ControlNetの使い方がよく分からないから教えて!
ControlNetでは、参照画像からポーズだけを抽出して似たようなポーズで画像生成できます。
理想とするポーズが生成されるまで何度も生成する必要がなく、
すぐに目当てのポーズを生成して仕上げることができるので時間短縮につながります。
他にも、新しく塗り方を変えてクオリティを上げることができたり
手を綺麗に修正できるので必須で入れた方がいい拡張機能です。
この記事では、ControlNetの使い方・設定方法について解説します。
ControlNetをまだ導入していない方は、以下の記事で詳しく解説しているので読んでみてください。
Cannyについて

Cannyではアップロードした画像の線画を抽出してから
画風・塗り方を変えて画像生成できます。
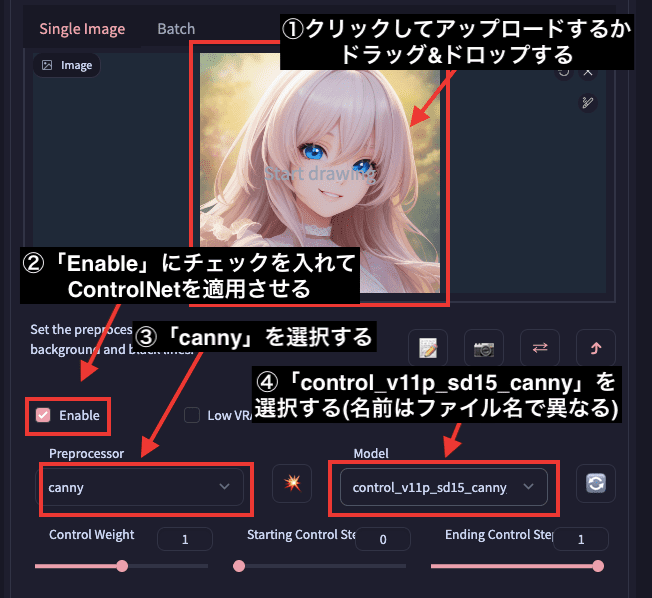
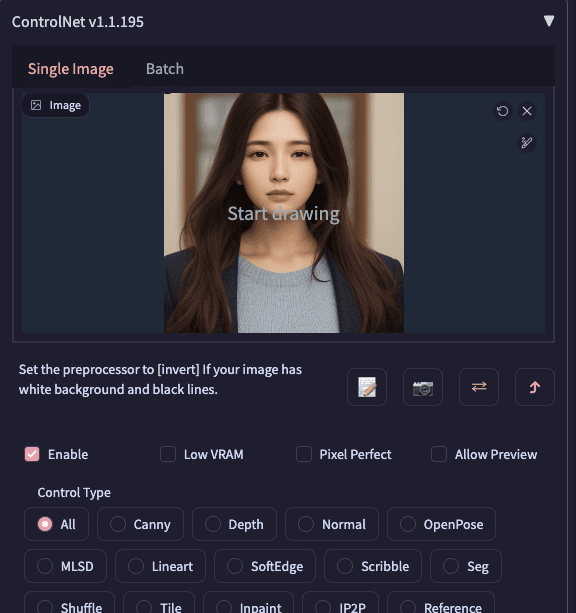
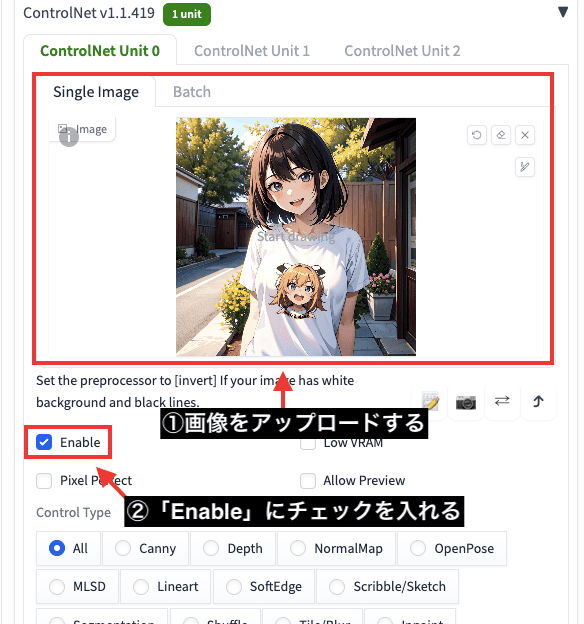
Cannyを使用する場合は、以下の画像のようにControlNetにある「Image」項目内の場所をクリックしてから画像をアップロードするか、画像をドラッグ&ドロップしてください。
「Enable」にチェックマークを入れてからPreprocessorの項目で「canny」を選択します。
Modelの項目をクリックして「canny」を選択してください。
Model項目では、ファイル名によって違う場合があるのでcannyと書かれたモデルに合わせてください。
今回の場合は、私が決めたファイル名「control_v11p_sd15_canny…」が
cannyのモデルとなっています。
これでCannyが適用されるようになりました。

