「Stable Diffusion Web UI(AUTOMATIC1111)を使って
AIグラドルを作りたいけど、どうやって作れるのか分からない…」
と困っていませんか?
Stable DiffusionでAIグラドルを生成する場合は
「CIVITAI」や「Hugging Face」のモデル配布サイトから
水着をつけた女性を生成できるモデルファイルをダウンロードして使用することで生成できます。
この記事では、Stable DiffusionでAIグラドルの作り方について分かりやすく解説します。
モデルを導入する

AIグラドルが生成できるモデルを配布しているサイトにアクセスします。
今回の例では、リアル風(実写)の画像生成に向いている「MagMix」と呼ばれるモデルを使用します。
以下のCIVITAIのリンクにアクセスしてください。
ローカルの場合
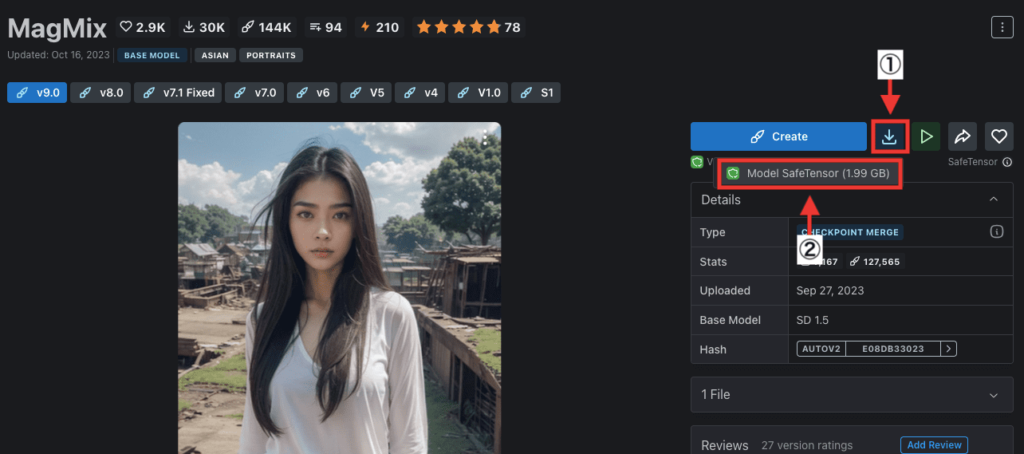
ローカル環境でStable Diffusion Web UIを使用している方は
ダウンロードアイコンをクリックしてから「Model SafeTensor」をクリックしてファイルをダウンロードしてください。
「models/Stable-diffusion/」の中にファイルを入れてください。

Google Colabの場合
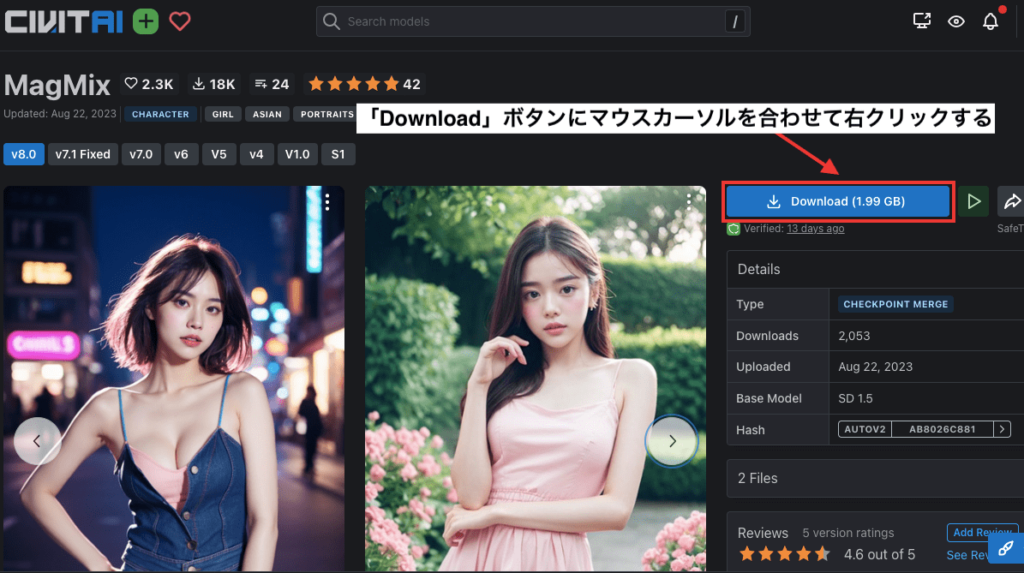
Google Colabを使用している方は、ダウンロードURLが必要になるのでコピーします。
右側にある「Download」ボタンにマウスカーソルを合わせて右クリックしてください。

