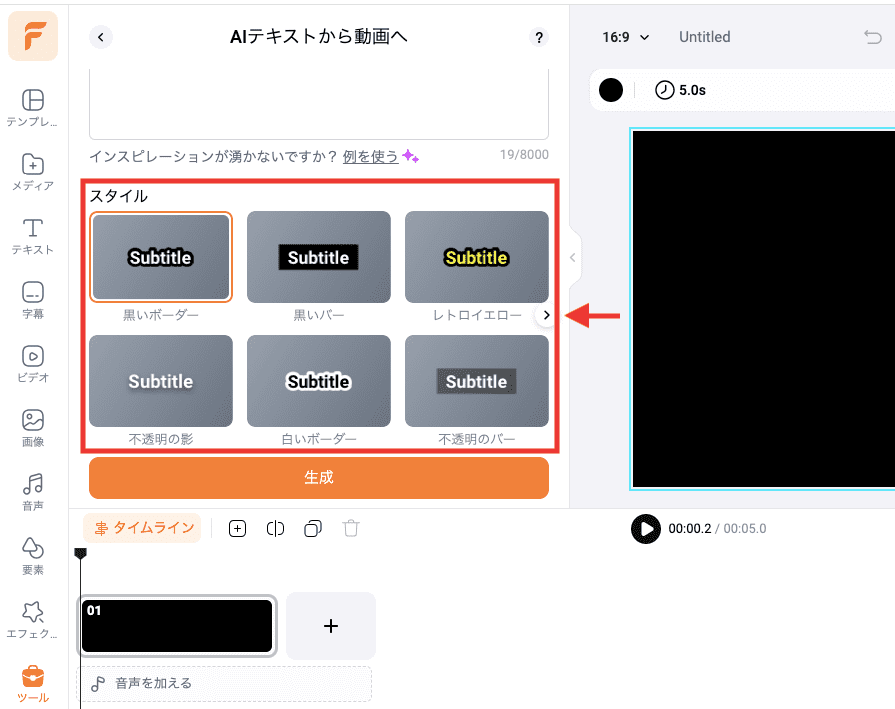
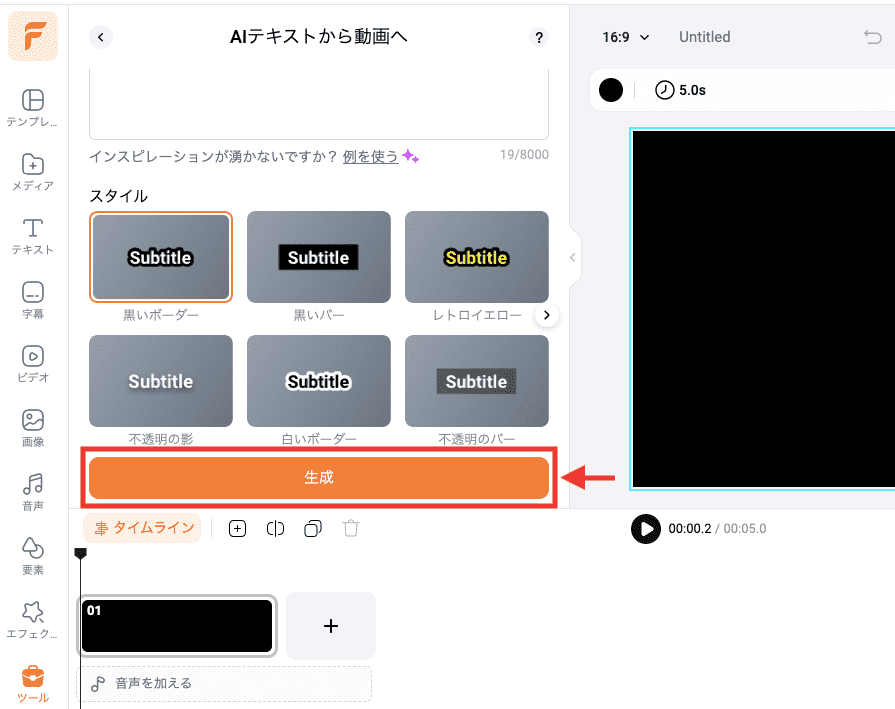
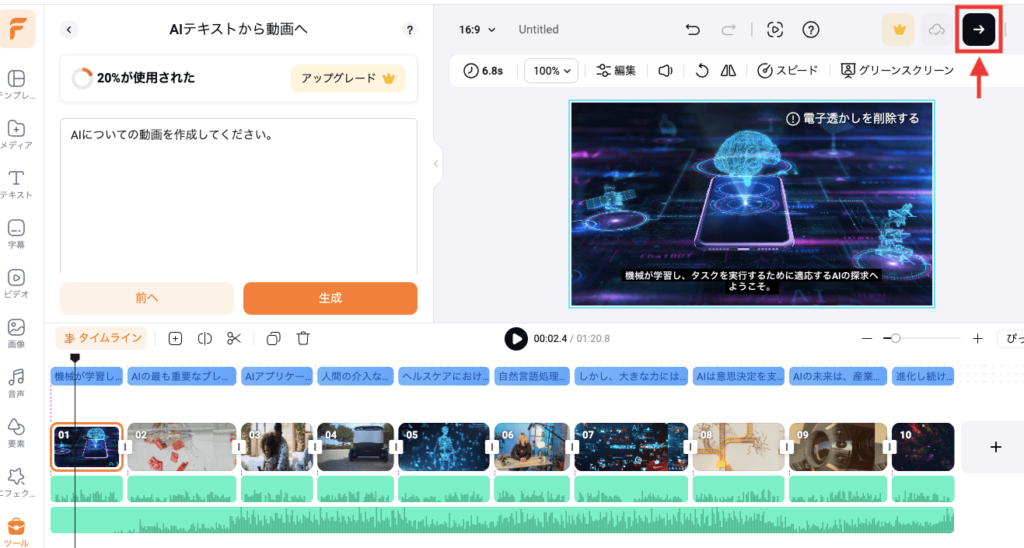
生成した動画の下部には字幕が表示されます。
「スタイル」では、どんな字幕スタイルで表示させるのかを設定することが出来ます。

設定が完了したら、「生成」ボタンをクリックすると動画生成することが出来ます。

以下の画像のように、数十秒で画像素材や動画素材を組み合わせた動画を生成できます。

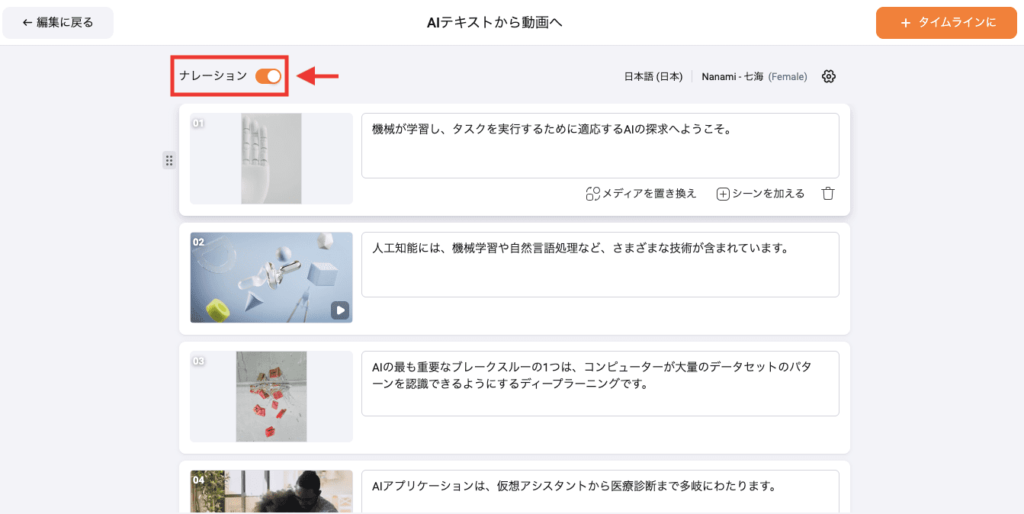
上部にある「ナレーション」のトグルをオンにすると、ナレーションが入った動画を作成できます。

