
手の指が変になる…
指を綺麗にする方法ってないの?
手の指を修正したい人はEmbeddingを使用しましょう。
Embeddingである「bad hands 5」「negative hand」「better hands」では手の指を綺麗に生成できるのでおすすめです。
導入したらネガティブプロンプトに入れるだけなので簡単な方法となっております。
この記事では、手の指の奇形防止ができる「bad hands 5」「negative hand」「better hands」の3つのEmbeddingの導入方法と使い方について解説します。
【bad hands 5】の導入と使い方

「bad hands 5」はHugging faceからダウンロードすることができます。
以下のリンクにアクセスしてください。
ローカルでの導入
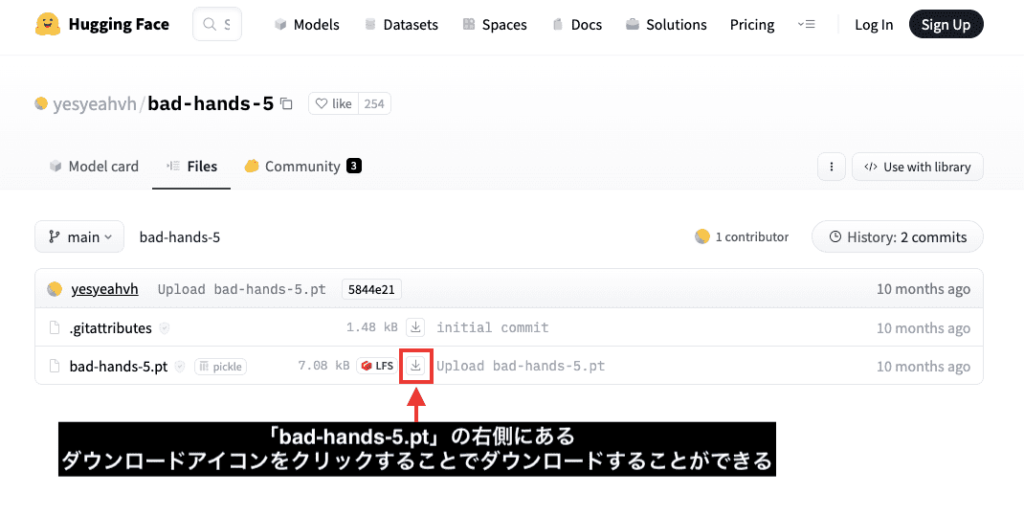
ローカル環境でStable Diffusion Web UIを使っている方は、「bad-hands-5.pt」の右側にあるダウンロードアイコンをクリックすることでダウンロードすることが出来ます。
ファイルは「embeddings/」の中に入れることで導入することが出来ます。

Google Colabでの導入
Google Colabを使っている人はダウンロードURLが必要になります。
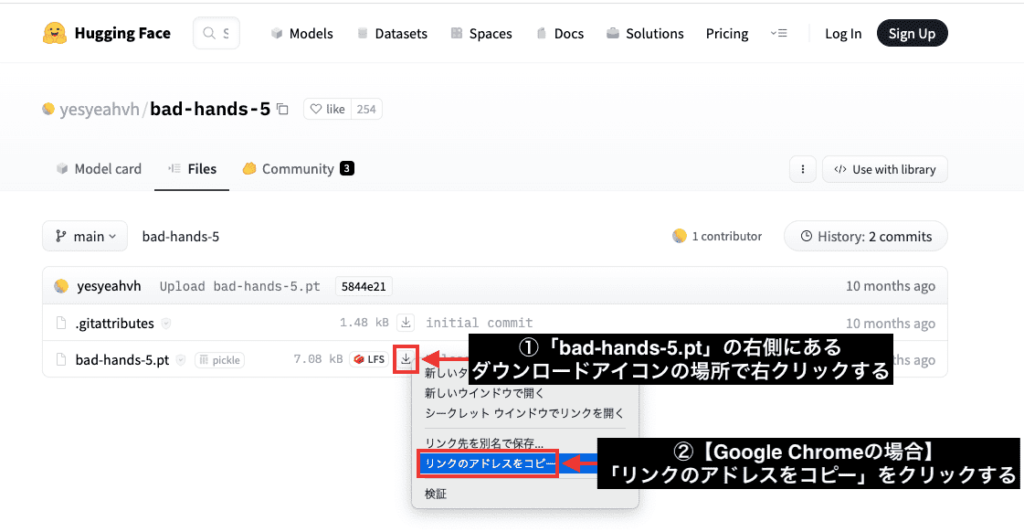
「bad-hands-5.pt」項目にある、右側のダウンロードアイコンにマウスカーソルを合わせて右クリックしてください。
Google Chromeの場合ですが、「リンクのアドレスをコピーする」をクリックすることでダウンロードURLをコピーすることが出来ます。

