
AIダンス動画ってどうやったら作れるの?
mov2movの使い方を教えて!
mov2movの拡張機能を使用することで
AIアニメーション動画・AIダンス動画などが作成できるようになります。
本記事では、Stable Diffusion Web UIのmov2movを使って
実写の動画からアニメ風にしたダンス動画を作成する方法について解説します。
mov2movを使用する場合は、予めControlNetの導入が必要になります。
また、ここではControlNetで使用する「Openpose」モデルも必要なので入れるようにしてください。
ControlNetの導入方法が分からない人は
以下の記事で簡単に入れる方法について解説しているので読んでみてください。
mov2movとは?

mov2mov(動画→動画)は、Stable Diffusion Web UIの拡張機能であり、導入して使用することで
アップロードした動画を元に動画を生成することが出来る機能です。
mov2mov以外に
ControlNetと「Openpose」か「Depth」モデルなども導入しないと
使用することが出来ません。
mov2movは、リアル→リアルの動画を生成できたり
リアル→アニメなどの動画を生成できるツールとなっています。
mov2movをインストールする

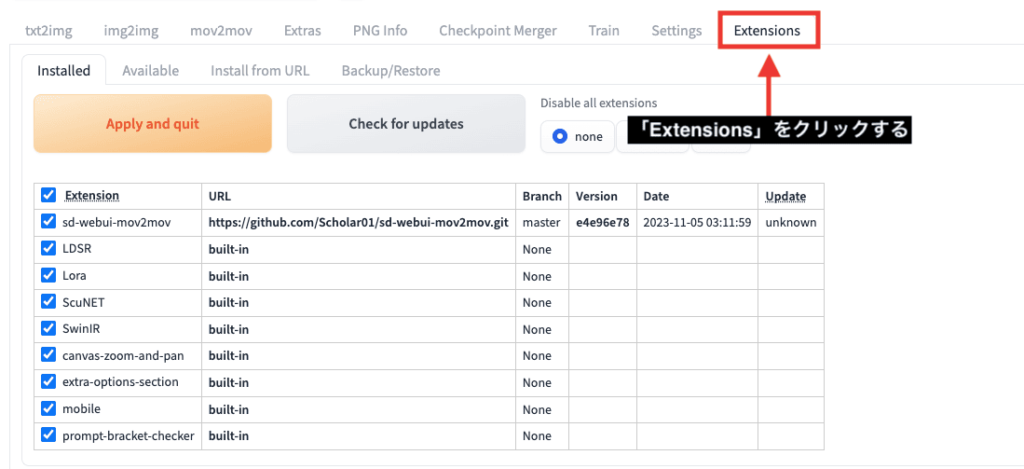
Stable Diffusion Web UIを起動したら、右上にある「Extensions」タブをクリックしてください。

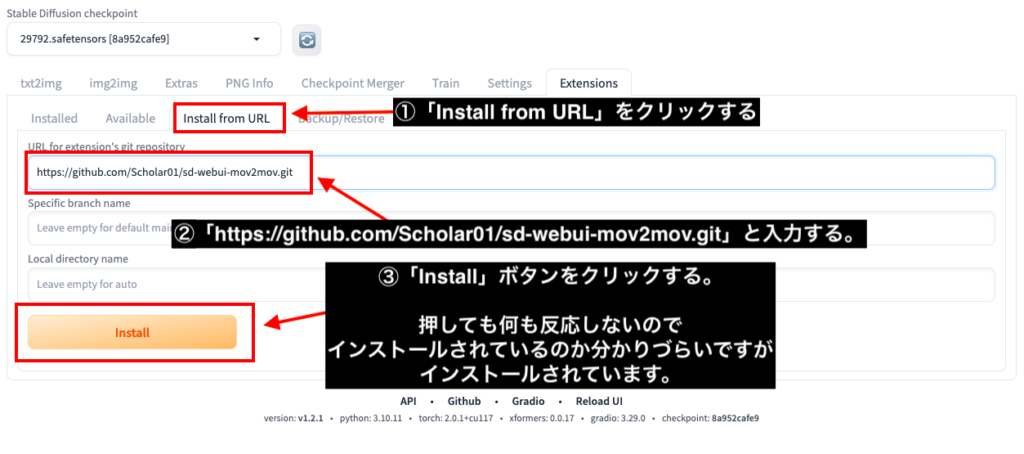
「Install from URL」のタブをクリックしてから、「URL for extension’s git repository」内に
「https://github.com/Scholar01/sd-webui-mov2mov.git」をコピペしてください。
「Install」ボタンをクリックしてください。
この時に何も反応をしないのでインストールされているのか分かりずらいですがインストールされています。