右上にある「歯車アイコン」をクリックすると、「ナレーション設定」を行うことができます。

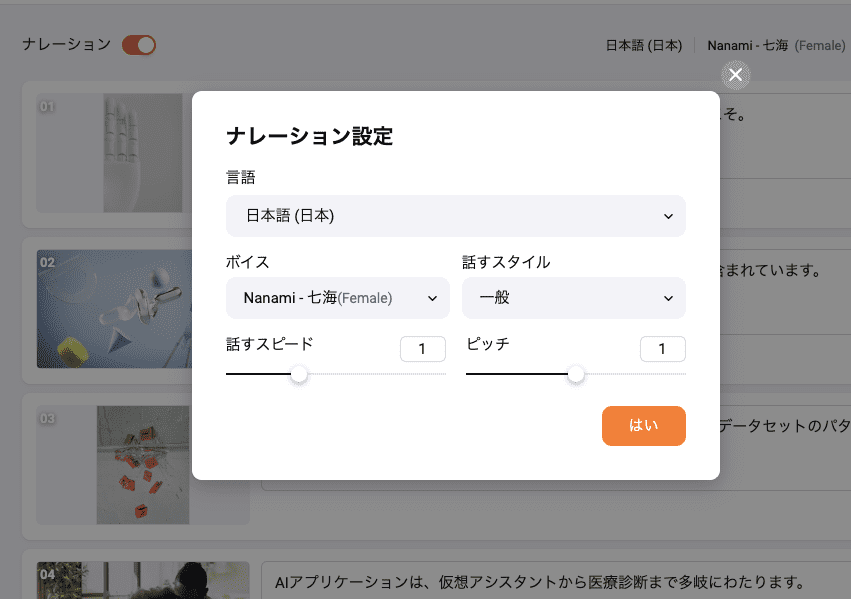
「ナレーション設定」では次のことが出来ます。
| 言語 | 日本語以外に、英語・中国語・フランス語など数十以上の言語に対応しています |
| ボイス | 子供の声から大人の声まで、男女の声を変更できます |
| 話すスタイル | 話し方を変更 |
| 話すスピード | ナレーションの速度を変更 |
| ピッチ | トーンの高低を変更 |

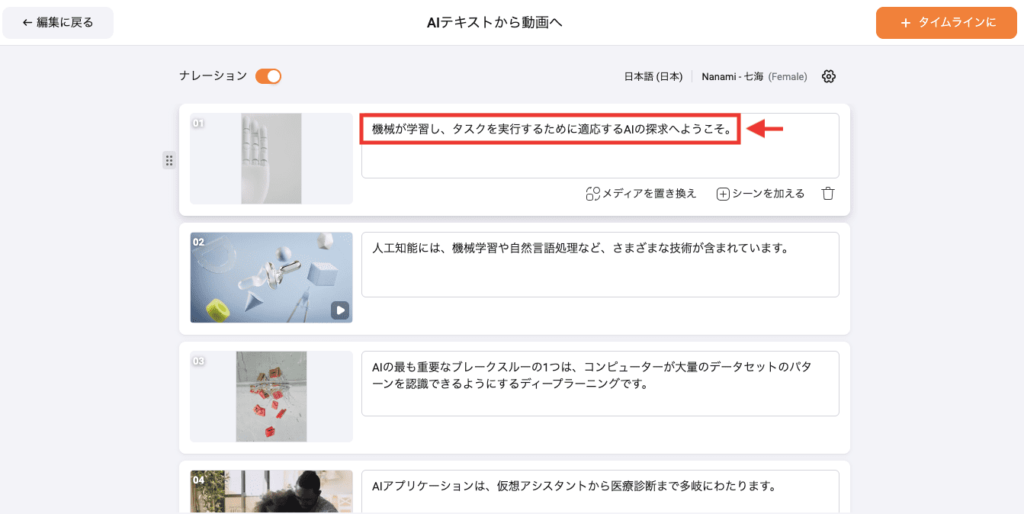
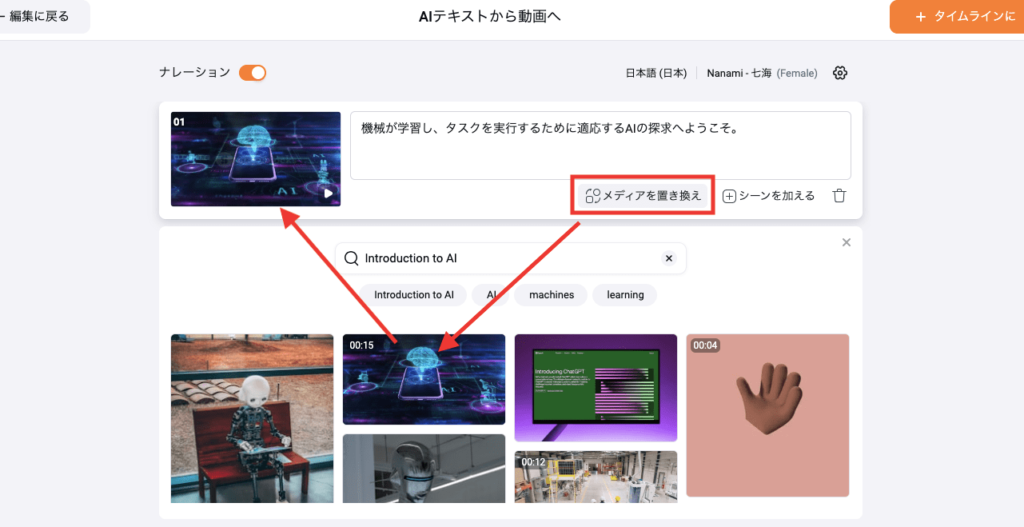
テキスト内容を編集したい場合は、テキスト入力内をクリックすることで修正できます。