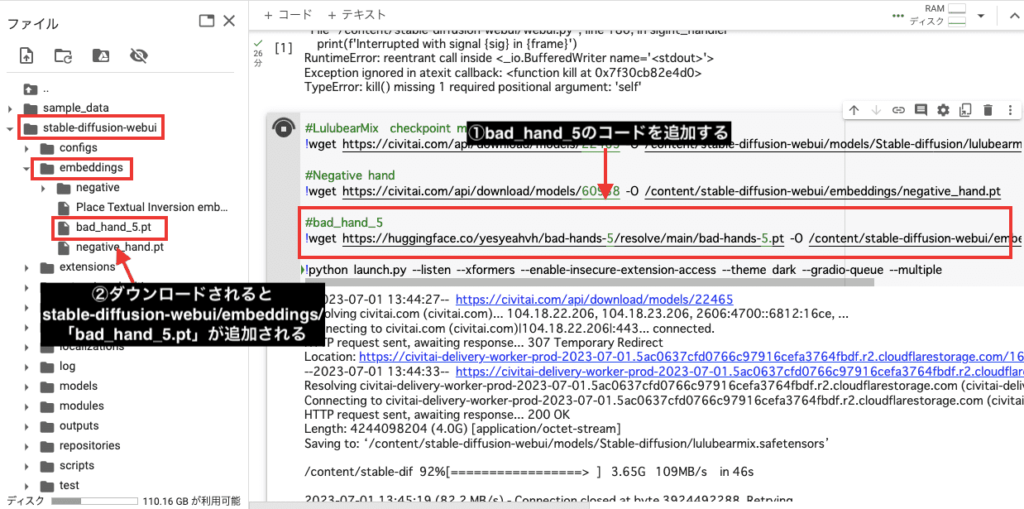
Google Colab内で先ほどコピーしたダウンロードURLを使って、bad hands 5のコードを追加してください。
コードの追加方法が分からない人は、以下のコードをコピペすると導入することが出来るので参考にしてください。
#bad_hands_5
!wget https://huggingface.co/yesyeahvh/bad-hands-5/resolve/main/bad-hands-5.pt -O /content/stable-diffusion-webui/embeddings/bad_hands_5.ptファイル名の拡張子は「.safertensors」ではなく「.pt」にしないと使用できないのでしっかり確認しましょう。

設定して画像生成する
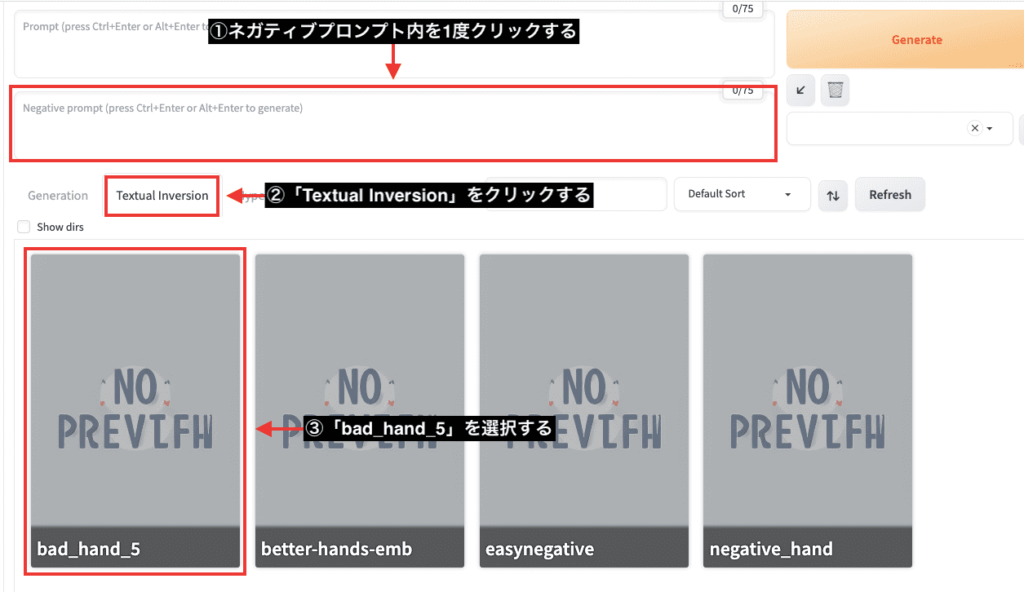
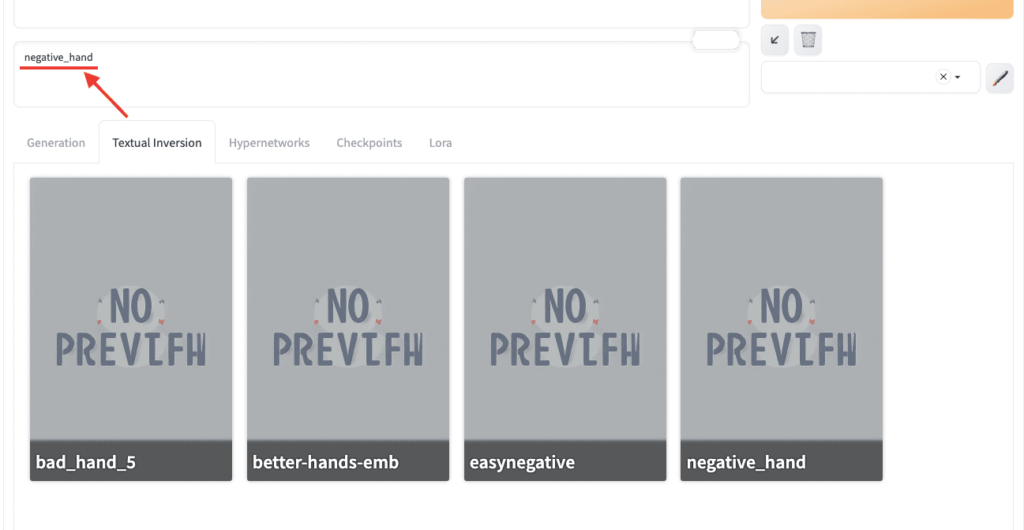
ネガティブプロンプトを1度クリックしてください。
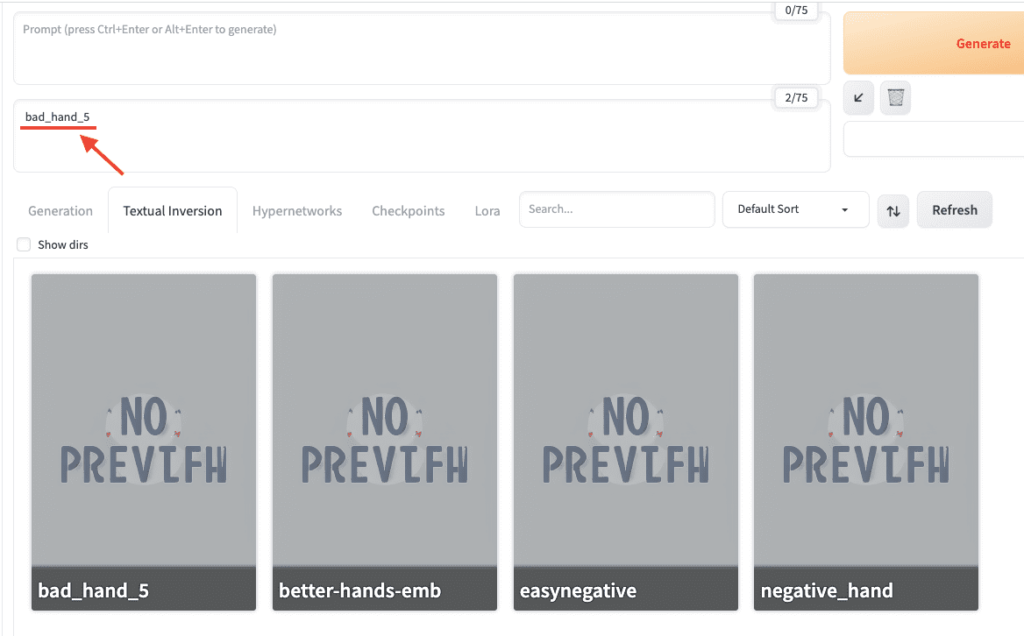
「Texual Inversion」をクリックすると導入したEmbeddingが一覧で表示されるので「bad_hand_5」を選択してください。