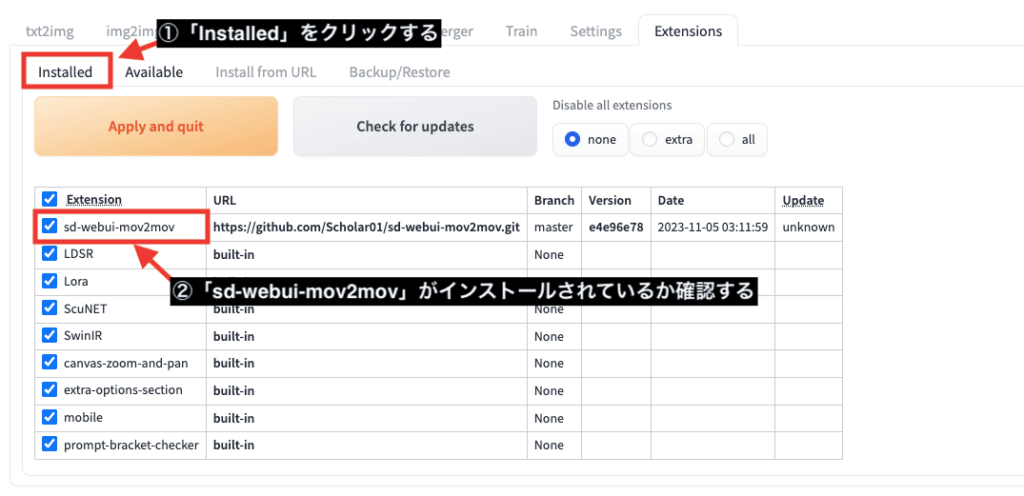
「Installed」タブをクリックしてから、「sd-webui-mov2mov」がインストールされているか確認してください。