「メディアを置き換え」をクリックすると、多くの動画素材が表示されるので
素材をクリックすると入れ替えることが出来ます。

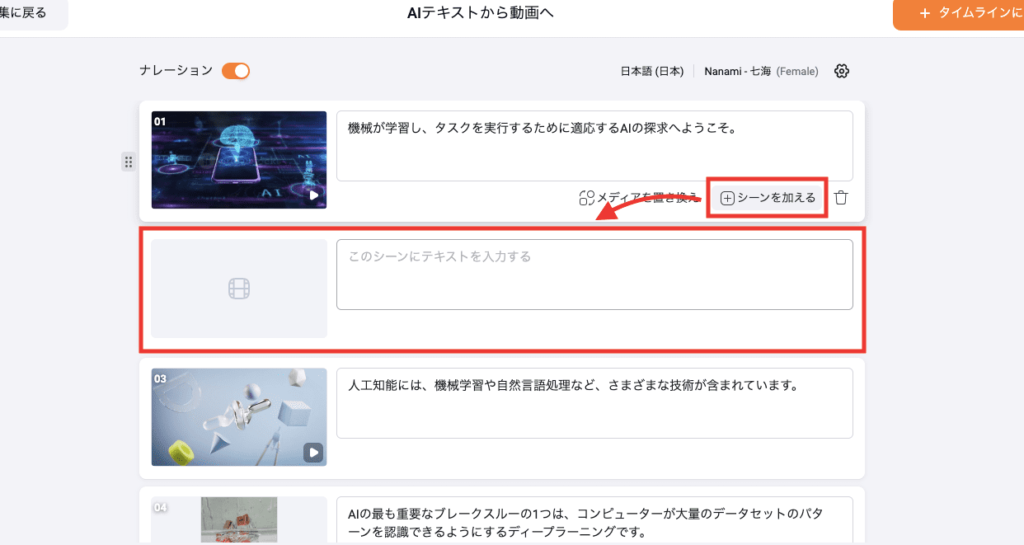
「シーンを加える」をクリックすると、下部にシーンを新規追加することができます。

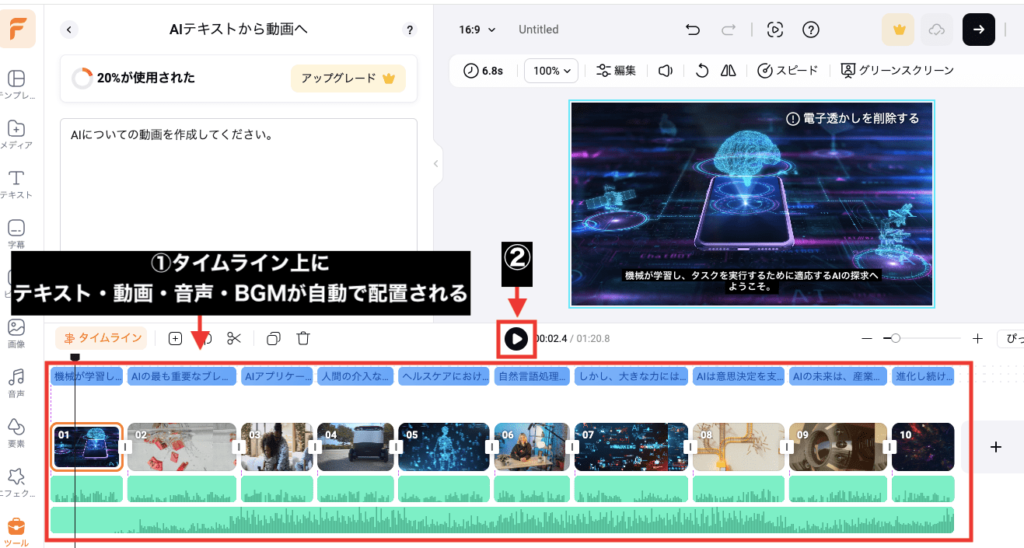
設定が完了したら、「+タイムラインに」をクリックしてください。

タイムライン上にテキスト・動画・音声・BGMが全てペーストされます。
再生ボタンを押して動画の内容を確認しましょう。

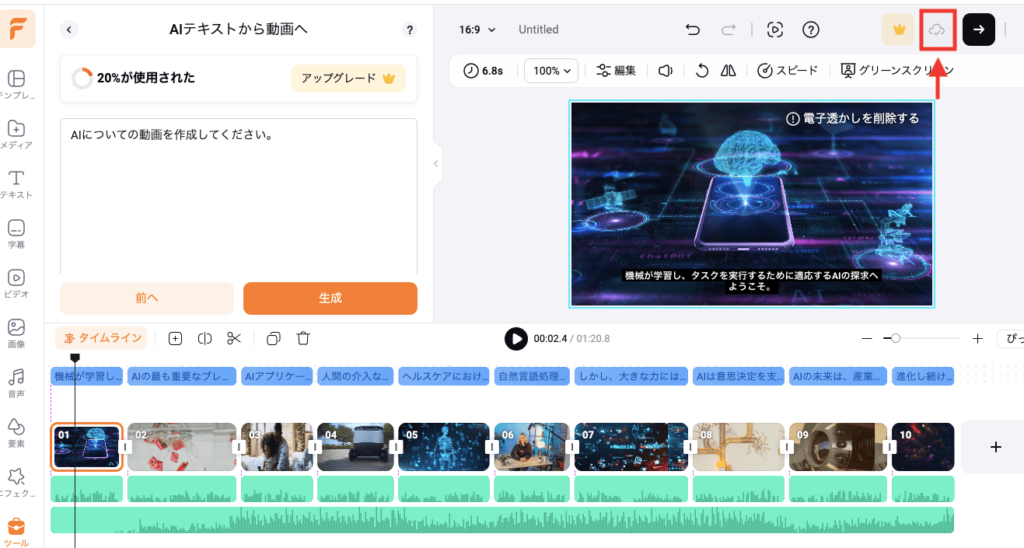
右上にある雲アイコンをクリックすると、プロジェクトの内容を保存することができます。

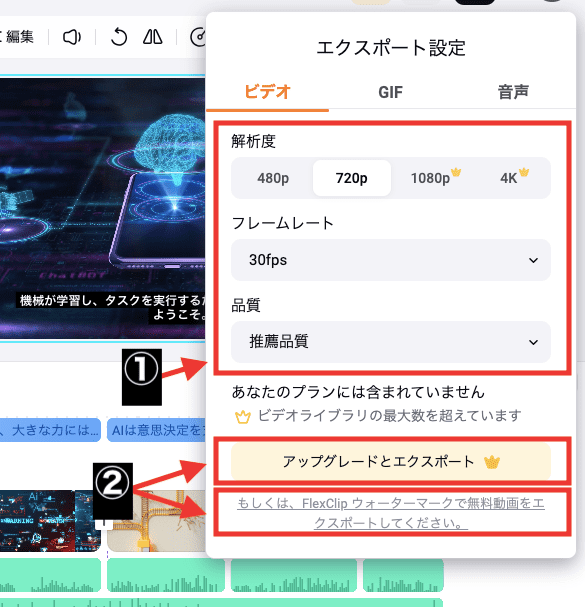
動画を保存する場合、右上にある「→」アイコン(エクスポート)をクリックします。

「解像度」「フレームレート」「品質」を選択してください。
無料版の方は一番下部にある部分をクリックすることで、動画を保存することができます。
無料版では、動画内の右上にFlexClipの透かしが表示されます。
有料版にすることで、透かしを無くしたり、高品質な1080pにすることができます!

画像生成する方法

FlexClipでは、動画生成以外に画像生成することもできます。
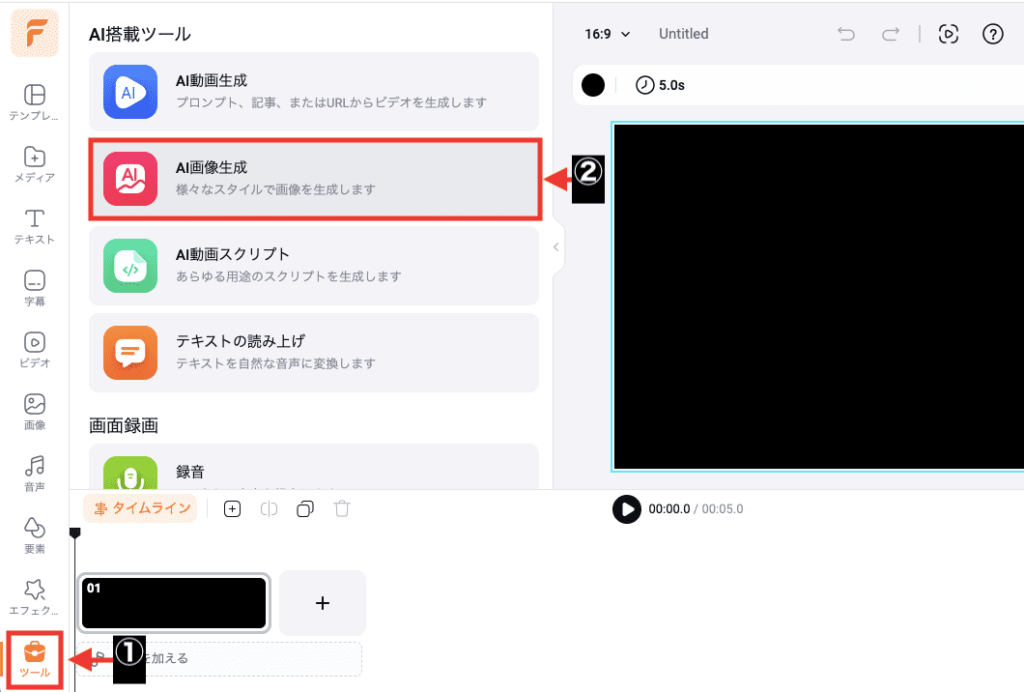
画像生成する場合は、左側にある「ツール」をクリックしてから「AI画像生成」を選択してください。