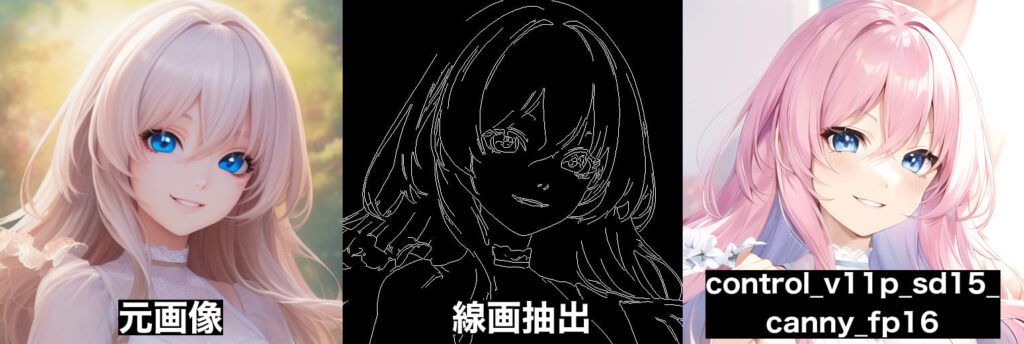
「Generate」ボタンを押して画像生成すると、以下の画像のように
真ん中にある線画が抽出された画像と
右側にあるCannyが適用された画像の2枚が生成されます。
元画像から線画だけを抽出してから画像生成したのが、右側にあるCannyになります。
Cannyではこのように、線画のみを維持したまま、人物や背景を別の塗り方にさせることができます。

先ほどはアニメ風の画像をアップロードしましたが
次はリアル(実写)の画像をアップロードして試してみます。

以下の画像は、元画像とCannyを使用した時の比較結果になります。
このように、リアル(実写)の元画像の線画を抽出してから
アニメ風のCheckpointモデルを使用すると、アニメ(イラスト)のような画風に変更できます。
逆にアニメ風の元画像から、リアル風(実写)のモデルを使用することによって、リアル寄りな画風にすることもできます。
ぜひ参考にして画像生成してみてください。

Cannyの詳しい使い方については以下の記事で解説しているので読んでみてください。
Lineartで画風・塗り方を変える

Lineartは、Cannyと似たように、線画の抽出や画風・塗り方を変えたい場合に使用するといいでしょう。
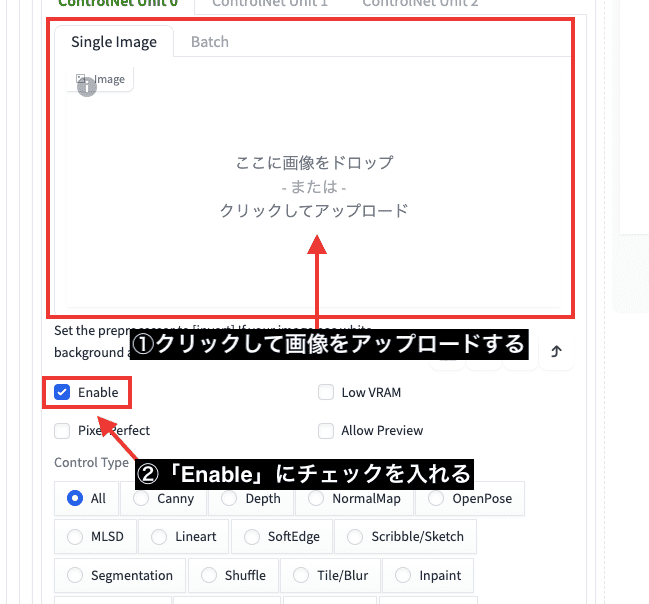
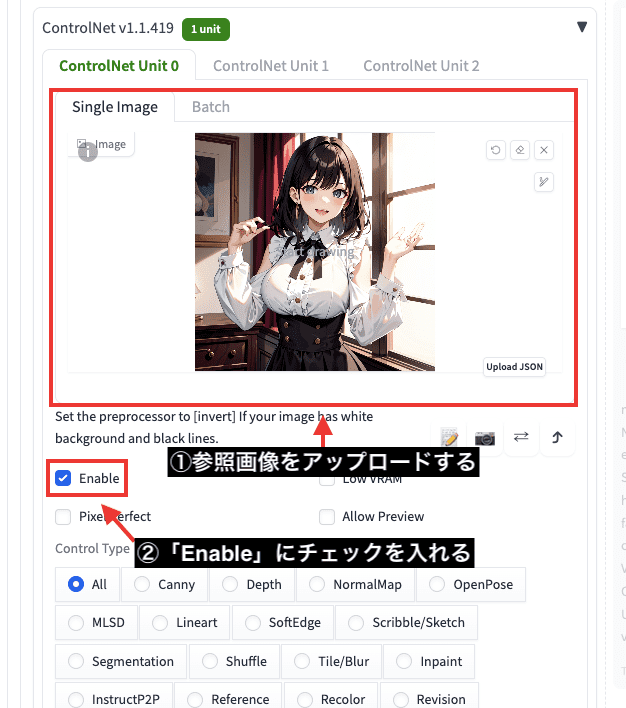
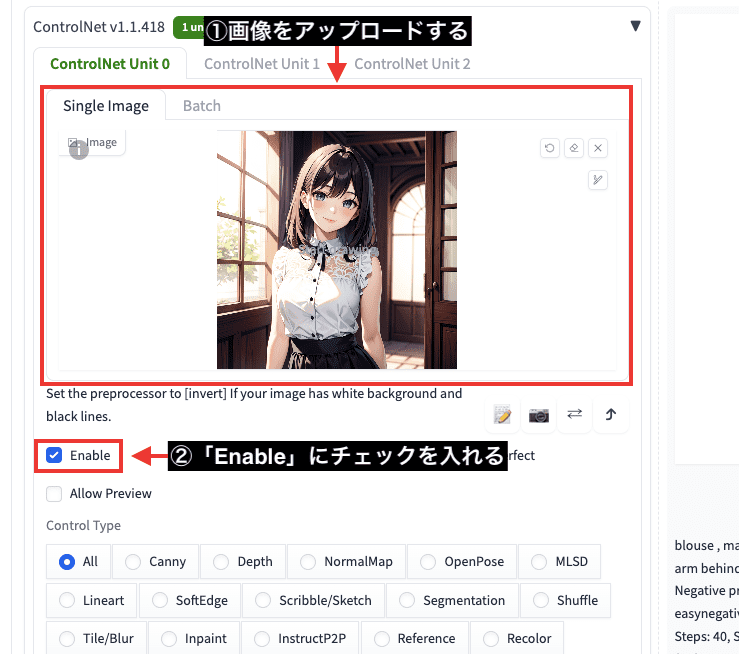
使い方は、ControlNetにある「Single Image」内をクリックしてから画像をアップロードしてください。
そして「Enable」にチェックを入れて有効にしてください。

