
全身が上手く生成できない…
全身で顔が崩れてしまう…
全身を画像生成する場合は「full body」の呪文を入れることによって可能になります。
ですが、入力しても上手く全身で反映されない場合があって困っている人は多いと思います。
この記事では、全身が出ない場合や全身を生成して顔が崩れてしまった時の対処法について解説します。
全身が出ない場合の対処法

全身の呪文(プロンプト)を使う
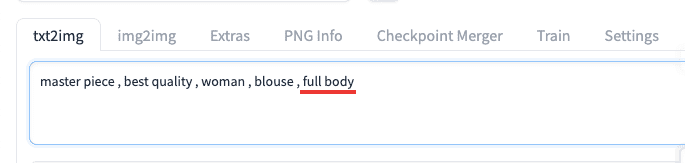
全身が出ない場合は、まず始めにプロンプト内に「full body」の呪文を入れてましょう。
これを追加することで全身を生成することが出来ます。

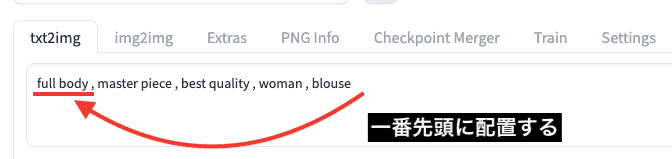
先頭に配置する
もし、入れても中々生成されない場合は「full body」の呪文をプロンプトの先頭に配置してください。
呪文は先頭に配置するほど優先的に画像生成させるようになっているので確率を上げることが出来ます。

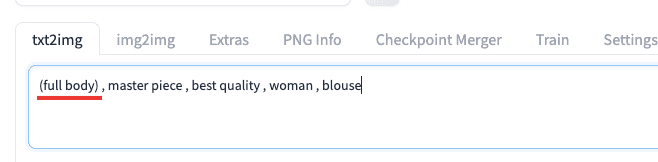
括弧を入れて強調する
full bodyの呪文を()で囲むことによって、さらに全身の画像生成をさせることが出来ます。

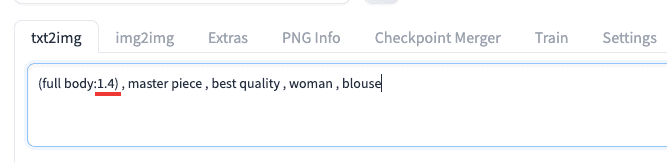
数値を入れて影響度を強める
右側にコロンを入れた後に数値を入力することで、呪文の影響度を強めてさらに生成されやすくなるのでおすすめです。
「1.5」以上にしてしまうと、モデルによっては全体のクオリティーが劣化してしまうので上手く数値を調整する必要があります。

画像サイズを変更する
full bodyの呪文を入れても生成されない場合は、別の対処法として画像サイズを変更する方法があります。
画像サイズの設定次第では全身の画像生成が全くされない場合があるので重要です。
アスペクト比率を正方形、縦長、横長にするのかによって生成確率は大きく変わりますから3つ試してみるといいでしょう。

全身で顔が崩れた時の対処法

全身で画像生成することが出来ても顔や目が崩れたりする場合があります。
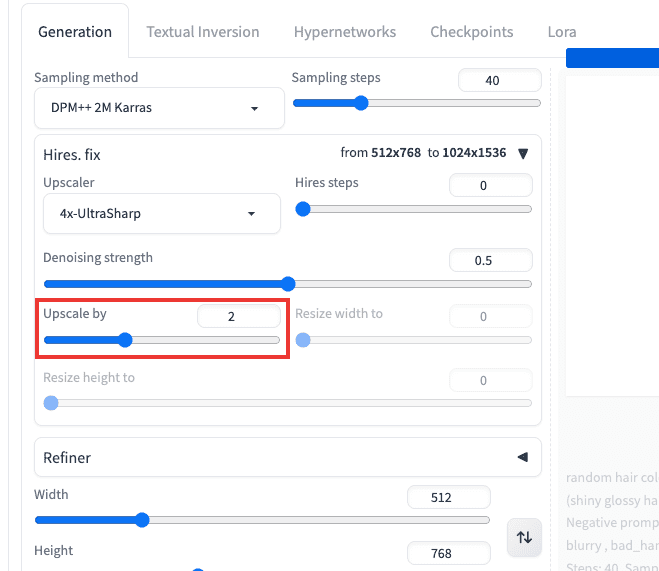
綺麗に生成する対処法として、Hires.fixを使用することで解決できます。
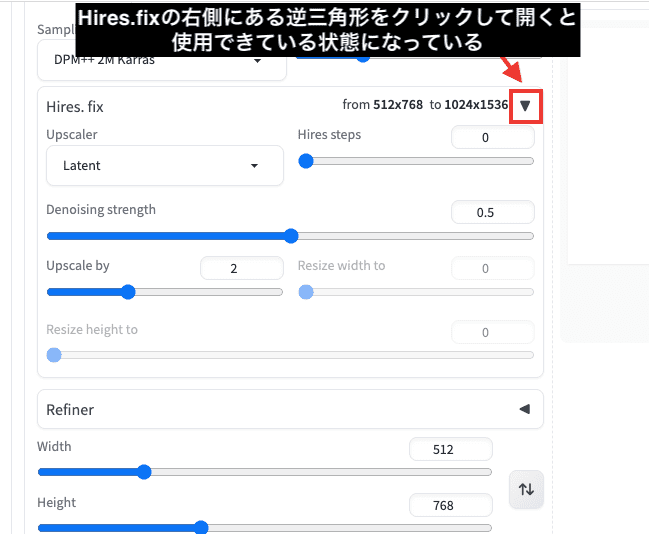
Hires.fix項目の右側にある逆三角形をクリックして開くことで使用できている状態になっています。

