Lineartって何?
使ったらどうなるの?
ControlNetにあるLineartを使用することで
元画像の線画を抽出してから新しく似たような画像生成をすることが出来ます。
塗り方が変わったりするので、上手く活用することでクオリティを上げることが出来ます。
この記事では、Lineartの使い方と比較検証してどのように変わるのかについて解説します。
Lineartとは

Lineart(ラインアート)とは、絵やイラストにおいて線だけで構成されたアートスタイルのことを指します。
基本的には、輪郭や形を表すために使われる線が中心で、影や色は使われず、シンプルなデザインが特徴です。
Stable Diffusion Web UIのControlNetにあるLineartを使うと、
AIが自動的にアップロードした画像から線のみを抽出して生成してくれるため、
簡単に線画のみの画像を作成できます。
Lineartの設定・使い方

ここでは、Lineartの使い方について解説します。
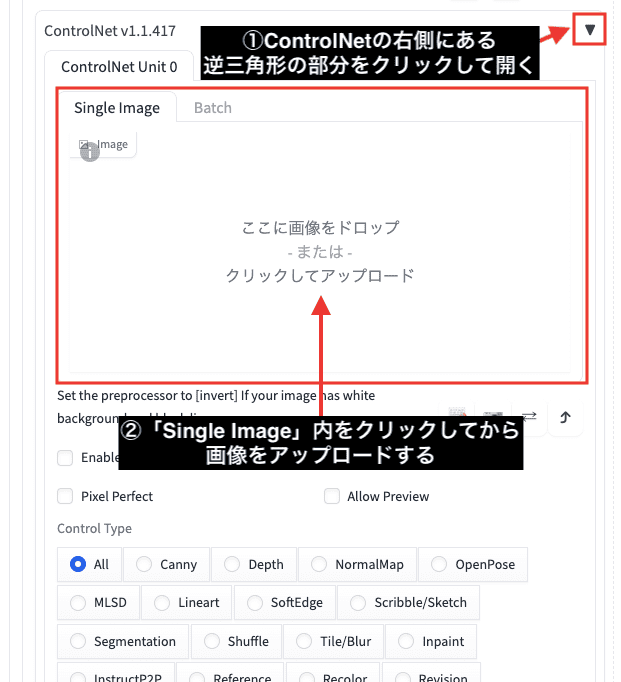
画像をアップロード
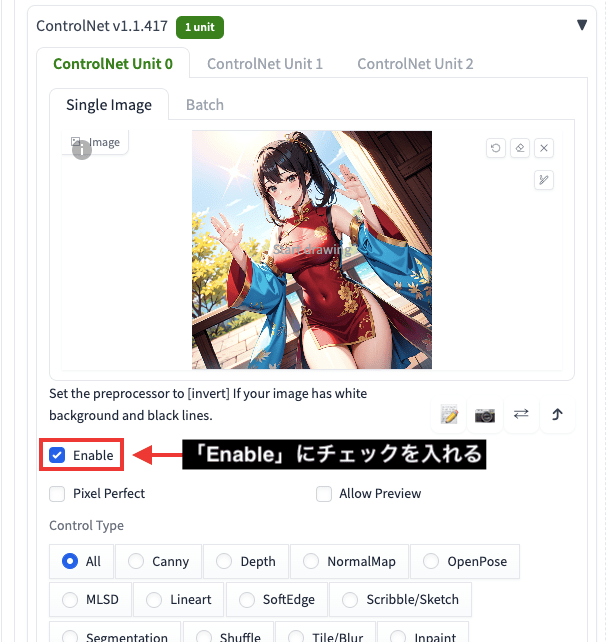
ControlNetの右側にある逆三角形の部分をクリックして開いてください。
「Single Image」内をクリックしてから、画像をアップロードしてください。

