「ComfyUIでLoRAを使いたいけど、どうやったらいいのか分からない…」
と困っていませんか?
この記事では
ComfyUIでLoRAを使うための配線の設定方法について分かりやすく解説したり
非常に簡単にLoRAを導入して使う方法について解説するので、是非参考にしてください。
LoRAの使い方

LoRAのノードを追加しましょう。
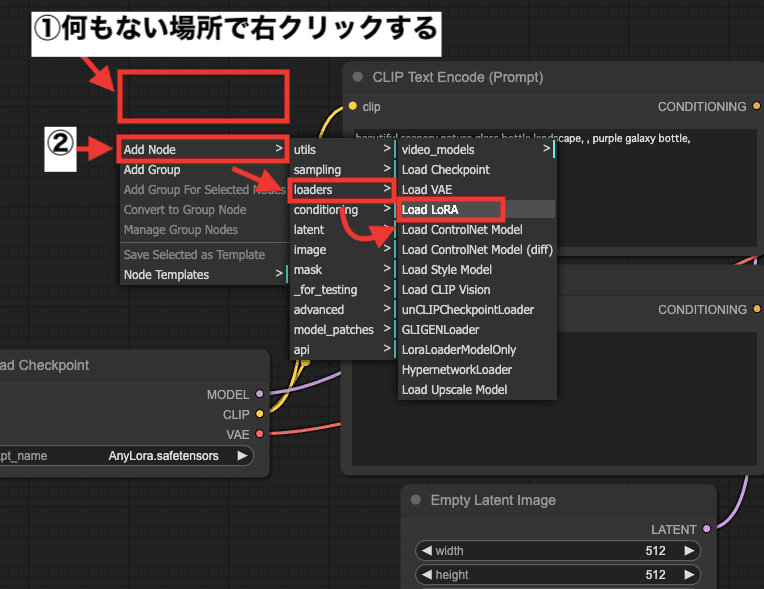
ComfyUI内から、何もない場所で右クリックしてください。
「Add Node」→「loders」→「Load LoRA」をクリックしてください。

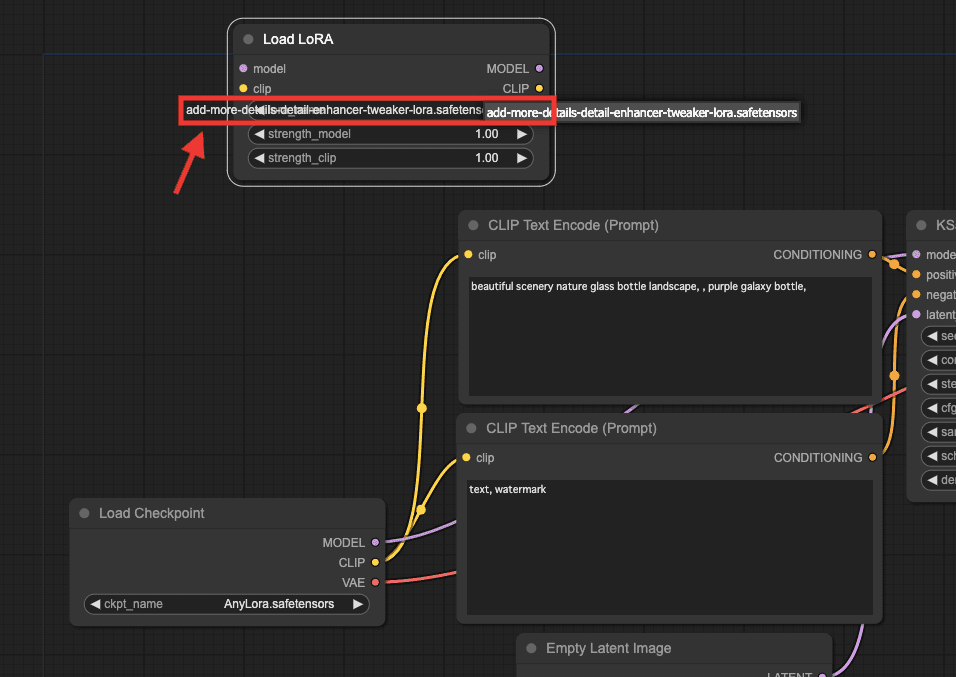
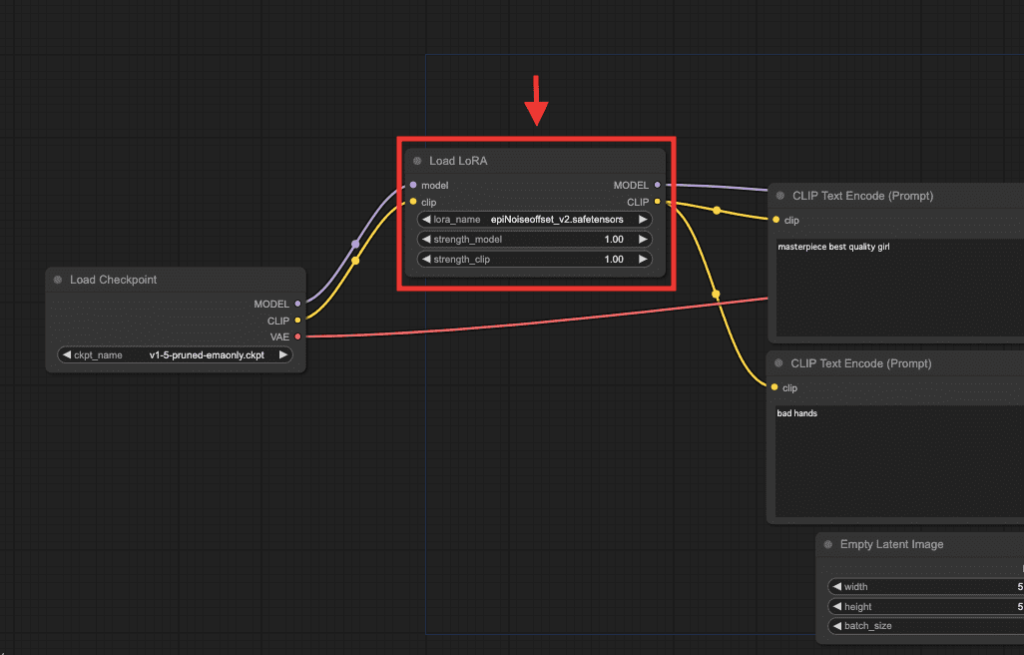
「Load LoRA」のノードが追加されます。
使用するLoRAを選択してください。

