
手の指が崩れる…
Depth Libraryの使い方を教えて!
手の指はほとんどの場合、何もツールを入れずに画像生成すると形状が変になってしまって崩れる場合が多く、良い画像生成ができたとしても指がおかしくなっているせいでボツにしてしまった…なんてことはよくあると思います。
そこでおすすめの拡張機能として、Depth Libraryがあります。
Depth Libraryを使うことによって、崩れた手の指を綺麗に修正することが出来るので解決します。
この記事では、崩れた手の指を修正するDepth Libraryの使い方について解説します。
Depth Libraryを使用する場合は、予めControlNetとDepthモデルを導入しておく必要があります。
ControlNetの導入方法が分からない人は、以下の記事で解説しているので読んでみてください。
Depth Libraryの導入方法

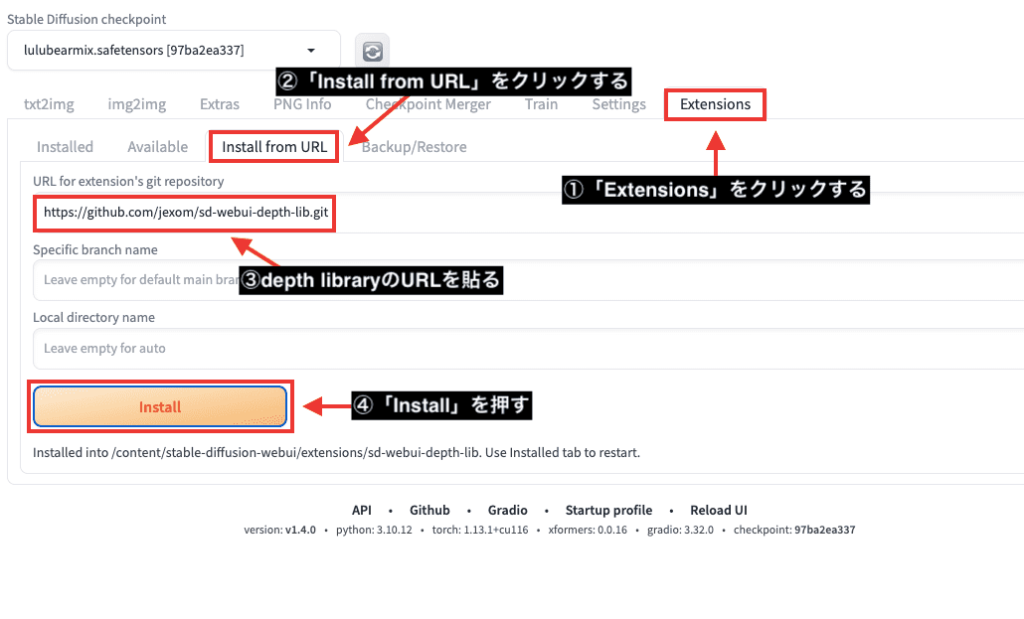
ControlNetを導入したらStable Diffusion Web UIの右上にある「Extensions」タブをクリックしてください。
「Install from URL」を押してください。
URL for extension’s git repositoryの項目に、Depth Libraryを使用するためのURLである「https://github.com/jexom/sd-webui-depth-lib.git」をコピペしてください。
「Install」ボタンを押してDepth Libraryをインストールしてください。

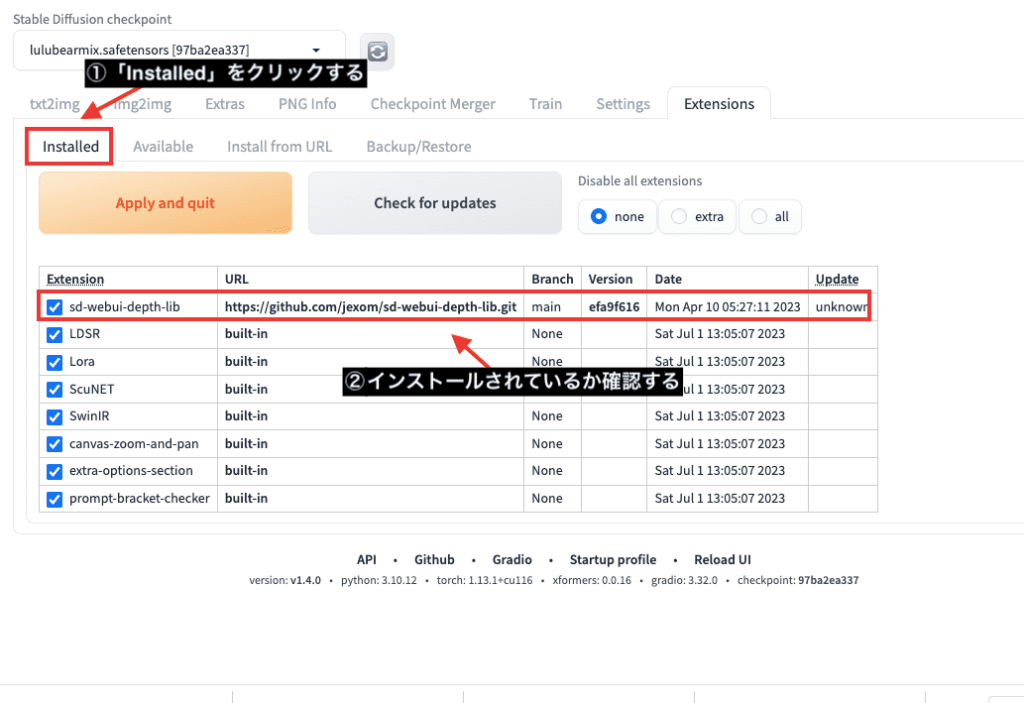
「Installed」を押してから、Extensionの項目欄に「sd-webui-depth-lib」にチェックが入ってDepth Libraryがインストールされているか確認してください。

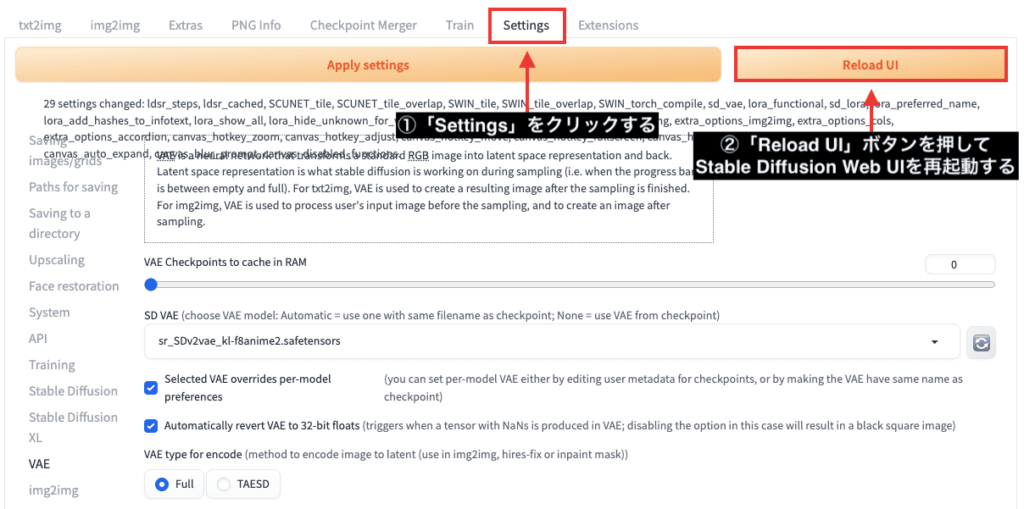
「Settings」をクリックしてから「Reload UI」を押してStable Diffusion Web UIを再起動してください。

