「Stable Diffusion Web UI(AUTOMATIC1111)で
QRコードがついたAIイラストを生成したいけど
どうやって作成できるのか分からない…」
と困っていませんか?
QRコードのAIイラストを生成したい場合は
Quick QR ArtのサイトでQRコードの画像を作成してから
ControlNetを利用して「QR Code Monster」と呼ばれるモデルを使用することで可能になります。
QRコードのAIイラストを生成することで
SNSやビジネスなど、様々な場所で活用することが出来るので
是非記事を参考にして作成してみてください!
この記事では、QRコードのAIイラストを生成する方法について解説します。
ControlNetが必要なので、予め導入しておいてください。
ControlNetの導入方法が分からない人は、こちらの記事で解説しているので読んでみてください。
Quick QR ArtでQRコードを作成する

最初にQRコードの画像を作成する必要があります。
無料でQRコードを作成できる「Quick QR Art」にアクセスしてください。
Quick QR Artのサイト内でもQRコードのAIイラストを生成することが出来ますが
今回はStable Diffusion Web UI内で生成します。
Quick QR ArtでQRコードがついたAIイラストを生成する方法については
以下の記事で解説しているので、こちらも良ければ読んでみてください。
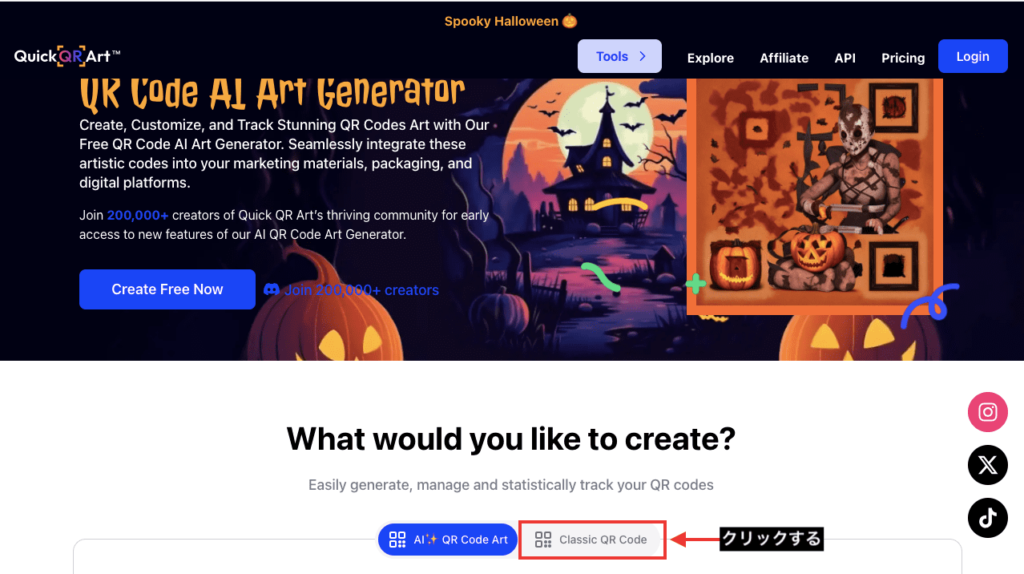
アクセスしたら、下にスクロールしてから「Classic QR Code」をクリックしてください。

今回の例では、QRコードを読み込むと入力したURLに飛ばすことが出来るQRコードを作成します。
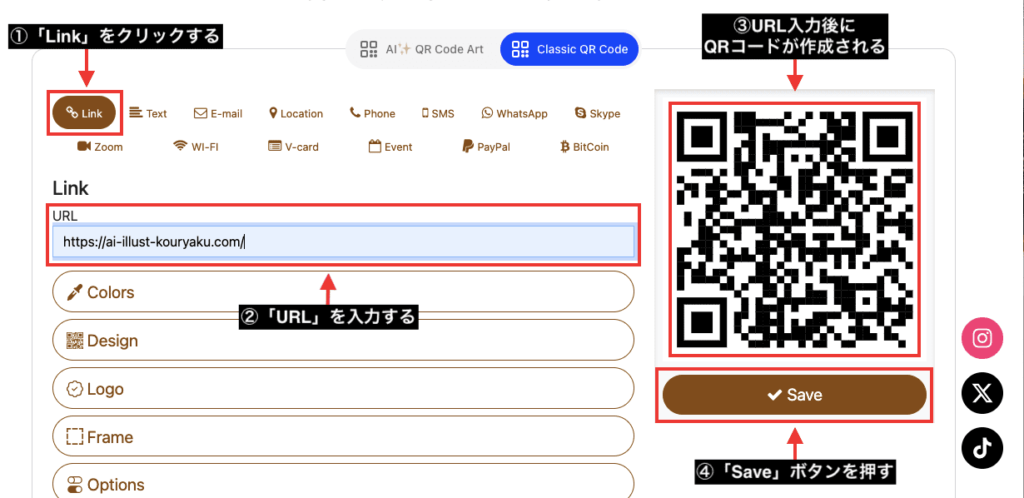
「Link」をクリックしてから、「URL」内にアクセスさせるURLを入力してください。
入力後に右側でQRコードが作成されます。
「Save」ボタンを押してください。

