高解像にしたい!
Loopback Scalerの使い方を教えて!
拡張機能であるLoopback Scalerを使用することで
高解像になりクオリティを上げることが出来るのでおすすめの機能です。
この記事では、高画質・高解像にできるLoopback Scalerの導入方法と使い方について解説します。
Loopback Scalerの導入方法

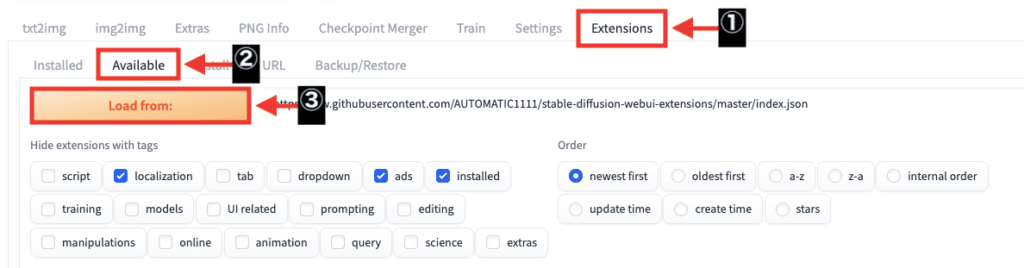
Loopback Scalerの拡張機能を導入するには
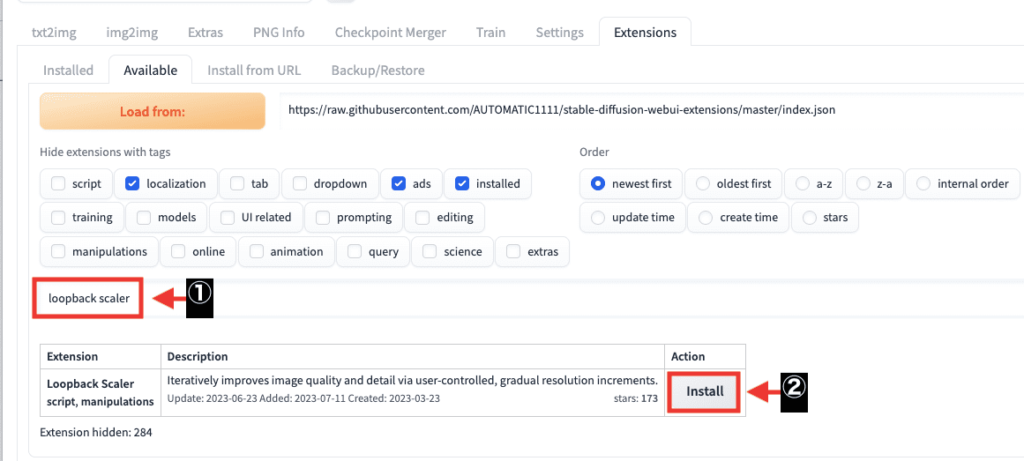
「Extensions」をクリックしてから、「Available」を選択して
「Load from:」ボタンを押してください。

検索内で「loopback scaler」とゆっくり入力してください。
「Loopback Scaler script, manipulations」の右側にある「Install」ボタンをクリックしてください。