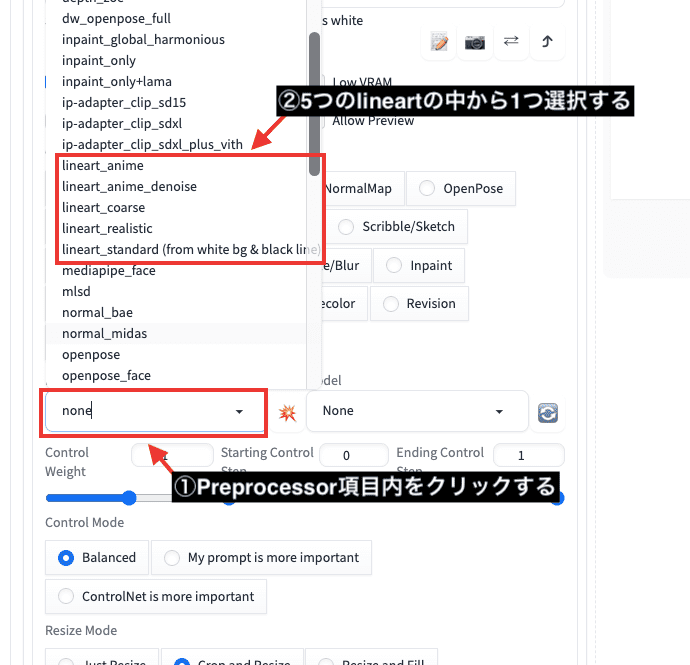
Preprocessor項目をクリックすると
「lineart_anime」「lineart_anime_denoise」「lineart_coarse」「lineart_realistic」「lineart_standard」の5つがあるので1つ選択してください。