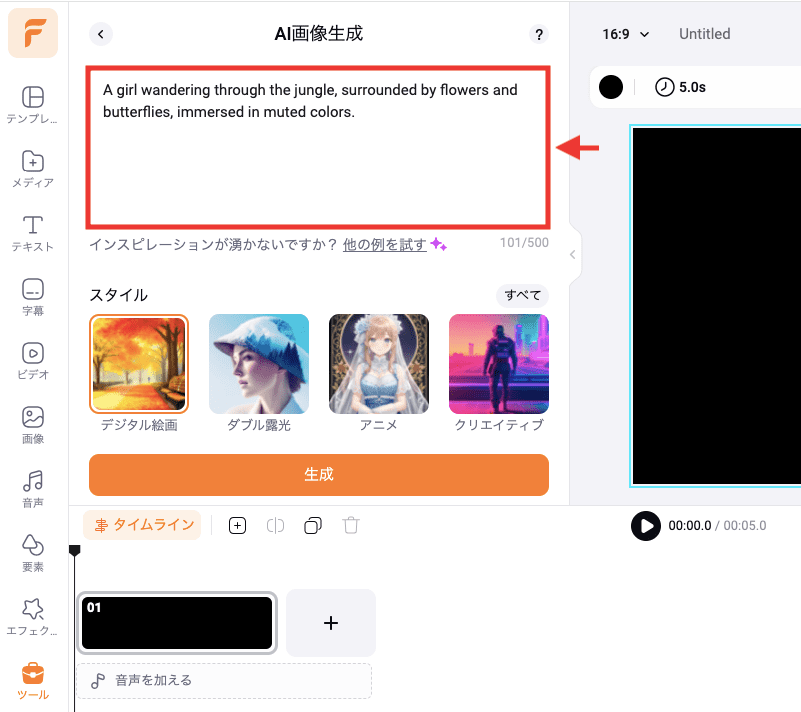
テキスト入力場所で画像生成したい内容を記載してください。
日本語でもいいのですが、ここでは英語で入力しています。

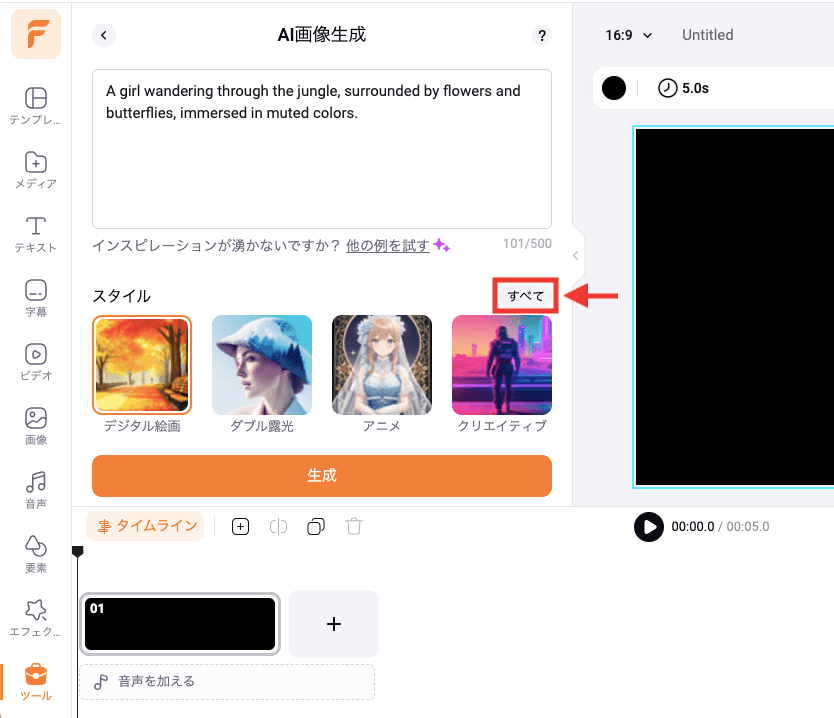
スタイルでは、生成したい画風を選択することができます。
リアル風やアニメ風だけでなく、油絵・3D・カートゥーンなど多くの画風で生成することができます!

