
表情だけを変えたい!
どうやって出来るの?
表情のみを変更したい場合におすすめの方法として
拡張機能の「ADetailer」を使うか
元々Stable Diffusion Web UI内に備わっている「Inpaint」を使用した方法になります。
この記事では、表情差分を作成する方法について解説します。
ADetailerで表情差分を作成する

表情を変更する1つ目の方法にADetailerの拡張機能を使用して変更する方法があります。
最初にADetailerで表情差分を作成する方法について解説します。
ADetailerの導入方法
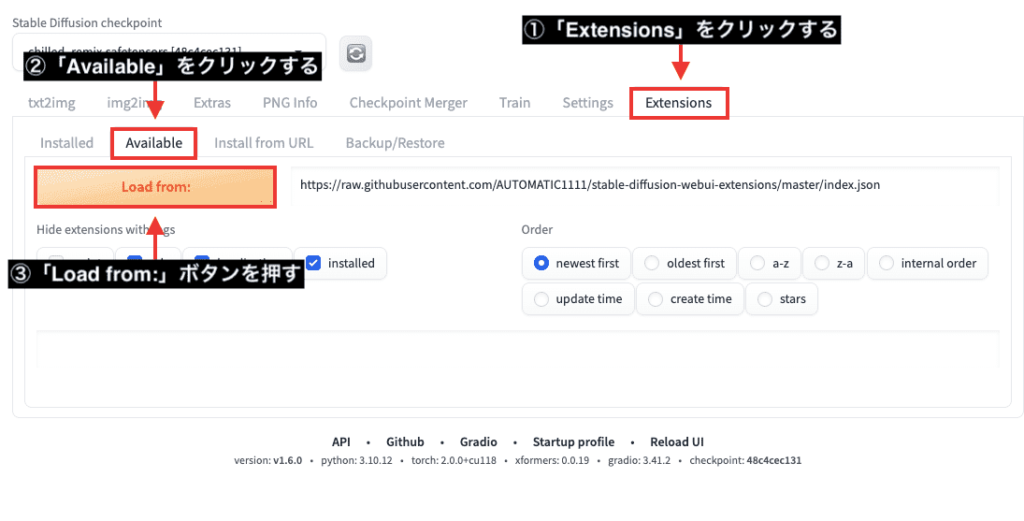
右上にある「Extensions」をクリックしてください。
「Available」をクリックしてから「Load from:」を押してください。

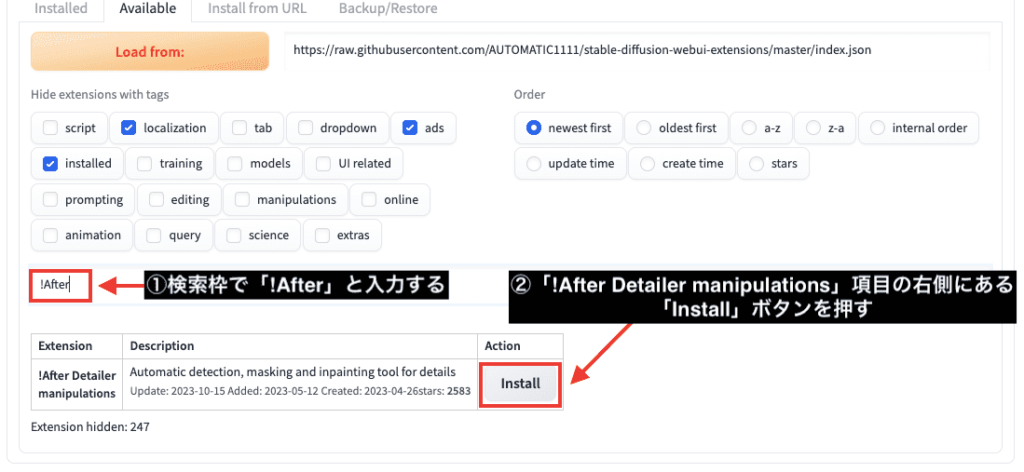
検索内で「!After」と入力してください。
「!After Detailer manipulations」項目の右側にある「Install」ボタンを押してインストールしてください。