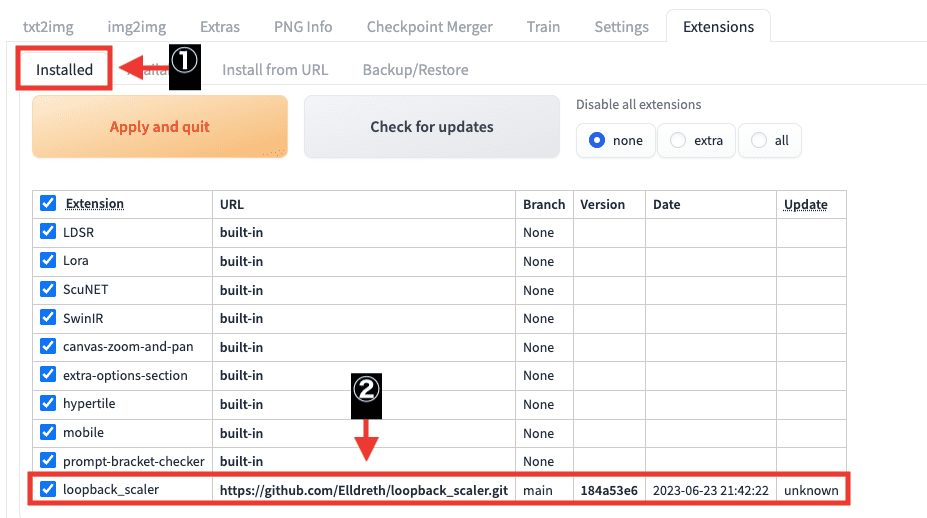
「Installed」をクリックしてから、「loopback_scaler」がインストールされているか確認してください。

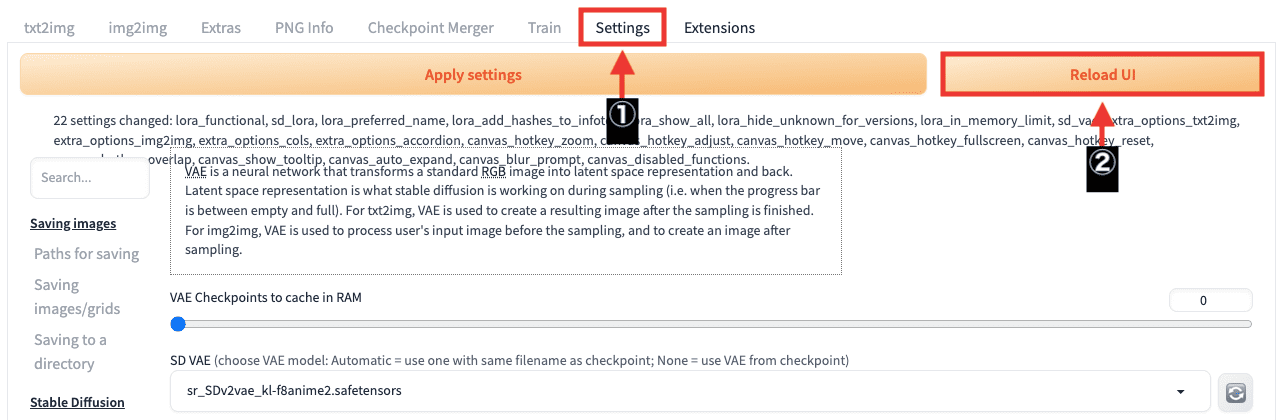
「Settings」をクリックしてから
「Reload UI」ボタンを押して、Stable Diffusion Web UIを再起動すると導入完了です。

Loopback Scalerの使い方

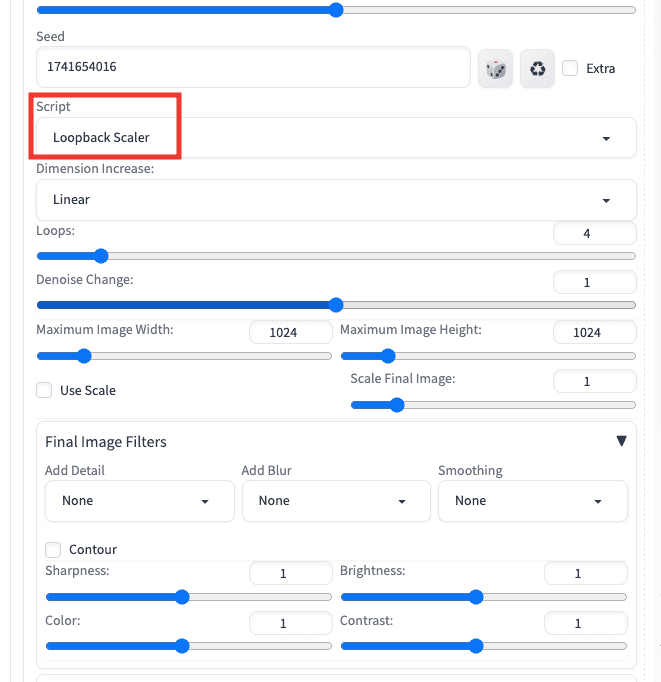
Loopback Scalerは、「img2img」の下部にある「Script」から使用することが出来ます。
画像生成した作品をimg2img内にアップロードしてから
プロンプトやネガティブプロンプトなどのパラメータ情報を
アップロードしたものと全て同じ設定にするようにしましょう。