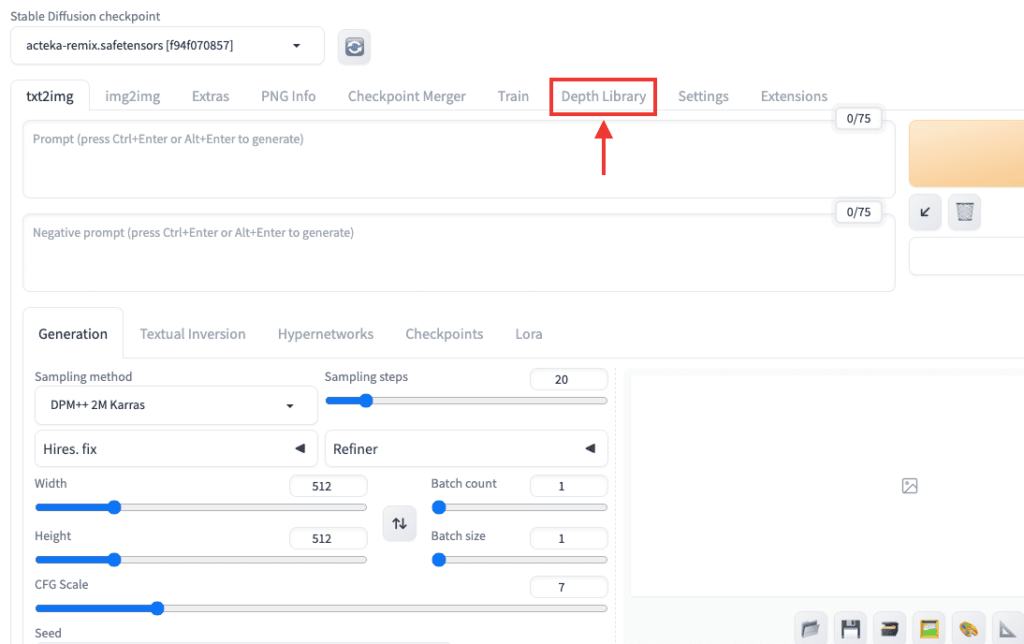
再起動すると上部に新しく「Depth Library」のタブが追加されていると導入完了です。

Depth Libraryの使い方

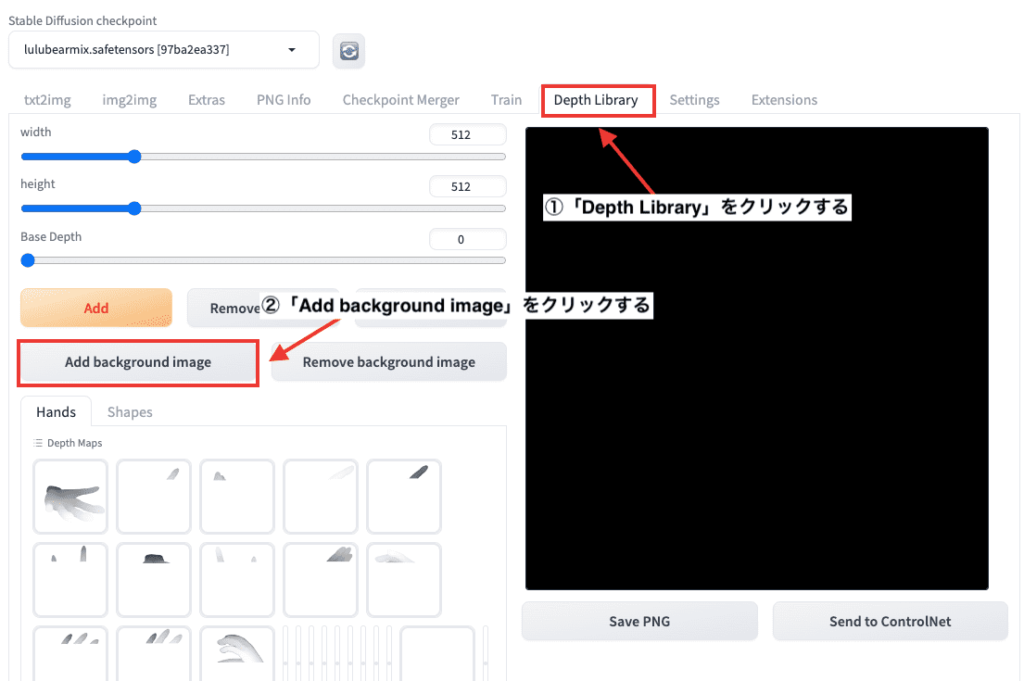
「Depth Library」のタブをクリックしてください。
「Add background image」を押してから、手を修正したい画像をアップロードしてください

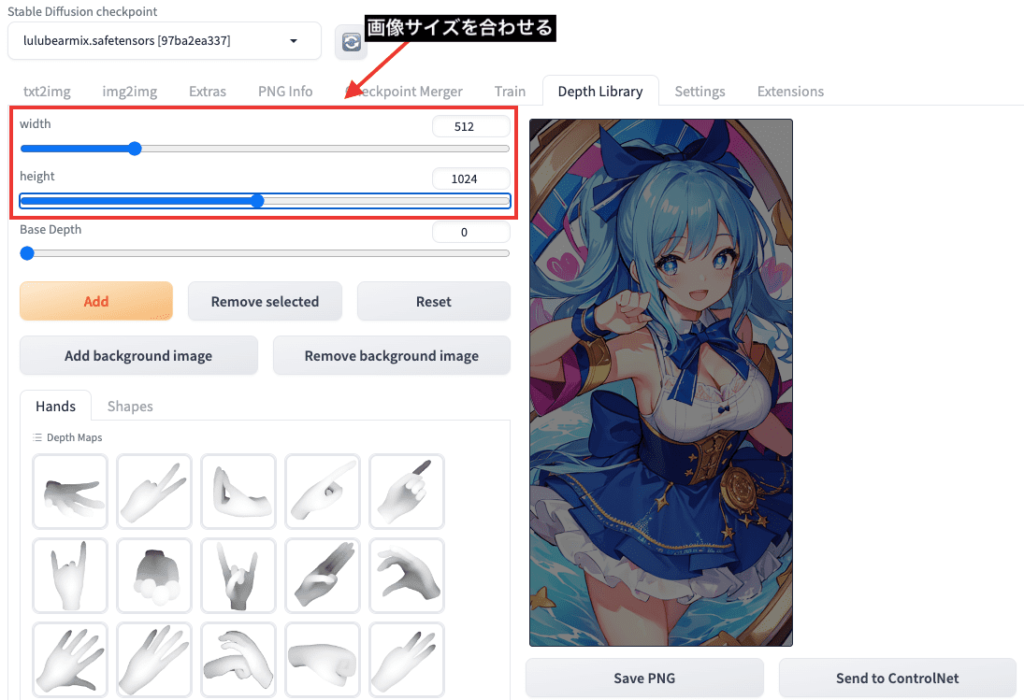
画像サイズをアップロードしたサイズと合わせてください。

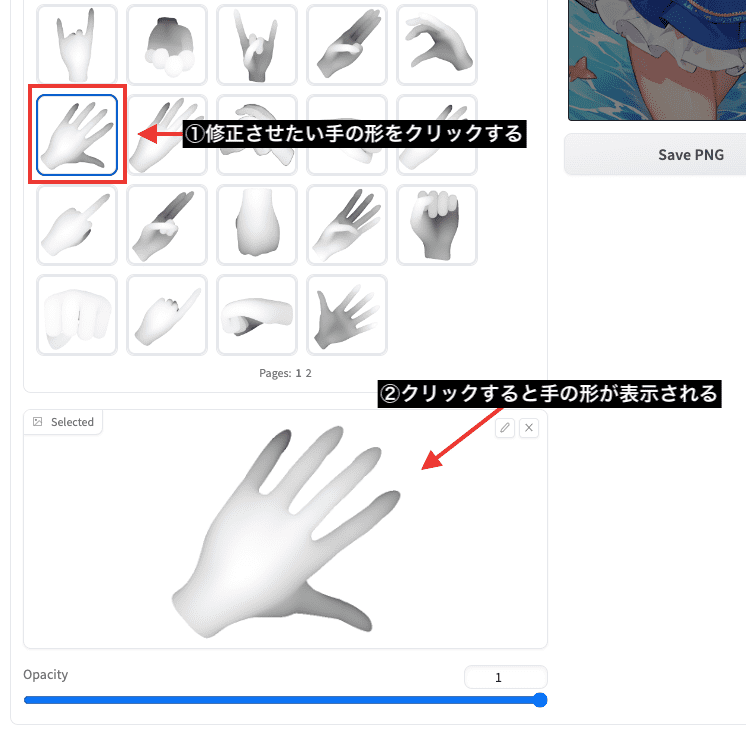
手のポーズ画像一覧から修正したい手の形をクリックしてください。
すると、下部に手の形が表示されます。