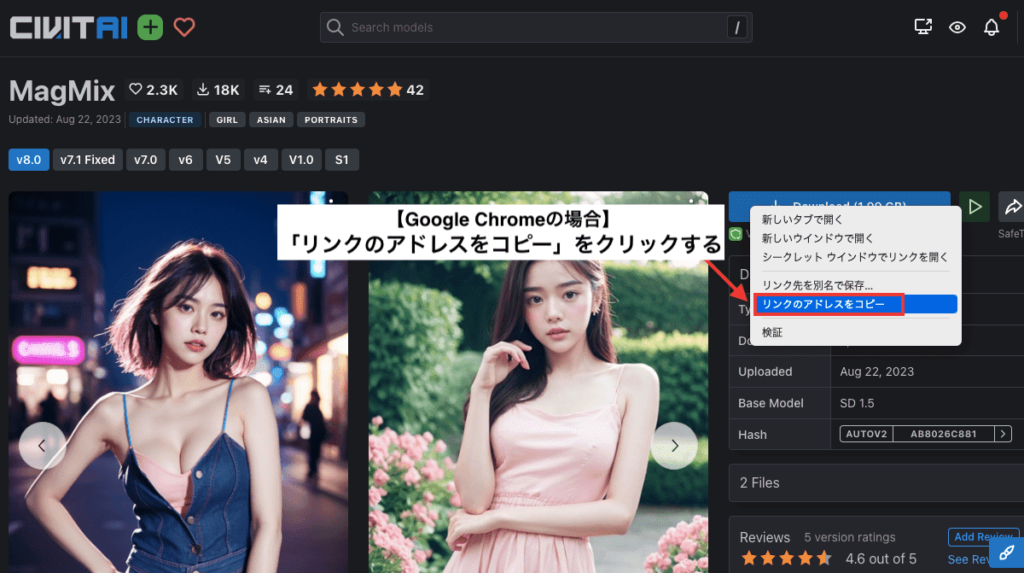
Google Chromeの場合ですが、「リンクのアドレスをコピー」をクリックしてダウンロードURLをコピーしてください。

Google Colabでコードを追加する

Google Colabで、「MagMix」モデルを使用するためのコードを追加しますのでアクセスしてください。
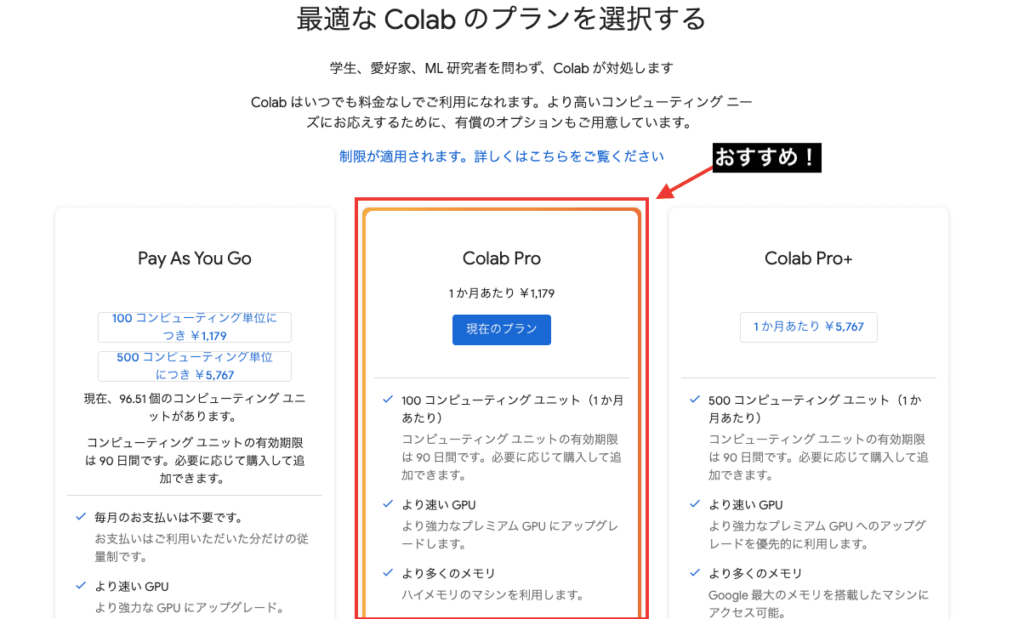
Google Colabでは、月額1,179円のColab Proプラン以上に入らないと
Stable Diffusion Web UIを使用できないはずですから、有料プランに加入しましょう。