以下の画像は、Loopback Scalerを使用する前と後の比較結果になります。
Loopback Scalerを使用した方が高解像になって綺麗に画像生成できています。

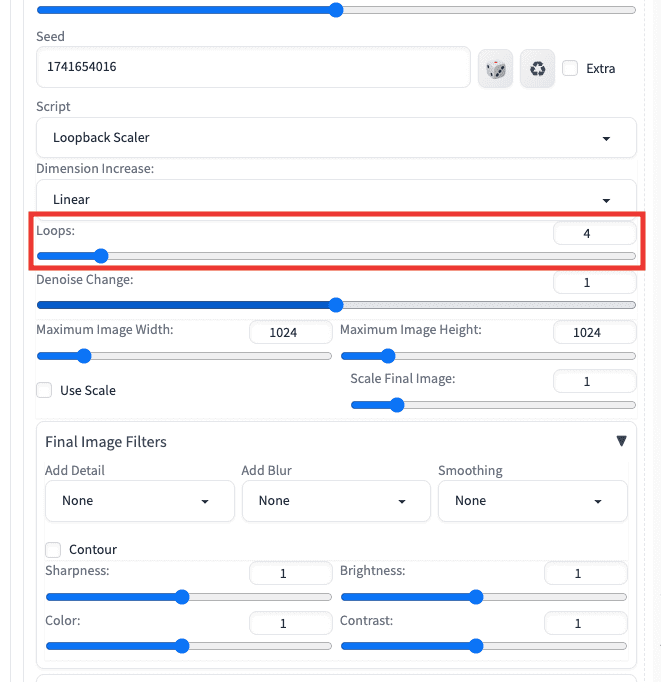
「Loops」の設定では、段階的に解像度を上げる回数になっているようです。
ループ回数が多いほどより詳細に検出される可能性が高くなります。
高くするほど生成までに時間がかかります。

以下の画像では、「Loop」の数値を初期設定の「4」と最大の「32」で比較した結果になります。
「32」では少し違った雰囲気になり、画像によってはポーズなども変わります。

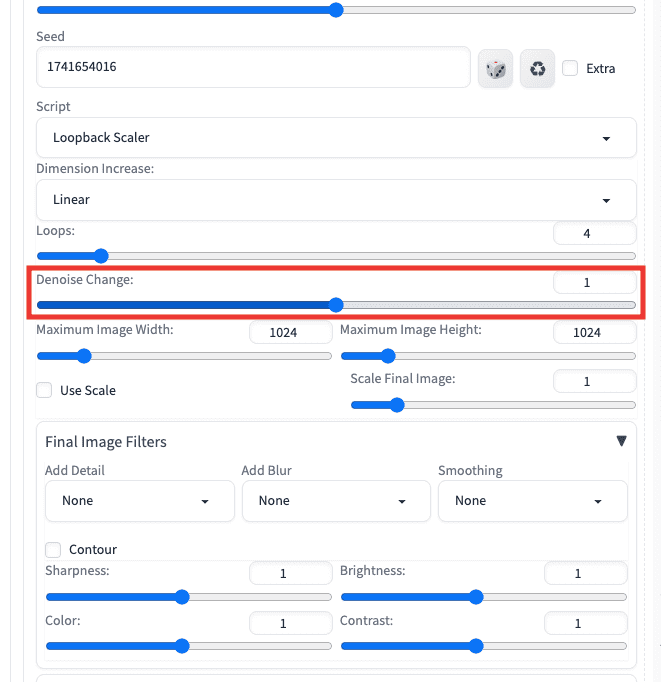
「Denoise Change」では、ノイズ除去の強度設定になります。
数値が小さいほど強度も小さくなり、高いほど強度が上がります。
「1」ではimg2imgにある「Denoising Strength」の数値設定が維持されるようです。

