Cannyってどうやって使えるの?
CannyはContolNetを使用することで可能になります。
Cannyを使うことで元画像の線画を抽出してから、その線画を元に再度画像生成してくれます。
塗り方が少し変わるのでクオリティを高くすることが出来ます。
この記事では、ControlNetにあるCannyの使い方について解説します。
Cannyとは

「Canny(キャニー)」は、画像の中から輪郭を見つけ出すための技術です。
Automatic1111のStable Diffusion Web UIなどの画像生成ソフトや、他の画像生成AIツールでも使われています。
Cannyを使うと、写真やイラストの中にある物体の形や境界線を認識することができます。
具体的には、Cannyは「エッジ検出」という技術の一つで、画像の中にある色や明るさの違いを見つけ、
それを元に「どこに線があるか」を計算してくれます。
例えば、人の顔写真をCannyで処理すると、顔の輪郭や目、鼻、口などのはっきりした線が見えるようになります。
Stable Diffusion Web UIなどでは、このCannyを使って
元画像の輪郭をベースに新しい画像を生成することができます。
これにより、元の画像に似たスタイルや構図を持った新しい画像を簡単に作成できます。
Cannyの設定・使い方

ここでは、ControlNetのCannyの使い方について解説します。
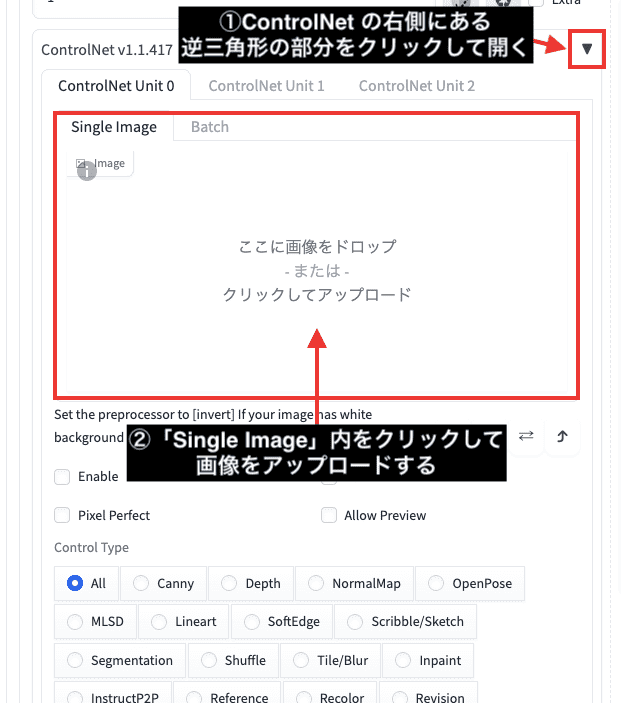
画像をアップロード
ControlNetの右側にある逆三角形の部分をクリックして開いてください。
「Single Image」内をクリックしてから、画像をアップロードします。

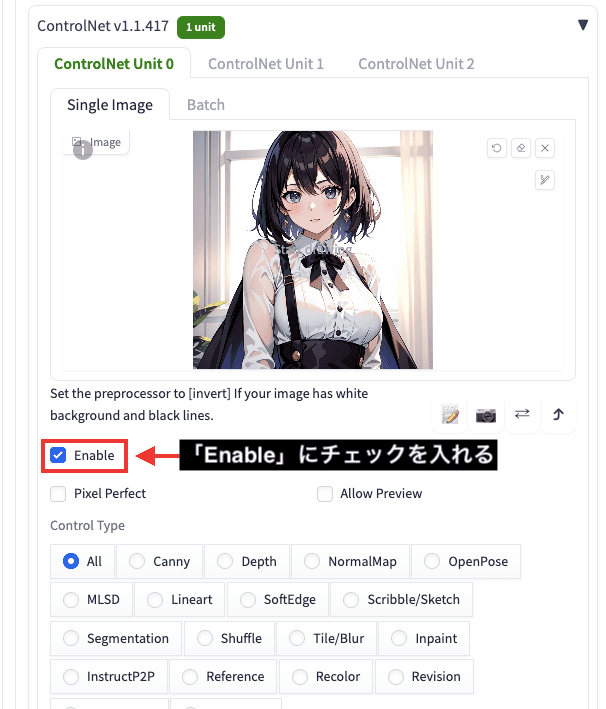
ControlNetを有効にする
「Enable」にチェックを入れてControlNetを有効にしてください。