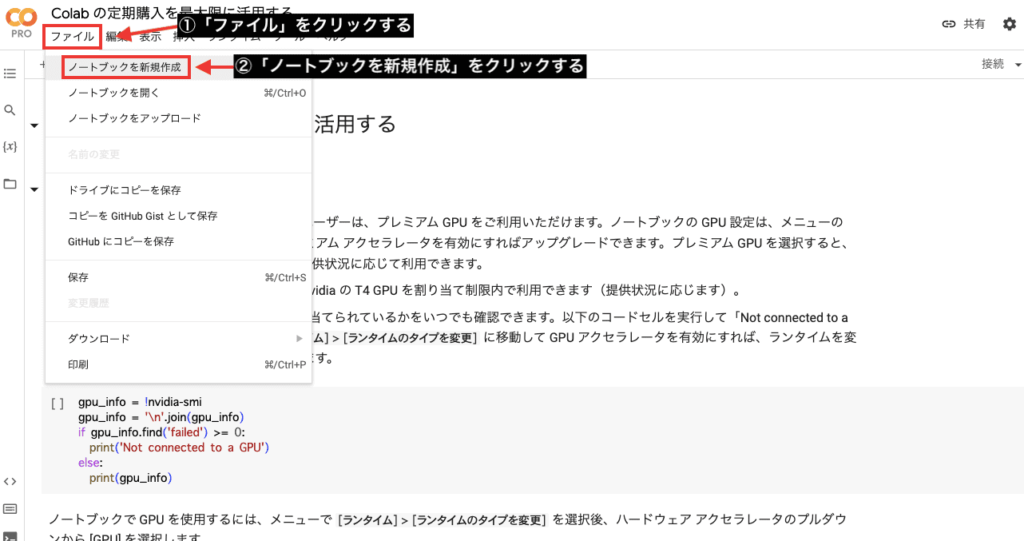
「ファイル」をクリックして「ノートブックの新規作成」をクリックしてください。

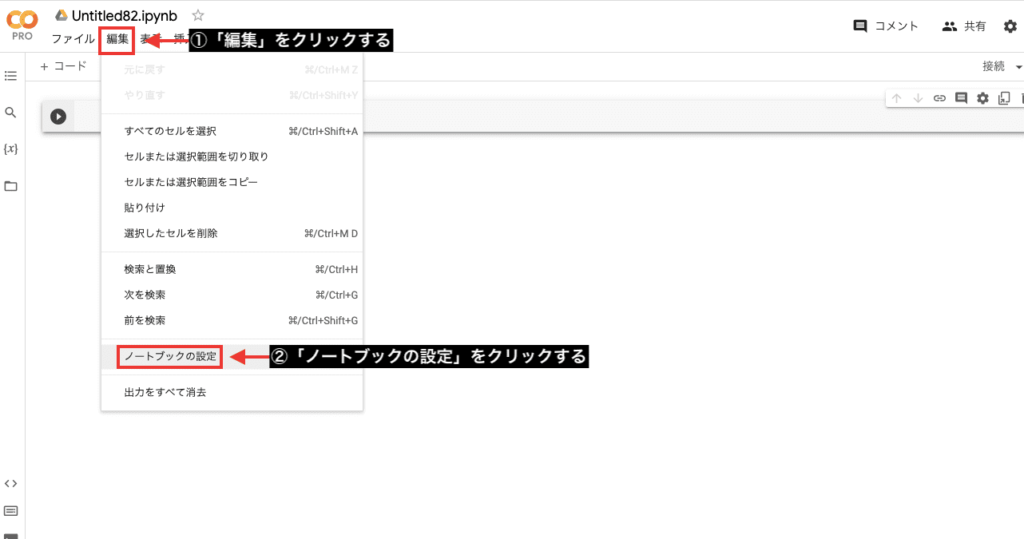
「編集」をクリックしてから、「ノートブックの設定」を押してください。

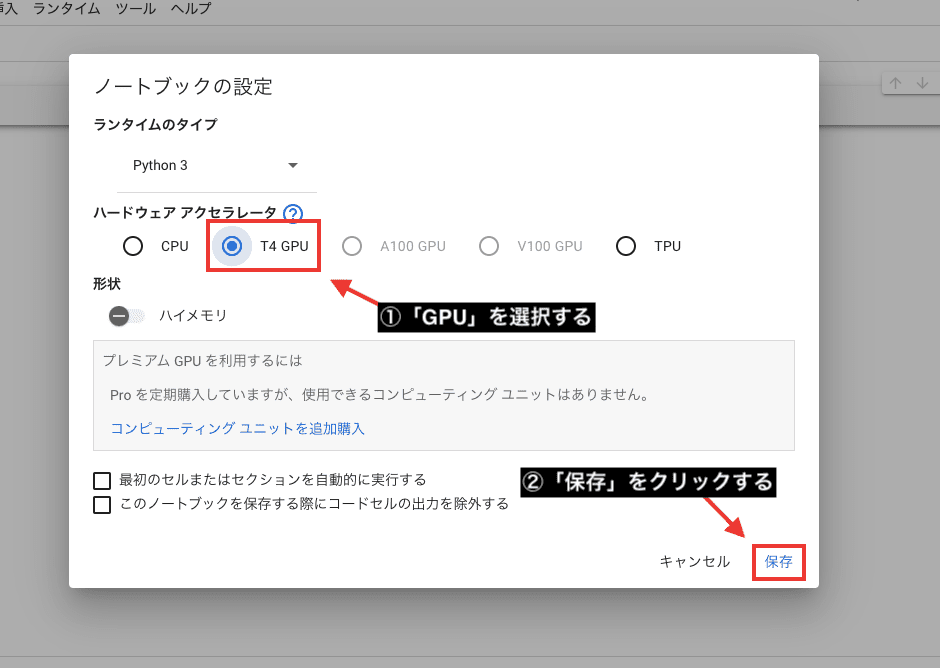
ハードウェア アクセラレータ項目にある「GPU」をクリックしてから「保存」をクリックしてください。

先ほどコピーしたダウンロードURLを以下の赤字部分にペーストしてください。
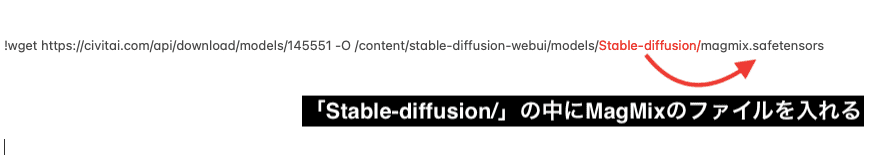
!wget (ダウンロードURL) -O /content/stable-diffusion-webui/models/Stable-diffusion/magmix.safetensors
以下のようになっていたらOKです。
!wget https://civitai.com/api/download/models/145551 -O /content/stable-diffusion-webui/models/Stable-diffusion/magmix.safetensors
MagMixモデルは、「Stable-diffusion/」の中に入れてください。