以下の画像では、「Denoise Change」の数値を最小の「0.9」、「1」、最大の「1.1」にして比較した結果になります。
「0.9」と「1.1」を比べると、「1.1」の方が全体的にぼやけがない印象になっています。
比較した3枚の画像は多少変わります。

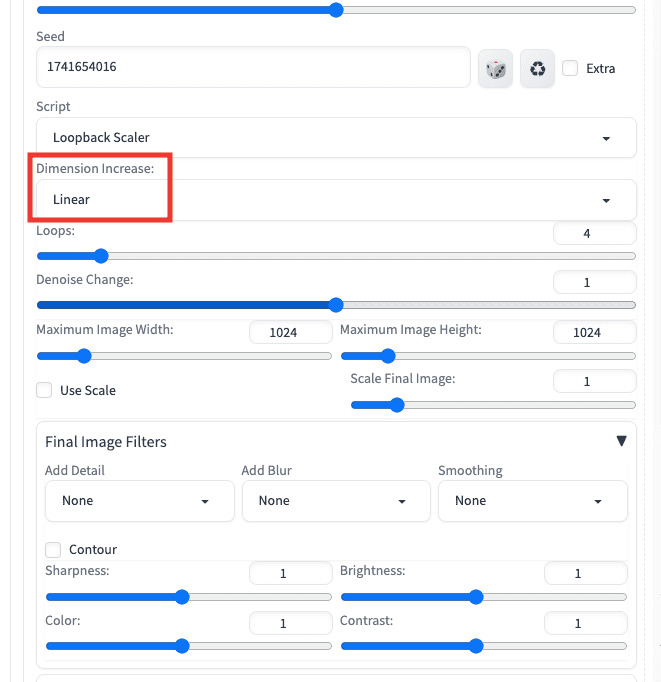
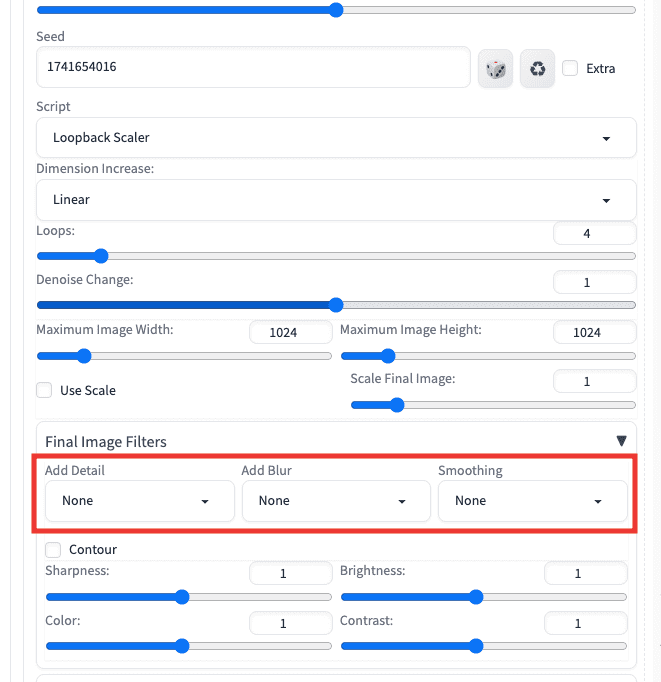
「Dimension Increase」では、ループ毎に解像度の増加量を変更する設定になっています。