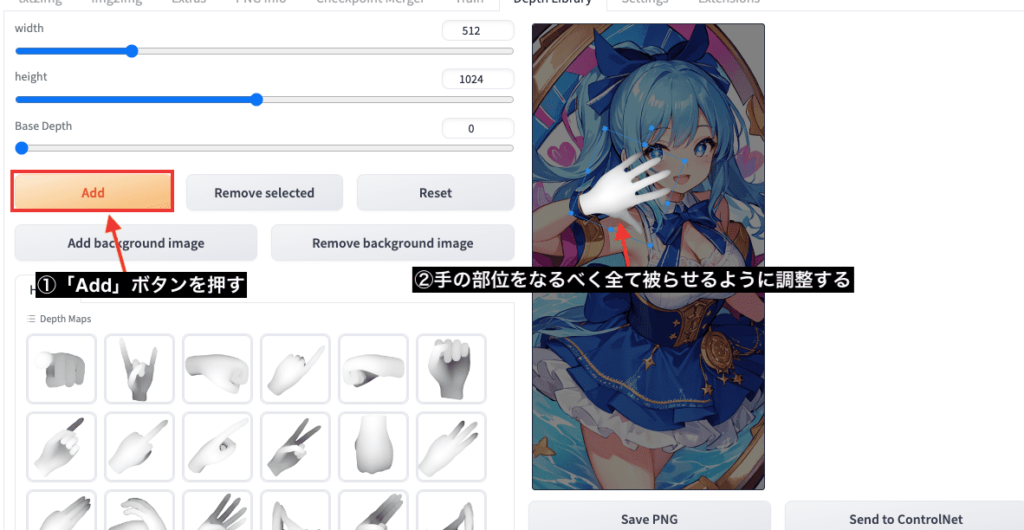
以下の画像のように、手の画像を選択して「Add」ボタンを押すことで、画面内に選択した手の形が表示されます。
手の部位をなるべく全て被らせるように大きさを調整することで、手が綺麗に生成されやすくなります。

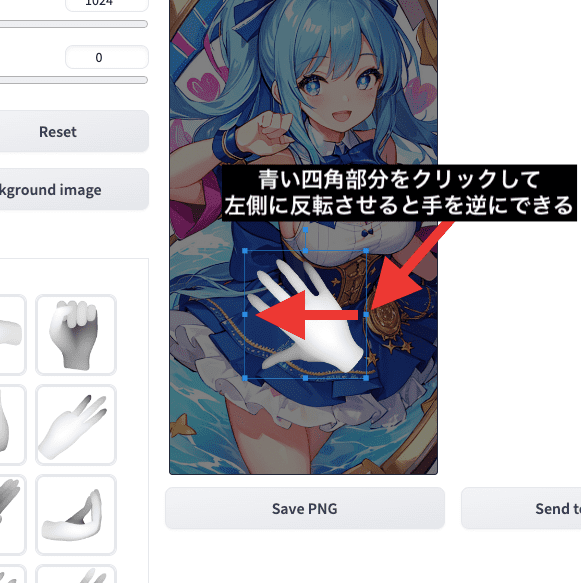
手を逆にしたい場合は、右側にある青い四角部分をクリックしながら左側に反転させることで可能になります。

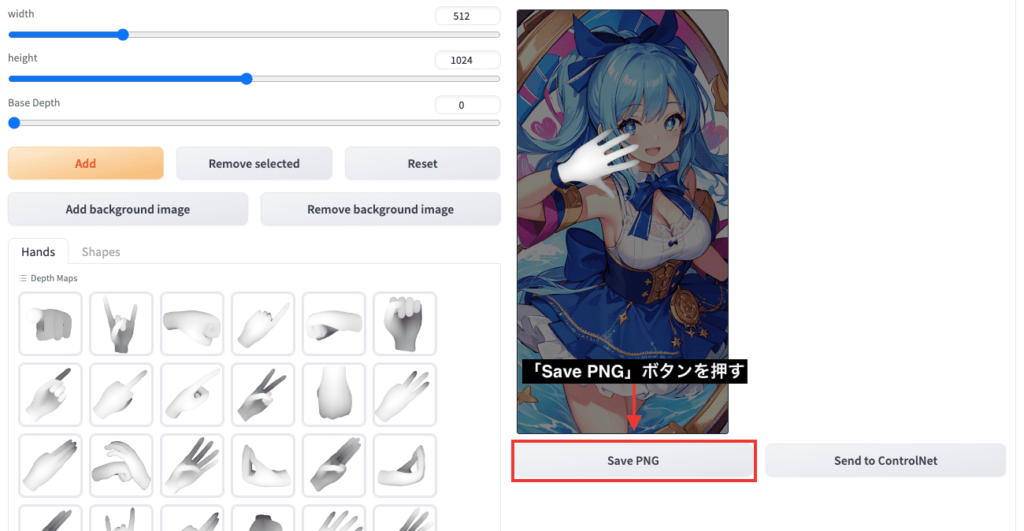
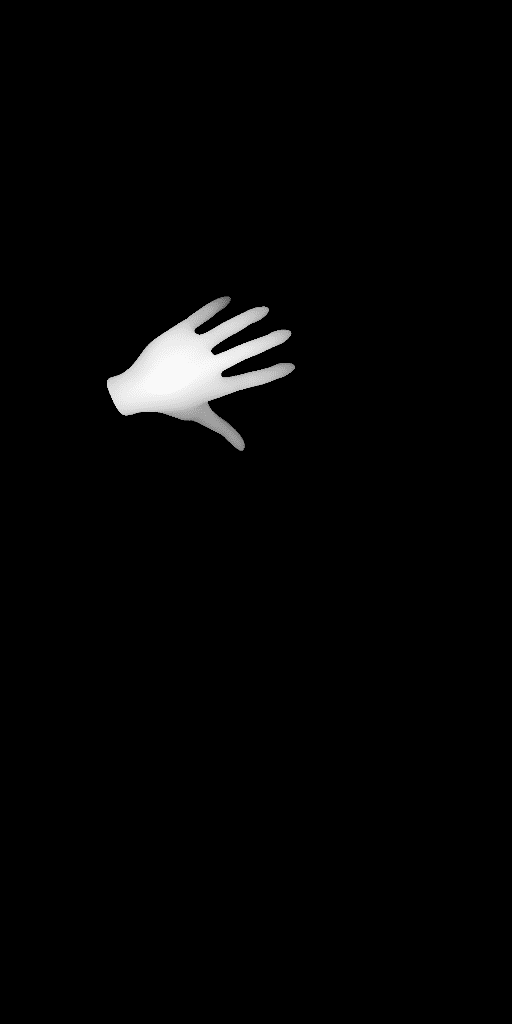
手の位置を調整したら、画像表示されている場所の下にある「Save PNG」を押して手の部位の画像を保存してください。

保存した画像は以下になります。
手の部分だけ表示されているのですが、これでOKです。

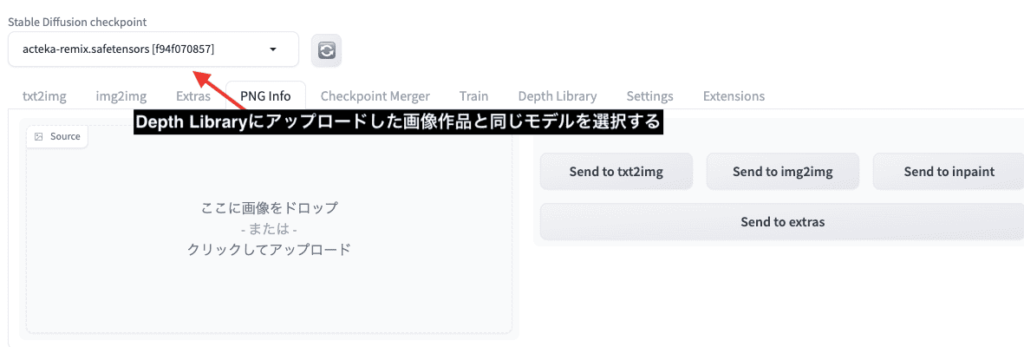
左上にあるStable Diffusion checkpointでは、Depth Libraryにアップロードした画像作品と同じモデルを選択してください。