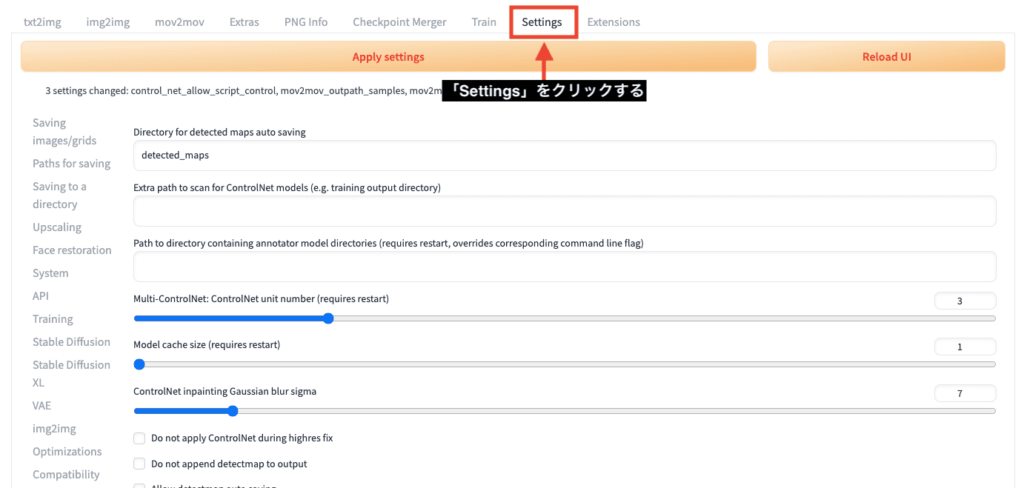
「Settings」をクリックしてください。

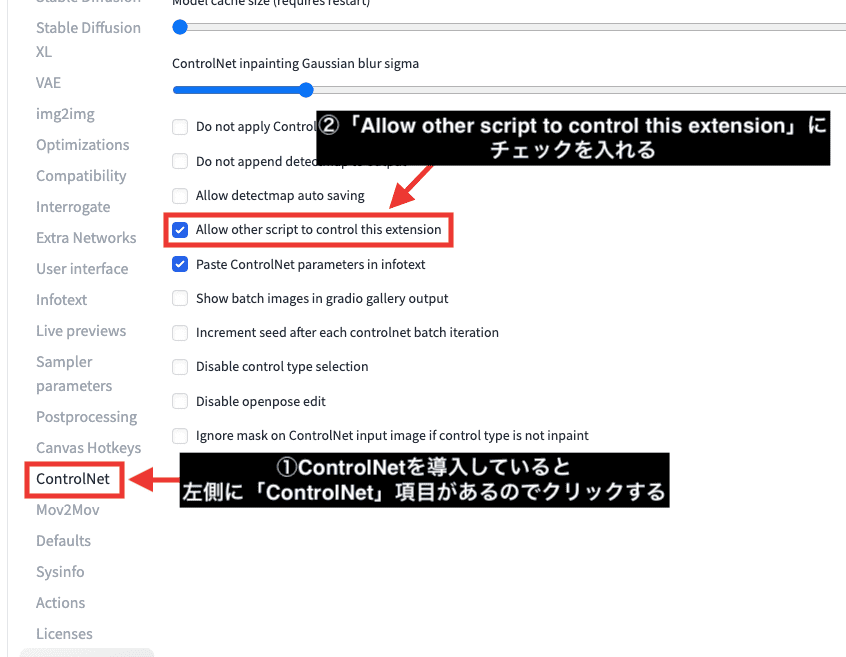
ControlNetを導入していると、左側に「ControlNet」項目があるのでクリックしてください。
「Allow other script to control this extension」にチェックを入れてください。

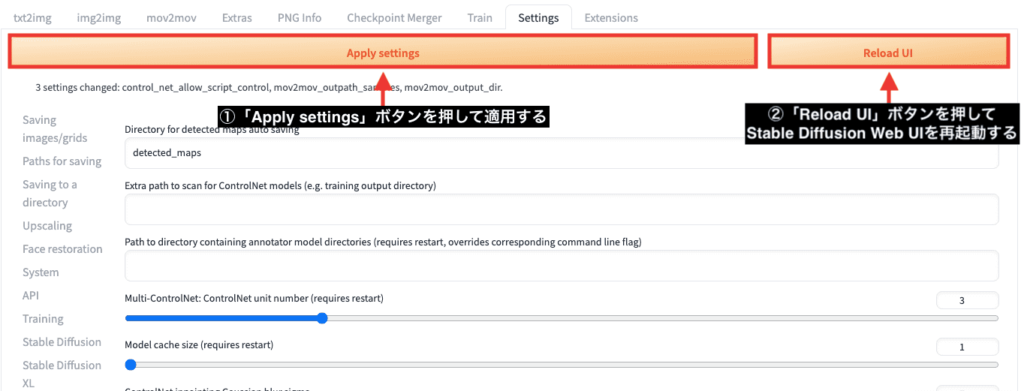
「Apply settings」ボタンを押して適用してから
「Reload UI」ボタンをクリックして、Stable Diffusion Web UIを再起動することで導入は完了になります。

