顔や手を修正したい!
ADetailerの使い方を教えて!
ADetailerを使うことで崩れた顔や手を綺麗に修正することが出来ます。
この記事では、顔や手を修正できるADetailerの使い方について解説します。
ADetailerの導入方法

Stable Diffusion Web UIを起動してください。
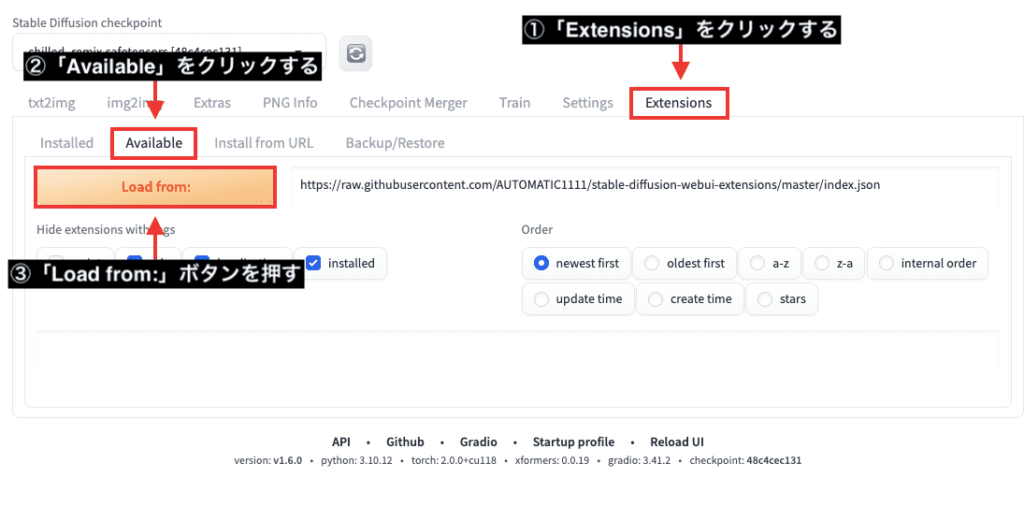
①「Extensions」をクリックしてください。
②「Available」をクリックしてください。
③「Load from:」ボタンを押してください。

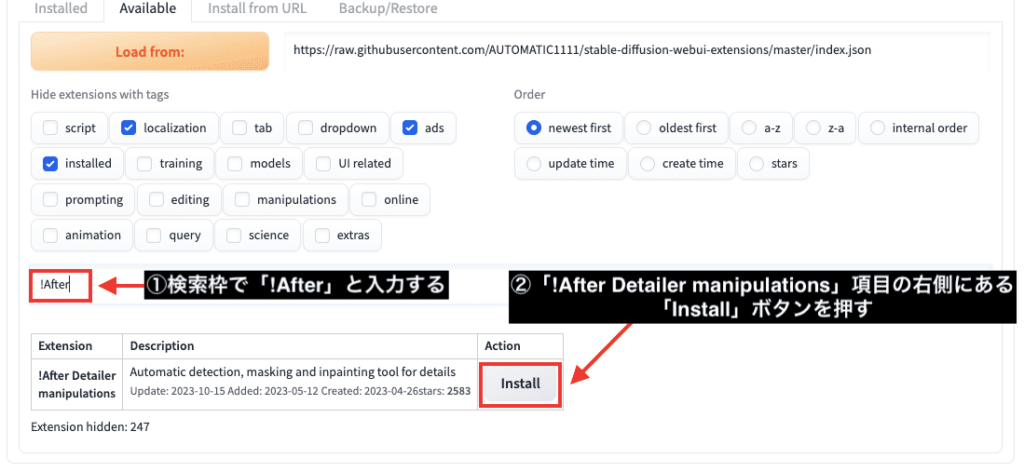
検索枠の場所で「!After」と入力してください。
「!After Detailer manipulations」項目の右側にある「Install」ボタンを押してください。