以下は「Linear」と「Ease InOut:Sine」で比較した結果になります。
設定によって全体が少し変わるので試してみてください。

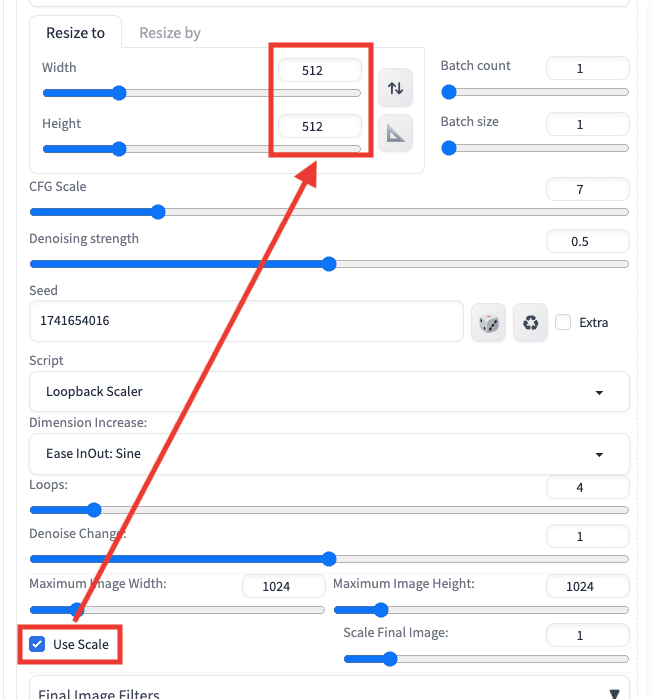
「Use Scale」にチェックを入れると、WidthとHeightで設定した数値で画像サイズを出力します。