ネガティブプロンプトに「bad_hands_5」が追加されていたら使用可能になっています。

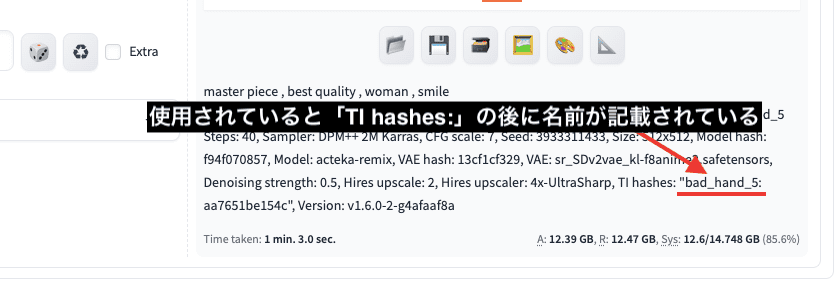
使用されていると画像生成時後のパラメーター情報内にある「TI hashes:」の後に「bad_hands_5」が記載されています。
記載されていない場合は使用できていないので、ファイルを入れる場所があっているか、ファイルの拡張子が「.pt」になっているかを再度確認してください。

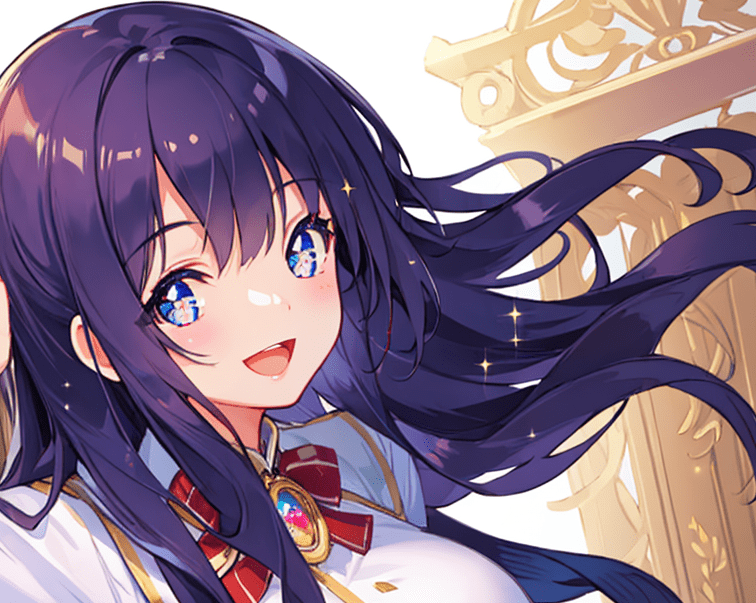
以下は画像生成した結果になります。
リアル風とアニメ風どちらでも手の指を綺麗に生成することが出来ています。
「bad hands 5」は指を修正させると同時に画風が少し変わりやすい特徴があります。
次に紹介する「negative hand」では、「bad hands 5」よりも画風を変えずに修正できる方法になります。