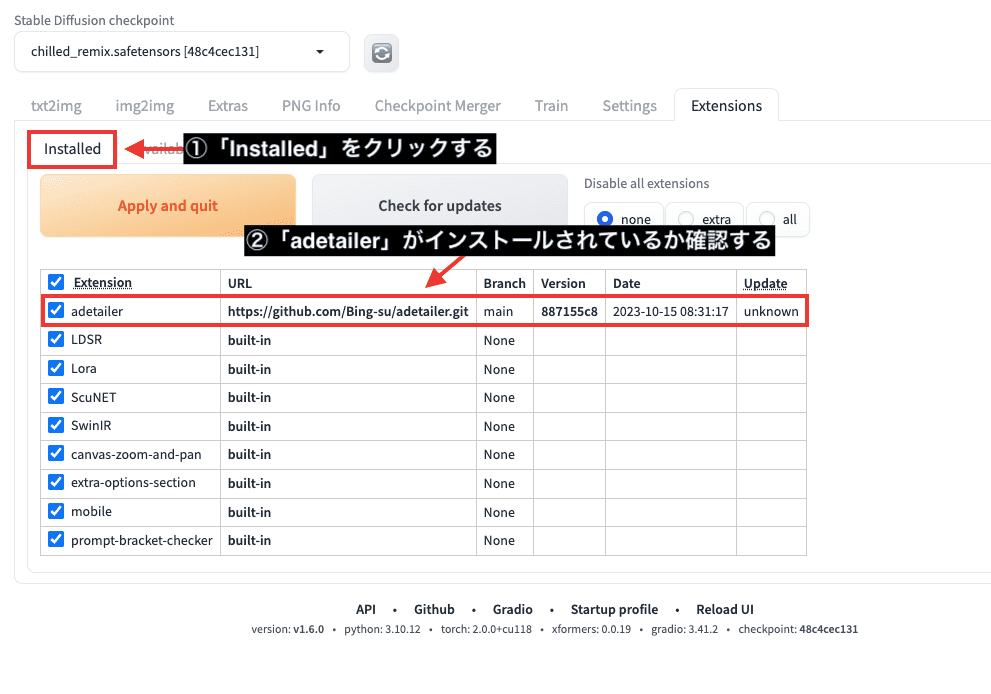
「Installed」をクリックしてください。
「adetailer」がインストールされている確認してください。

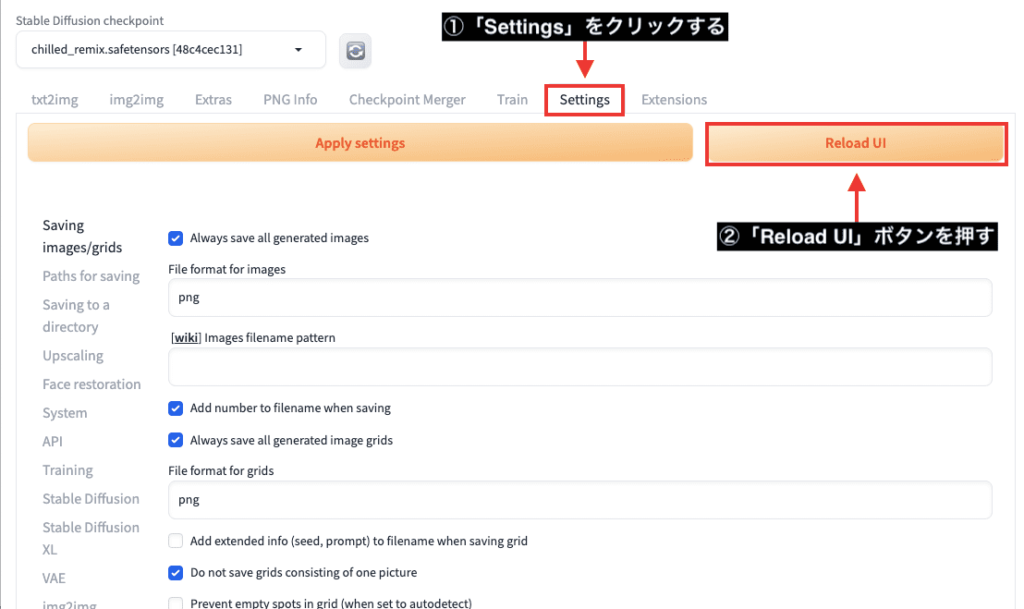
「Settings」をクリックしてください。
「Reload UI」ボタンを押してStable Diffusion Web UIを再起動してください。
これでADetailerの導入は完了になります。