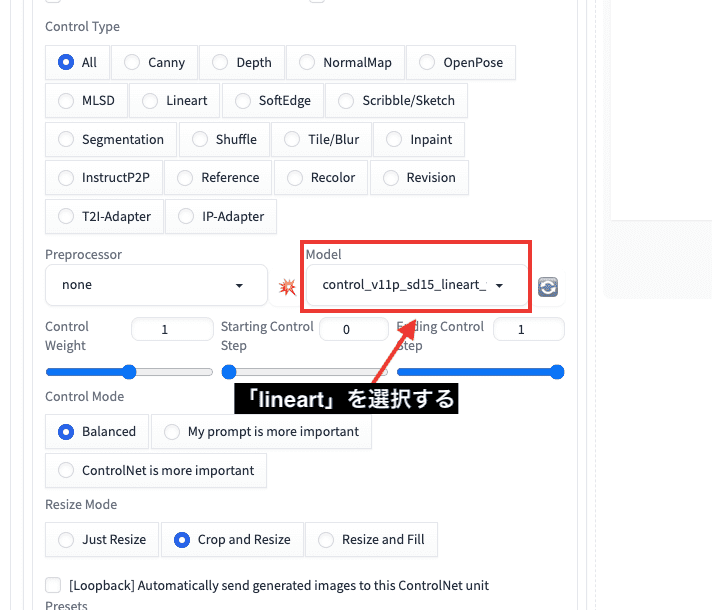
Modelの設定では「lineart」を選択してください。

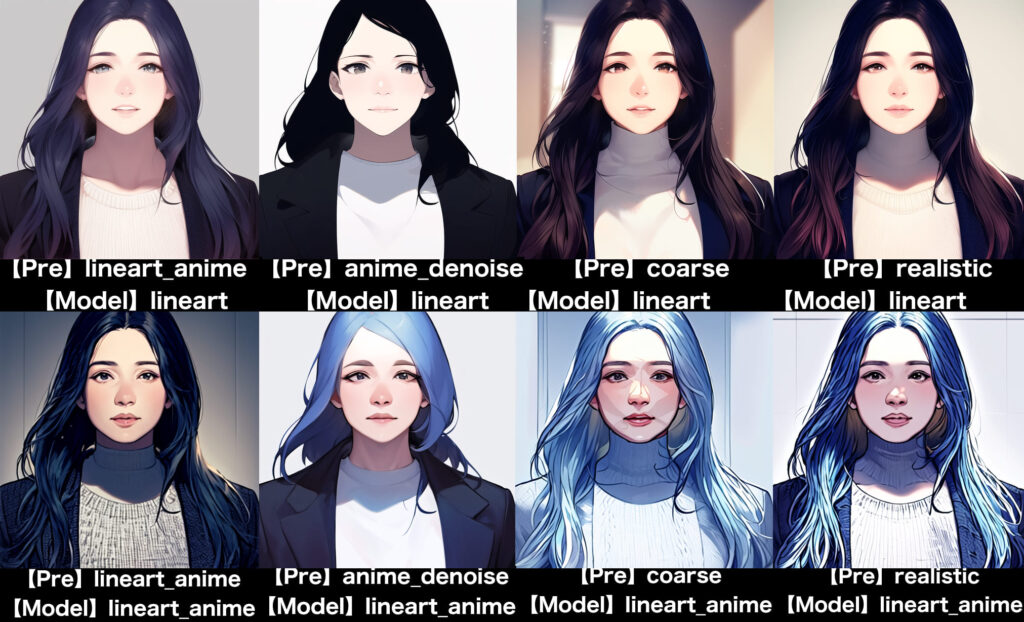
以下の画像では、Preprocessorの項目で左上から「lineart_anime」「lineart_anime_denoise」「lineart_coarse」「lineart_realistic」「lineart_standard」の順で生成した比較結果になります。
Checkpointモデルはアニメ風の画像生成に向いているものを使用しています。

以下の画像は、Model項目の設定にある「control_v11psd15_lineart_anime」に変更して、左上から「lineart_anime」「lineart_anime_denoise」「lineart_coarse」「lineart_realistic」「lineart_standard」の順で画像生成した比較になっています。
Model項目にあるlineartの方は全体的にエッジが薄い感じがしますが、
lineart_animeの方はくっきりした印象が感じられました。

アップロードした画像をリアル(実写)にした場合は以下のようになります。
Checkpointモデルはアニメ風の画像生成に向いているものを使用しているため
リアルの画像からイラスト風に変わっています。
このように、Lineartでは塗り方を変えることができるので
塗り方を変更したい場合は使用してみてください。

「Lineart」のさらに詳しい使い方については以下の記事で解説しています。
OpenPoseで似たポーズを生成する

プロンプトだけでイメージしているポーズを画像生成する時には、何度も生成する必要がありますよね。
Openposeを使うことによって、
アップロードした画像を元にして同じようなポーズで画像生成してくれるので時間短縮に繋がります。
使い方は、「Single Image」内に参照画像をアップロードしてから「Enable」にチェックを入れて有効にしてください。

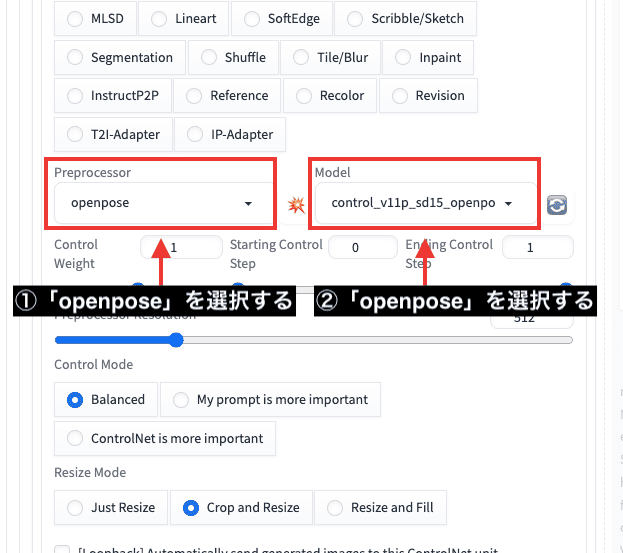
Preprocessor項目内で「openpose」を選択して
Model項目内も「openpose」を選択してください。
これで設定は完了です。

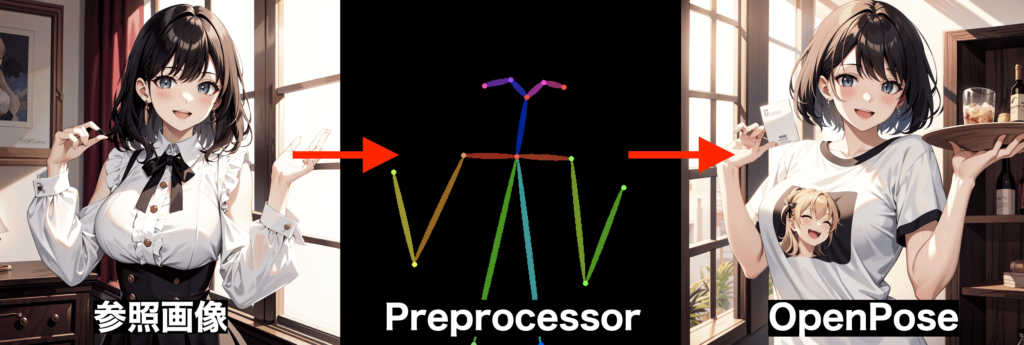
以下は画像生成した結果です。
参照画像から真ん中にあるPreprocessor画像のようにポーズだけを抽出してから、
右側にある似たようなポーズで画像生成しています。
このように、参照画像と同じようなポーズで画像生成できたり、
プロンプトだけでは出来ないポーズができるので活用してみてください。