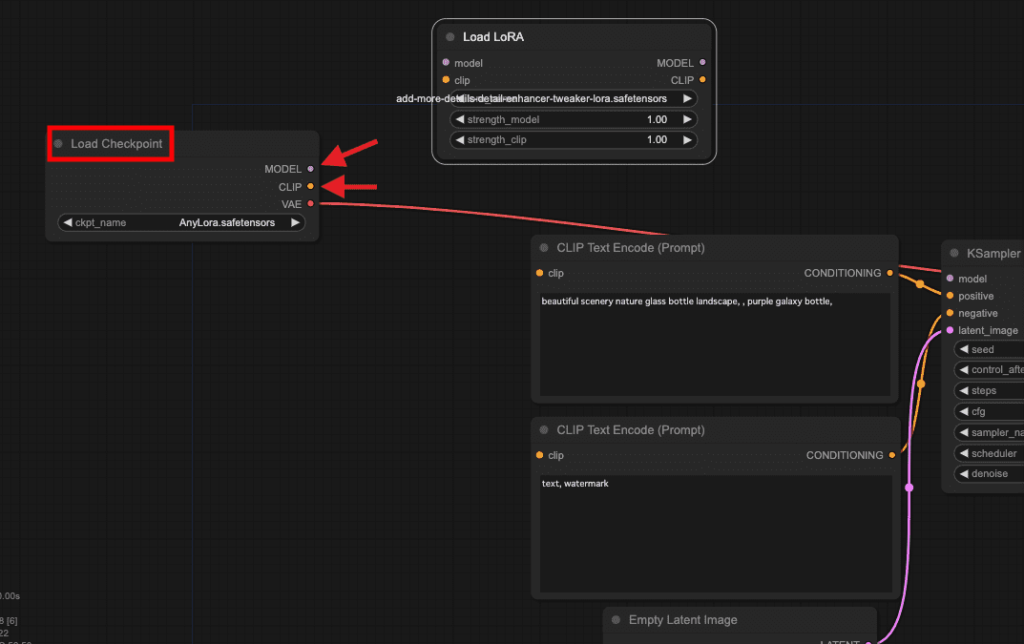
「Load LoRA」は、「Load Checkpoint」の後に配線を繋ぐようにします。
「Load Checkpoint」にある、「MODEL」と「CLIP」に繋がってる配線を一旦全て外してください。