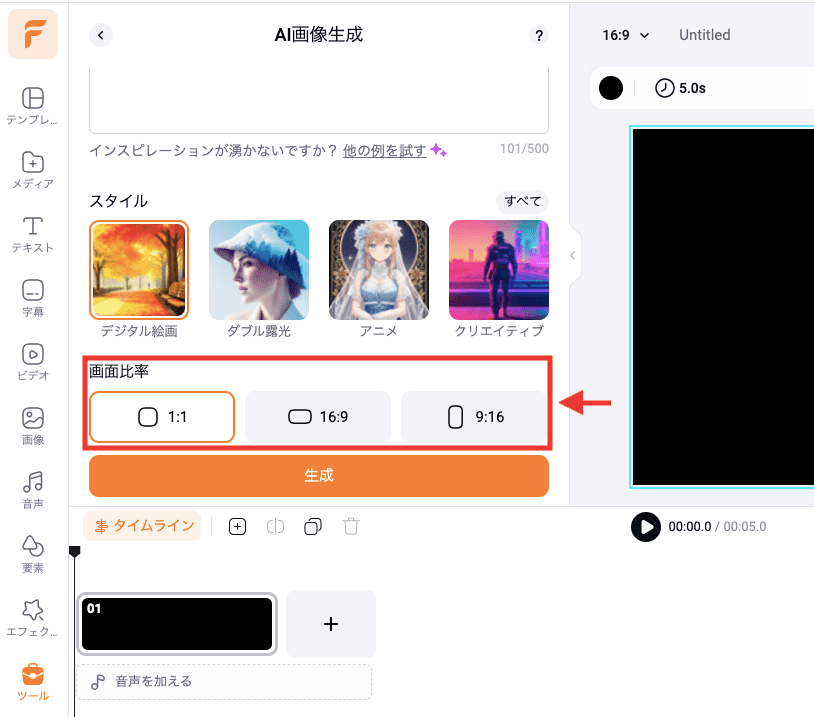
「画面比率」を設定してください。

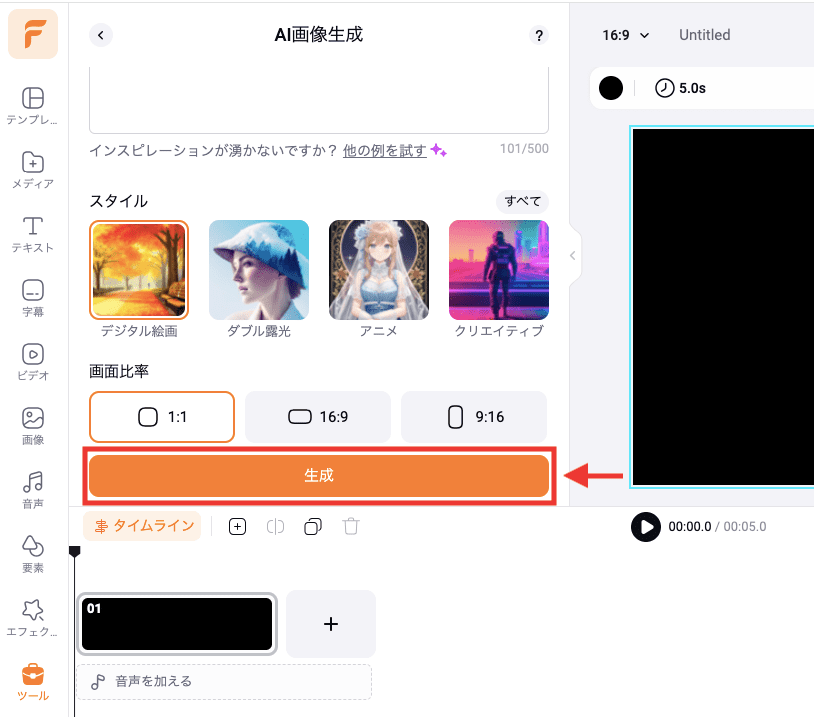
設定が完了したら、「生成」ボタンをクリックしてください。

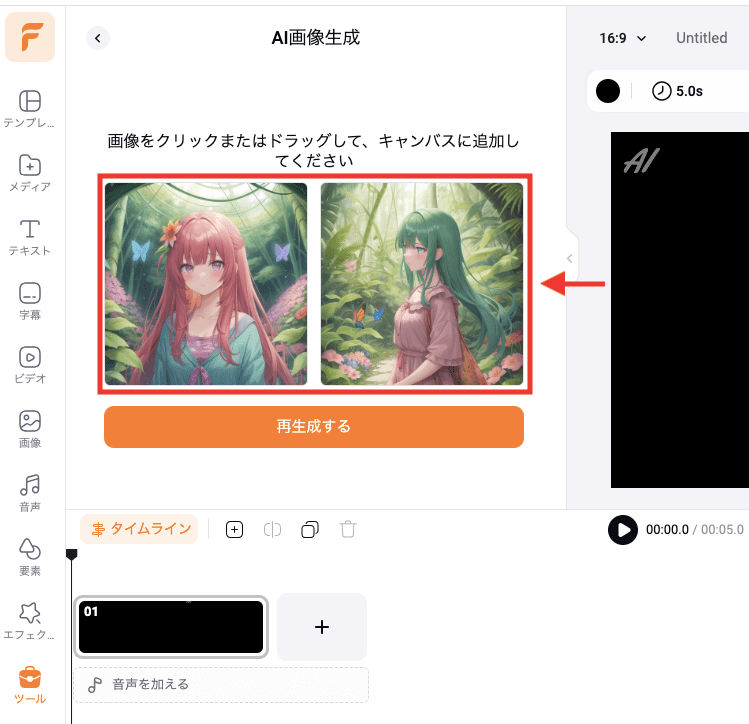
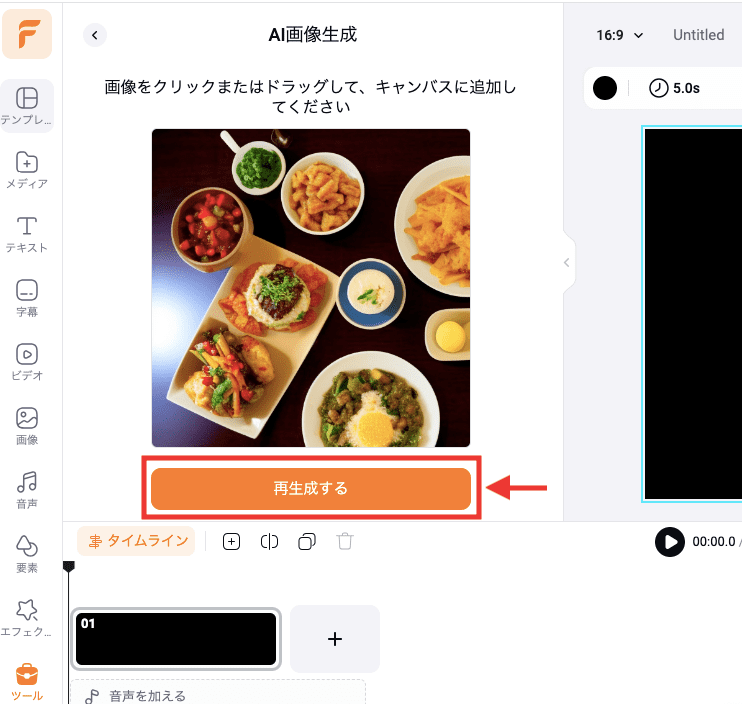
以下の画像のように、テキスト入力した内容に沿ってすぐに画像生成することが出来ます。
「再生成する」ボタンをクリックすることで、再度全く同じ内容で生成することができます。

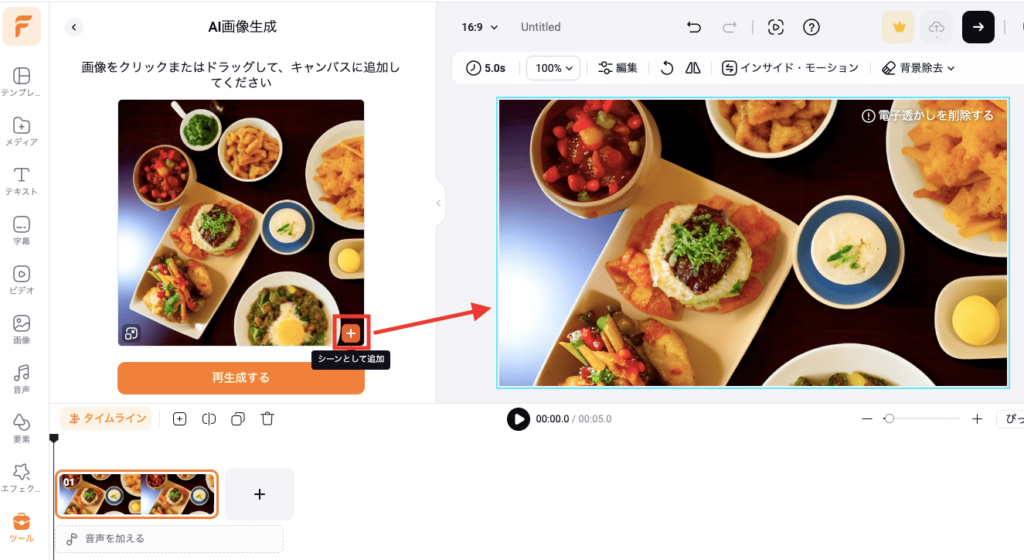
生成した画像の右下にある「+」をクリックすると、タイムラインにシーンを追加することができます。

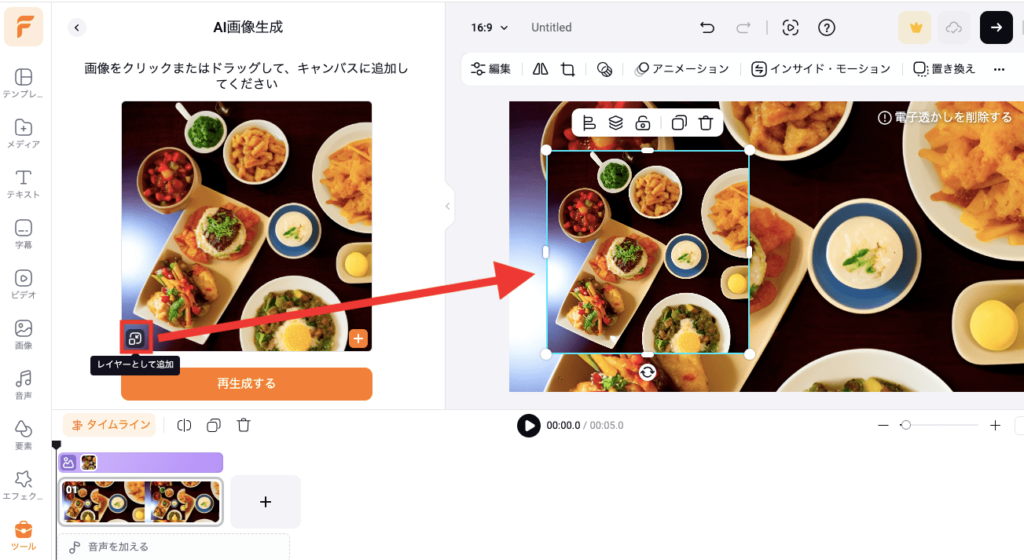
生成した画像の左下にあるアイコンをクリックすると、動画内にレイヤーとして画像を追加することができます。

他にも多くの機能がある!