Add Detailでは詳細の追加、Add Blurではぼかしの追加を行うことが出来ます。

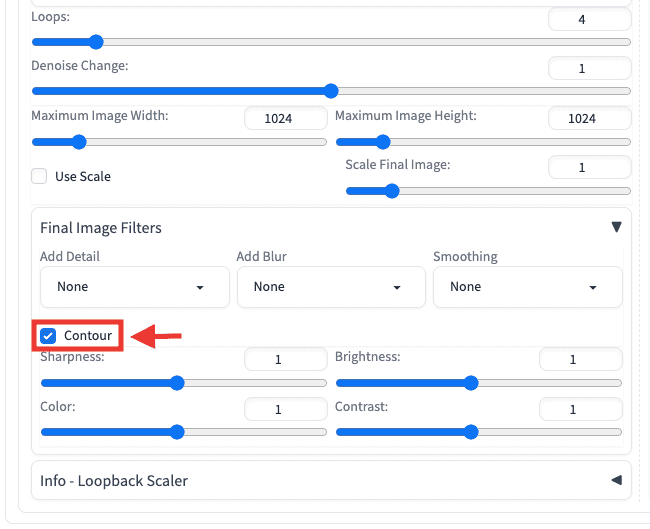
「Contour」にチェックを入れると、線画にして生成することが出来ます。

以下の画像では、Contourにチェックを入れて生成した比較結果になります。
このように、全体の輪郭部分が抽出されて線画のようにすることが出来ます。

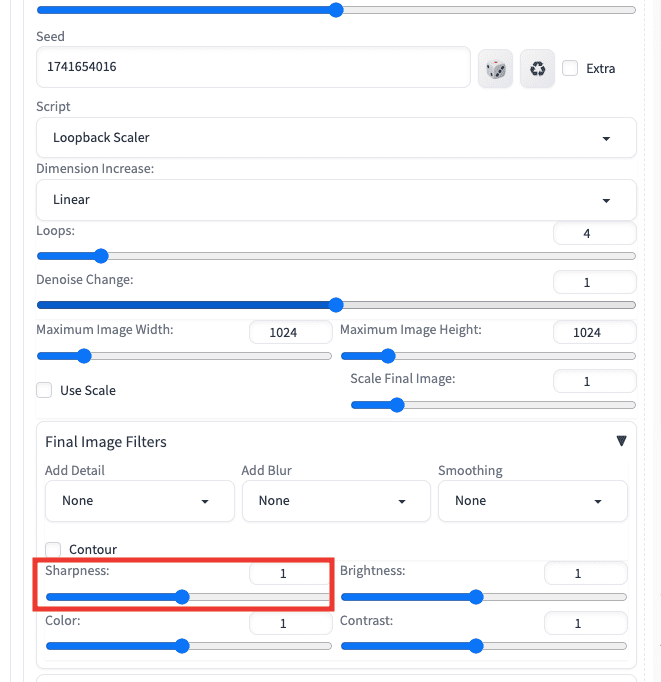
「Sharpness」では、数値を高くすることで全体の印象をシャープに出来ます。

以下は「Sharpness」の数値を「1」と「2」で比較した結果になります。
「2」の方が「1」よりもはっきりとした印象になっています。
「0.1」では「1」よりもぼやけた印象になります。

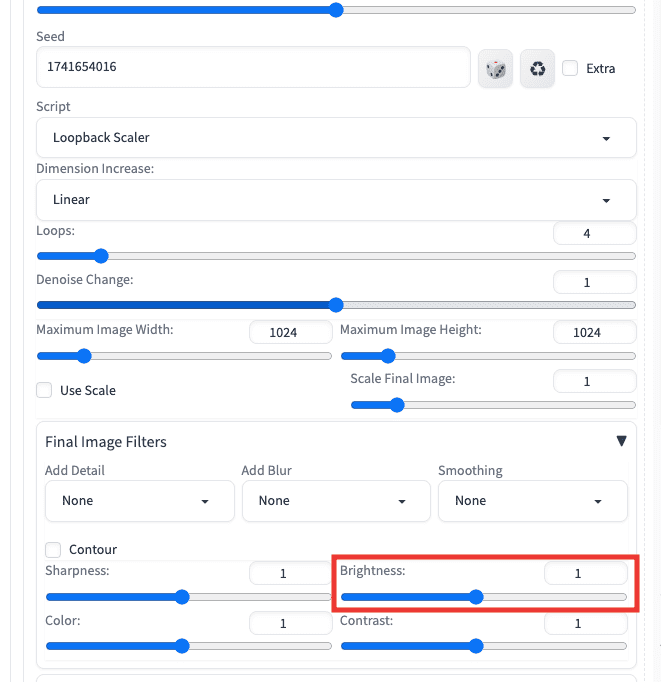
「Brightness」では、全体を暗くしたり明るくしたりすることが出来ます。

以下では「Brightness」の数値を「0.1」「1」「2」で比較した結果です。
「0.1」では全体が暗くなっており、「2」では全体が見えなくなるほど明るくなります。

「Color」では、数値を高くするほど全体の色が濃くなり、小さくするほど色が薄くなっていきます。

以下では「Color」の数値を「0.1」「1」「2」で比較した結果になります。
「0.1」ではモノクロになっており、「2」では「1」と比べると色が濃くなっています。

「Contrast」では、明暗の差を調整することが出来ます。

以下では、「Contrast」の数値を「0.1」「1」「2」で生成した結果になります。
「0.1」では、全体が薄くなっており
「2」では、「1」よりも明るい場所はより明るく、暗い場所はより暗い印象になっています。

まとめ

Loopback Scalerの導入方法と使い方について解説しました。
Loopback Scalerを使用すると、高解像になりクオリティが上がるので、是非利用してみてください!
高画質・高解像にできる他の方法として、「Ultimate SD Upscale」や「Tile」があります。
以下の記事でそれぞれ使い方について解説しているので、気になった方は読んでみてください。