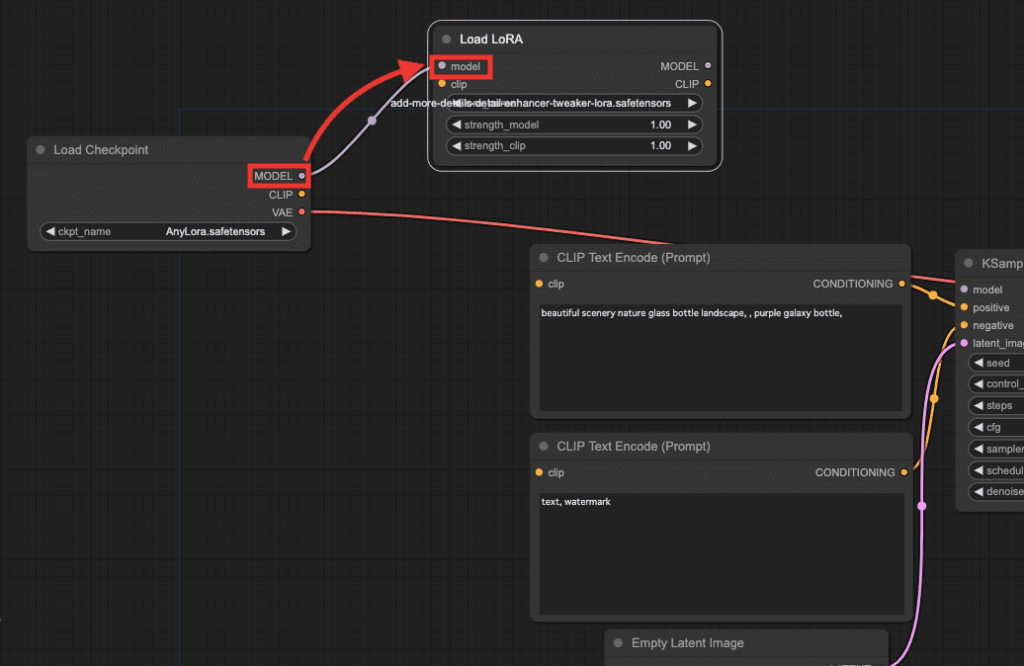
「Load Checkpoint」にある「MODEL」の部分をクリックしながら
「Load LoRA」にある「model」に合わせてから離すと、配線が繋がるようになります。

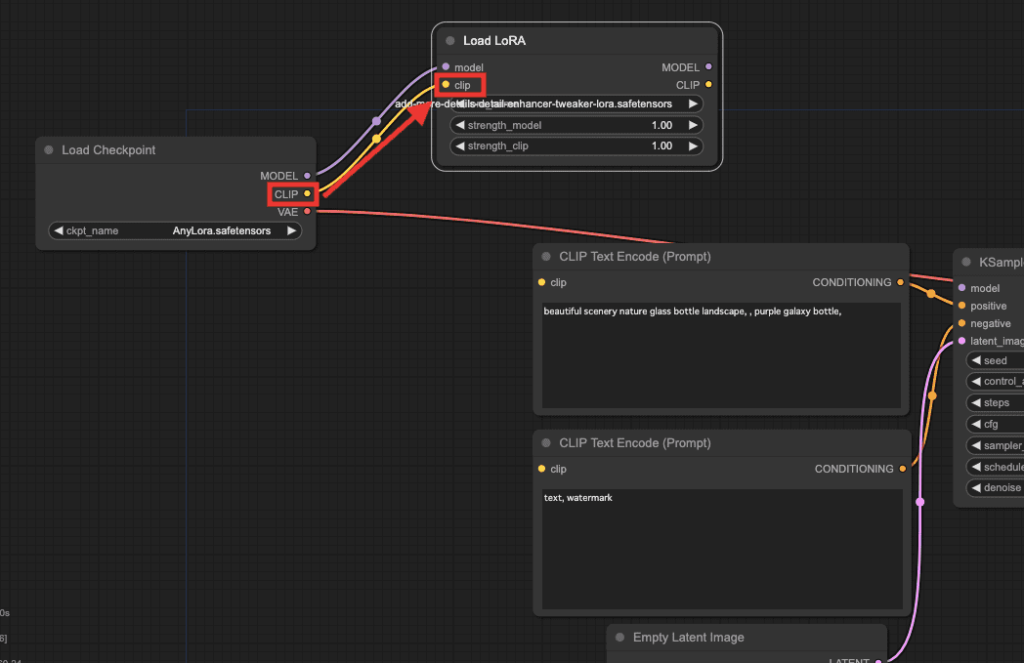
「Load Checkpoint」にある「CLIP」をクリックしながら
「Load LoRA」にある「clip」に合わせてから離して配線を繋いでください。