ADetailerの使い方

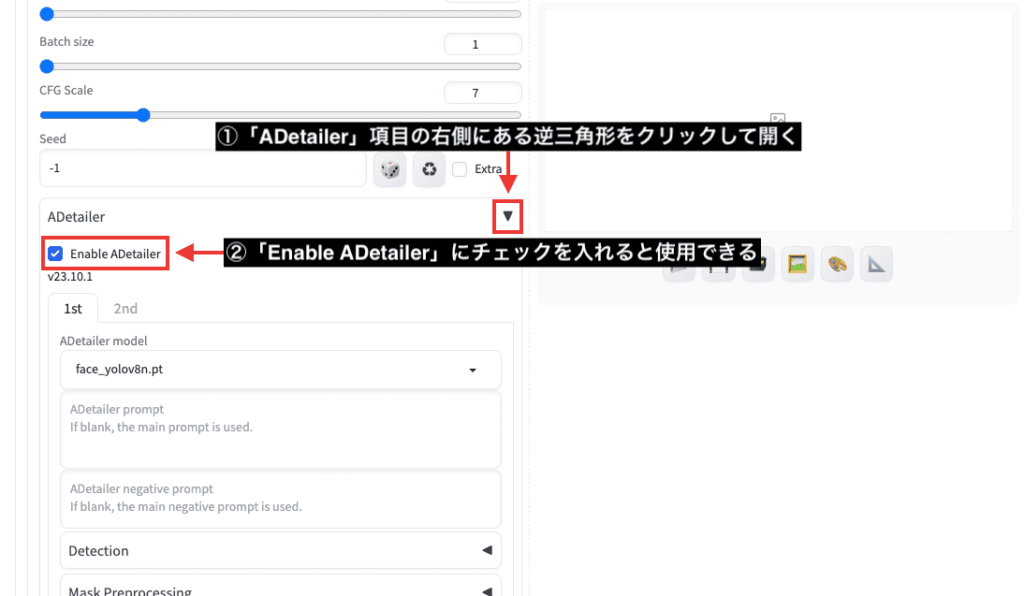
Stable Diffusion Web UIを再起動した後に下にスクロールすると「ADetailer」の項目が新しく追加されています。
「ADetailer」項目の右側にある逆三角形をクリックして開いてください。
「Enable ADetailer」にチェックを入れることで使用することが出来ます。

ADetailer modelについて
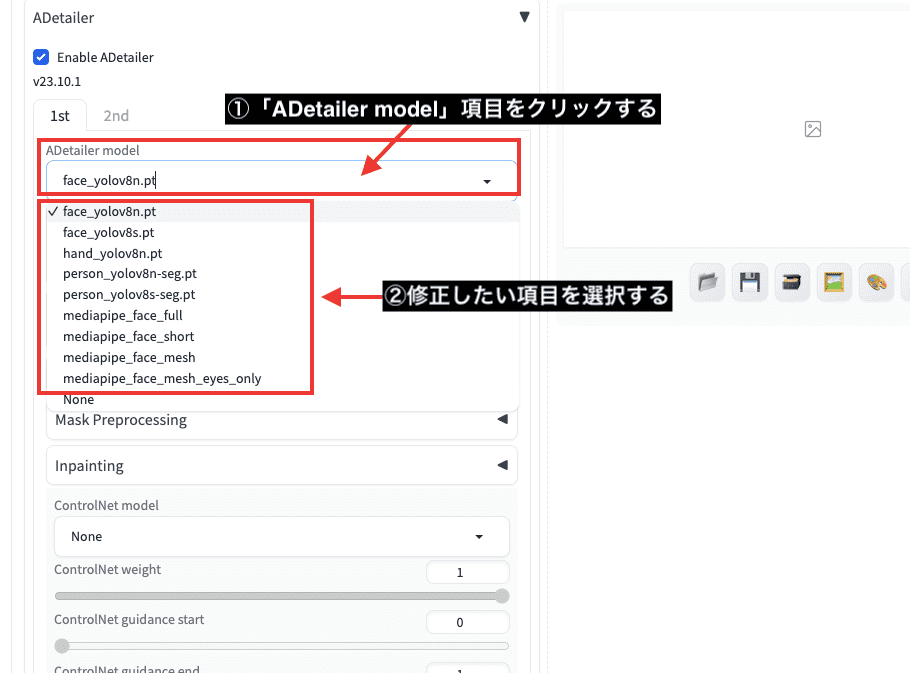
「ADetailer model」の項目をクリックして修正したい項目を選択しましょう。