【negative hand】の導入と使い方

「negative hand」では「bad hands 5」と同様に手の指を修正するEmbeddingになります。
「negative hand」はCivitAIからダウンロードすることができます。
以下のリンクにアクセスしてください。
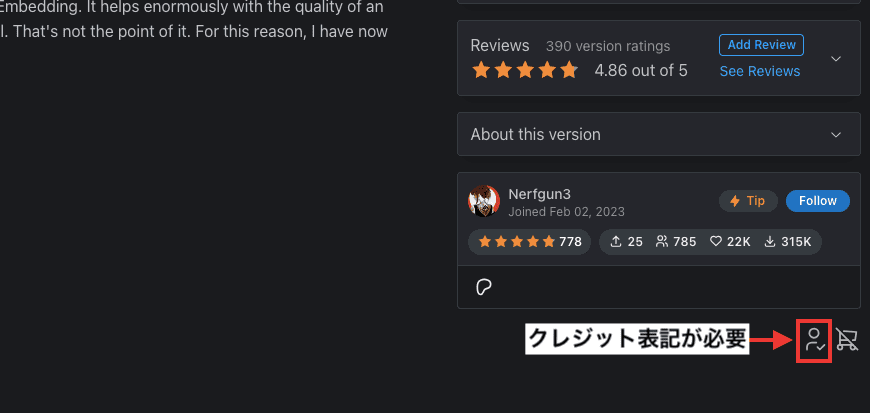
「negative hand」では、使用するとクレジット表記が必要なEmbeddingなのでモデルサイト内を確認してください。

ローカルでの導入
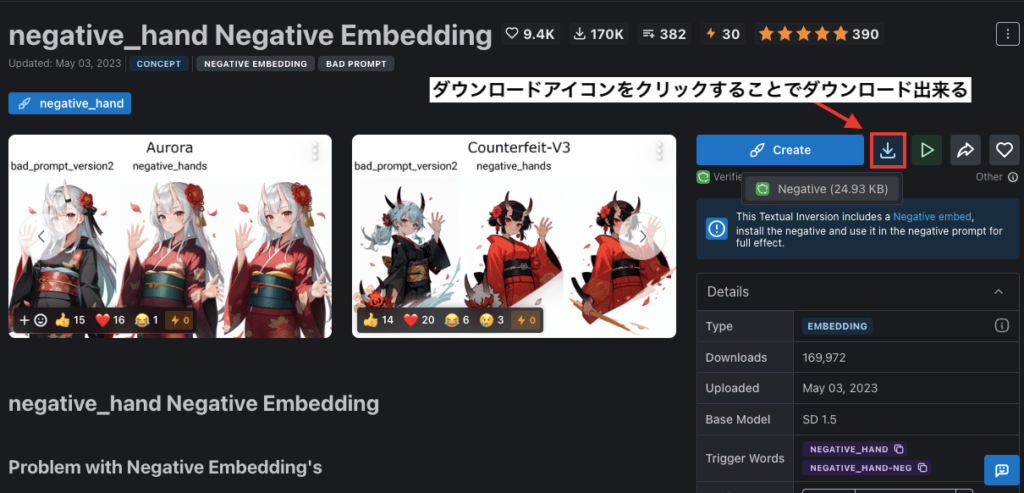
ローカル環境で使っている方は、右側にあるダウンロードアイコンをクリックすることでダウンロードすることが出来ます。