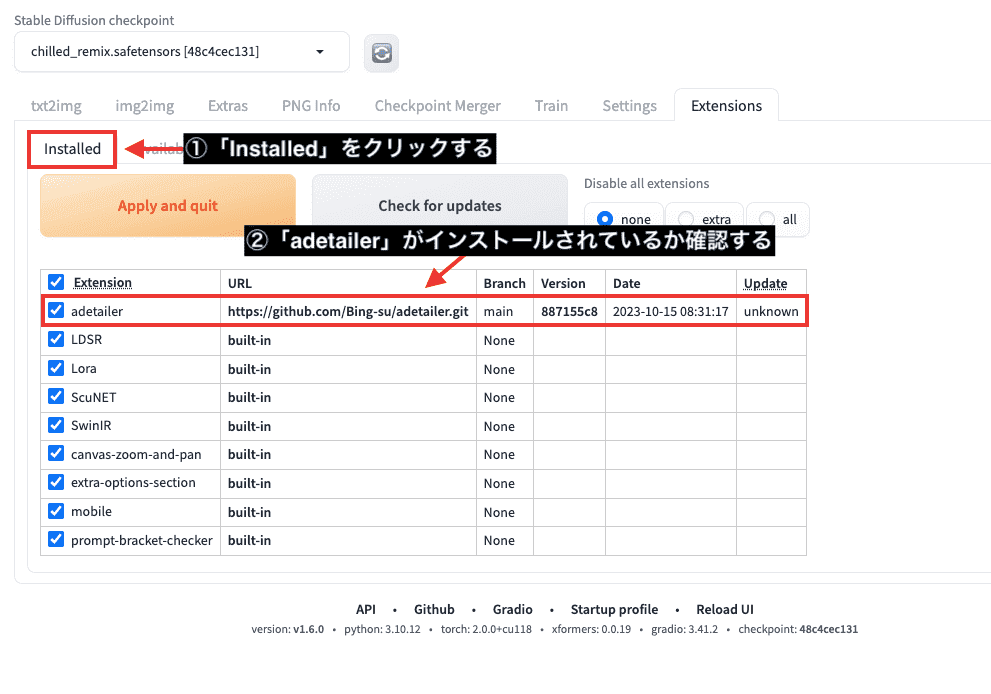
「Installed」をクリックしてください。
「adtailer」がインストールされているか確認してください。

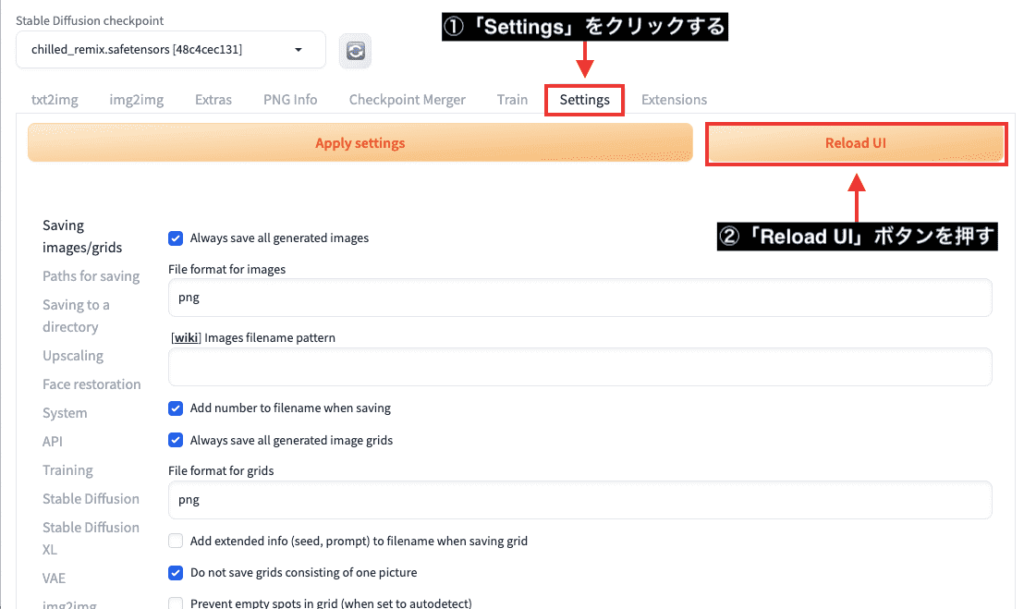
「Settings」をクリックしてから「Reload UI」ボタンを押してStable Diffusion Web UIを再起動してください。
これでADetailerの導入は完了です。