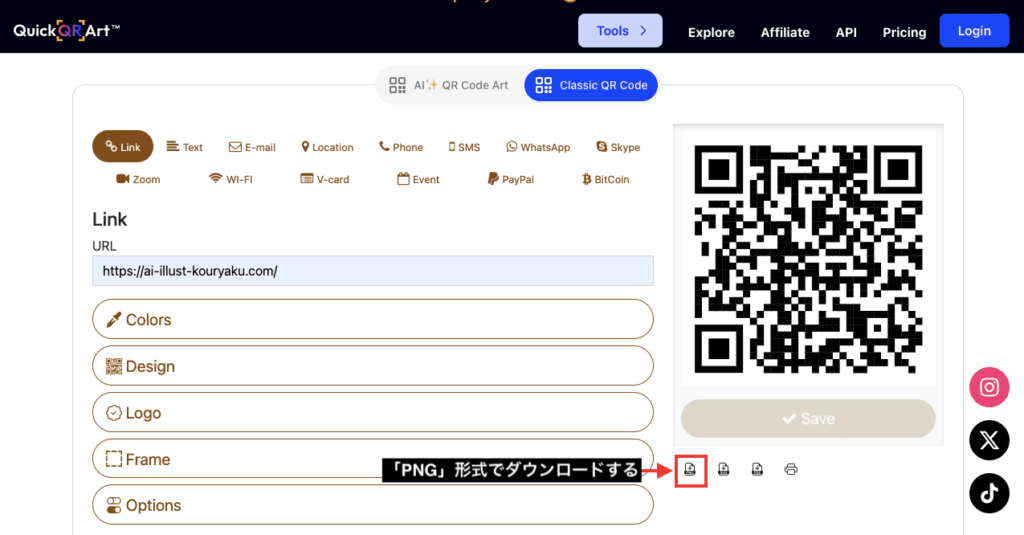
左下にあるアイコンをクリックすると
PNG形式で画像をダウンロードします。

QR Code Monsterモデルを導入する

QRコードを作成したら
ControlNet内でQRコードのAIイラストを生成するための
「QR Code Monster」モデルをダウンロードします。
以下のHugging Faceのリンクにアクセスしてください。
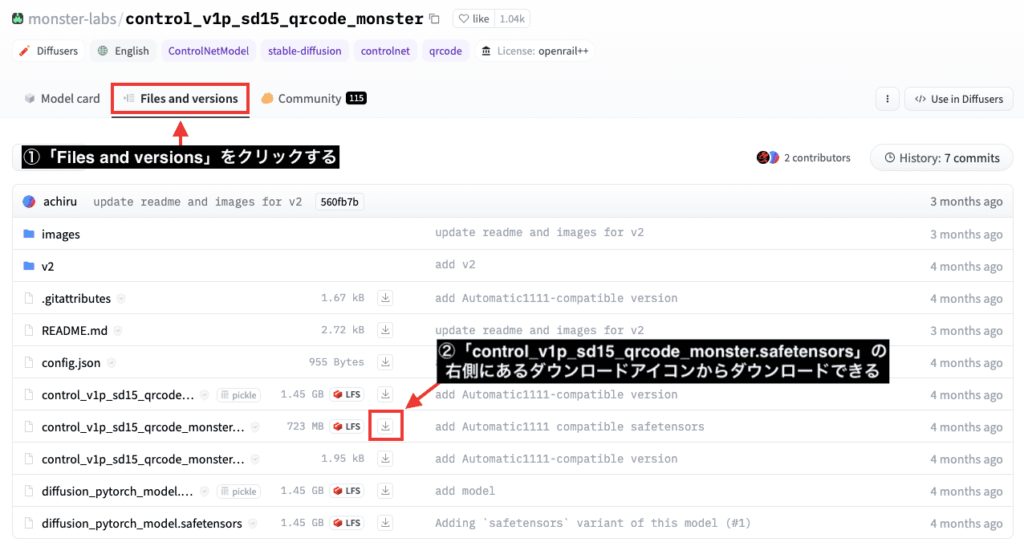
アクセスしたら「Files and versions」をクリックしてください。
「control_v1p_sd15_qrcode_monster.safetensors」の右側にある「ダウンロードアイコン」をクリックすることで
ファイルをダウンロードすることが出来ます。
ローカル環境の方は、ファイルを「controlnet/models/」の中に入れてください。