「Openpose」のさらに詳しい使い方については以下の記事で解説しています。
Stable Diffusionでポーズを作成してから画像生成できる
「Openpose Editor」の使い方については以下の記事を読んでみてください。
Inpaintで目や服装などを修正できる

Inpaintは一部を修正することができる機能です。
Stable Diffusion Web UIにもデフォルトで搭載されていますが、
ControlNetでもInpaint機能があり、良い感じに修正して仕上げることができるのでおすすめです。
Inpaintの使用例として、崩れた手の指を修正したい場合に、Inpaintで手の全体部分だけを塗りつぶして再度画像生成することによって仕上がりが良くなることがあります。
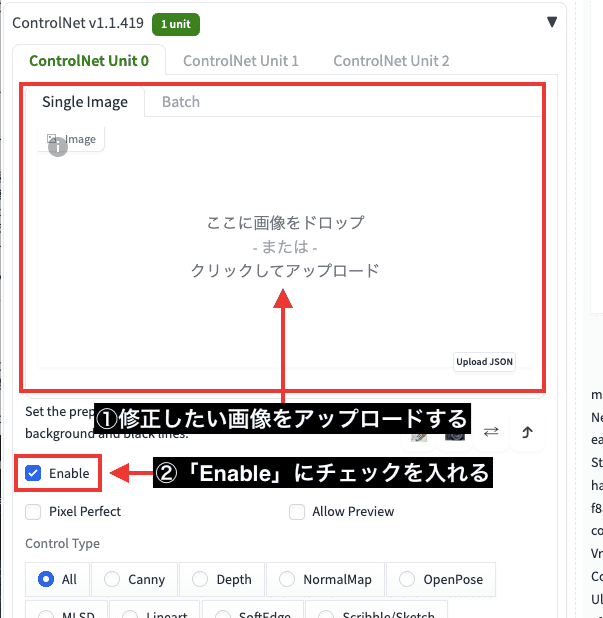
使い方は「Single Image」に修正したい画像をアップロードしてから「Enable」にチェックを入れましょう。

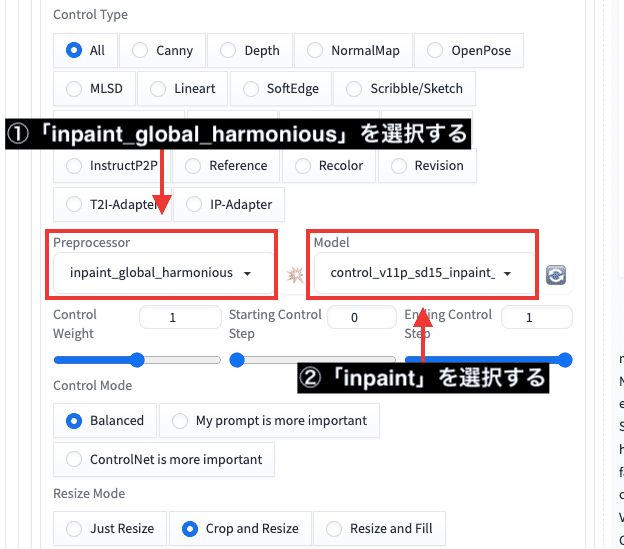
次にPreprocessorの項目で「inpaint_global_harmonuious」を選択します。
Modelの項目で「inpaint」を選択します。

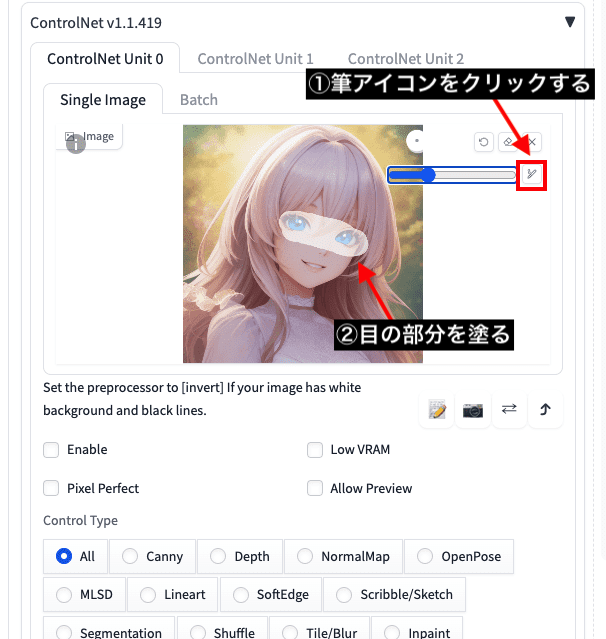
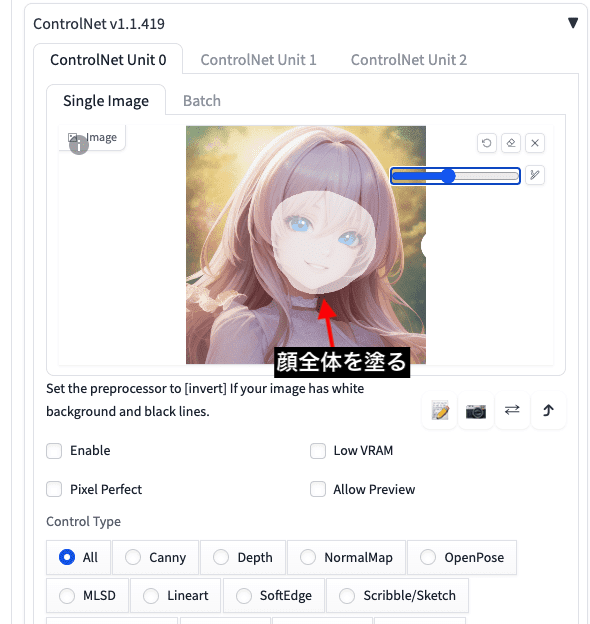
その後に、修正したい部分を塗っていきます。
今回の例では、目の色を変更するので目を塗ります。