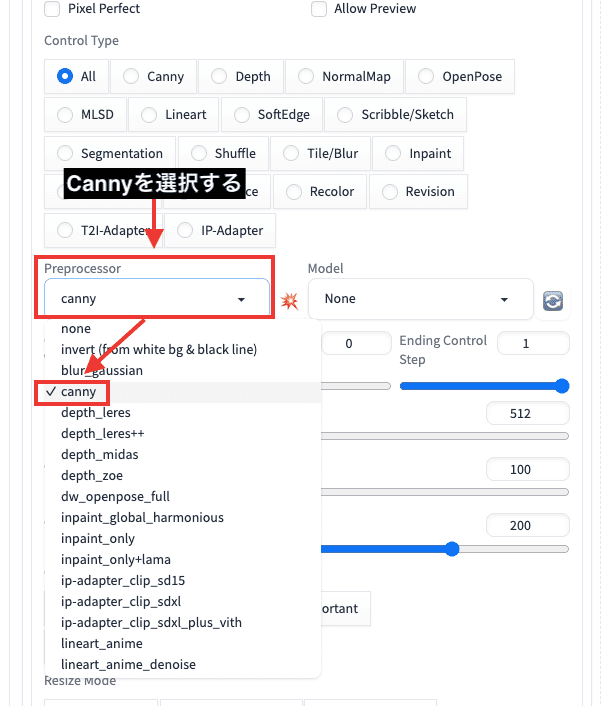
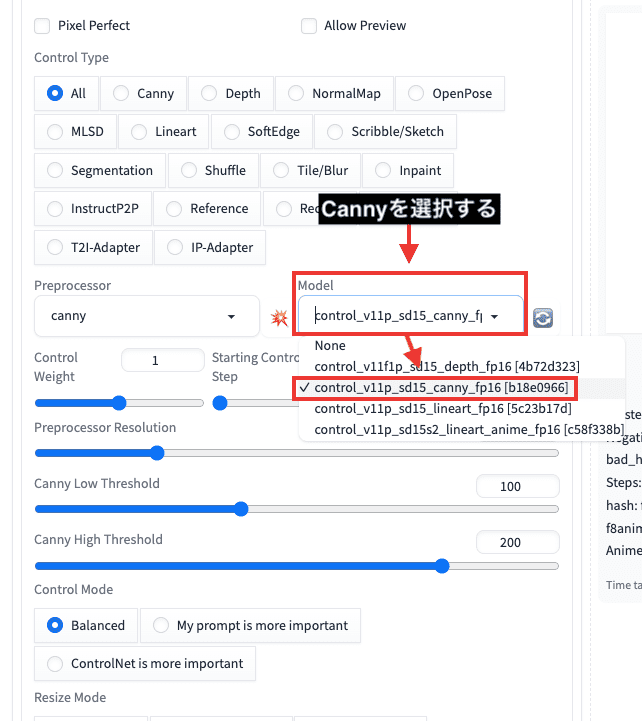
Cannyを選択する
Preprocessor項目で「canny」を選択してください。

Model項目でも同じように「canny」を選択してください。

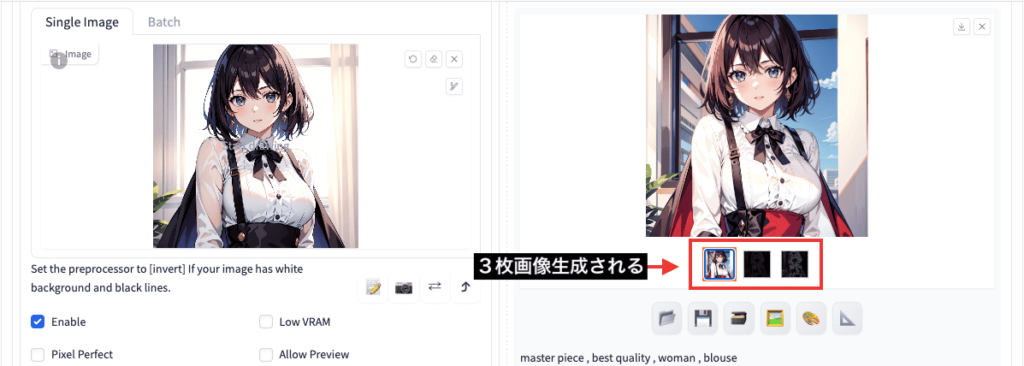
生成した比較結果
設定が完了して画像生成すると、アップロード画像を元にcannyを使って画像生成されます。
生成した画像の真ん中は、
アップロードした画像のエッジ(線)を抽出したPreprocessorと呼ばれている画像になります。