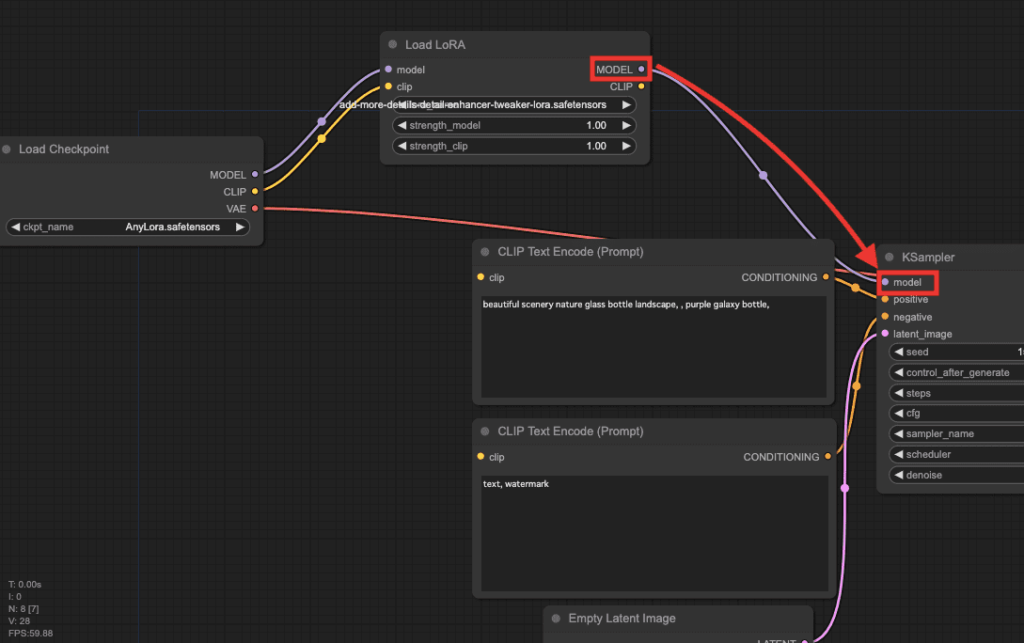
次に「Load LoRA」から「KSamper」に配線を繋いでいきます。
「Load LoRA」にある「MODEL」をクリックしながら
「KSamper」にある「model」に合わせてから離して配線を繋ぎます。