以下の赤字部分ではモデルのファイル名になっているのですが、自由に自分の分かりやすい名前に変更しても構いません。
(分かりやすいようにモデル名である「magmix」の名前にしています)
!wget https://civitai.com/api/download/models/145551 -O /content/stable-diffusion-webui/models/Stable-diffusion/magmix.safetensors
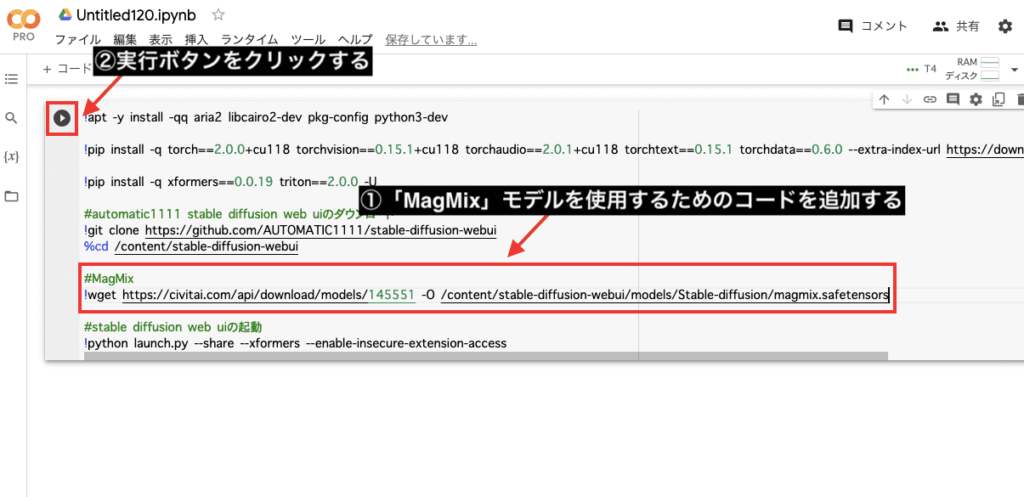
コード内に「MagMix」モデルを使用するためのコードを追加してから
左上にある「実行」ボタンをクリックしてください。

コードが分からない人は、以下に「MagMix」モデルとStable Diffusion Web UIを起動するまでのコードを貼っているのでコピペしてください。
!pip install -q torch==2.0.0+cu118 torchvision==0.15.1+cu118 torchaudio==2.0.1+cu118 torchtext==0.15.1 torchdata==0.6.0 --extra-index-url https://download.pytorch.org/whl/cu118 -U
!pip install -q xformers==0.0.19 triton==2.0.0 -U
#automatic1111 stable diffusion web uiのダウンロード
!git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui
%cd /content/stable-diffusion-webui
#MagMix
!wget https://civitai.com/api/download/models/145551 -O /content/stable-diffusion-webui/models/Stable-diffusion/magmix.safetensors
#stable diffusion web uiの起動
!python launch.py --share --xformers --enable-insecure-extension-access
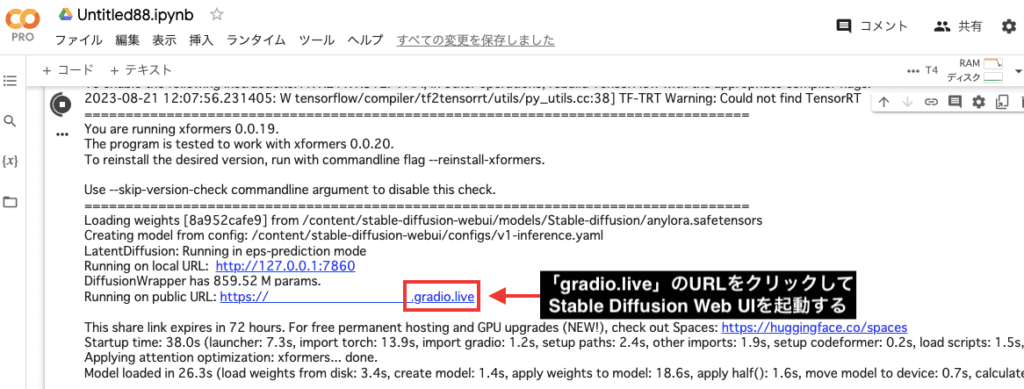
数十分後くらいに「gradio.live」と書かれたURLが表示されるのでクリックしてから
Stable Diffusion Web UIを起動してください。