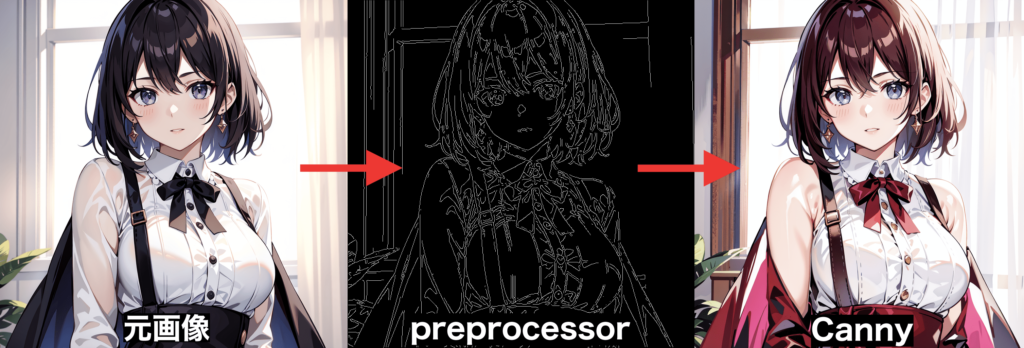
以下の画像は生成した結果になります。
左側はアップロードした画像になります。
真ん中は左側にあるアップロードした画像の線(エッジ)を抽出したPreprocessor画像になっています。
右側では、Preprocessorの線を元にして再度新しく画像生成しています。

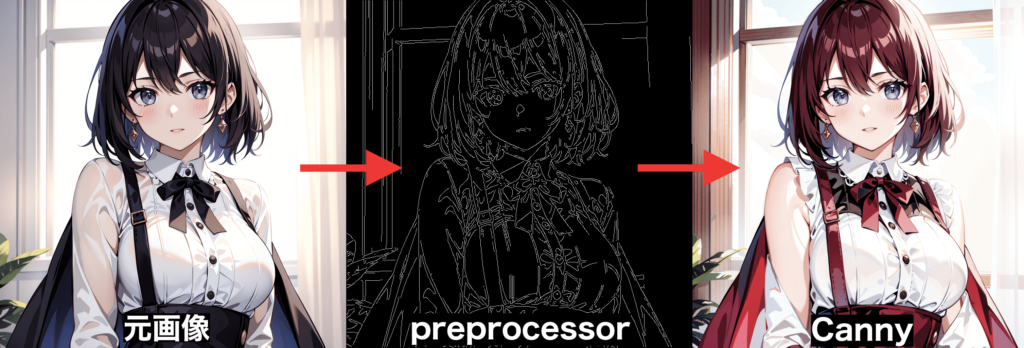
以下の画像では、2回目を生成した結果になります。
Seed値は変わっているのですが、真ん中のPreprocessorの画像は変わりません。
ですが、右側にあるCannyを使用した場合は、色や背景などが生成する度に変わります。

少し分かりずらいので、以下の動画で、1回目と2回目をCannyで生成した比較動画を載せています。
線(エッジ)以外の部分は全体的に変わっていることが確認できます。
このようにCannyを使用することで、元画像の線を抽出して新しく画像生成することが出来ます。
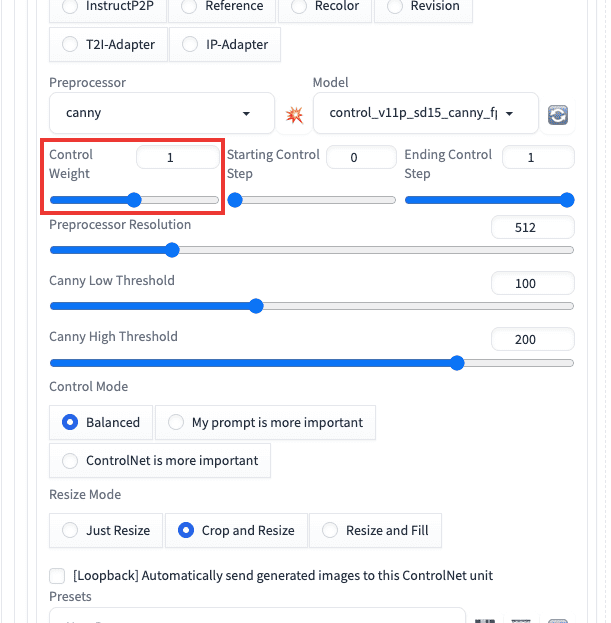
Control Weightについて