Google Colabでの導入
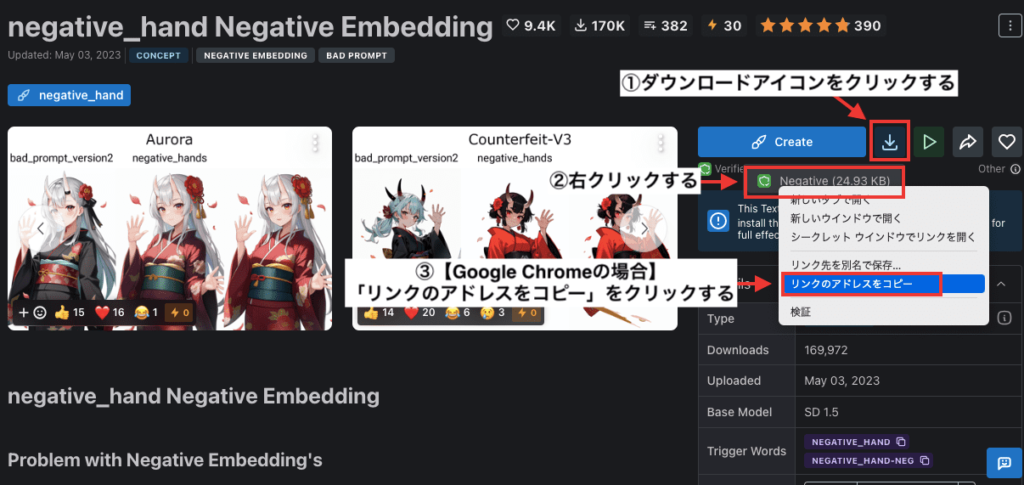
Google Colabを使っている人で、ダウンロードURLをコピーする方法ですが、右側にあるダウンロードアイコンをクリックしてください。
ダウンロードファイルの場所で右クリックしてください。
Google Chromeの場合は、「リンクのアドレスをコピー」をクリックすることでダウンロードURLをコピーできます。

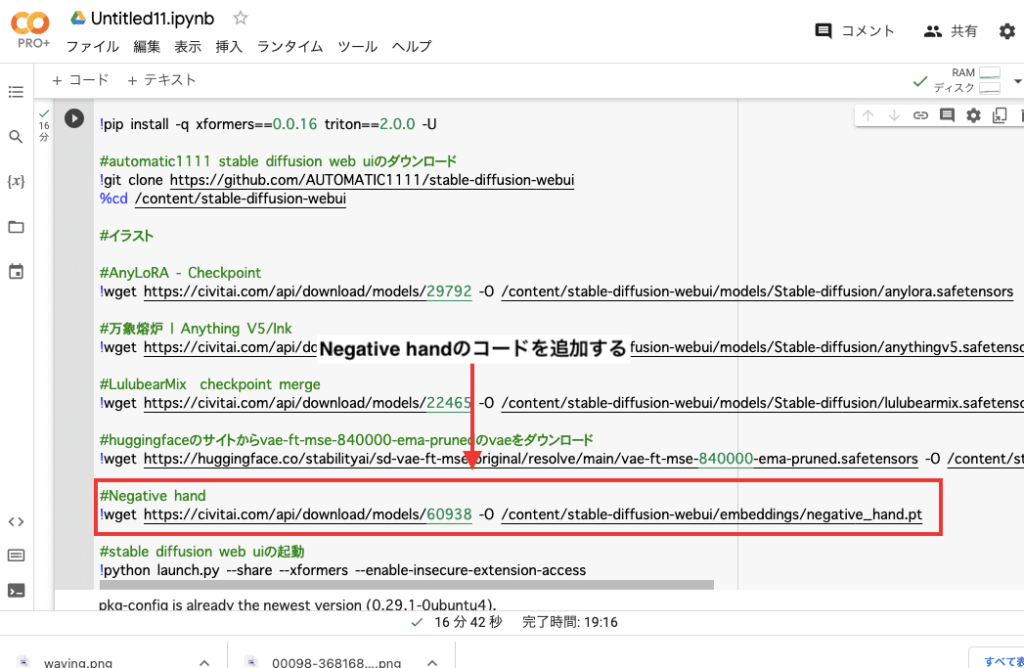
コピーしたダウンロードURLを使ってGoogle Colab内にコードを追加してください。
「negative hand」を導入できるサンプルコード内容は以下になるので参考にしてください。
#negative_hand
!wget https://civitai.com/api/download/models/60938 -O /content/stable-diffusion-webui/embeddings/negative_hand.ptモデルなどの拡張子は「.safetensors」が基本的に多いのですが、negative handの拡張子はほとんどが「.pt」になるので確認してください。

設定して画像生成する

Stable Diffusion Web UIを起動したら、ネガティブプロンプトを1度クリックしてください。
「Textual Inversion」をクリックしてから「negative_hand」を選択してください。

ネガティブプロンプト内に「negative_hand」が追加されていたら使用することができます。

「negative_hand Negative Embedding」を使って画像生成した結果が以下になります。
プロンプト内には手を振る「waving」の呪文を入れています。
1回目で崩れのない手の指を生成させることができました。
このように「bad hands 5」と同様に手の指を綺麗に生成できるのでどちらも試してみてください。

以下の画像では、「negative_hand Negative Embedding」を使ってリアルとアニメ風を生成した結果になります。
どちらも良い仕上がりになっています。
入れないよりかは手の指が綺麗に生成されやすいので入れておいた方がいいです。