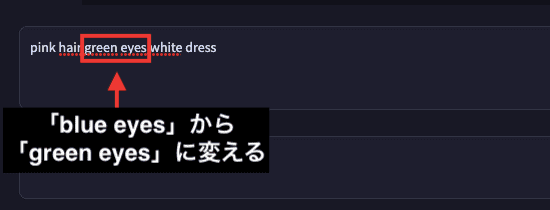
そして、「blue eyes」→「green eyes」に変更して
緑色にさせるよう指示します。

以下は画像生成した結果になります。
1回目で緑色に修正することができました。

次は顔全体を塗ってから、目の色と表情を修正してみます。

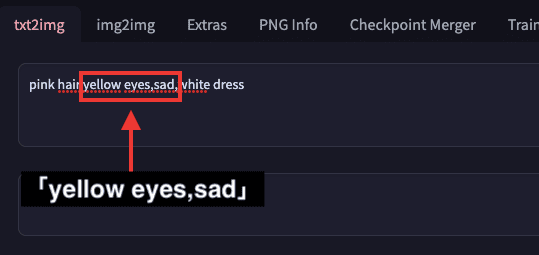
「yellow eyes , sad」のプロンプトを入力します。

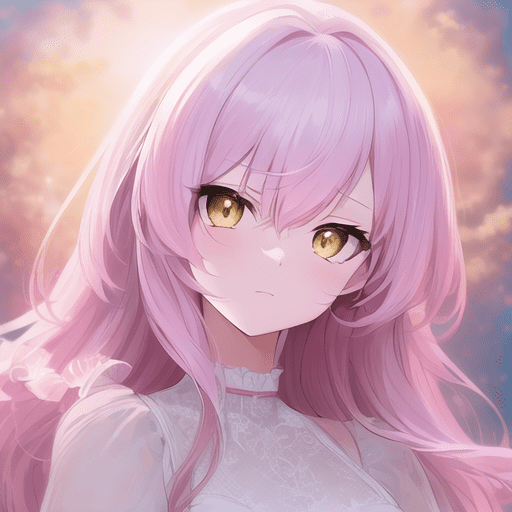
画像生成した結果が以下になります。
黄色の目で悲しい顔をした表情に修正できています。
このようにInpaintでは、表情や服装などを修正できるので参考にして画像生成してみてください。

Stable Diffusion Web UIにデフォルトで備っている「Inpaint」機能の使い方については
以下の記事で解説しています。
Depthで被写体深度から画像生成する

「Depth」では、元画像から被写体深度を抽出してから、新しく画像生成してくれる機能です。
使い方は、画像をアップロードしてから「Enable」をクリックしてControlNetを有効にします。

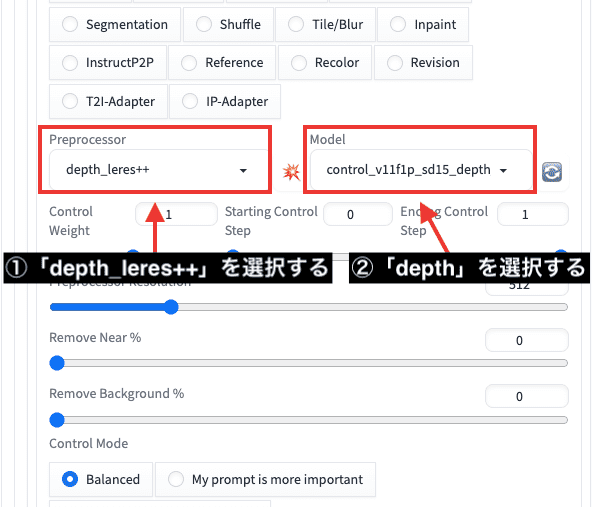
Preprocessor項目で「depth_leres++」を選択してください。
Mode項目で「depth」を選択します。