AIグラドルを画像生成する

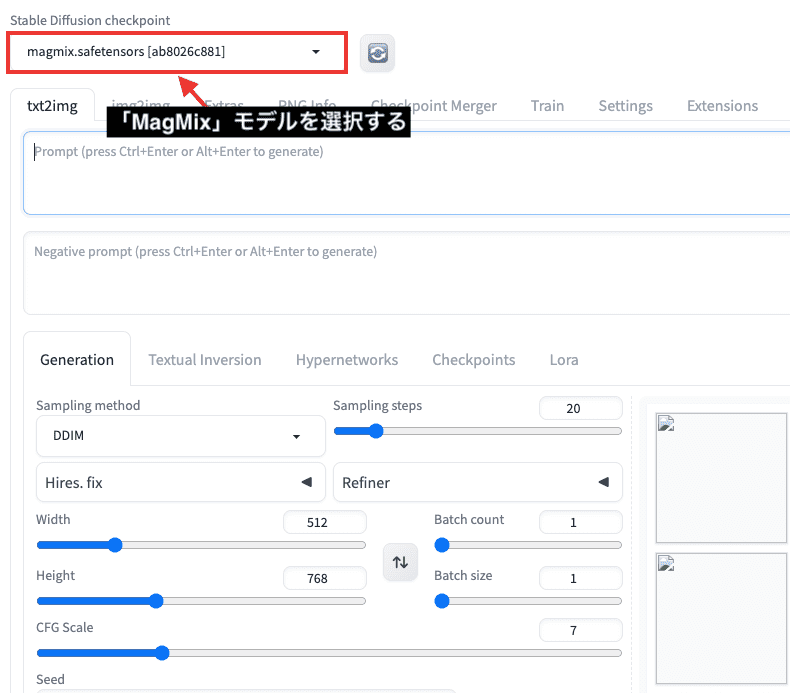
Stable Diffusion Web UIを起動したら
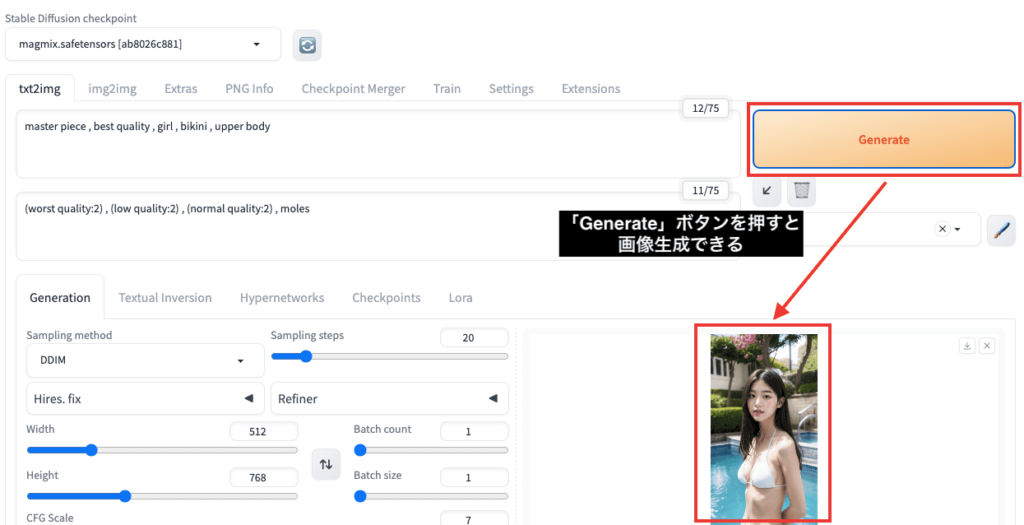
左上にある「Stable Diffusion checkpoint」の項目で「MagMix」モデルを選択してください。