「Control Weight」では、
数値を小さくすると、Cannyの影響が弱くなり
大きくすることで影響を強めます。

以下の画像は、CannyのControl Weight数値を「0」「0.5」「1」「2」で生成した結果になります。
「0」では元画像から抽出した線の構造から離れて別の画像生成がされています。
「0.5」「1」では抽出した線と同じように良い結果で画像生成することが出来ています。
「2」では塗り方が雑になった感じがしてクオリティが劣化しました。
これらの結果から、Control Weightの数値は「0.5〜1」くらいの設定にすると良い結果を得られるので、参考にしてください。

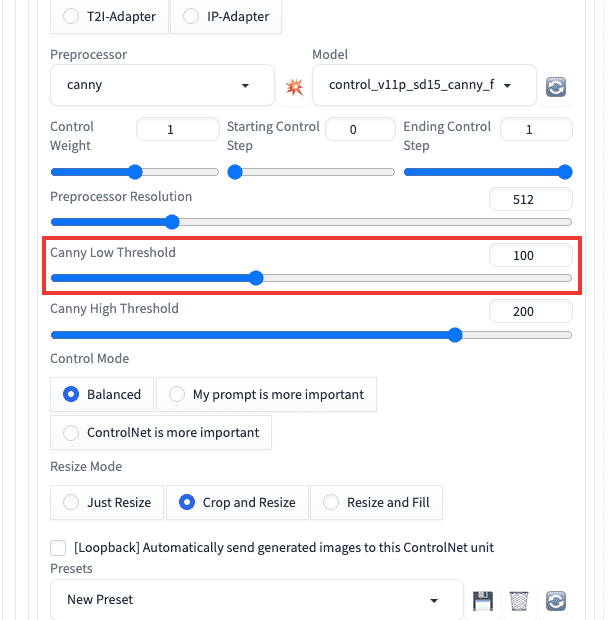
Canny Low ThresholdとCanny High Thresholdについて

「Canny Low threshold」では、線の検出量を調整することが出来ます。

以下の動画は、「Canny Low threshold」の数値を「1」「100」「255」で比較した結果になります。
Preprocessorの画像で比較しているのですが、数値によって線の量が増減していることが確認できます。
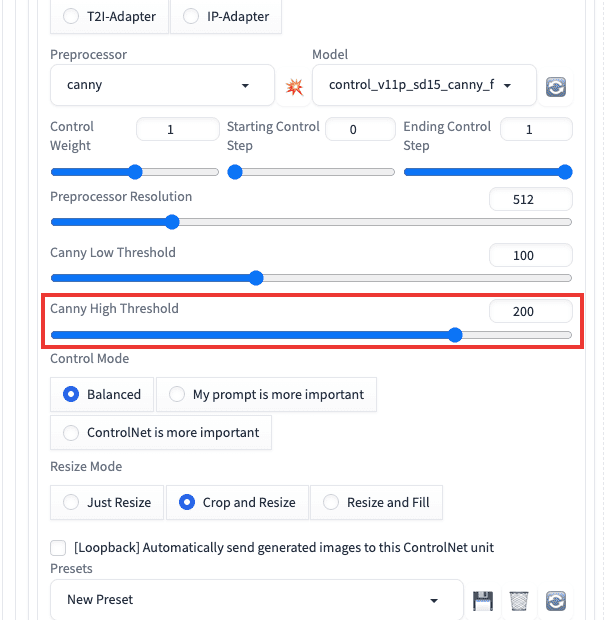
「Canny High threshold」の数値でも同じような効果になります。

以下の動画では、「Canny High threshold」の数値を「1」「100」「255」で比較した結果になります。
こちらでも「Canny Low threshold」と同じように線が増減しています。
このように、「Canny Low threshold」と「Canny High threshold」では線の検出量を変えることが出来ます。
線の抽出量によってもクオリティが変わるので上手く調整してみてください。
まとめ

Cannyの使い方について解説しました。
Cannyを使用すると、元画像の線を抽出してから再度別の画像生成をすることができます。
塗り方が変わってクオリティを高くすることができるので、上手く活用してみてください。
Cannyと似た方法に「LineArt」があります。
LineArtの使い方について以下の記事で解説しているので読んでみてください。