ADetailerの設定
次は、ADetailerを使用して表情を変えるための設定について解説します。
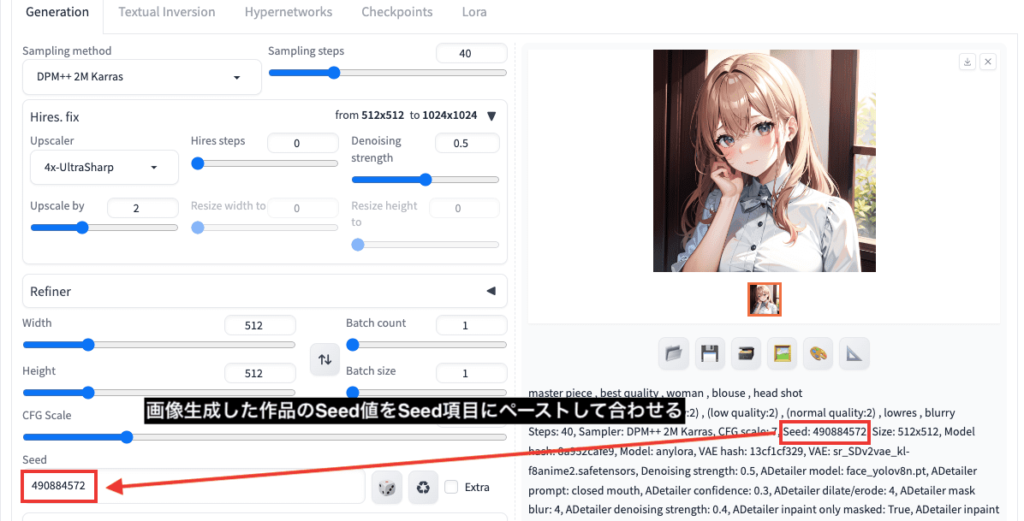
一度画像生成した作品のSeed値を「Seed」項目内にペーストして合わせてください。
この時にモデルやプロンプト、ネガティブプロンプト内容なども全て同じ設定にしておくようにしてください。
そうしないと違った画像生成がされてしまいます。