FlexClipでは、画像生成・動画生成以外にも、多くの機能を使用することができます。
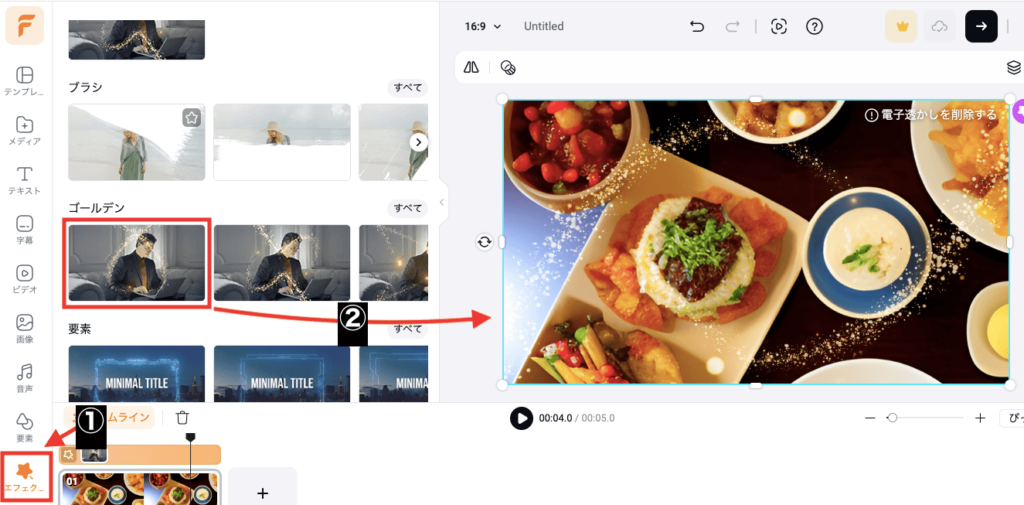
エフェクトを使用できる
左側にある「エフェクト」項目では、多くのエフェクト素材が用意されており
動画内にアニメーションエフェクトを追加することが出来るので
より魅力的な動画を作成することができます!

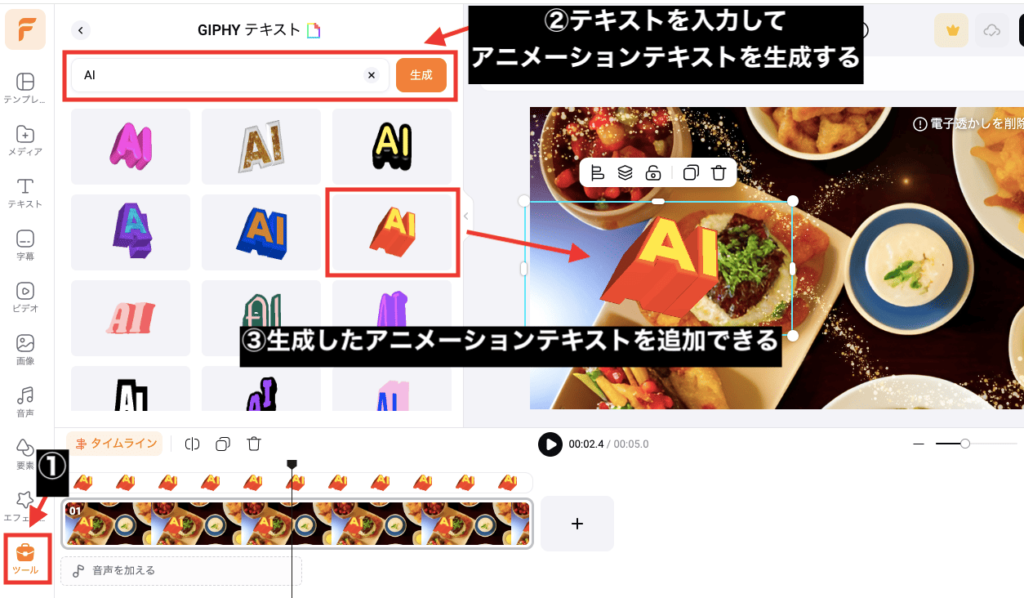
アニメーションテキスト
左側の「ツール」内にある「GIPHY テキスト」では
テキストからアニメーションテキストを生成することができます。

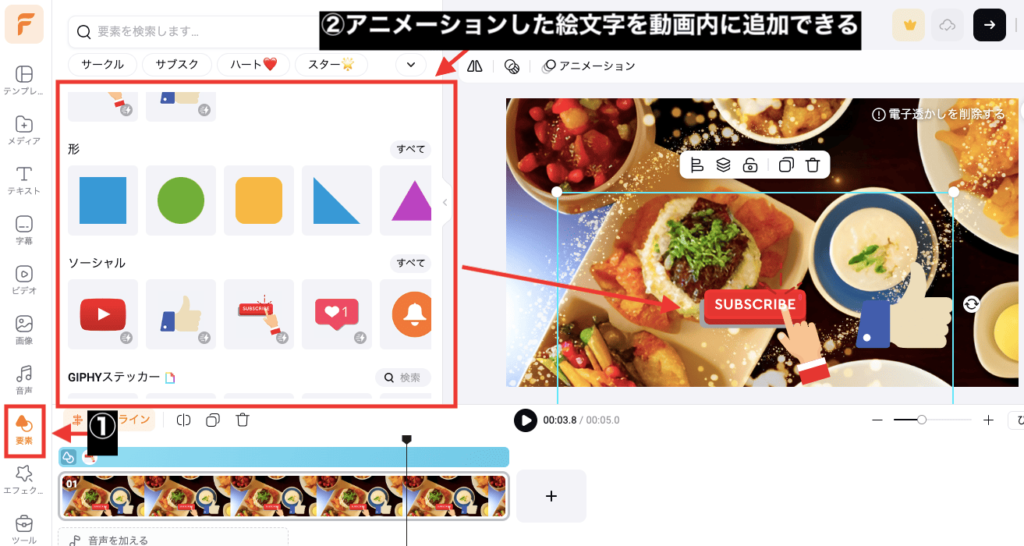
アニメーションのステッカー・絵文字
左側にある「要素」では、アニメーションしたステッカー・絵文字などを動画内に追加することができます。
是非活用してみてください!