Enableにチェック
「Enable」にチェックを入れてControlNetを有効にしてください。

Lineartを選択
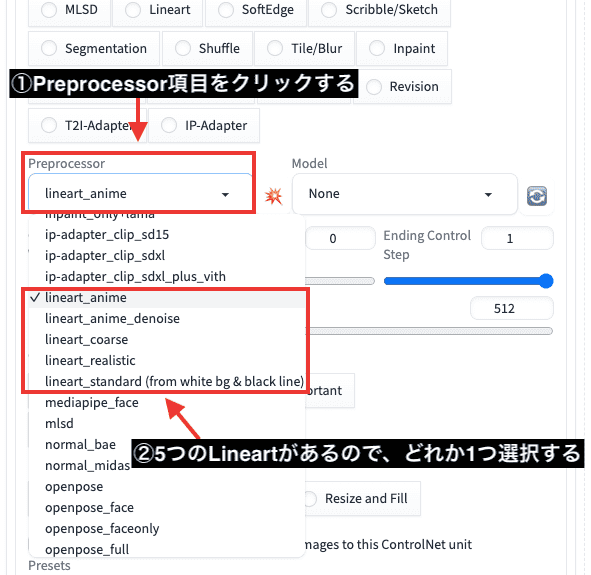
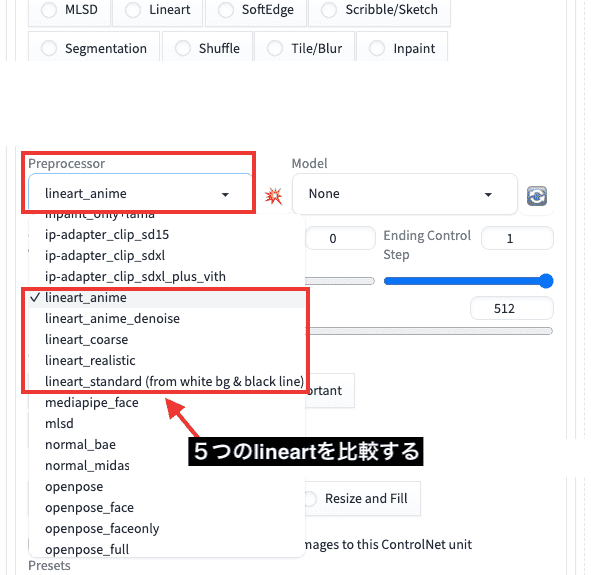
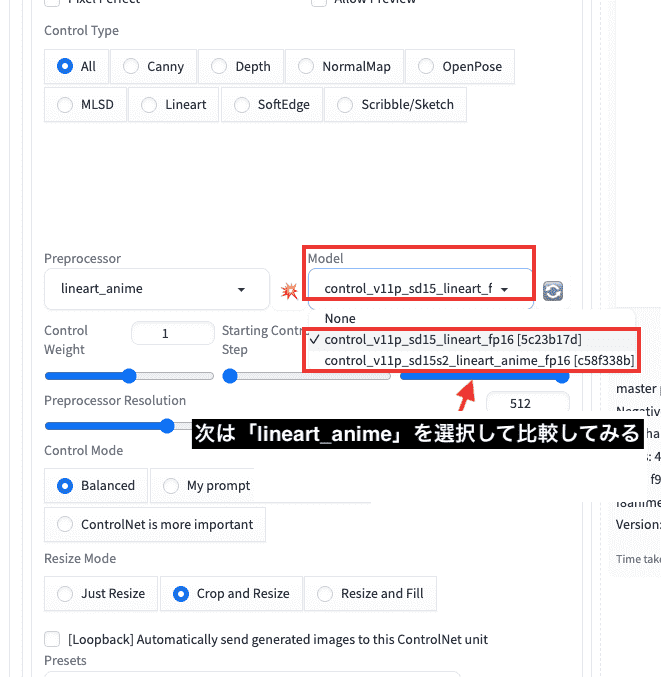
Preprocessor項目をクリックしてから、
「lineart_anime」「lineart_anime_denoise」「lineart_coarse」「lineart_realistic」「lineart_standard」の
5つの中から1つ選択してください。

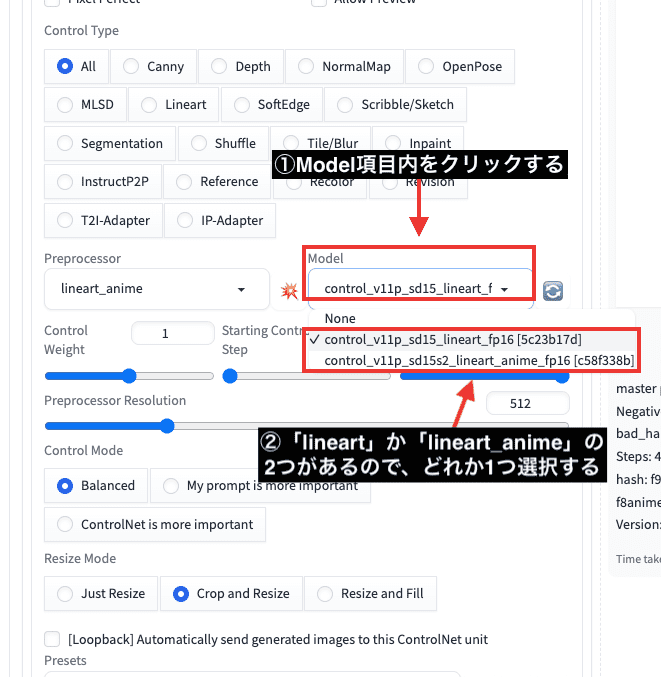
Model項目内をクリックすると
「lineart」か「lineart_anime」の2つがあるので、その中から1つ選択してください。