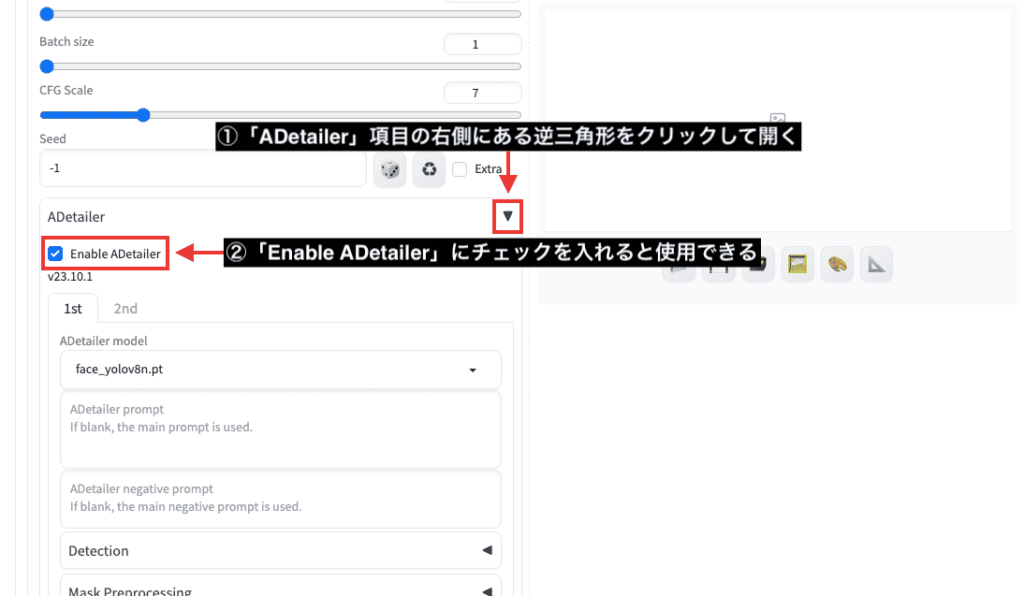
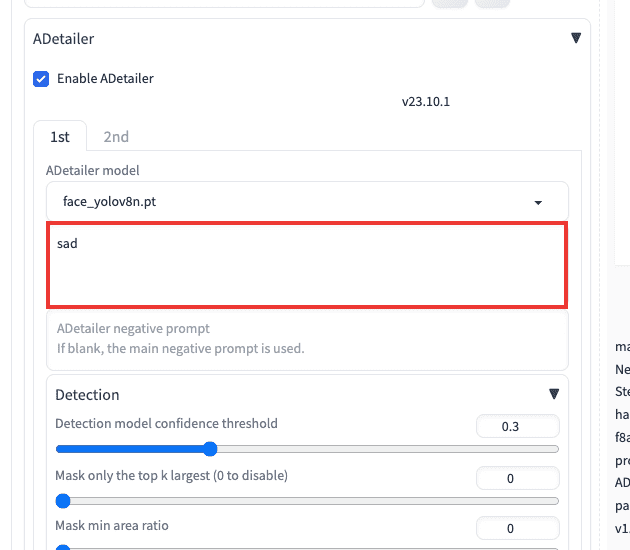
「Seed」項目の下に新しくADetailerが追加されているので右側にある逆三角形部分をクリックして開いてください。
「Enable ADetailer」にチェックを入れることで使用することが出来ます。

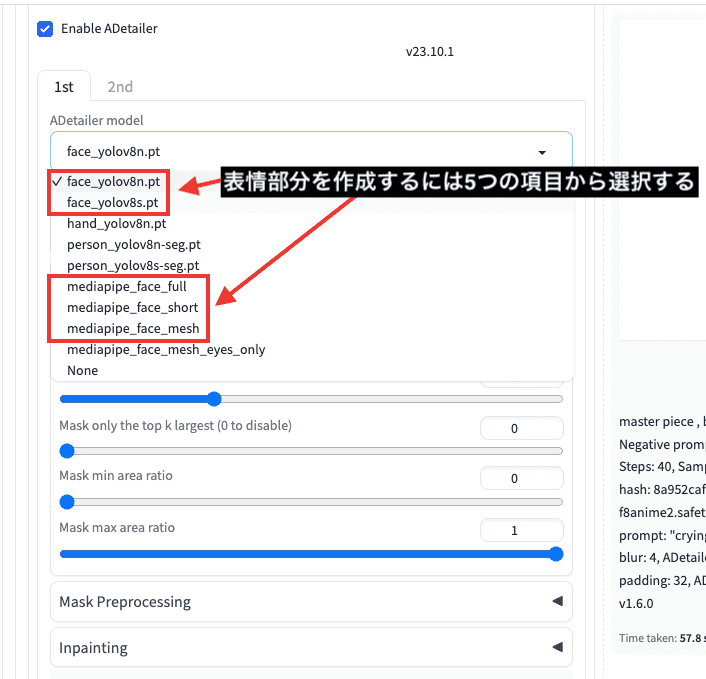
「ADetailer model」項目をクリックしてから以下の5つの中から処理方法を1つ選択してください。
「face_yolov8n.pt」
「face_yolov8s.pt」
「mediapipe_face_full」
「mediapipe_face_short」
「mediapipe_face_mesh」
これらは全て顔部分のみを修正して画像生成する設定方法になります。
今回の例では「face_yolov8n.pt」を選択しています。