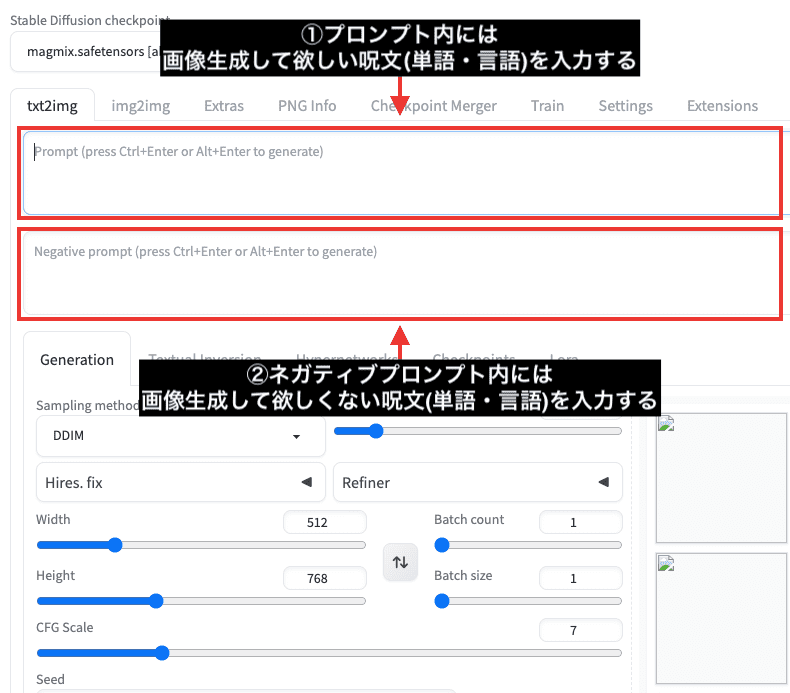
プロンプトとネガティブプロンプトを入力していきます。
プロンプト内には画像生成したい内容を入力します。
ネガティブプロンプト内には、画像生成したくない内容を入力する場所になっています。

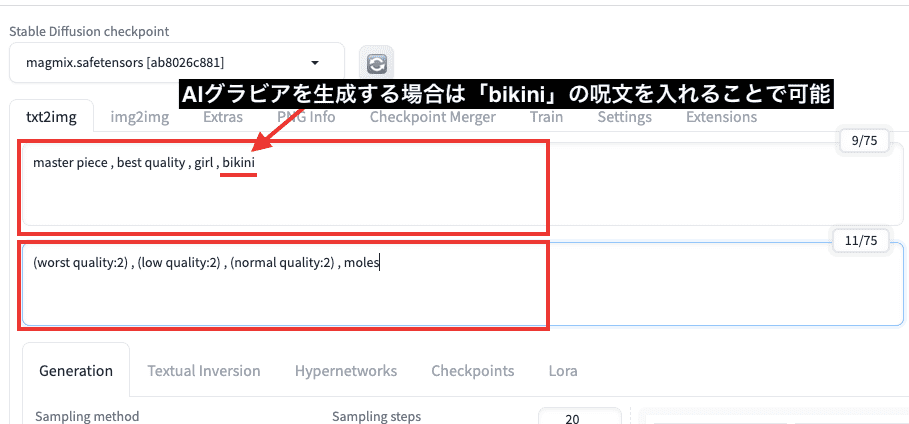
今回の例では、プロンプトとネガティブプロンプトに以下の呪文を入力しているので、コピペして参考にしてください。
master piece , best quality , girl , bikini
(worst quality:2) , (low quality:2) , (normal quality:2) , moles
プロンプト内に「bikini」の呪文を入れることで、AIグラドルを生成することが出来ます。

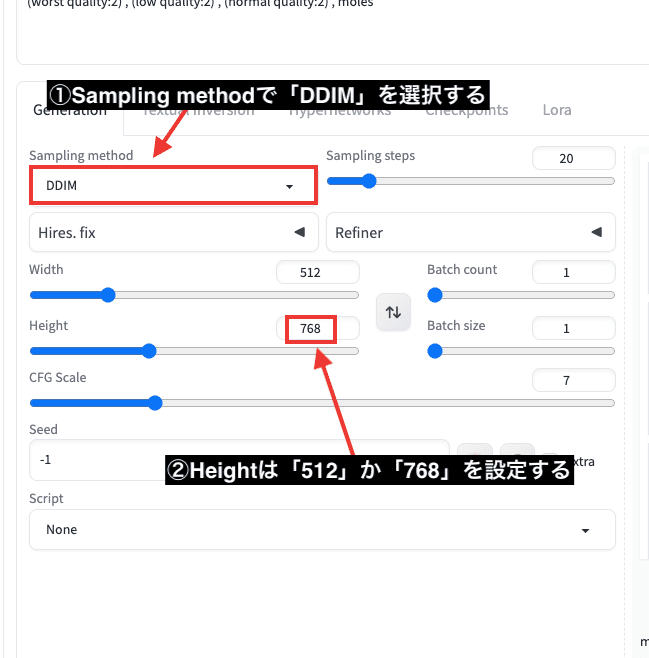
「Sampling method」で「DDIM」を選択します。
Widthは「512」で、Heightを「512」か「768」に設定してください。