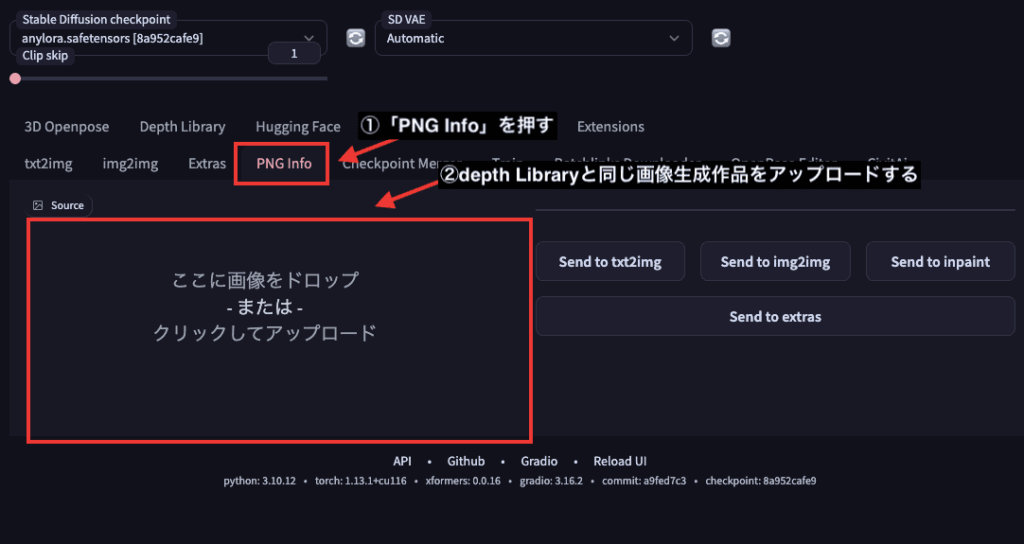
次に画像生成作品のプロンプトやネガティブプロンプトなどの全てのパラメーター情報を読み取ってから使用します。
「PNG Info」を押してから、Depth Libraryと同じ画像生成作品をアップロードしてください。

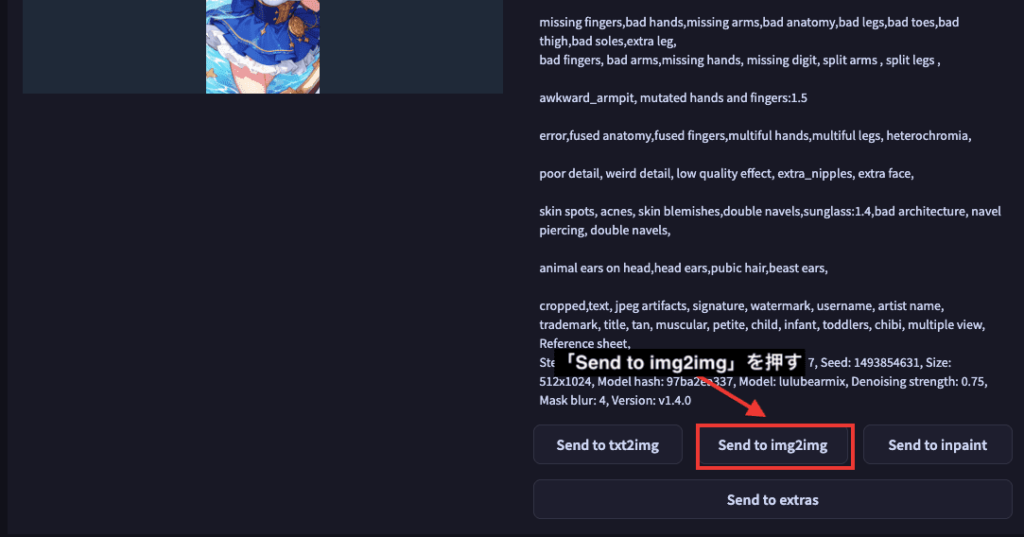
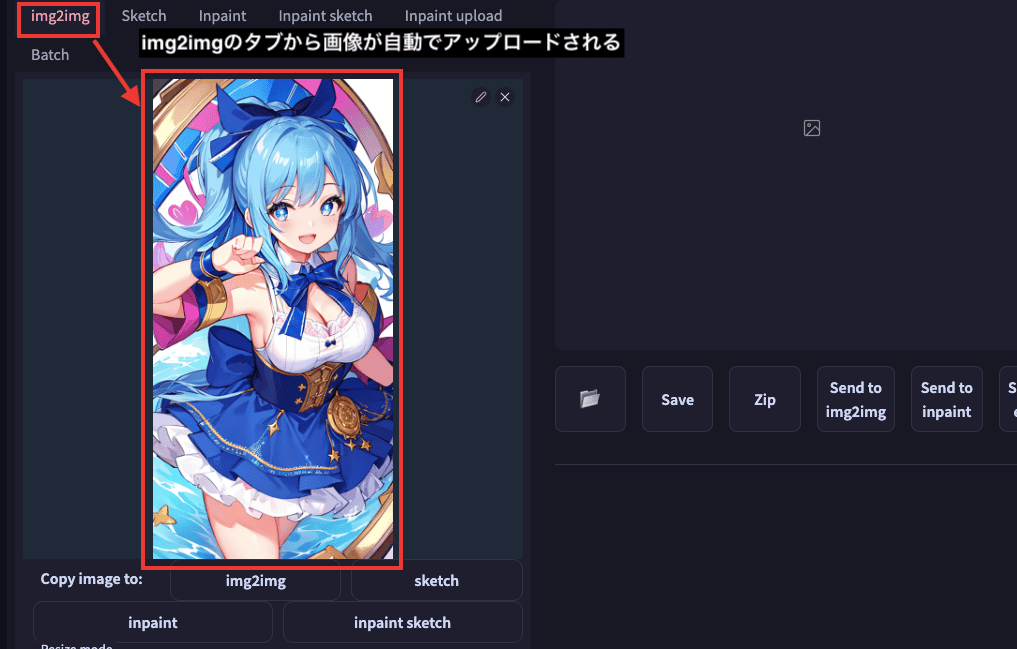
プロンプトやネガティブプロンプトなどの情報が表示されたら「Send to img2img」を押してください。

「img2img」の項目に、自動で画像がアップロードされると同時に、プロンプトやネガティブプロンプトなどのパラメーター情報も全てペーストされていることを確認してください。

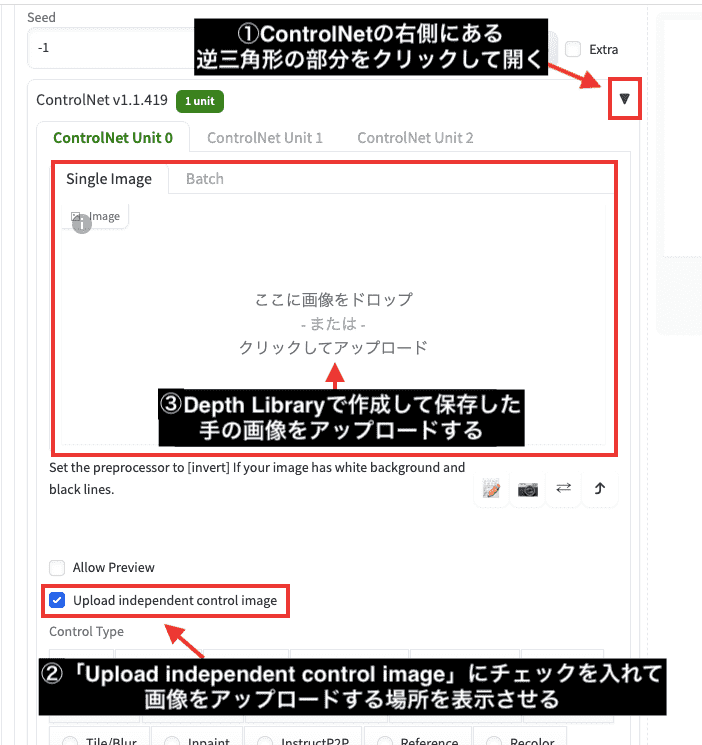
以下の画像にある手順に沿って設定してください。
①img2img内にあるContorlNetの右側にある逆三角形の部分をクリックして開いてください。
②「Upload independent control image」にチェックを入れて画像をアップロードする場所を表示させてください。
③Depth Libraryで作成して保存した手の画像をアップロードします。