画像生成して表情比較
設定が完了したら、ADetailerのプロンプト内に変更したい表情の呪文を入力してください。

以下の画像では、ADetailerのプロンプト内に「sad」「smile , open-mouth」「closed mouth」「surprised」「crying , tears」で画像生成した結果になります。
元画像と比較すると、それぞれ表情だけ変えることが出来ています。
このようにADetailerでは表情差分を作成することが出来るので参考にして画像生成してみてください。

Inpaintで表情差分を作成する

次はInpaintを使用して表情差分を作成する方法について解説します。
最初に画像生成した作品のパラメーター情報をimg2img内に全てペーストしましょう。
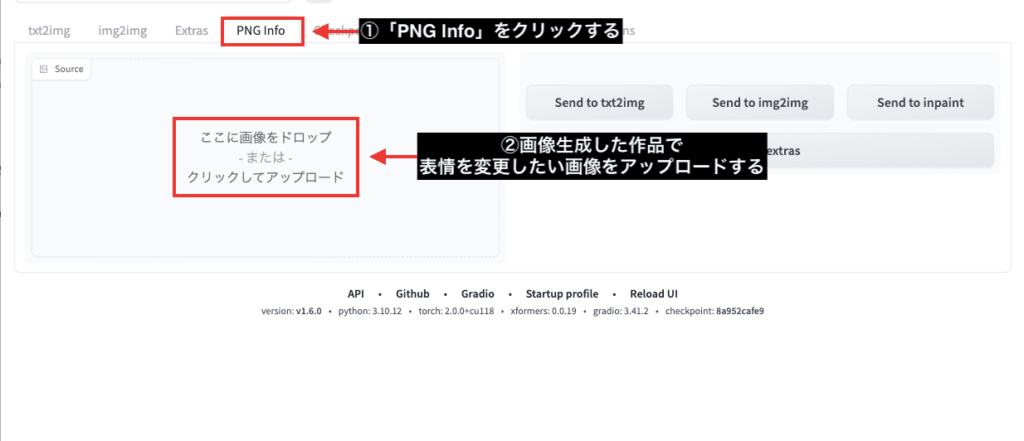
「PNG Info」をクリックしてから画像生成した作品で表情を変更したい画像をアップロードしてください。

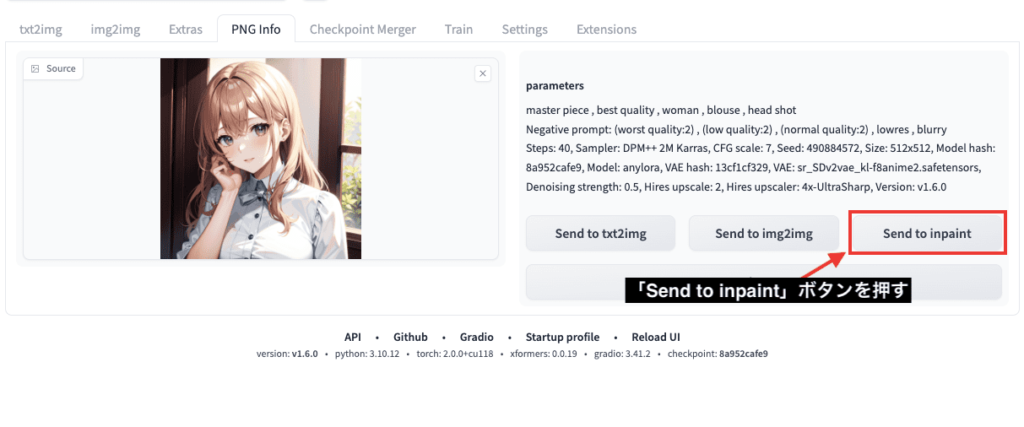
アップロード後にパラメーター情報が表示されたら「Send to inpaint」ボタンを押してください。