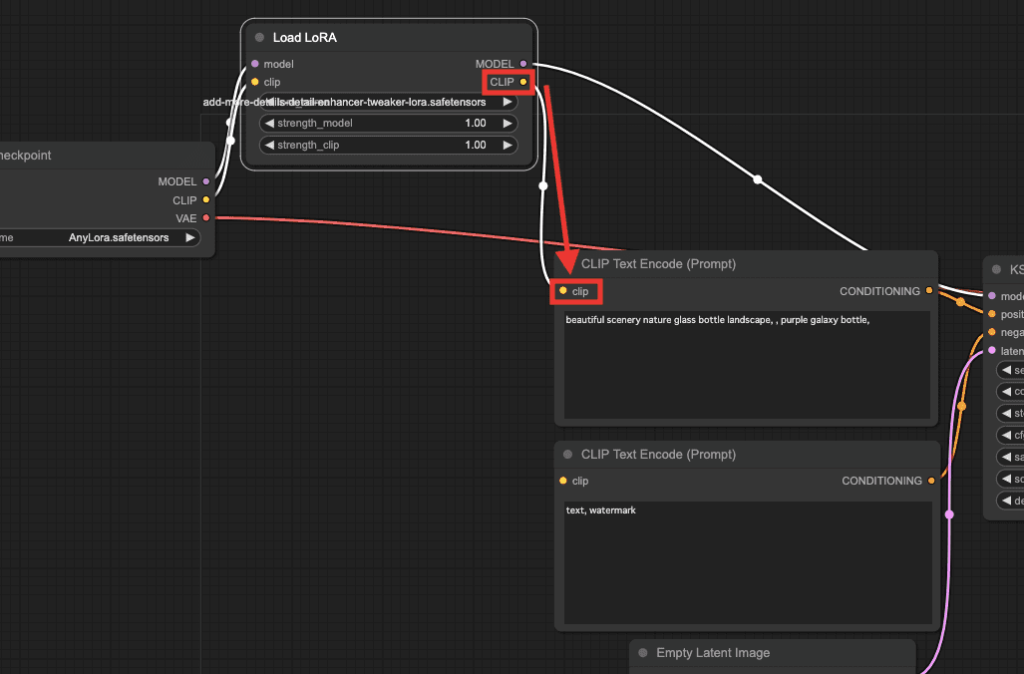
次は「Load LoRA」から「CLIP Text Excode(Prompt)」に配線を繋ぎます。
「CLIP Text Excode(Prompt)」は上と下で2つあり、どちらも配線を繋いでいきます。
「Load LoRA」にある「CLIP」をクリックしながら
上部にある「CLIP Text Encode(Prompt)」の「clip」に合わせてから離して配線を繋いでください。

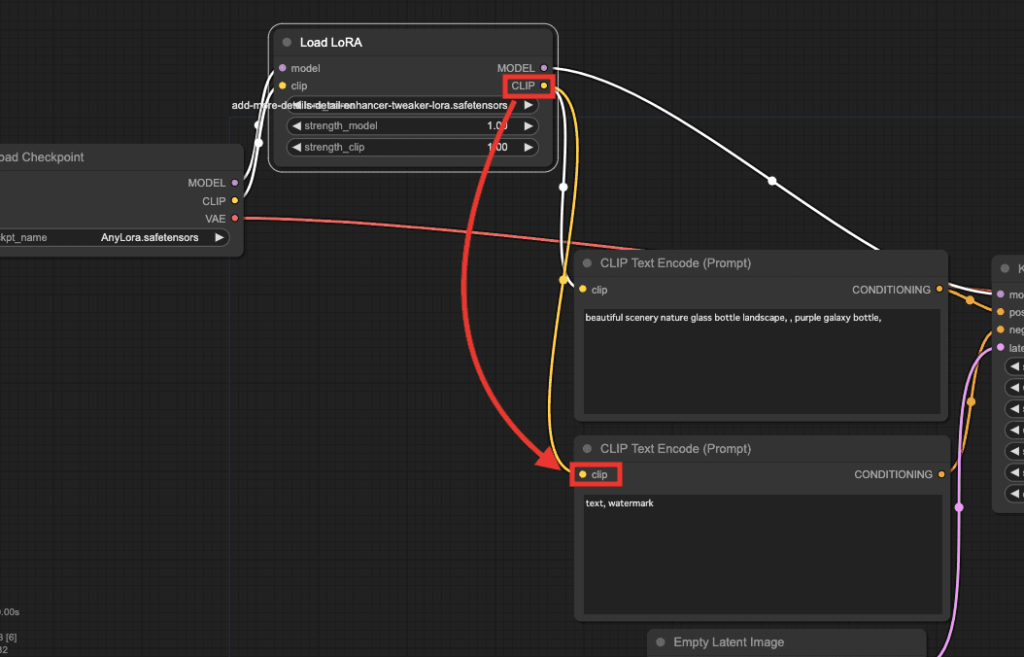
「Load LoRA」の「CLIP」をクリックしながら
下部にある「CLIP Text Encode(Prompt)」の「clip」に合わせてから離して配線を繋ぎます。
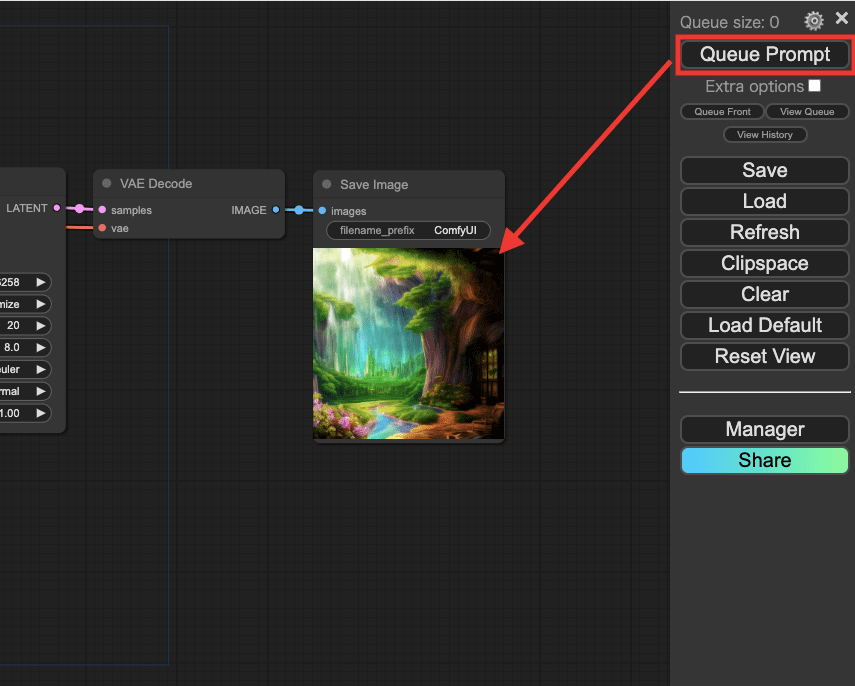
これで完了です。