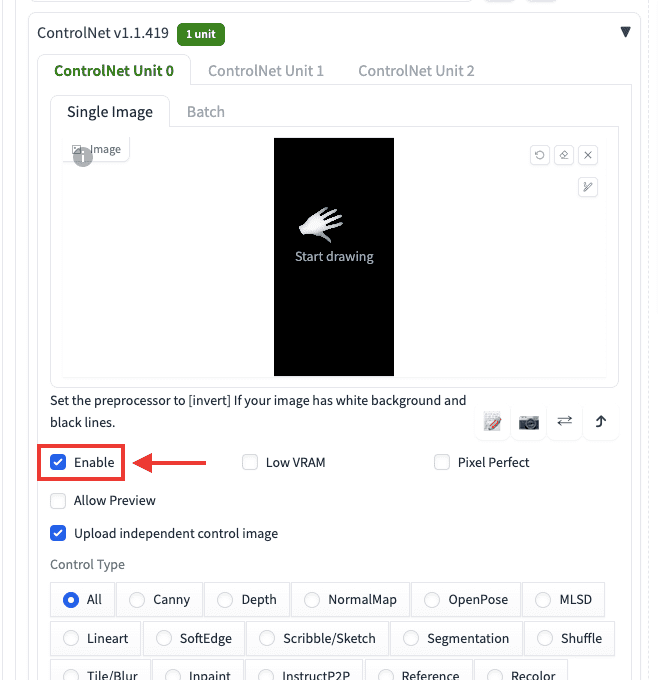
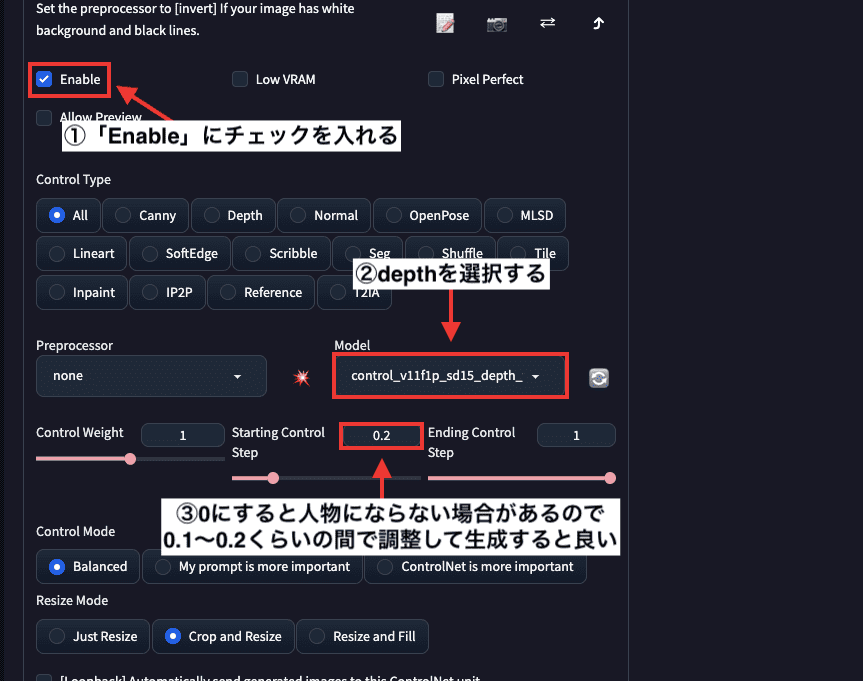
「Enable」にチェックを入れてControlNetを有効にしてください。

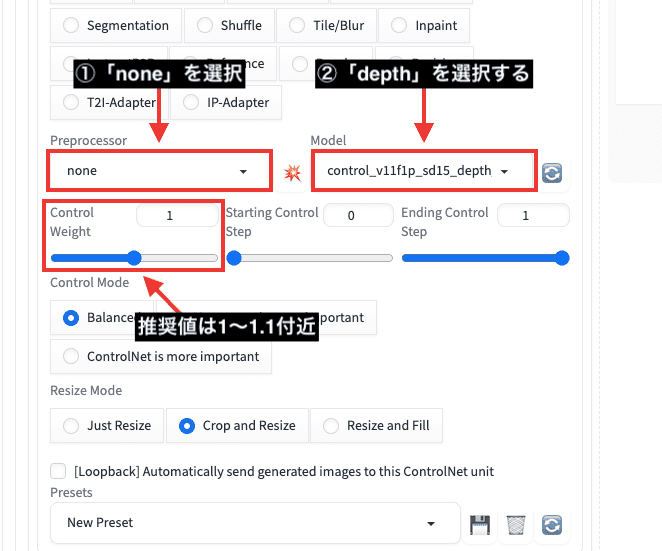
Preprocessorを「none」に選択してから、ファイル名に書かれている「depth」を選択してください。
Control Weightの項目は「1〜1.1」くらいで設定するようにしてください。
設定が完了したら「Generate」ボタンを押して画像生成してください。

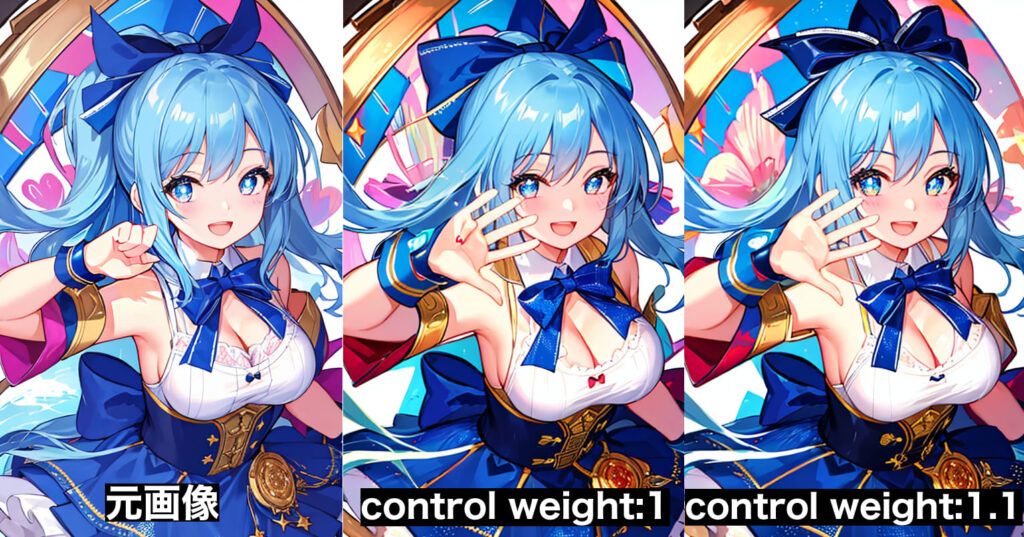
以下の画像では、元画像以外に、ControlNet内にある「Control Weight」の数値を「1」「1.1」で生成して比較した結果になります。
「1」の場合は手のひらが少し変になっています。
一番右の「1.1」の設定ではしっかりと手が綺麗に修正できているのが確認できます。
ですが、元画像よりも少し人物が変わっていますね。

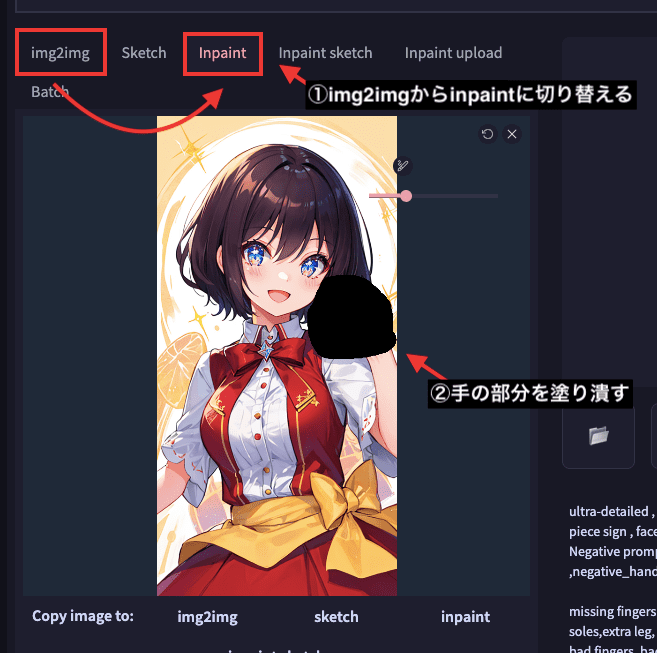
元画像の人物像をそのままにして手の部分だけ修正したい場合は、Inpaintをクリックして切り替えてから画像をアップロードしてください。
筆で手の部分だけ塗りつぶしてから画像生成してください。

画像生成した結果が以下になります。
元画像ではピースサインが少し変だったのですが、手以外の周りの部分を変化させずに手の指だけをしっかりと修正できています。
このようにInpaintは手の一部を修正することが可能であり、Depth Libraryと組み合わせることで綺麗に手を修正できるのでおすすめです。