【better hands】の導入と使い方

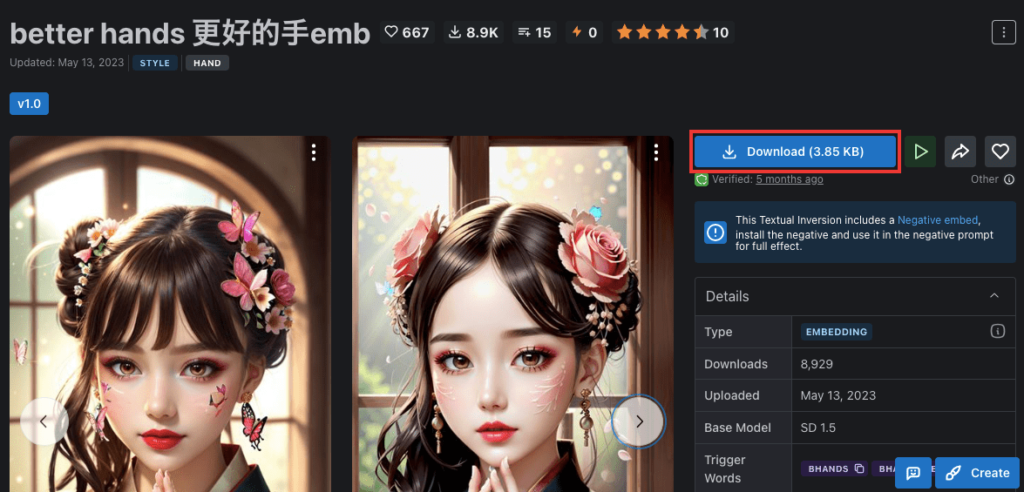
「better hands」はCivitAIからダウンロードすることができます。
以下のリンクにアクセスしてください。
ローカルでの導入
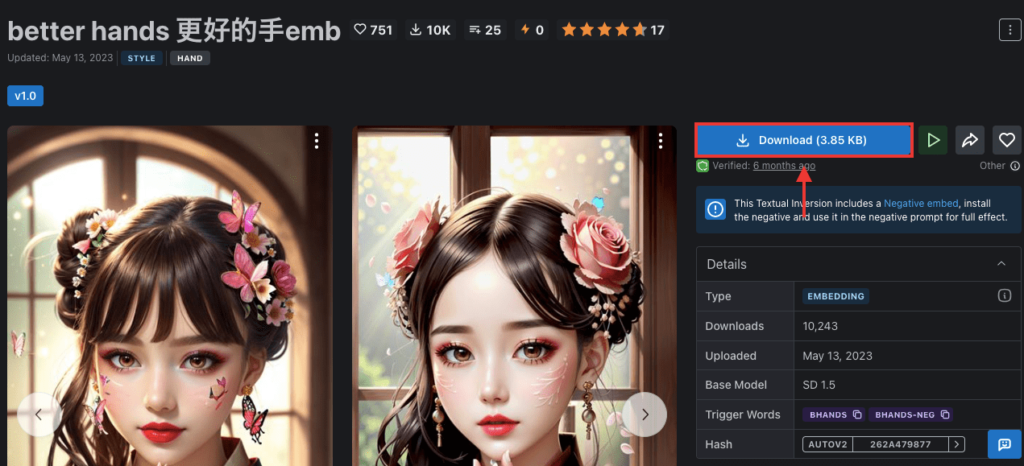
アクセスしたらローカル環境の方は、右側にある「Download」ボタンからダウンロードすることが出来ます。
「/embeddings」のフォルダ内にbetter handsのファイルを入れるようにしてください。

Google Colabでの導入
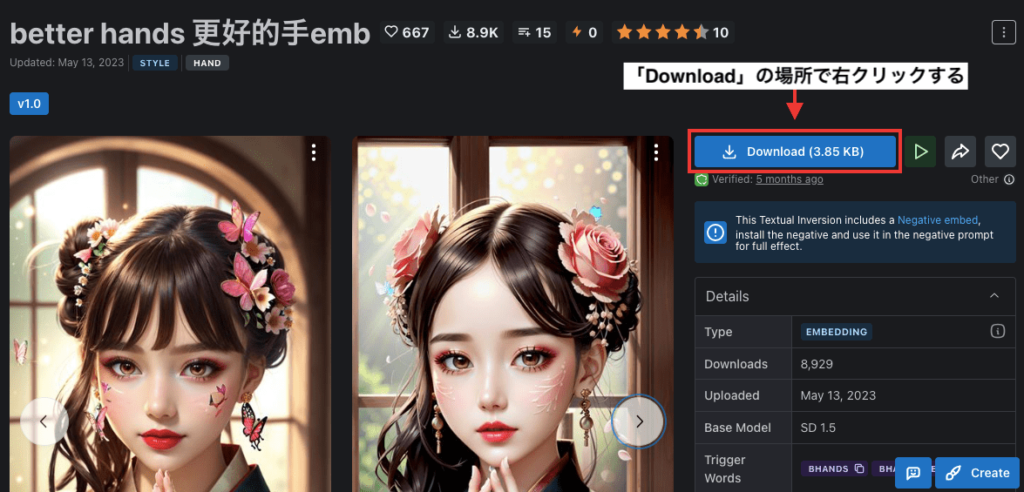
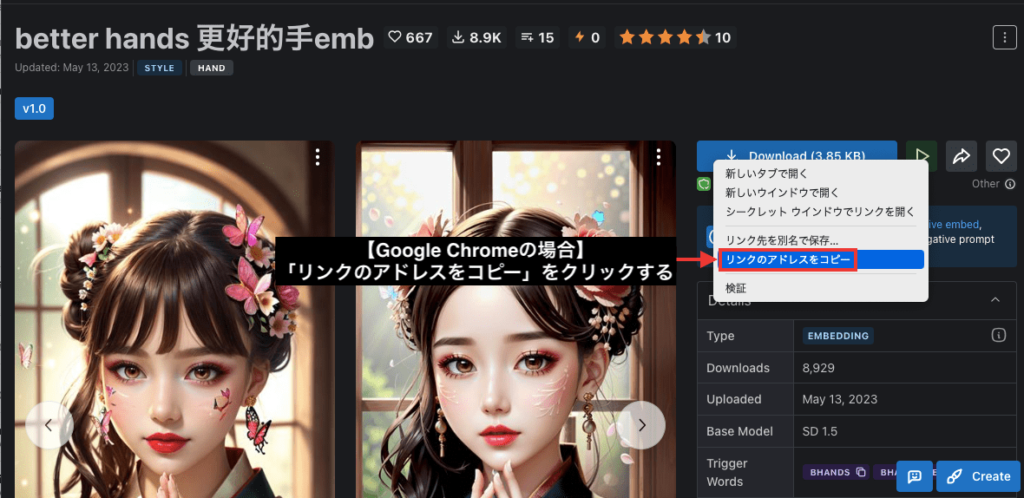
Google Colabを使っている方は「Download」ボタンの場所で右クリックしてください。