Google Colabを使用している人は
以下のコードをコピペすることで「QR Code Monster」モデルを導入することが出来るので参考にしてください。
!wget https://huggingface.co/monster-labs/control_v1p_sd15_qrcode_monster/resolve/main/control_v1p_sd15_qrcode_monster.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v1p_sd15_qrcode_monster.safetensorsQRコードのAIイラストを作成する

ControlNetと「QR Code Monster」モデルを導入してStable Diffusion Web UIを起動したら
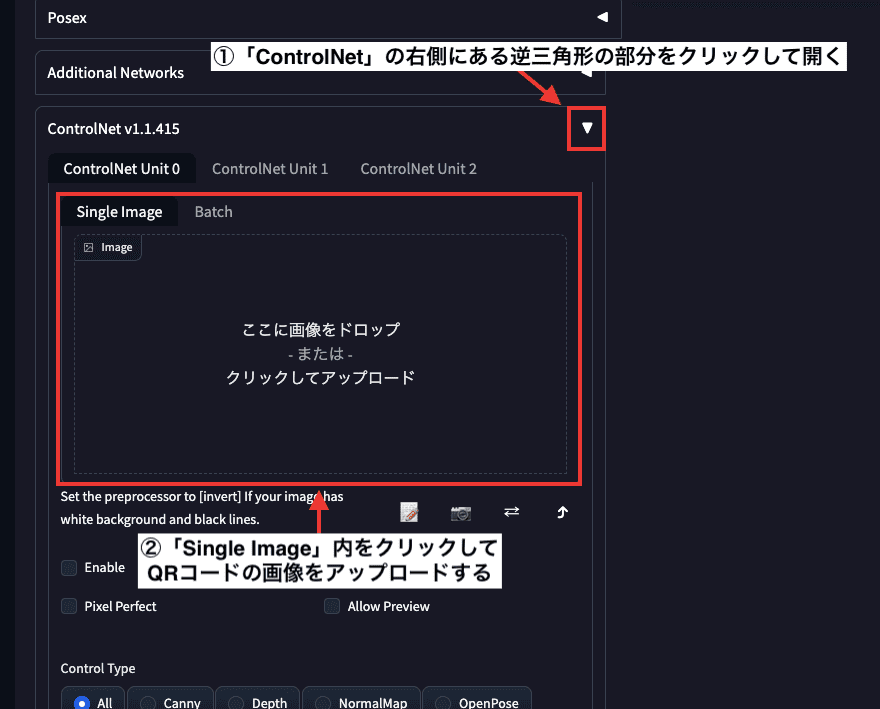
「ControlNet」の右側にある逆三角形の部分をクリックして開いてください。
「Single Image」内をクリックしてから
先ほど作成したQRコードの画像をアップロードしてください。