手のポーズ画像を増やす方法

Depth Libraryの初期設定では手のポーズ画像が30枚くらいしかないので、「理想の手のポーズをしたサンプル画像がない…」と困っている人はいると思います。
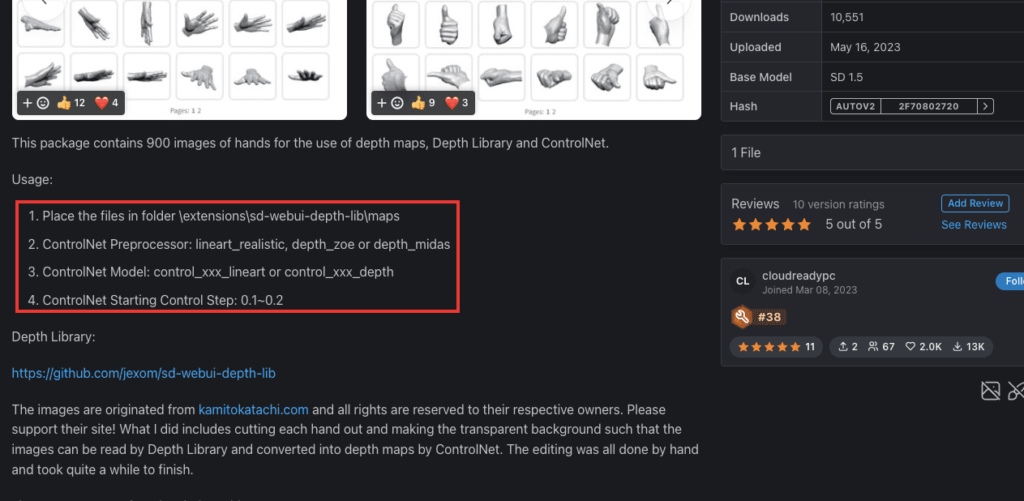
CivitAIにある「900 Hands Library for Depth Library」のファイルを使用することで、多くの手のサンプル画像を追加して手のバリエーションを増やすことが出来ます。
ここでは「900 Hands Library for Depth Library」を導入する方法について解説します。
手の画像ファイルをダウンロードする
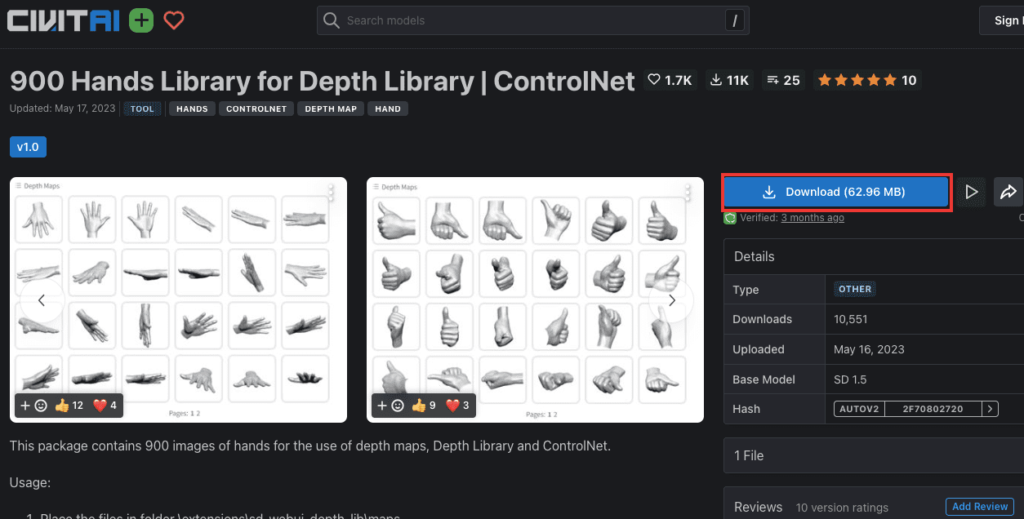
「900 Hands Library for Depth Library」の画像ファイルをダウンロードしましょう。
以下のリンクからダウンロードすることが出来ます。
アクセスしたら右側にある「Download」ボタンを押すことで、ダウンロードすることが出来ます。
Google Colabを使用している人は、ダウンロードURLが必要になるので、「Download」ボタンにマウスカーソルを合わせてから右クリックしてください。
Google Chromeの場合ですが、「リンクのアドレスをコピー」を押すことでダウンロードURLをコピーすることが出来ます。

導入方法や使い方については「900 Hands Library for Depth Library」のモデルURL内にある概要欄に記載されているので、こちらも参考にしながら読み進めてみるといいです。

Google Colabで使用する場合のコード追加例
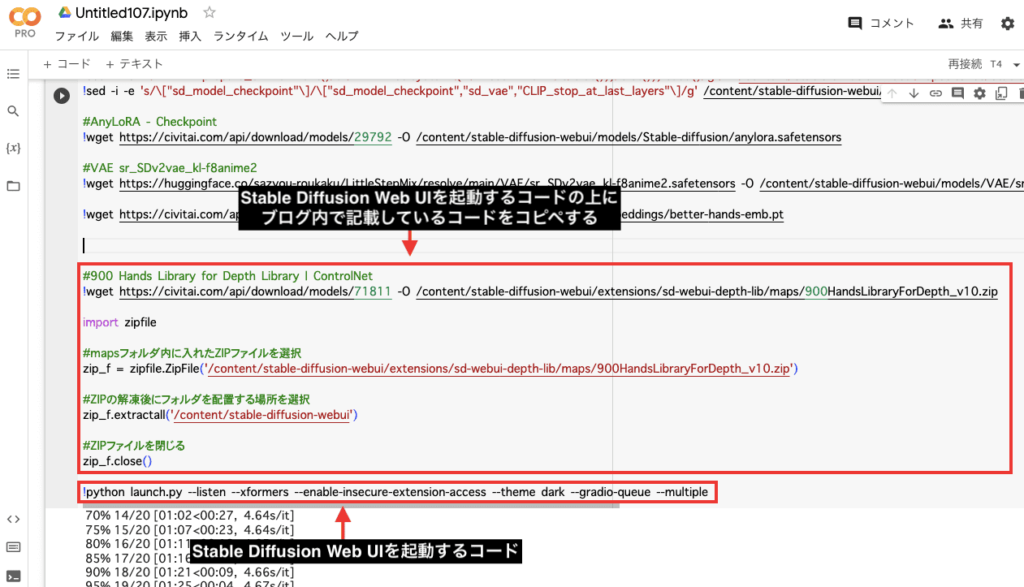
Google Colab内で「900 Hands Library」を使用する場合は、以下に記載しているコードをコピーしてから、Stable Diffusion Web UIを起動させるコードの上にペーストすることで導入することが出来ます。
#900 Hands Library for Depth Library | ControlNet
!wget https://civitai.com/api/download/models/71811 -O /content/stable-diffusion-webui/extensions/sd-webui-depth-lib/maps/900HandsLibraryForDepth_v10.zip
import zipfile
#mapsフォルダ内に入れたZIPファイルを選択
zip_f = zipfile.ZipFile('/content/stable-diffusion-webui/extensions/sd-webui-depth-lib/maps/900HandsLibraryForDepth_v10.zip')
#ZIPの解凍後にフォルダを配置する場所を選択
zip_f.extractall('/content/stable-diffusion-webui')
#ZIPファイルを閉じる
zip_f.close()
以下の画像のような例を参考にしてコードをペーストしてください。

900 Hands Libraryを使って手を修正した画像生成をする
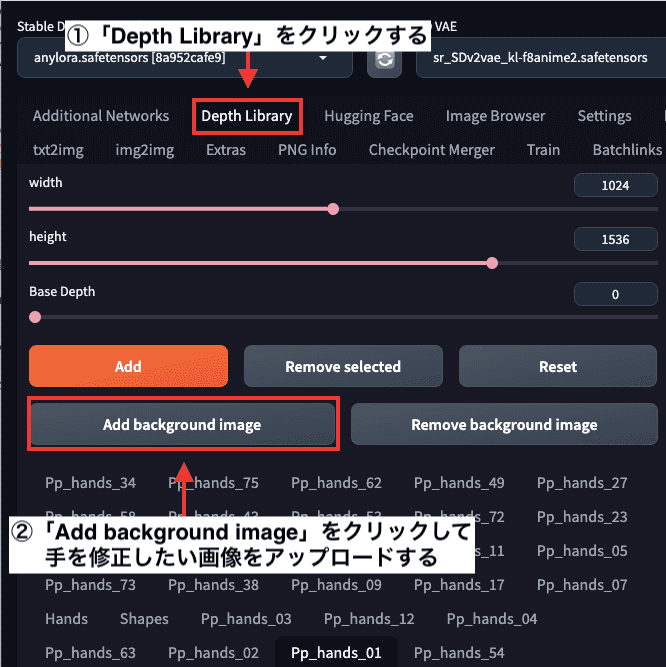
Stable Diffusion Web UIを起動したら「Depth Library」をクリックしてください。
そして、「Add background image」をクリックしてから手を修正したい画像をアップロードしてください。