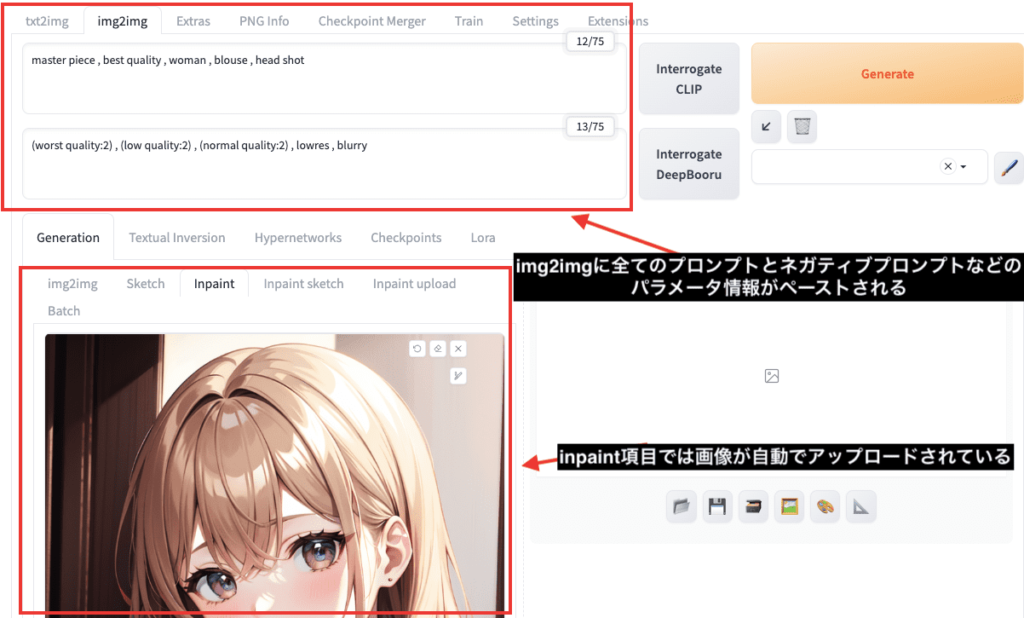
img2imgに全てのプロンプトとネガティブプロンプト、Seedなどのパラメーター情報がペーストされます。
この時に画像生成した作品のモデルと同じ設定にしないと違った画像生成がされるので合わせるようにしてください。
inpaint項目内では画像が自動でアップロードされているので確認してください。