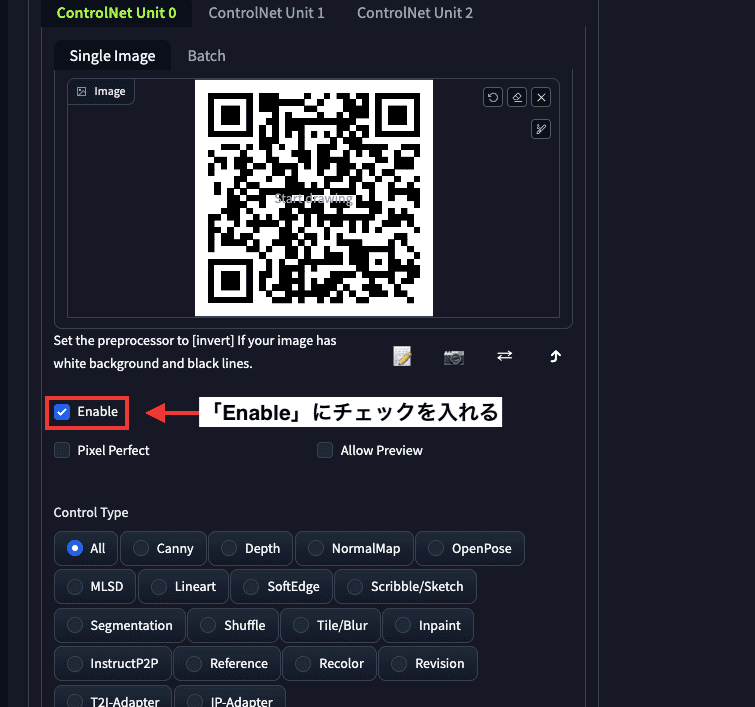
「Enable」にチェックを入れてControlNetを有効にしてください。

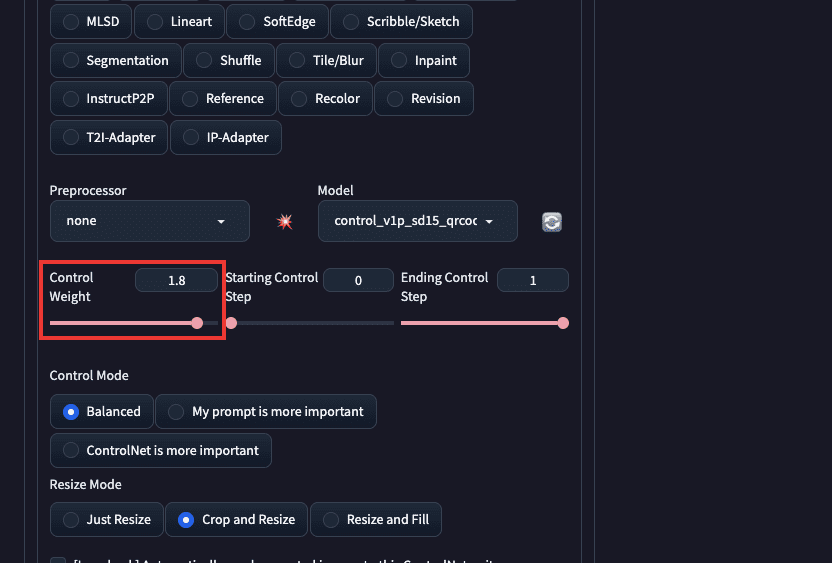
「Preprocessor」項目で「none」にしてから
「Model」項目内で、導入した「control_v1p_sd15_qrcode_monster」を選択してください。

モデルによって違う可能性がありますが
「1.7」以下ですとQRコードが読み込めない場合が多いので、参考にして画像生成してください。

以下の画像では、Control Weightの数値を「1」「1.5」「2」で生成した結果になります。
「1」ではQRコードっぽさがほとんどなく、AIイラスト感が強めで生成されており、QRコードは読み込めませんでした。
「1.5」ではQRコードっぽさがあるものの、QRコードは読み込めませんでした。
「2」ではQRコードを読み込めるAIイラスト作品となっています。
数値が大きくなるほど、QRコード感が強くなります。

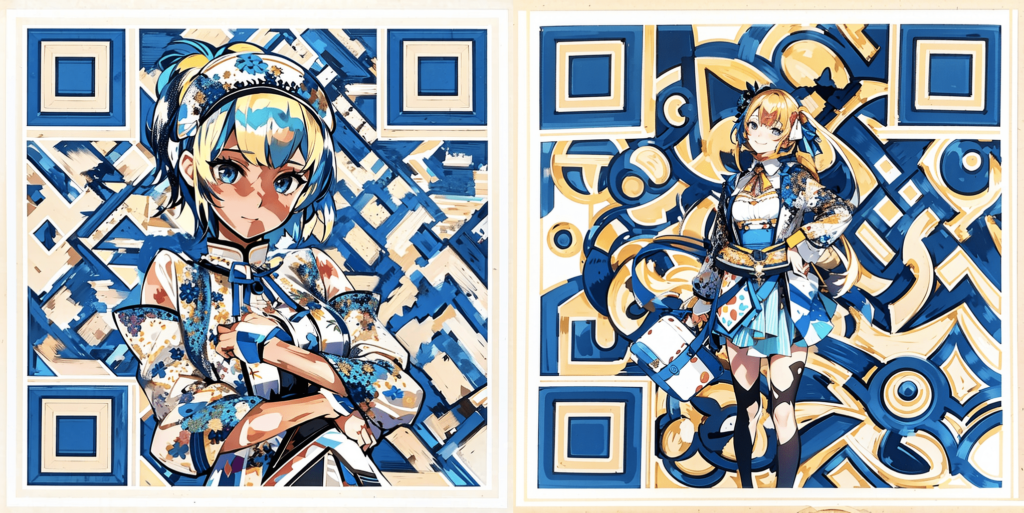
以下の画像では、人物で生成した結果になります。
良い感じにQRアート作品が出来ています。

こちらは風景の画像で生成した結果になります。
人物よりも上手くQRコードが溶け込んでおり、読み込むことも可能です。
人物と風景どちらでも良いQRアート作品が出来るので、生成して活用してみてください。

まとめ

Stable DiffusionでQRコードがついたAIイラストを生成する方法について解説しました。
Quick QR ArtでQRコードの画像を作成してから
ControlNet内で「QR Code Monster」モデルを使用することで
QRアートを生成することが出来ます。
是非参考にしてQRアートを作成してみてください。