各項目は以下の内容になっています。
| face_yolov8n.pt | 顔部分のみ修正 |
| face_yolov8s.pt | 顔部分のみ修正 |
| hand_yolov8n.pt | 手の部分のみ修正 |
| person_yolov8n-seg.pt | 人物全体を修正 |
| person_yolov8s-seg.pt | 人物全体を修正 |
| mediapipe_face_full | 顔部分のみ修正 |
| mediapipe_face_short | 顔部分のみ修正 |
| mediapipe_face_mesh | 顔部分のみ修正 |
| mediapipe_face_mesh_eyes_only | 目の部分のみ修正 |
Noneでは元画像と比べると何も変わりませんでした。
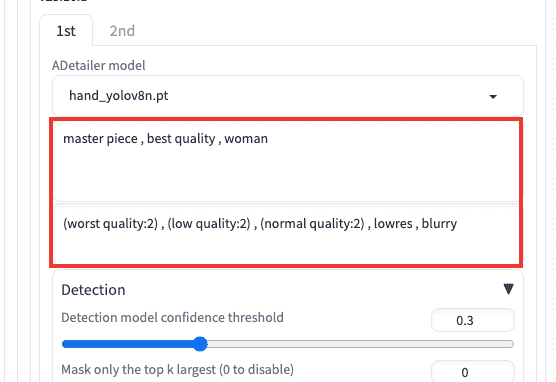
プロンプトとネガティブプロンプトで入力した内容を「ADetailer model」項目の下にあるプロンプトとネガティブプロンプトにも同じ内容でペーストしてください。

以下は元画像以外に「ADetailer mode」項目で顔全体を修正するものを全て生成して比較した動画になります。
それぞれ修正方法が異なるので違った顔で生成されています。
こちらは目の部分のみを修正する「mediapipe_face_mesh_eyes_only」を生成した比較結果になります。
綺麗に目だけを修正できていることが確認できます。
こちらは手の部分のみを検出して修正する「hand_yolov8n.pt」で生成した比較結果になります。
手が修正されていることが確認できます。
このようにADetailerを使用することで顔や手を綺麗に修正することが出来るので是非使用してみてください。
表情を変更する方法