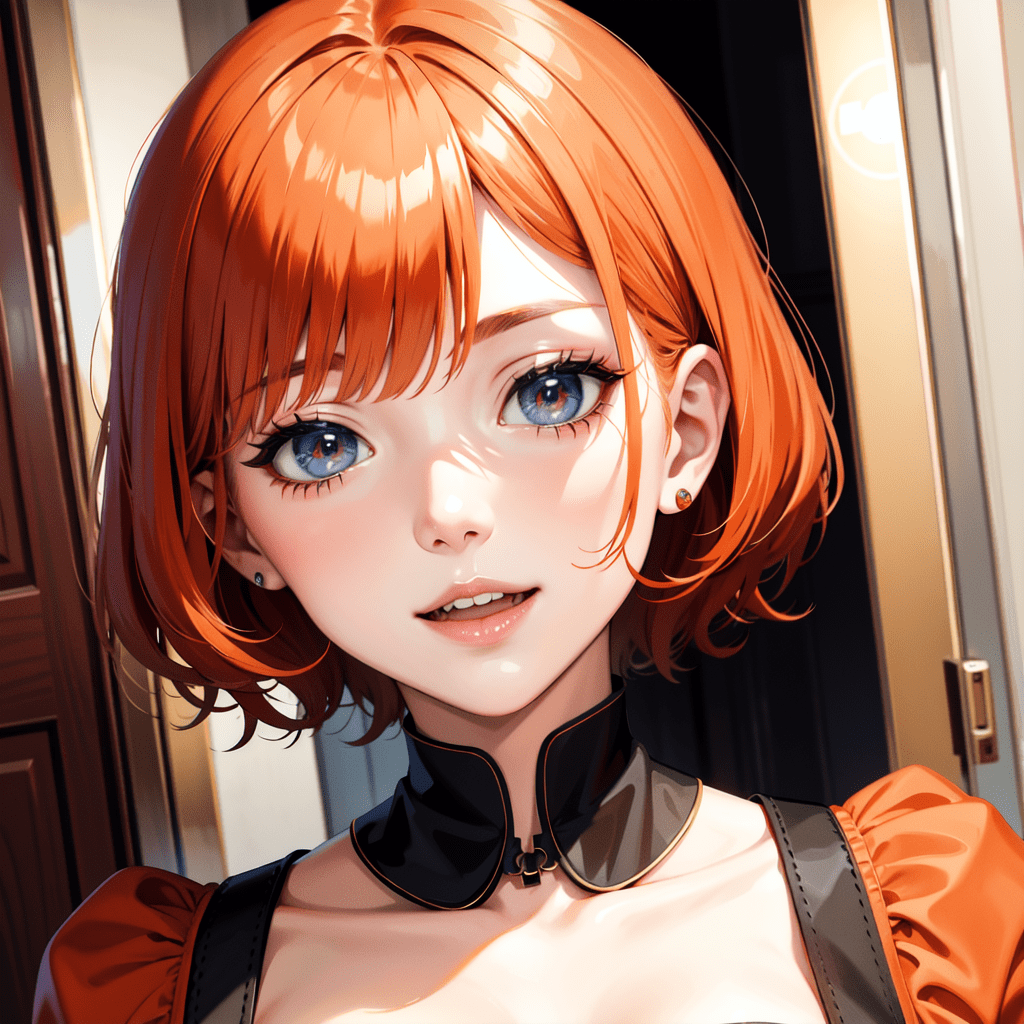
以下は画像生成した結果になります。
元画像から真ん中の画像にある被写体深度を抽出したpreprocessorを作成しています。
その後に、preprocessorの被写体深度から新しく画像生成しています。
Depthではシルエットのみ抽出している感じなので、内部の部分を変えることができます。

以下の画像で、左側は私が適当に描いた深度情報になります。
それを画像生成してできた画像が右側になります。
元画像で白いところは近く、黒い場所では遠く描かれています。
また、元画像の白い輪郭に沿って人物も作成できています。
このようにDepthを使用すると、被写体深度から別の人物にしたり、適当に描いた人物のシルエットだけでクオリティの高い人物を生成できるので、上手く活用してみてください。

Depthの詳しい使い方について以下の記事で解説しているので読んでみてください。
Depthを利用して手を修正する方法にDepth Libraryがあります。
Depth Libraryの使い方について以下の記事で解説しています。
Tileで高品質・高解像にさせる

Tileではアップロードした画像を、高画質・高解像にできます。
使い方は「Single Image」内に画像をアップロードしてから
「Enable」にチェックを入れて有効にしてください。

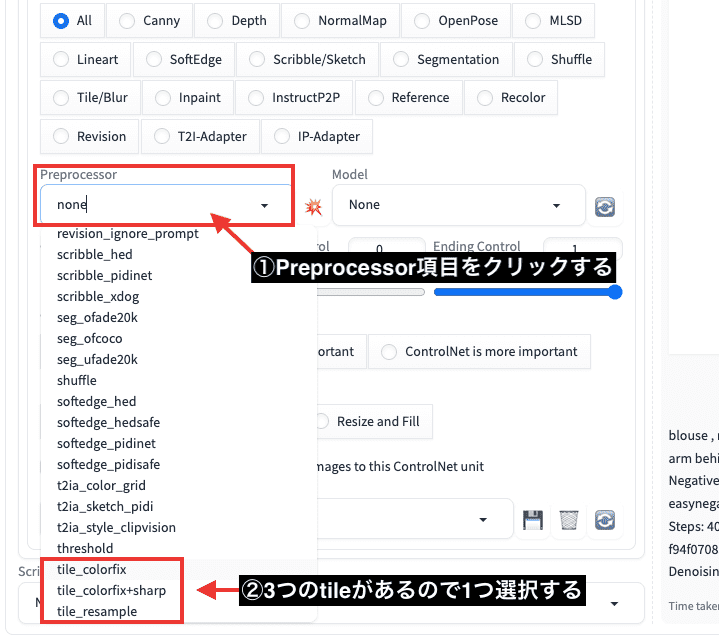
Preprocessor項目をクリックして
「tile_colorfix」「tile_colorfix+sharp」「tile_resample」の3つの中から1つ選択してください。