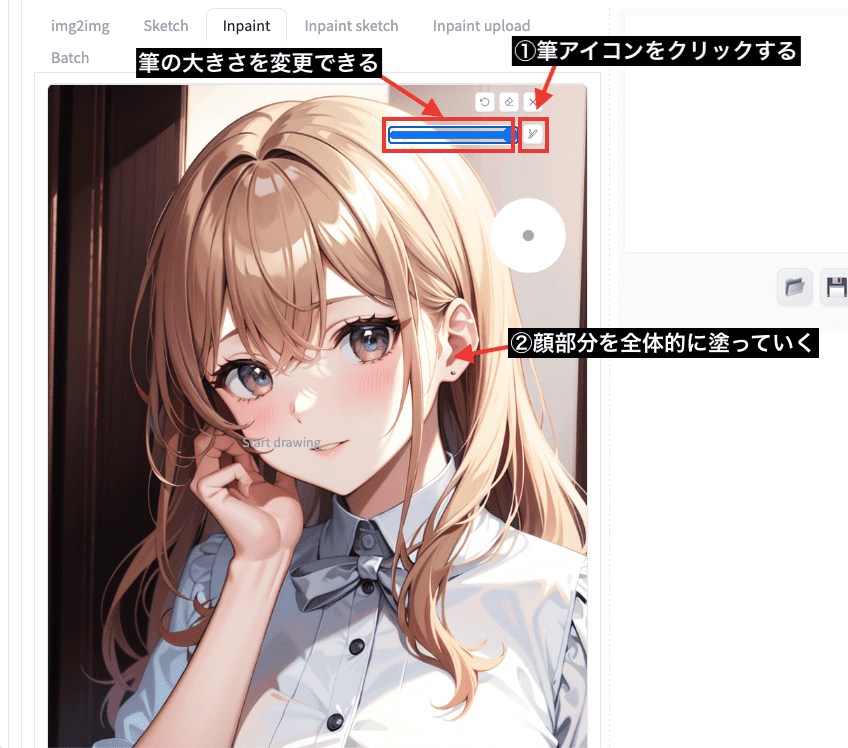
Inpaint内にアップロードした画像項目内にある筆アイコンをクリックしてください。
左側にあるスライダーでは筆の大きさを変更できます。
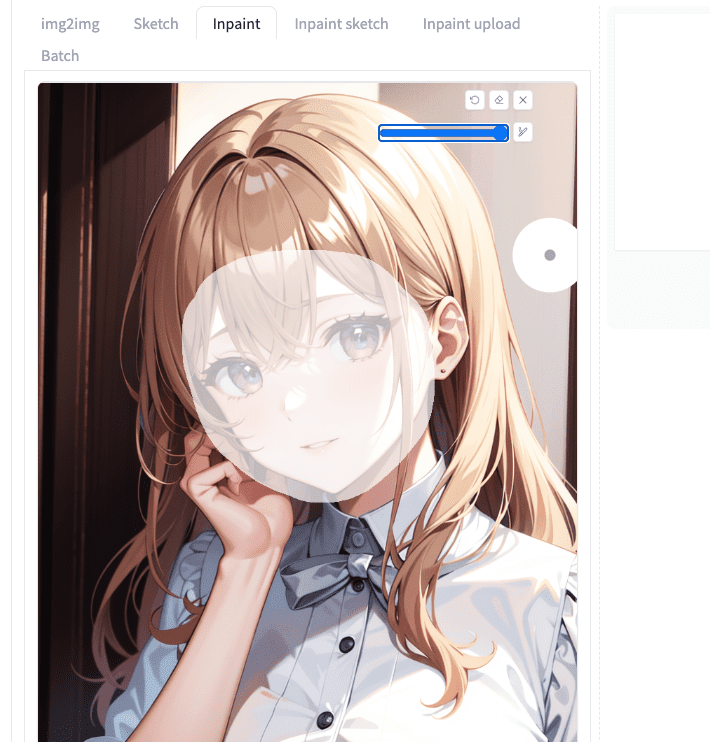
筆を使って顔部分を全体的に塗っていきます。

以下のように顔全体を塗ってください。

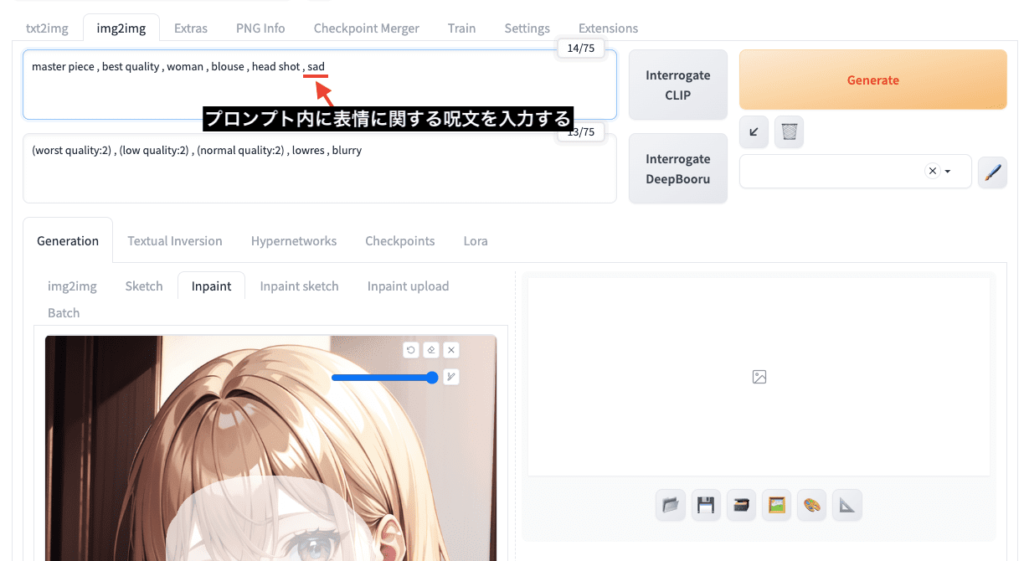
次にプロンプト内に表情に関する呪文を追加してください。
これで「Generate」ボタンを押して画像生成することで表情を変えることが出来ます。