「Queue Prompt」をクリックすると、LoRAを使用した画像生成をすることができます。
LoRAにトリガーワードがある場合は、プロンプト内に入れるようにしてください。

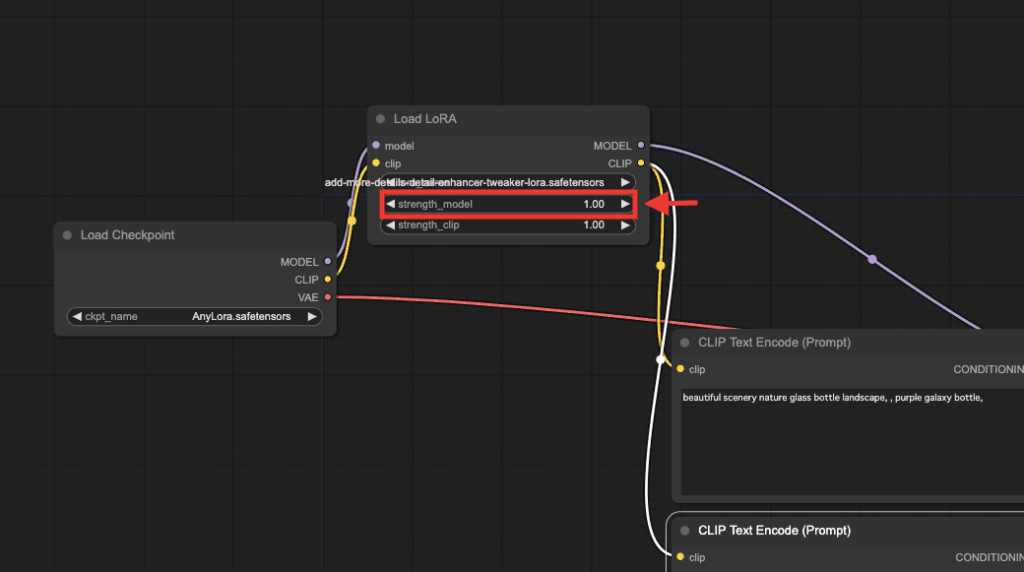
strength_modelについて
「Load LoRA」内にある「strength_model」では
数値を小さくするほど、LoRAの影響を弱くすることができます。
数値を大きくするほど、LoRAの影響を強くすることができます。

以下の画像では、シードを固定して「strength_model」の数値を「0」「0.5」「1」で生成した比較結果になります。
LoRAは、詳細にさせる「Add More Details – Detail Enhancer / Tweaker (细节调整) LoRA」を使用しています。
数値が大きくなるほど、LoRAの影響が強くなっており、左側にある「0」と比較すると詳細になっています。