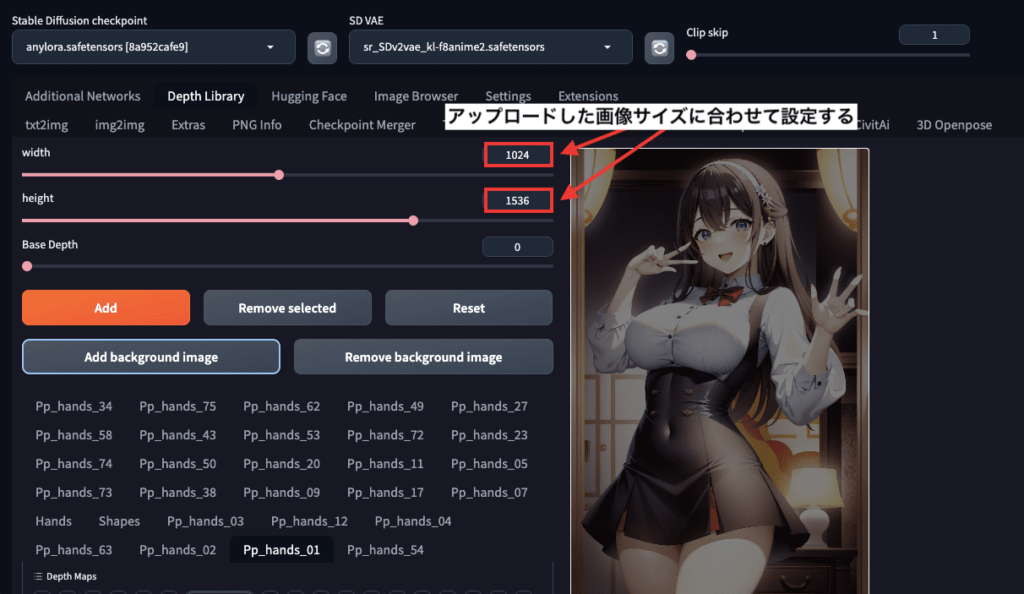
アップロードした画像サイズに合わせてwidthとheightを変更してください。

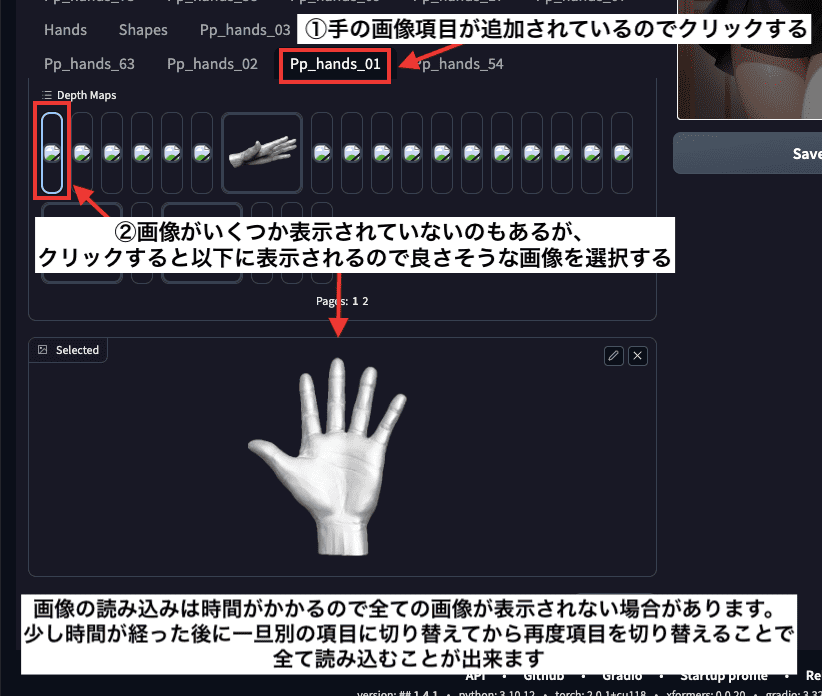
「Pp_hands_〇〇」と書かれた項目が新しく追加されているのでクリックしてください。
すると、新しく追加した手のサンプル画像が表示されます。
起動時など、全ての画像の読み込みは時間がかかるので所々で画像が表示されていない場合があります。
少し時間が経った後に、一旦別の項目に切り替えてから、再度同じ項目をクリックして戻ることで画像が全て表示されていることがあります。
表示されていなくてもクリックすることで、下部の「Selected」内に手の画像が表示されるので良さそうな画像を選択してください。

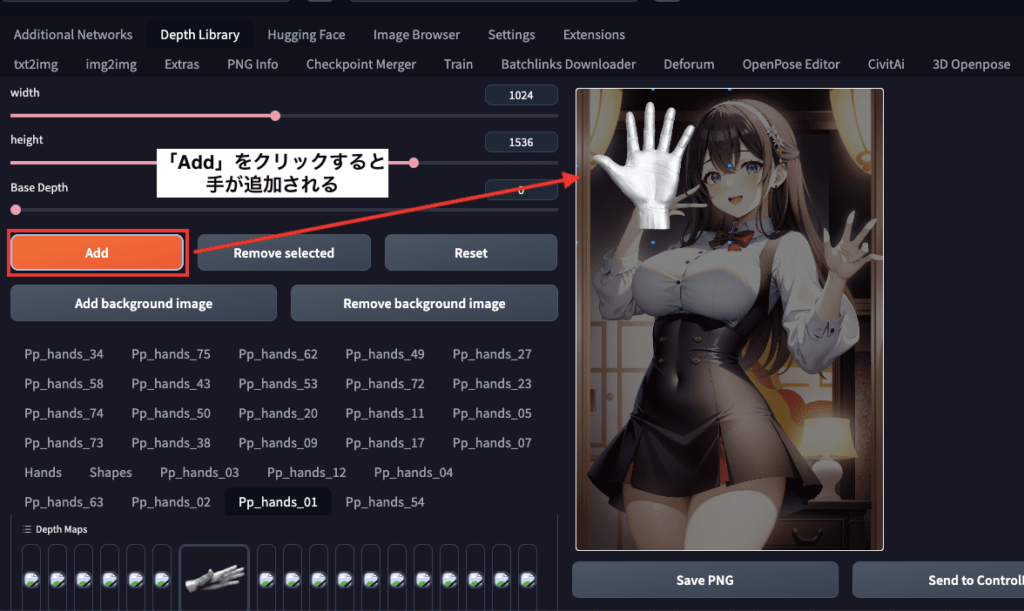
「Add」ボタンをクリックすると手が画像内に追加されます。

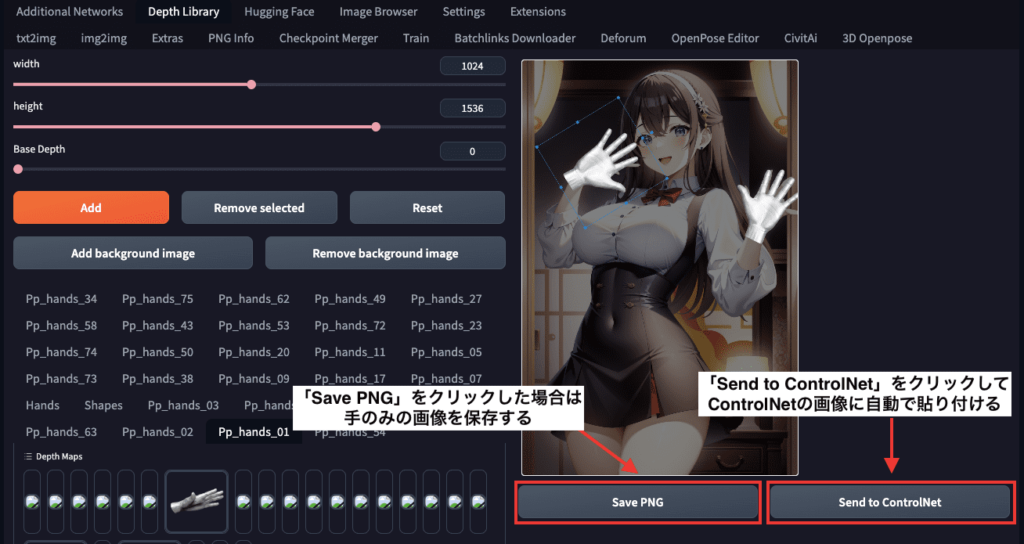
手の位置を調整したら「Send to ControlNet」ボタンをクリックしてください。