生成する
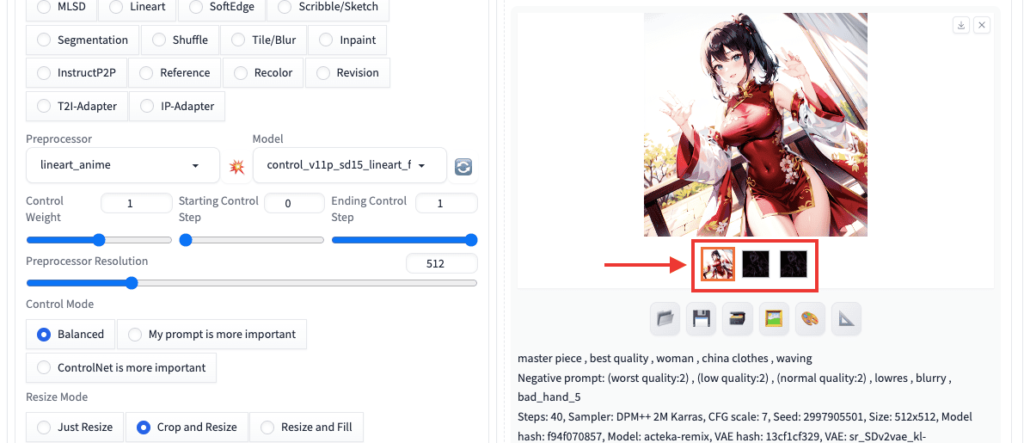
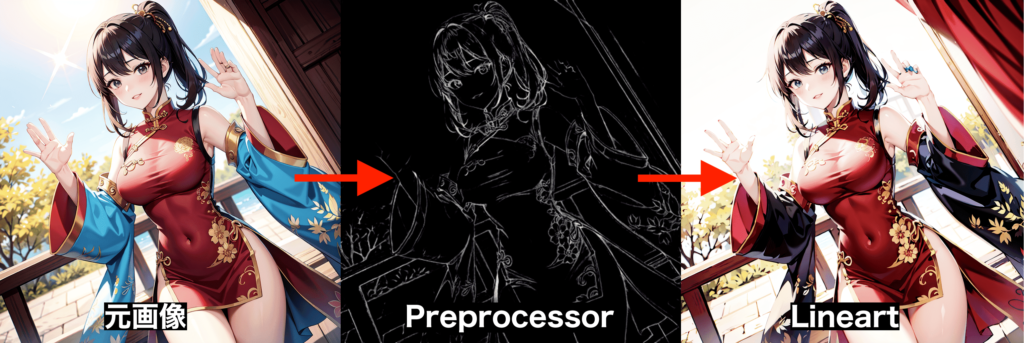
設定が完了して画像生成すると、以下の画像の左側にあるlineartを使用した画像と、
真ん中と右側にあるPreprocessorの2つが生成されます。

以下の画像は、「アップロードした元画像」「Preprocessor」「Lineart」を比較した結果になります。
処理方法として、アップロードした元画像から真ん中にあるPreprocessor画像のように一旦線だけを抽出します。
その後に、Preprocessor画像を元にして再度画像生成をしています。
ですから、Lineartでは新しく塗り方を変えたい時に使用するといいでしょう。