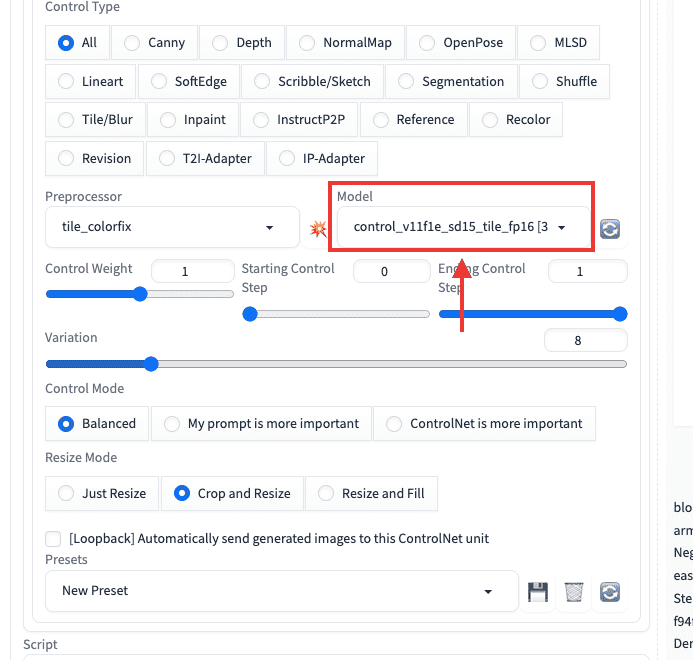
Model項目で「tile」を選択してください。
これで設定は完了です。

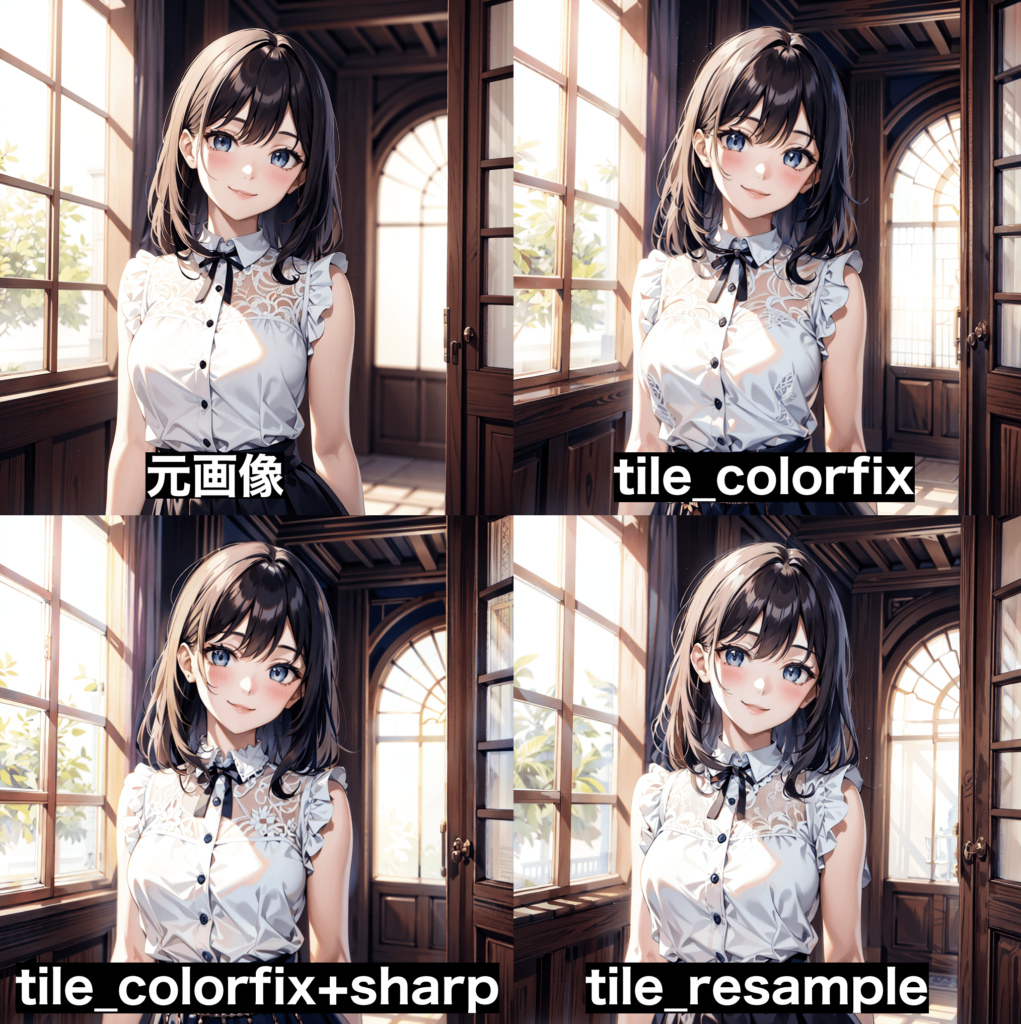
以下の画像は、アップロードした元画像と、Preprocessor項目にある「tile_colorfix」「tile_colorfix+sharp」「tile_resample」の3つのtileを生成して比較した結果になります。
塗りが少し変わっていたり、人物と背景が少し修正されてクオリティに差が出ました。
このように、Tileを上手く活用するとクオリティが高くなります。

Tileの詳しい使い方については以下の記事で解説しています。
まとめ

ControlNetで使える以下の6つの使い方について解説しました。
・Canny
・Lineart
・OpenPose
・Inpaint
・Depth
・Tile
ControlNetは便利な機能が多くあるので、うまく活用してみてください。