設定が完了したら「Generate」ボタンをクリックすることで
AIグラドルを生成することが出来ます。

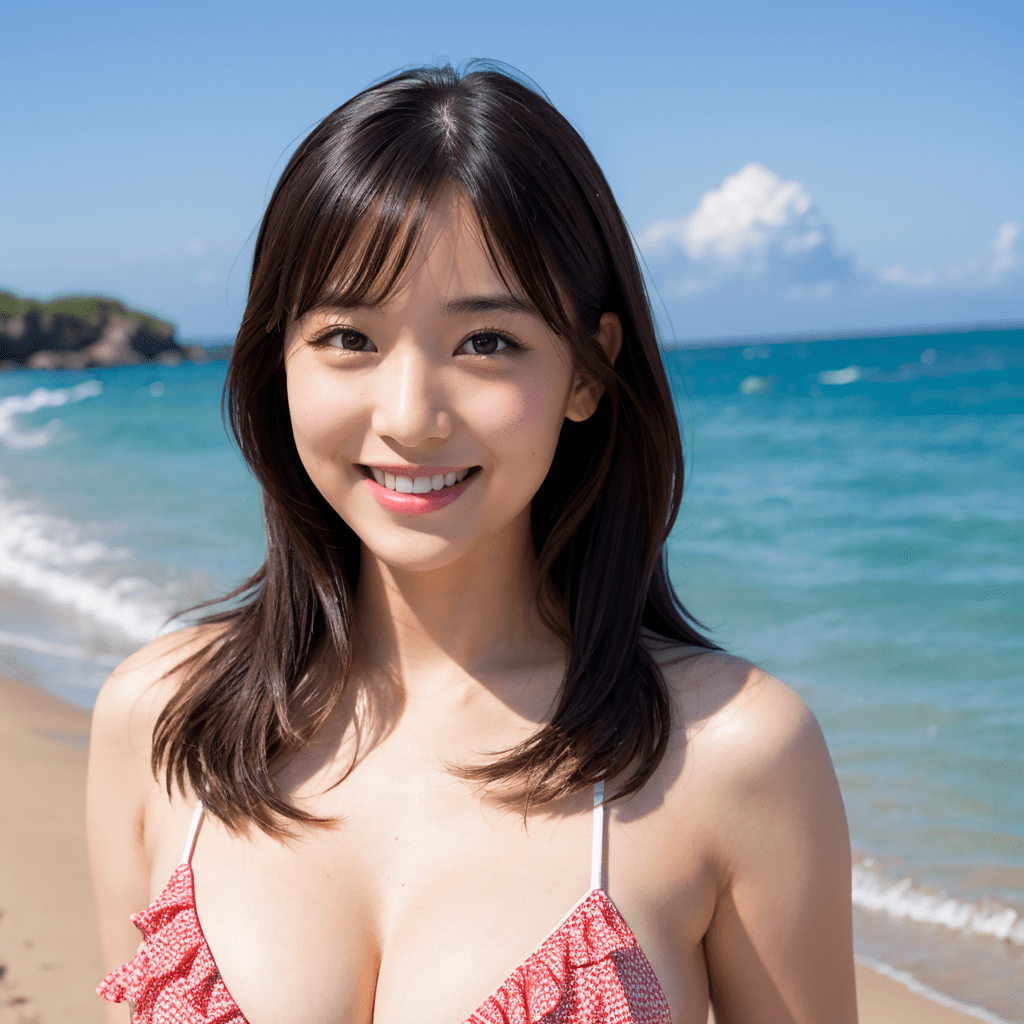
以下の画像は生成した結果になります。

いい感じに生成することが出来ました。

まとめ

以上でAIグラドルの作り方について解説しました。
Stable Diffusion Web UIでAIグラドルを生成したい場合は
CIVITAIなどのモデル配布サイトから
水着の女性を生成できるモデルをダウンロードして使用すると生成できます。
プロンプト内には「bikini」の呪文を入れることによって水着をつけた画像を生成することが出来ます。
是非参考にしてAIグラドルを作ってみてください。
可愛いAIグラドルが生成できるおすすめのモデルについては
以下で紹介しているので良ければ読んでみてください。