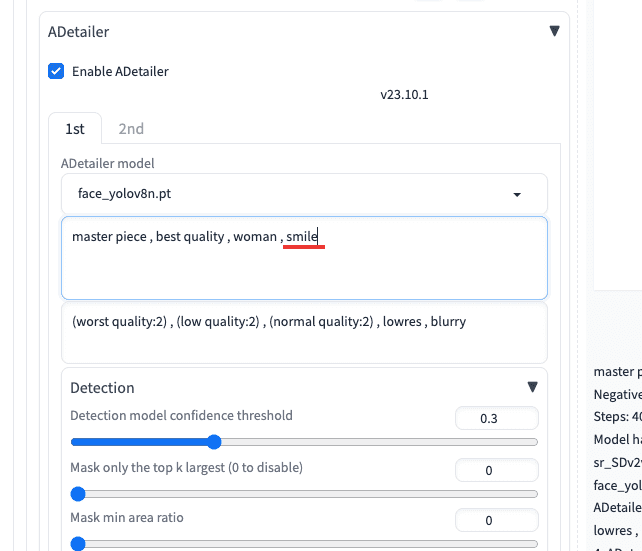
表情を変更したい場合は、ADetailerのプロンプト内に表情に関する呪文を追加することで可能になります。
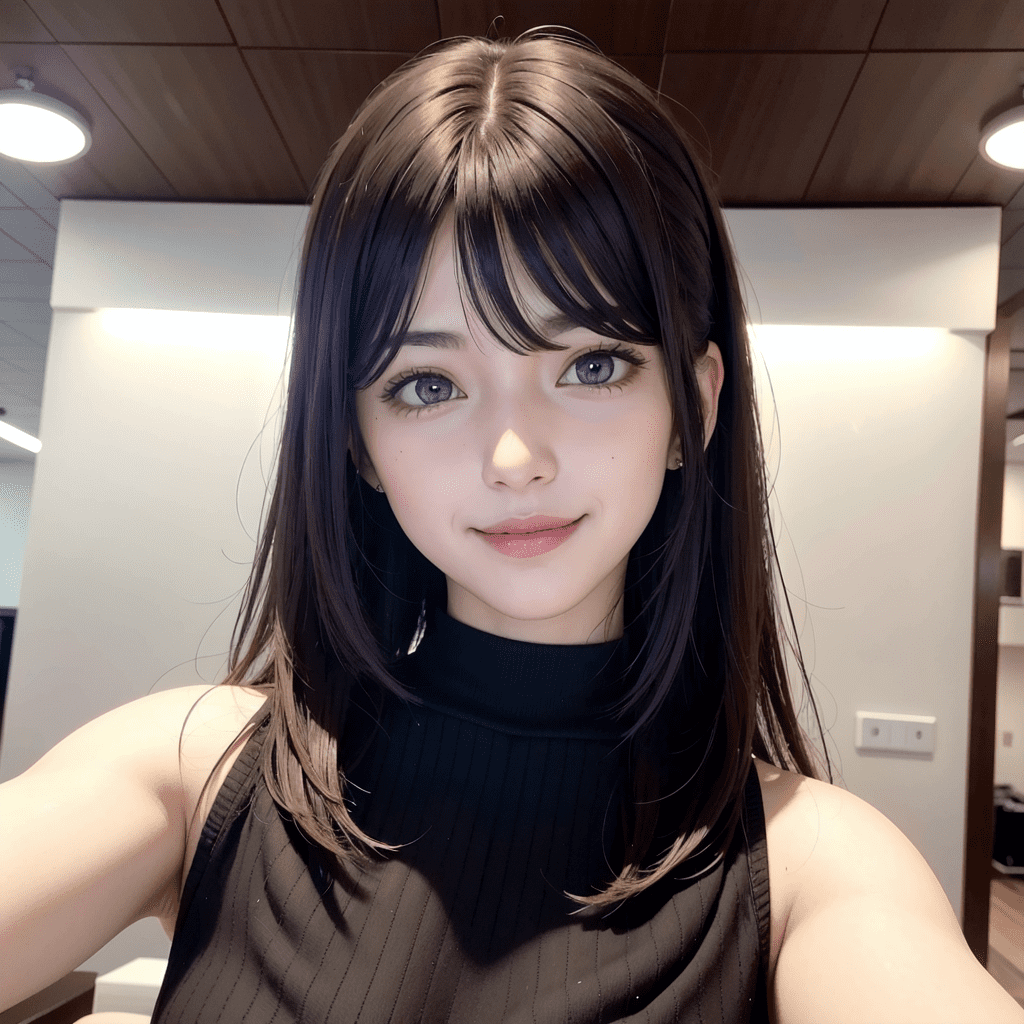
例えば、以下の画像ではプロンプト内に「smile」と追加することで表情を笑顔にして画像生成することが出来ます。

以下では画像生成した結果になります。
「smile」では笑顔になって「open-mouth」では少しだけ口を開けている表情になっています。

以下ではアニメ風のモデルを使用して画像生成した結果になります。
表情が変わっていることが確認できます。
このようにADetailerのプロンプトに表情に関する呪文を入力することで表情を変更することが出来るので試してみてください。

まとめ

以上でADetailerの使い方について解説しました。
ADetailerを上手く活用することで、顔や手を綺麗に修正することが出来ます。
是非参考にして画像生成してみてください。
他に顔や手を修正する方法としてinpaintがあります。
inpaintの使い方について以下の記事で解説しているので是非読んでみてください。