Google Chromeを使っている人は「リンクのアドレスをコピー」をクリックしてダウンロードURLをコピーしてください。

ダウンロードURLを使ってGoogle Colab内にbetter handsのコードを追加してください。
better handsが導入できるサンプルコードは以下になっているので参考にしてください。
!wget https://civitai.com/api/download/models/69507 -O /content/stable-diffusion-webui/embeddings/better-hands-emb.pt
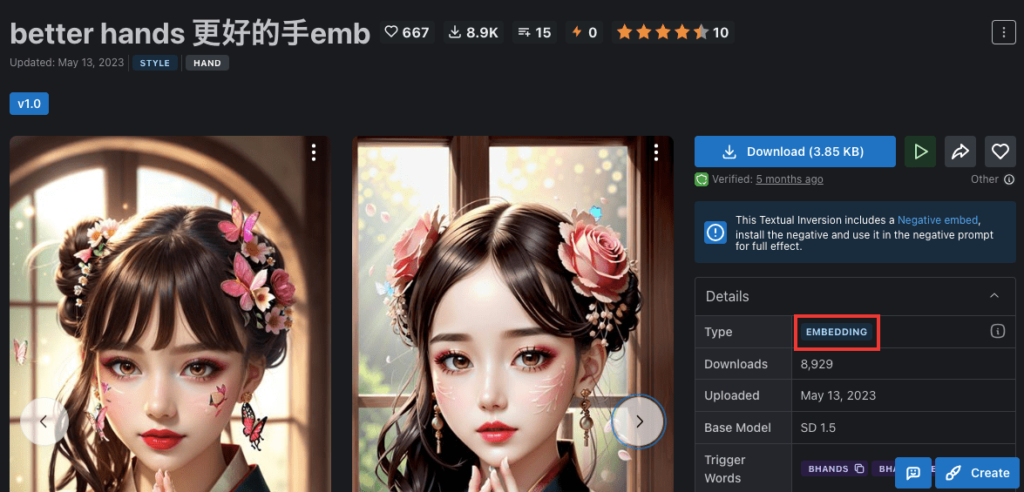
embeddigのファイルに入れるのかどうかの確認方法として、better handsのモデルURLにある「Type」項目で「EMBEDDING」と記載されています。

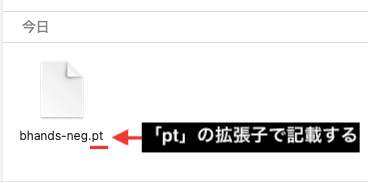
注意点として、最後のコードにある拡張子は「pt」になります。
初心者の方は「safetensors」と勘違いしやすいので注意しましょう。
拡張子の判断方法ですが、better handsモデルURL内にある「Download」ボタンを押してファイルをダウンロードしてください。