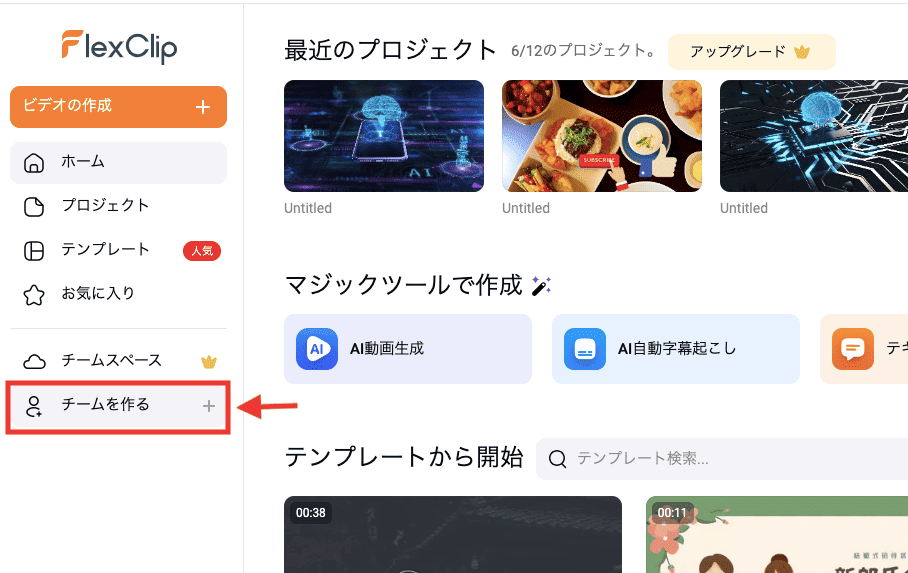
チームで作成できる

トップ画面の左側にある「チームを作る」では
プロジェクトを共同作業することが出来ます。

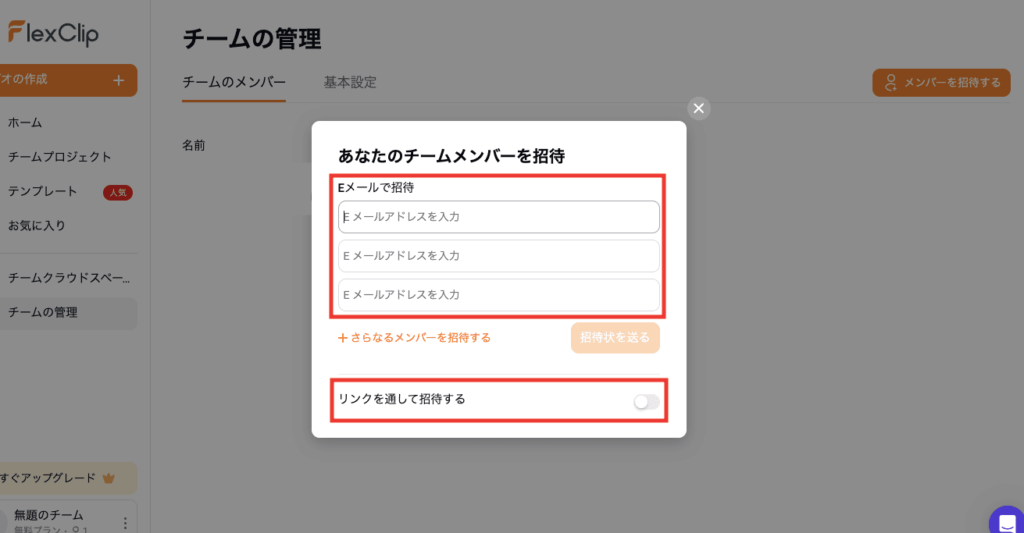
「Eメールアドレス」や「リンク」から、メンバーを招待することが出来るので
共同作業する場合は活用してください!

使える他のツールをご紹介!

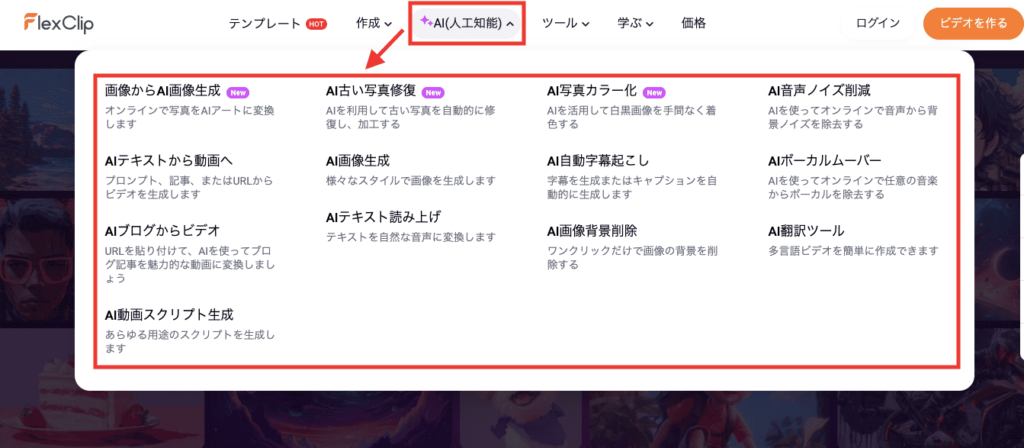
FlexClipのトップページ上部にある「AI(人工知能)」では、多くのAIツールがあります。

「画像からAI画像生成」では、画像をアップロードしてからスタイル(画風)を選択して
リアル風→アニメ風の類似した画像を生成することが出来ます。

「AI画像背景削除」では、アップロードした画像の背景をすぐに削除することが出来ます。

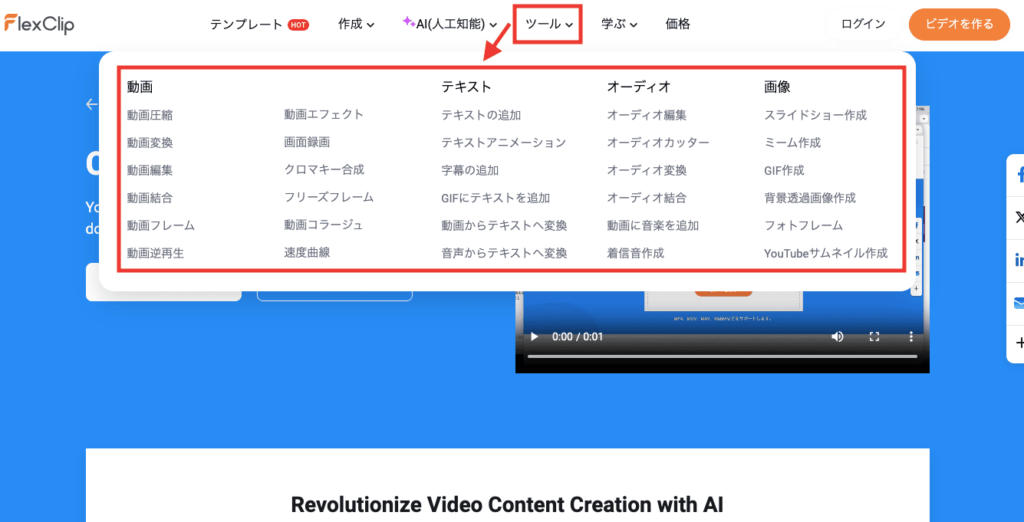
上部にある「ツール」の項目では、多くの便利な機能があります。
「動画圧縮」では、アップロードした動画のサイズを小さく出来たり
「動画変換」では、MOV形式からMP4形式に変換することが出来ます。
他にもあるので上手く活用してみてください!

有料プランについて

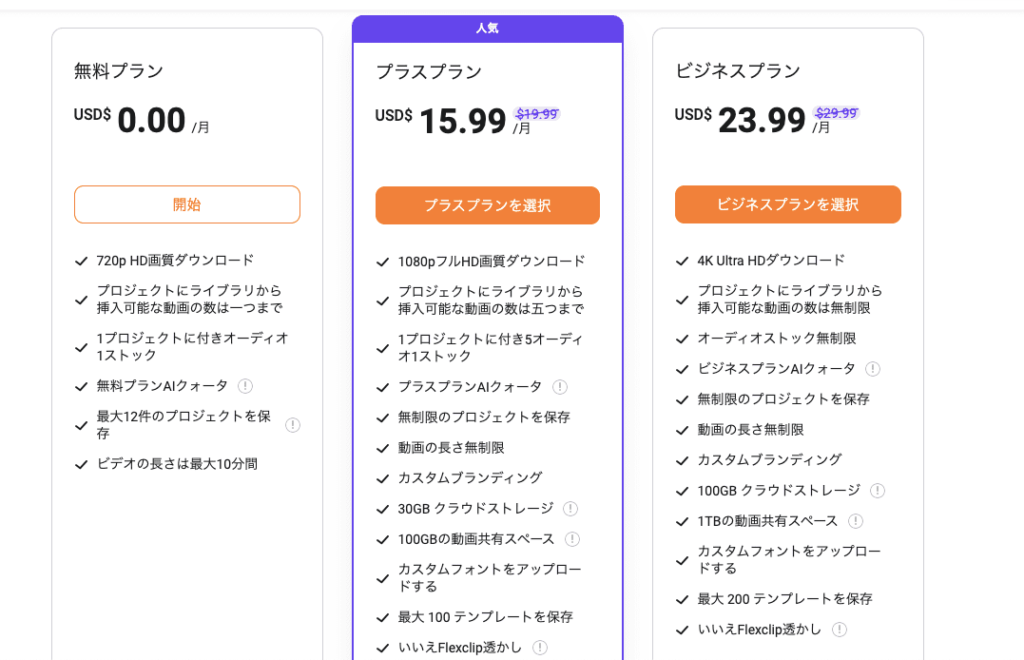
有料プランに加入することで、次の特典を受けることが出来ます。
| プラスプラン | ビジネスプラン |
| 月 / 15.99ドル | 月 / 23.99ドル |
| 1080pフルHD画質ダウンロード | 4K Ultra HDダウンロード |
| 動画の長さが無制限 | 動画の長さが無制限 |
| 30GBのクラウドストレージ | 100GBのクラウドストレージ |
| 透かしなし | 透かしなし |
他にも多くの特典があるので、詳しくはサイト内をご確認ください。