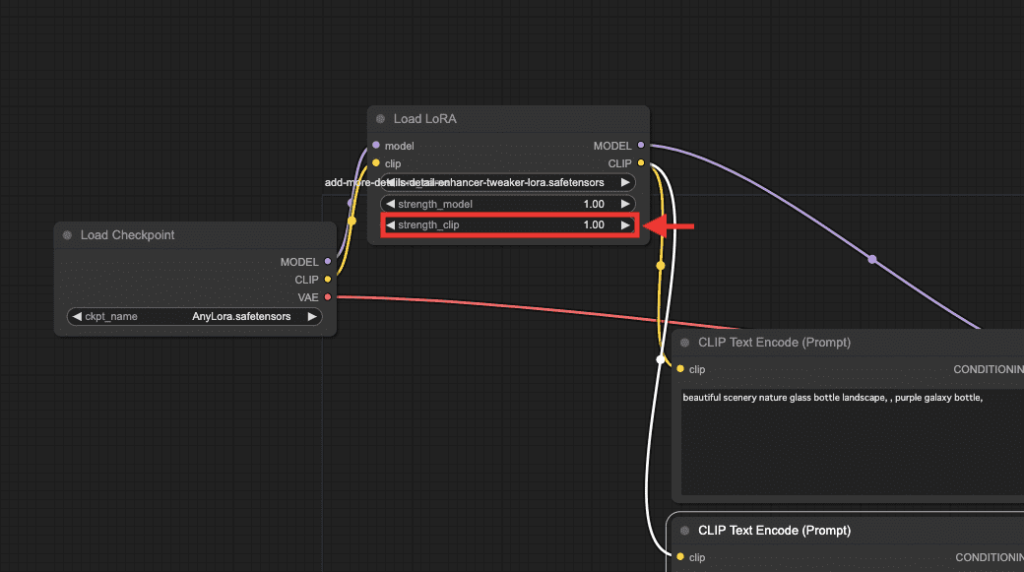
strength_clipについて
「strength_clip」では、数値を変更すると少し違った画像生成結果になります。

以下の動画では、シードを固定して「strength_clip」を「0」「0.5」「1」で生成した比較結果になります。
このように人物や背景を少し変えて生成できるので、試行錯誤してみてください。
LoRAによっては数値を変更しても何も変わらないかもしれません。
ComfyUI ExamplesからLoRAを簡単に使う方法

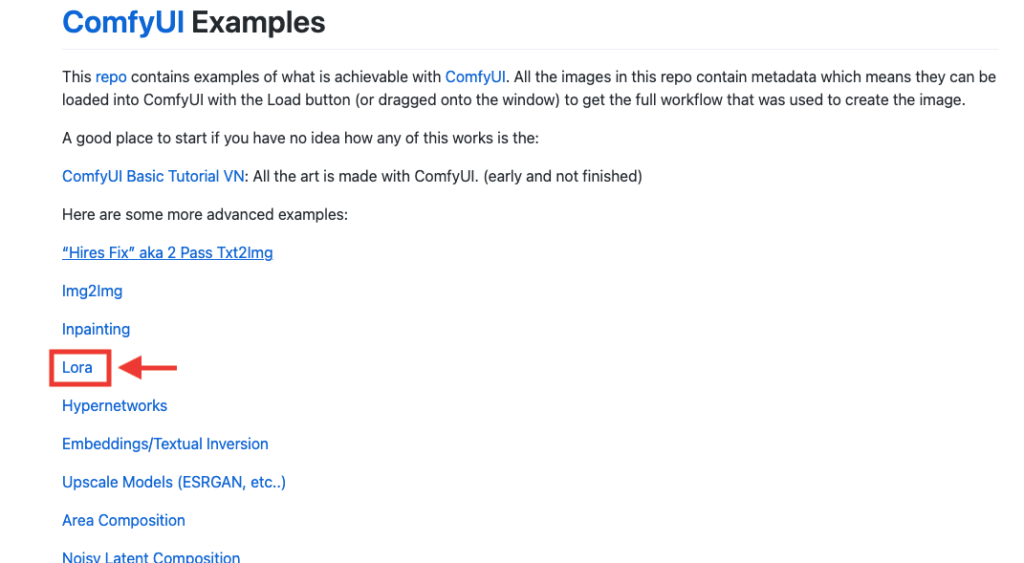
「ComfyUI Examples」を使用することで、簡単にLoRAを使うことができます。
以下のサイトにアクセスしてください。
「Lora」をクリックしてください。