Lineartの比較検証

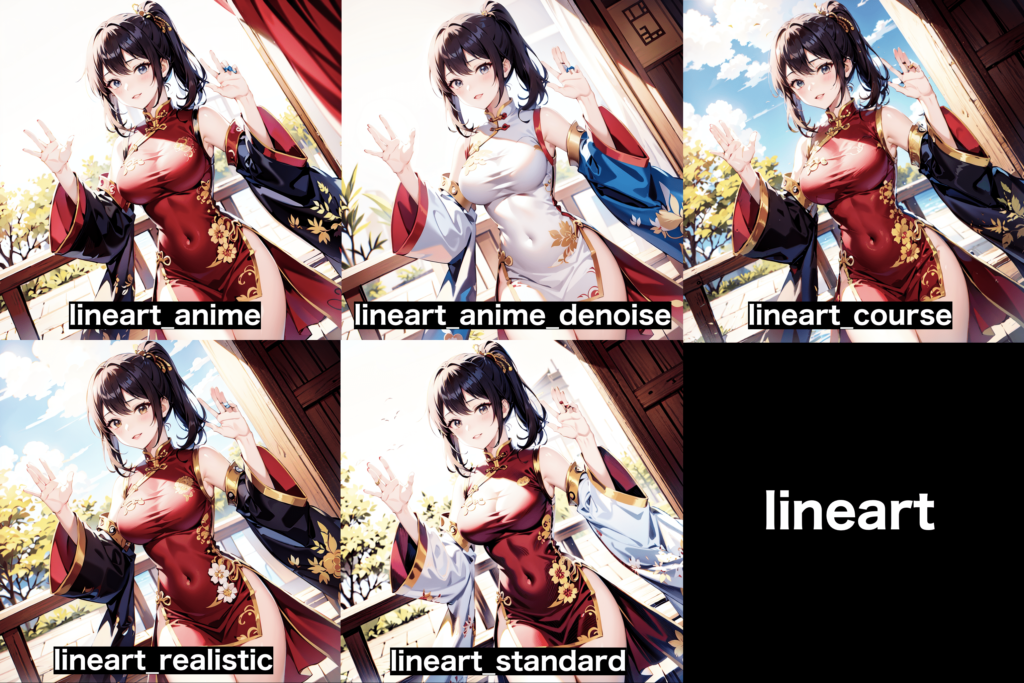
Preprocessor内にある5つのlineartをそれぞれ生成してみて、どう変化するのかを比較してみます。

以下の画像では、「lineart_anime」「lineart_anime_denoise」「lineart_course」「lineart_realistic」「lineart_standard」を比較した結果になります。
Model項目では「lineart」にしています。
それぞれで塗り方が違っていたり、彩度や明度が違ったりしています。
背景なども少し変わったりしています。
このようにPreprocessor項目にある5つのlineartでは、塗り方がそれぞれ変わったりするので、
全て試して良い結果になった方を選択するといいでしょう。

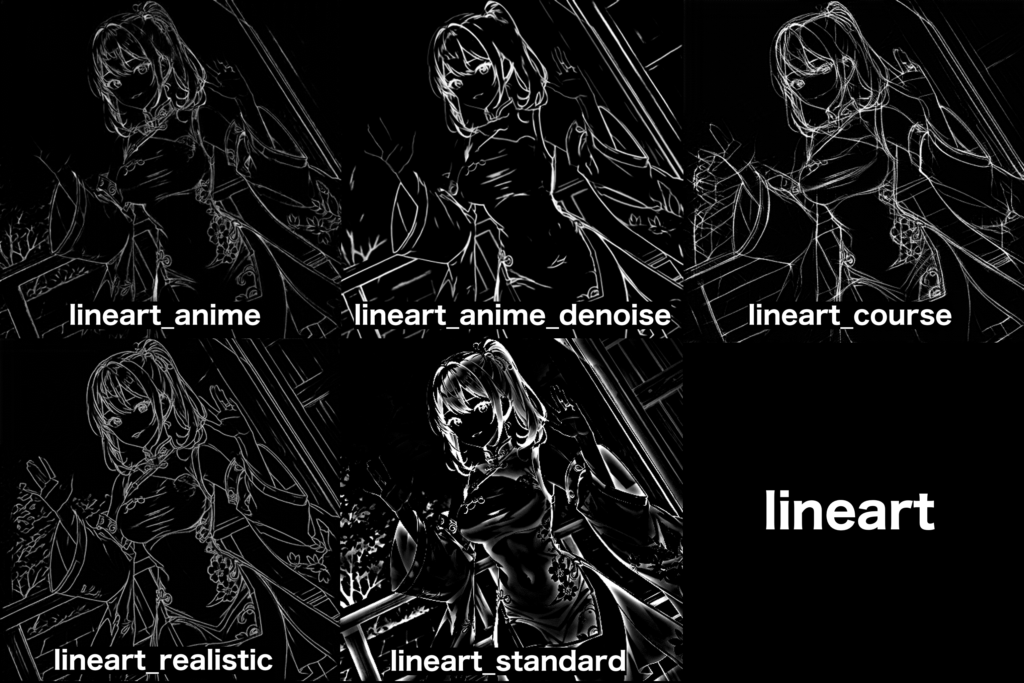
以下の画像では、Preprocessorで比較した結果になります。
線の抽出方法がそれぞれで変わっています。
Preprocessorの方法が変わることによって、5つのlineartの生成結果が変わっているわけです。