有料プランに加入をする場合は、
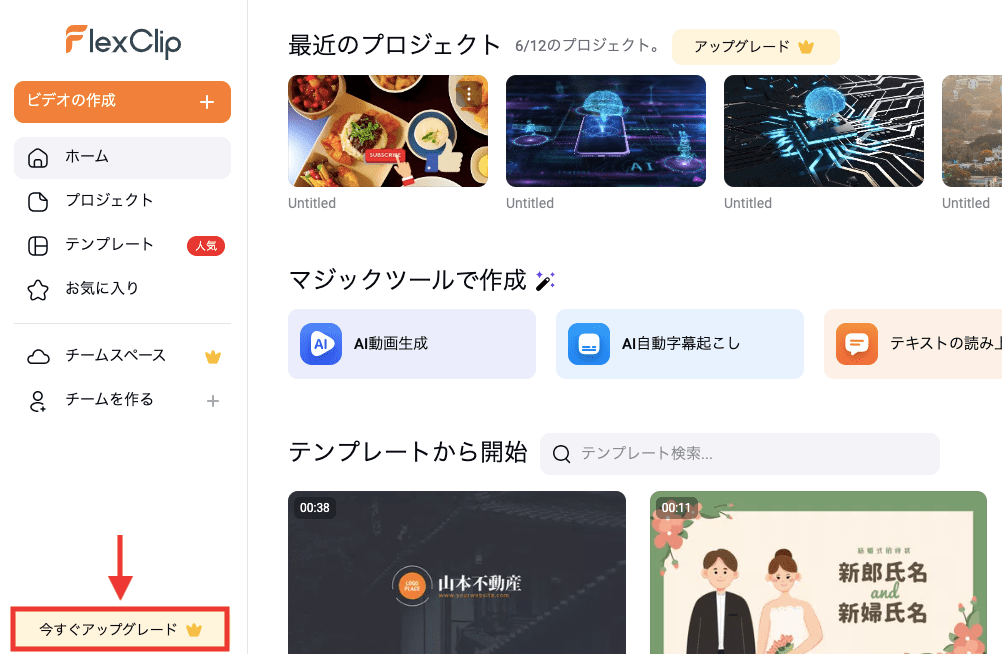
トップ画面の左下にある「今すぐアップグレード」をクリックしてください。

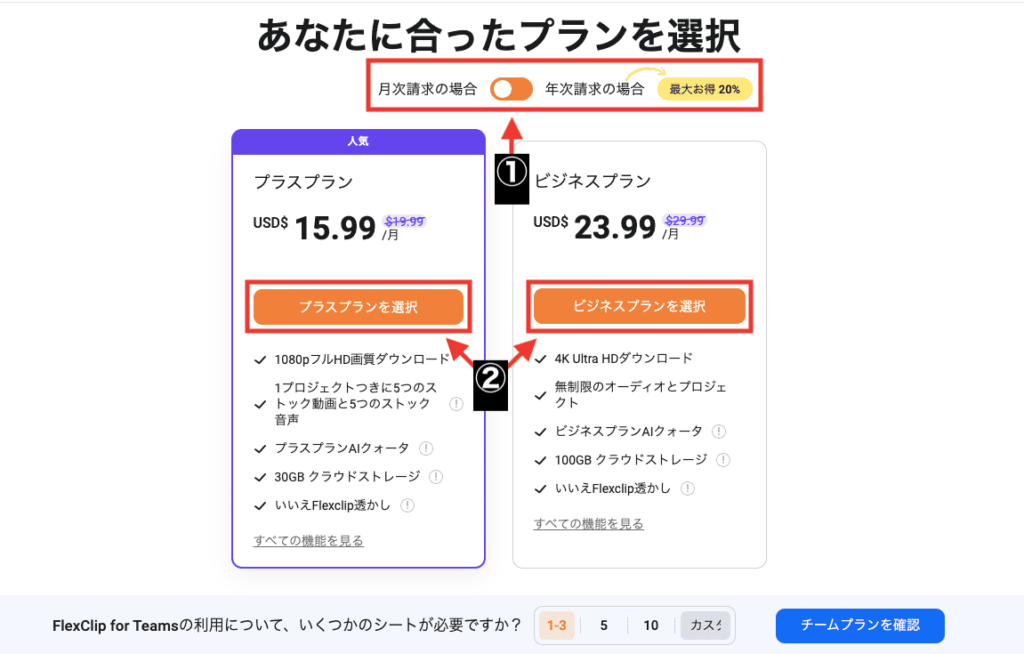
「月次請求」か「年次請求」のどちらかを選択してください。
プラン内にある「プランを選択」をクリックしてください。
「年次請求」では、「月次請求」よりも最大20%もお得になります!

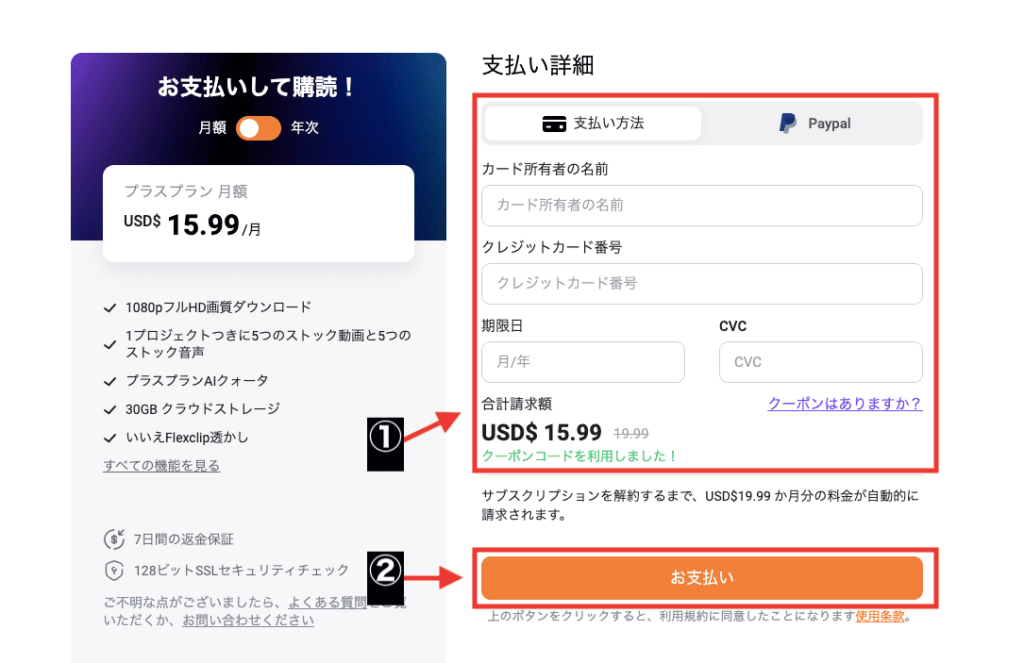
お支払い方法は、クレジットカードかPaypalが可能です。
必要事項を入力してから、「お支払い」をクリックすると有料プランに加入できます。
今なら以下のクーポンコードを利用することで10%割引になるのでお得になります!
FLEXCLIP10
加入する場合は是非利用してください!

まとめ

FlexClipの使い方について解説しました。
・魅力的なテンプレート
・画像・動画・エフェクト素材
・動画生成
・画像生成
・動画編集
・ナレーションを追加
・BGMを追加
・エフェクトを加える
・アニメーションテキストを生成
テキストから動画生成まで、数十秒でシーン毎に作成してくれるので非常に早いです。
画像生成ではクオリティの高い画像が生成できます。
動画編集も可能なので、FlexClipだけで全て完結するのは素晴らしいです!
是非参考にしてFlexClipを利用してみてください。