ダウンロード後、ファイル名の最後に拡張子が「pt」になっているのでGoogle Colab内のコードでも同じ拡張子で合わせるようにしましょう。

設定して画像生成する

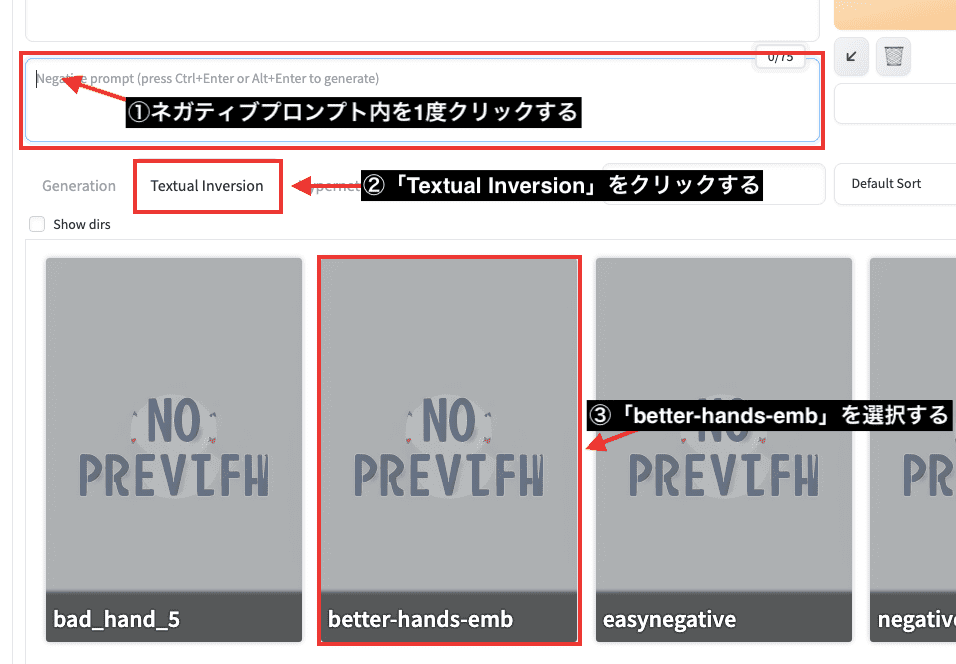
Stable Diffusion Web UIを起動したら、ネガティブプロンプト内にbetter handsを追加します。
ネガティブプロンプト内を1度クリックしてください。
「Textual Inversion」をクリックしてから「better-hands-emb」を選択してください。

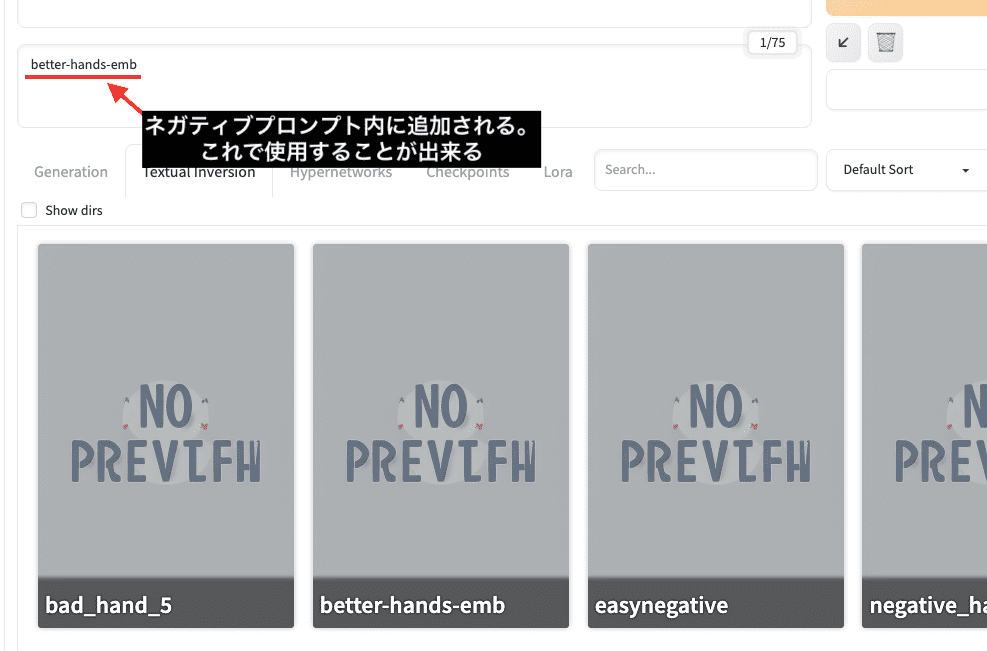
選択後はネガティブプロンプト内に追加されるので、これで使用することが出来ます。

以下の画像では、リアル風でbetter hands無しと有りを比較した結果になります。
左側は手の指が崩れているのですが、better handsを使用した右側では上手く5本指で綺麗に生成することが出来ています。

以下の画像は、アニメ風で生成した結果になります。
こちらも上手く手の指を綺麗に生成することが出来ています。

全て上手く生成できるわけでないので何度か画像生成してみてください。
better handsにはメリットとデメリットがあり以下のようになります。
「better hands」を使用しない時よりも使用した方が手の指が綺麗になって生成されやすい
モデルによるかもしれませんが、better handsを使用すると実写(リアル風)の場合は少しだけリアルさがない画風に変わってしまう
アニメ風では画風が変わっている感じはなかったので、「better hands」はアニメ風のイラスト生成に使用した方がいいと思います。
是非参考にして使用してみてください。
まとめ

以上で手の指を綺麗に生成できるEmbeddingについて解説しました。
・bad_hand-5を使用する
・negative_handを使用する
・better handsを使用する
上記の全てを試してみて手の指が綺麗に生成できた方を選択するといいでしょう。
是非参考にして画像生成してみてください。
手の指を綺麗に修正させる方法としてDepth Libraryがあります。
Depth Libraryは時間がかかりますが、一番手を綺麗に修正できる方法です。
Depth Libraryの使い方について以下の記事で解説しているので読んでみてください。