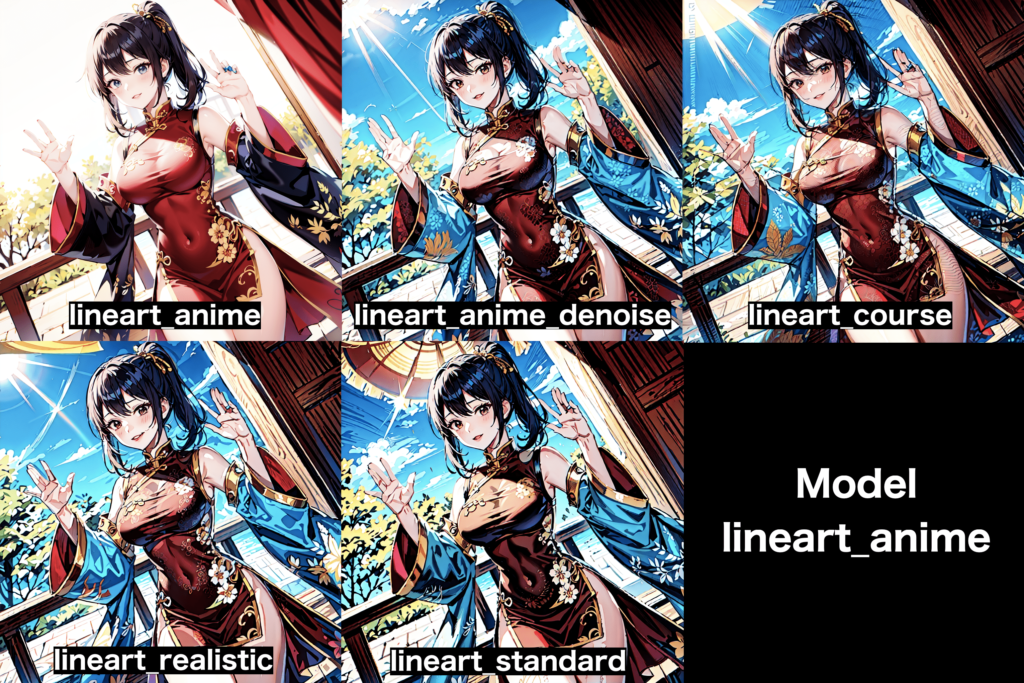
次は、Model項目内で「lineart_anime」を選択して比較してみます。

以下は画像生成した結果になります。
先ほどよりも塗り方が荒くなっていたり、少し汚れた感じになりました。
このように、Modelによってクオリティが変化するので参考にしてみてください。

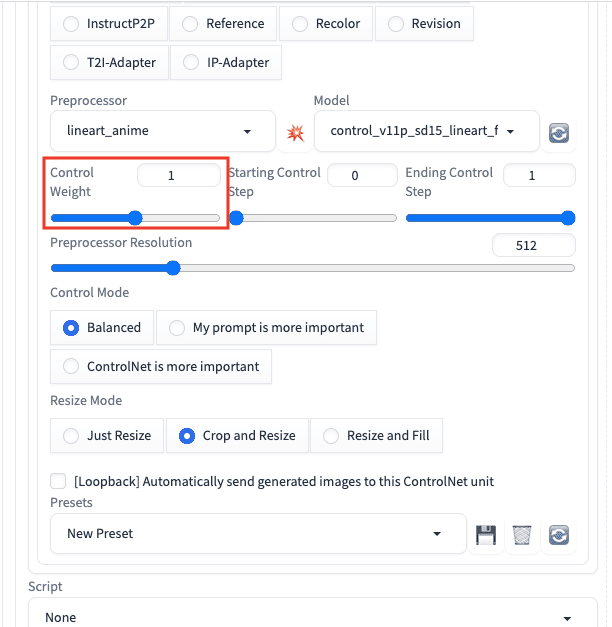
Control Weightについて
Lineartの影響力を調整する場合は、Control Weightの数値を設定することで可能になります。