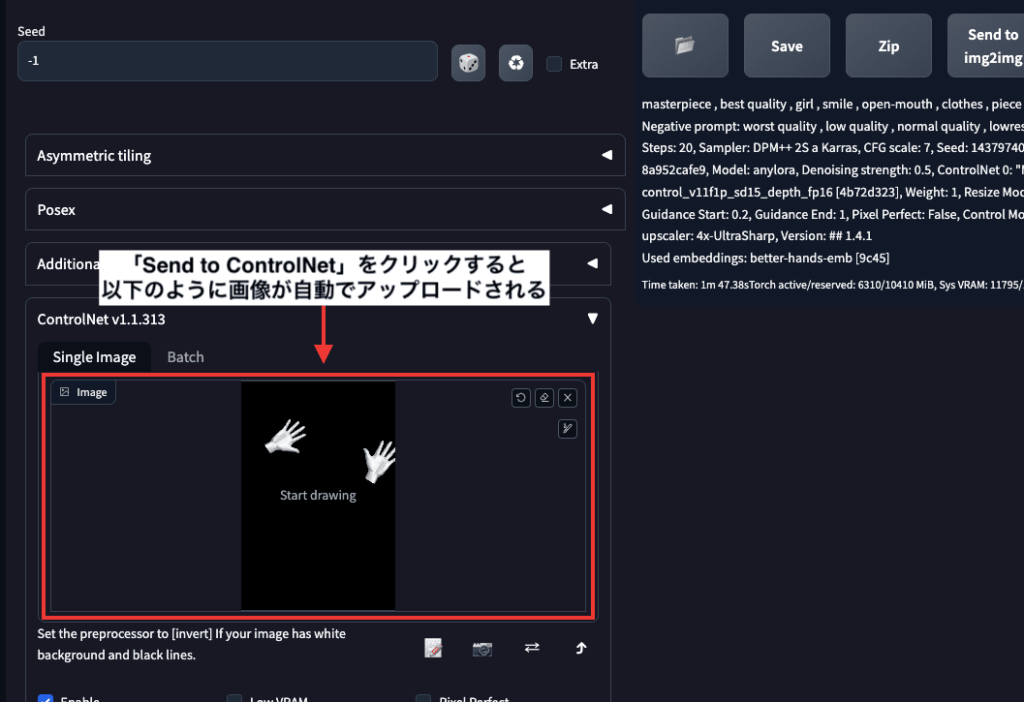
「Send to ControlNet」をクリックした後は「txt2img」の項目で以下のように画像が自動でアップロードされます。

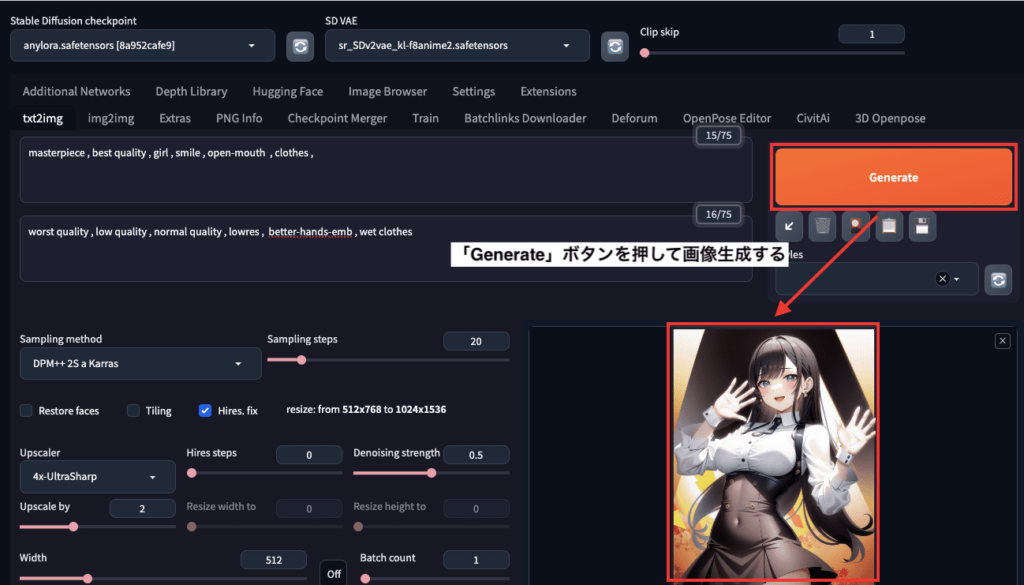
ControlNet内にある「Enable」にチェックを入れてください。
Preprocessorは「none」にしてから、Model項目で「depth」を選択してください。

右上にある「Generate」ボタンを押して画像生成してください。

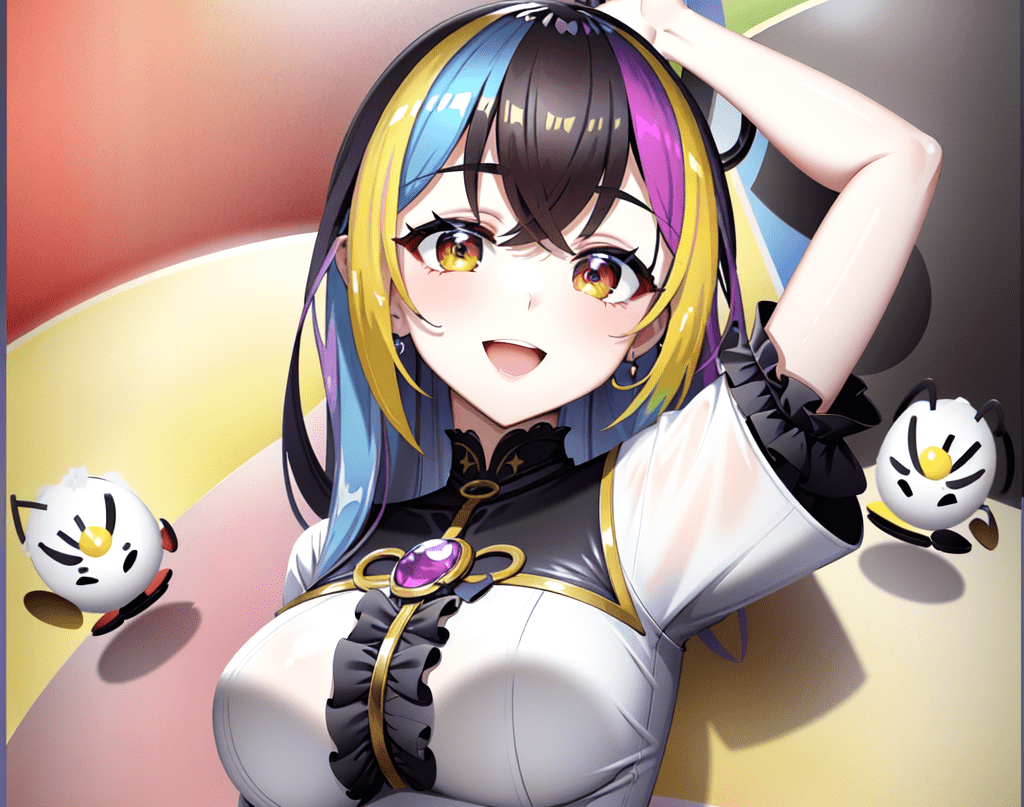
以下は生成して元画像と比較した結果になります。
txt2imgからの生成なので人物は変わっていますが、崩れていた手を綺麗に修正することが出来ています。
このように「900 Hands Library for Depth Library」では手のポーズ画像が増えてバリエーションが広がるので参考にして活用してみてください。

まとめ

手の指を綺麗に修正するDepth Libraryの使い方について解説しました。
Depth Libraryを使用してからInpaintで手の部位だけを塗りつぶしてから修正することで
周りを変えずに手の部分だけ変えることが出来ます。
「900 Hands Library」を使うことでDepth Library内にある手のサンプル画像が増えるので
手のポーズのバリエーションを広げることが出来ます。
是非参考にしてみてください。
手を綺麗に生成させる方法として、bad_hand-5やnegative handを導入することで可能です。
以下の記事で使い方について解説しているので良ければ読んでみてください。
手の呪文や手のポーズに関するおすすめのLoRAモデルについては以下の記事で紹介しています。