以下の画像では「sad」「smile , open-mouth」「closed mouth」「surprised」「crying , tears」で生成して結果になります。
元画像と比較して全て表情だけ変えることが出来ました。
ADetailerと同じようにInpaintを使用しても表情差分を作成することが出来るので、どちらも試して良い結果になった方を選択するといいでしょう。

口パク動画を作成する
上手く活用することで口パク動画を作成することが出来ます。
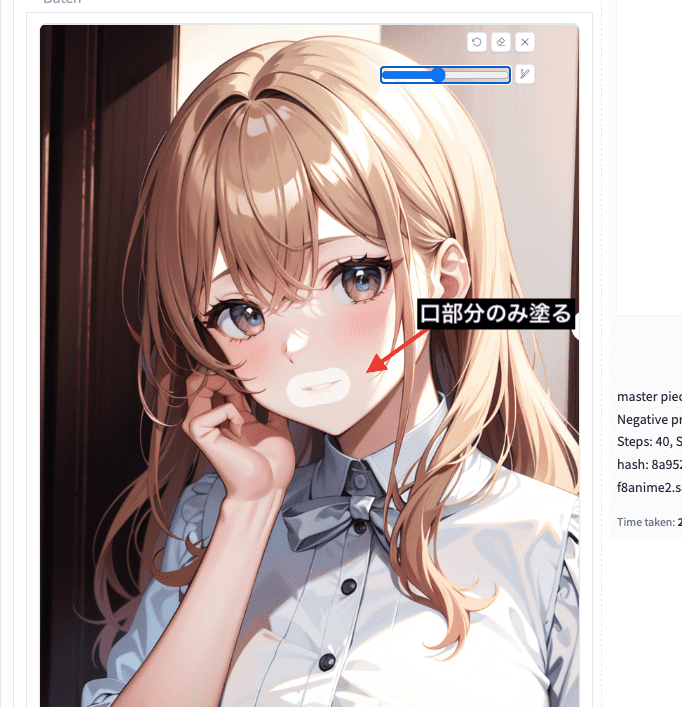
Inpaintで口部分のみ塗ってみます。

プロンプト内に「closed mouth」で口を閉じた画像と「open mouth」で口を開いた画像の2枚を生成をすることで完成です。

後は動画編集やGIF作成ツールなどを使ってフレームを動かすことで口パク動画が完成します。
以下は口パク動画になります。
上手く喋っているような動画を作成することが出来ました。
ゲームや動画サイトなどで活用できそうなので参考にして作成してみてください。
まとめ

表情差分を作成する方法について解説しました。
表情だけ変えたい場合はADetailerの拡張機能を使うか、Inpaintを使用することによって可能になります。
今回の方法を是非参考にして表情を変えた画像生成をしてみてください。
inpaintでは表情差分だけでなく、手や服装なども変えることが出来ます!
inpaintで手や服装を変える方法については以下の記事で解説しているので読んでみてください。