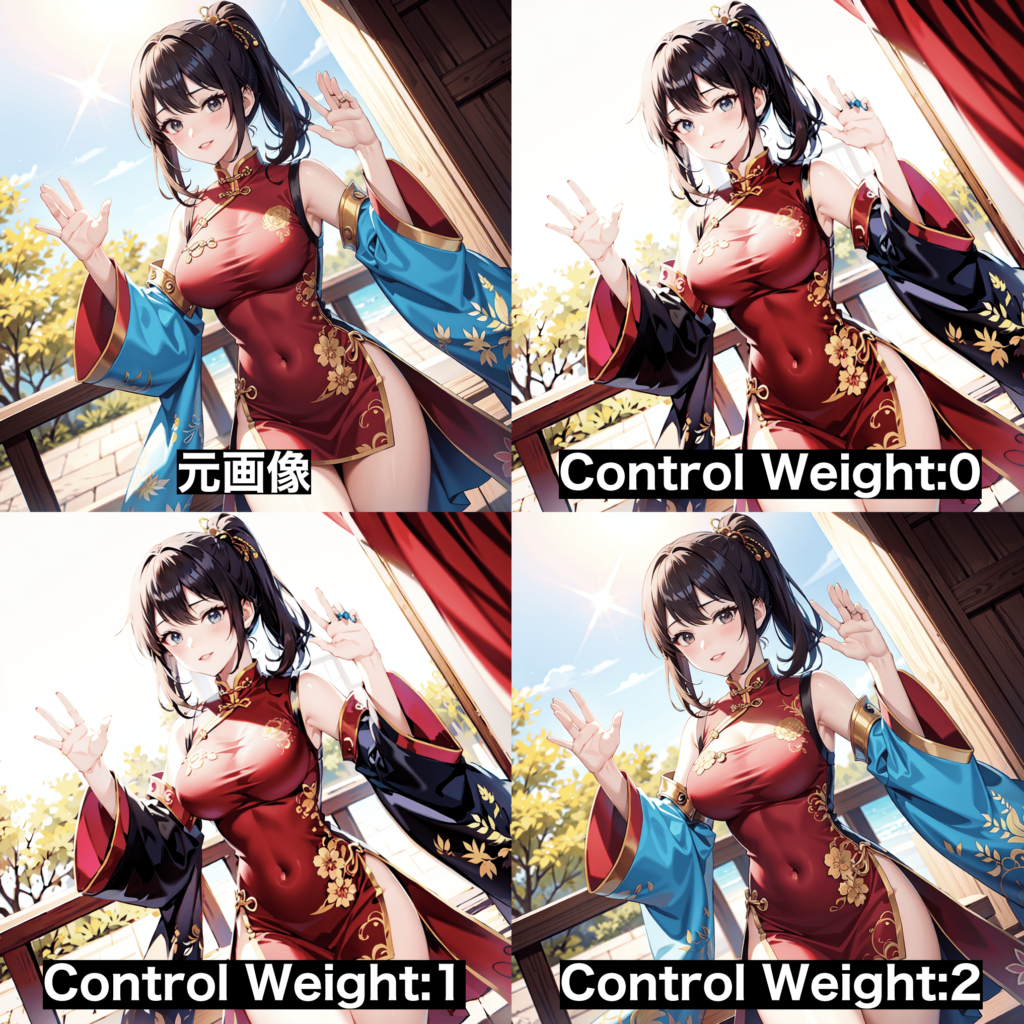
以下の画像は、アップロードした元画像とControl Weightの数値を「0」「1」「2」で生成して比較した結果になります。
Control Weightの数値によっても
色の塗り方や彩度・明度が変わったりするので最適な数値を探してみてください。

まとめ

Lineartの使い方と比較検証について解説しました。
Lineartを使用することで、新しく塗り方を変えてクオリティを高くすることができるので、是非使用してみてください。
Lineartと同じように、線を抽出してから違った塗り方にさせる方法として「Canny」があります。
Cannyの使い方について、以下の記事で解説しているので良ければ読んでみてください。