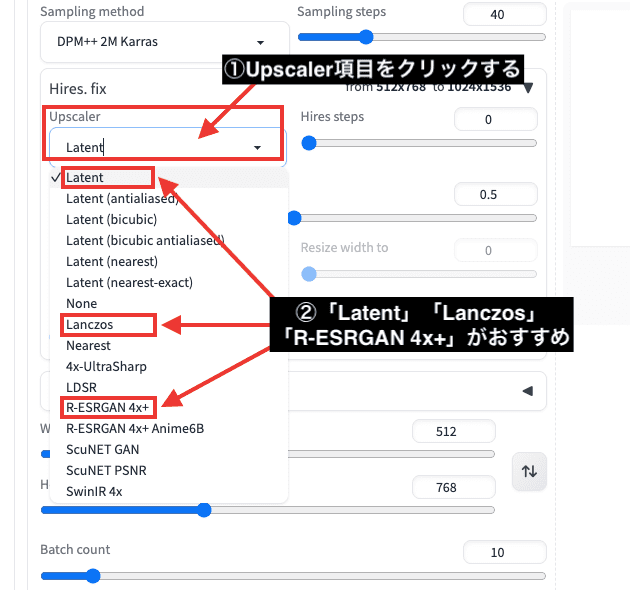
ですが、モデルによってはUpscalerが適切な設定になっていないと逆にクオリティーが劣化するので、まずは色々な設定で試行錯誤してみてください。

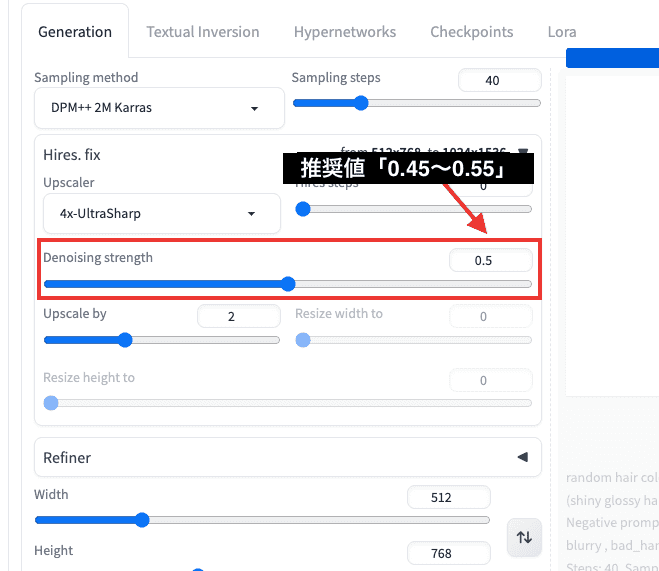
「Denoising strength」の数値は推奨値として「0.45〜0.55」にしましょう。
その他の数値ですと、画面全体がぼやけたり、人物でない画像になったりとクオリティーが劣化しやすい傾向にあるので参考にしてください。

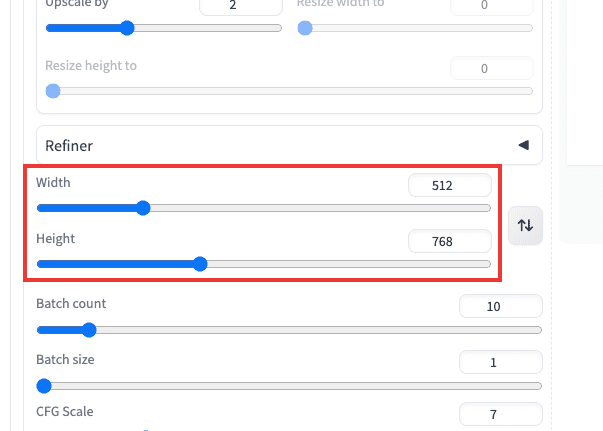
Upscale byでは「2」の数値に設定することを推奨します。
この数値はWidthとHeightの数値の倍数設定で画像生成する設定になっています。
例えば、「Width:512」で「Height:768」の設定でUpscale byを「2」にすると、2倍の「Width:1024」で「Height:1536」で画像生成することになります。
数値を上げるほど顔は崩れにくいのですが、体の方が崩れやすくなったりするので「2」の数値で設定しましょう。

以下では「Hires.fixの使用無し」とUpscale byの「2」と「3」の数値に設定で画像生成した比較結果になります。
少し分かりづらいのですが、左側の「Hires.fix:無し」の方では顔が少し崩れています。
「Upscale by:2」と「Upscale by:3」では顔が綺麗に生成しています。
「Upscale by:3」では「Upscale by:2」よりも右手部分が崩れる結果になっています。
これらの結果から「Upscale by:2」の方が一番クオリティーとして高いです。

以下は顔の部分だけ切り抜いて分かりやすくしました。
左側は一番顔が崩れていることがよく分かりますね。
右側の「Upscale by:3」では一番顔を綺麗に生成していることが確認できます。
全身で顔が崩れてしまう人は「Upscale by」を2以上にして画像生成することで解決できます。

まとめ

全身が出ない場合と全身で顔が崩れた時の対処法について解説しました。
(full body:1.4)の呪文を先頭に入れたり
画像サイズを変更することで、全身の画像生成をさせる確率を上げることができます。
顔が崩れる場合は、「Hires.fix」を使用して「Upscale by」を2以上に設定することで
顔が崩れず綺麗に画像生成することが出来るので、是非参考にしてみてください!