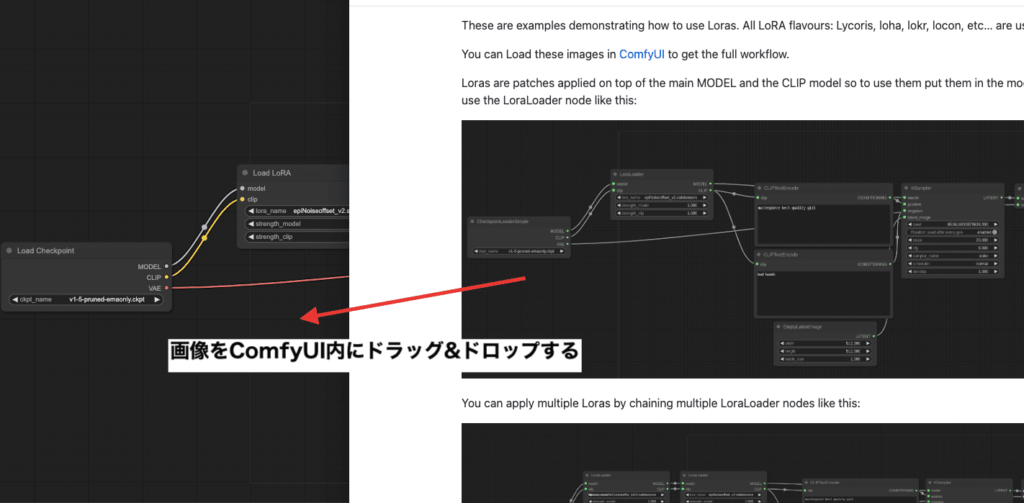
下にスクロールすると2枚の画像があります。
1つのLoRAのみ使用する場合は、上にある画像をComfyUI内にドラッグ&ドロップしてください。

「Load LoRA」があるワークフローに変わり、LoRAをすぐに使用することができます。

複数使用する方法
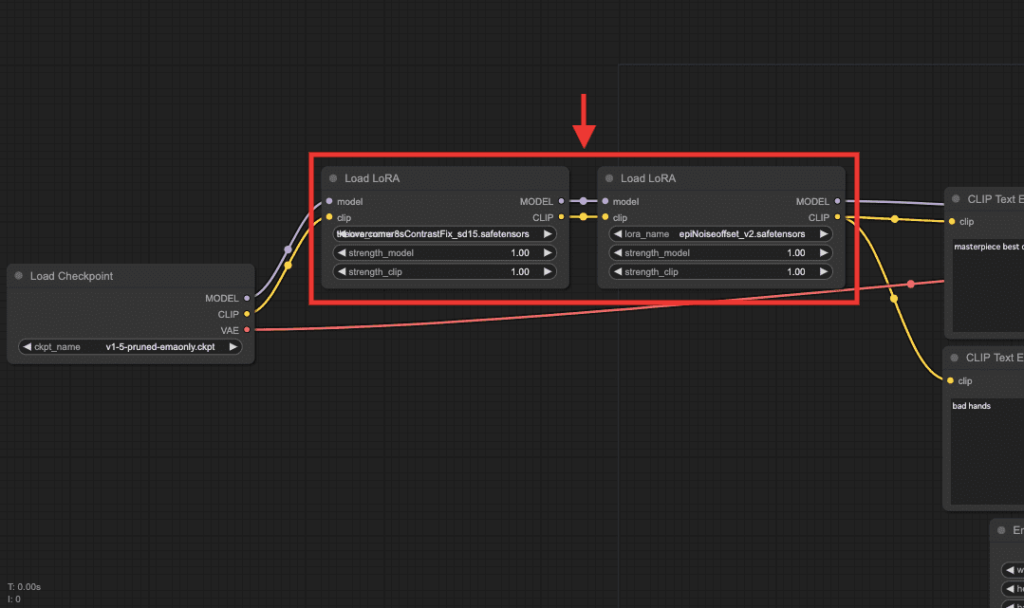
LoRAを2つ使用する場合は、下にある画像をComfyUI内にドラッグ&ドロップしてください。

「Load LoRA」が2つあるワークフローに変わり、すぐに使用することができます。

まとめ

ComfyUIでLoRAの使い方について解説しました。
・「Load LoRA」は「Load Checkpoint」の後に配線を繋げる
・「ComfyUI Example」を使うと、簡単にLoRAを使うことができる
是非記事を参考にしてLoRAを使用してみてください。