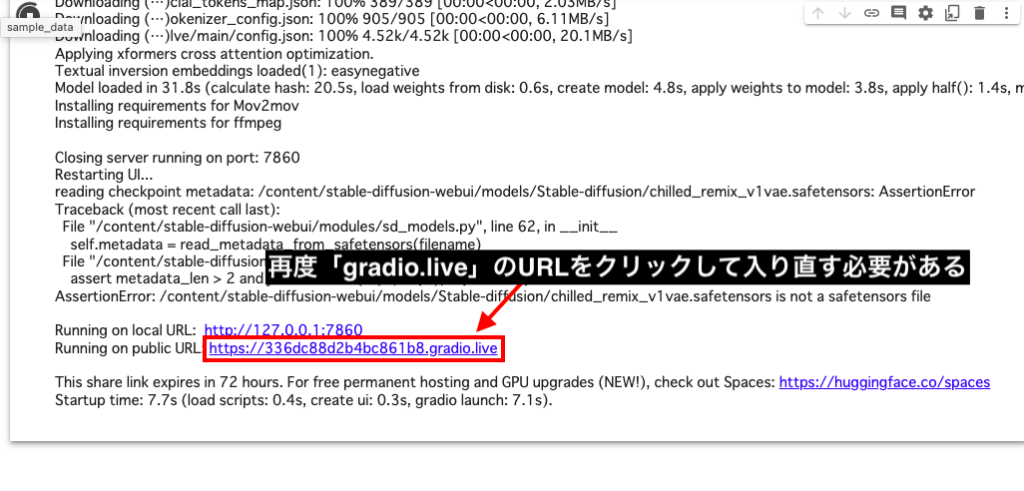
Google Colabで再起動させた時にエラー(表示されない)が出た時の対処法
Google Colabを使用している人で、自動でStable Diffusion Web UIが再起動されなかった時に
以下の画像にあるエラーのような画面が表示される場合があります。

そうなった時には、Google Colabのコード内から再度「gradio.live」と書かれたURLをクリックして入り直しましょう。

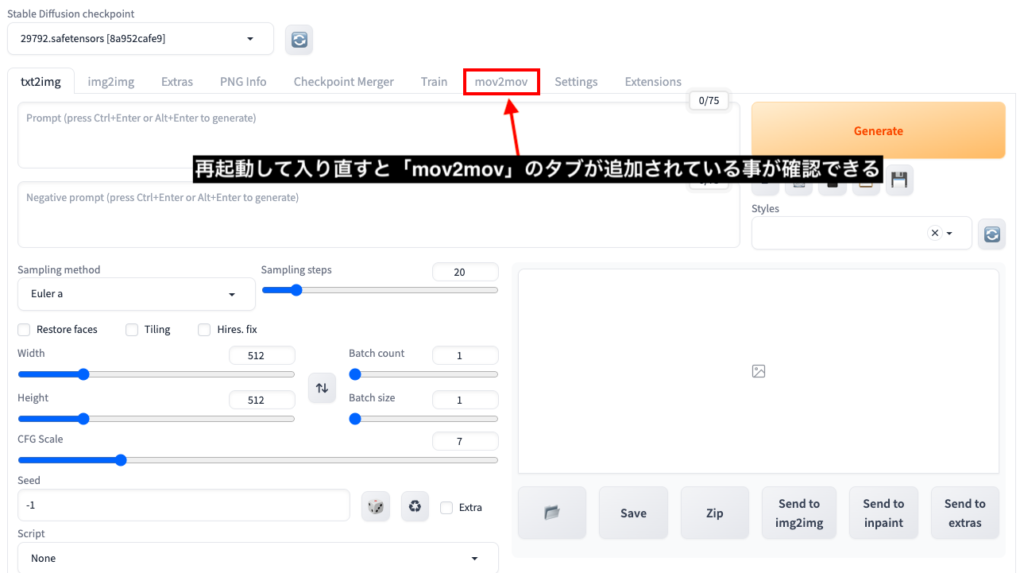
入り直すことで「mov2mov」のタブが追加されていることを確認できます。

mov2movの使い方

ここからはmov2movの使い方について詳しく解説していきます。
動画をアップロードする
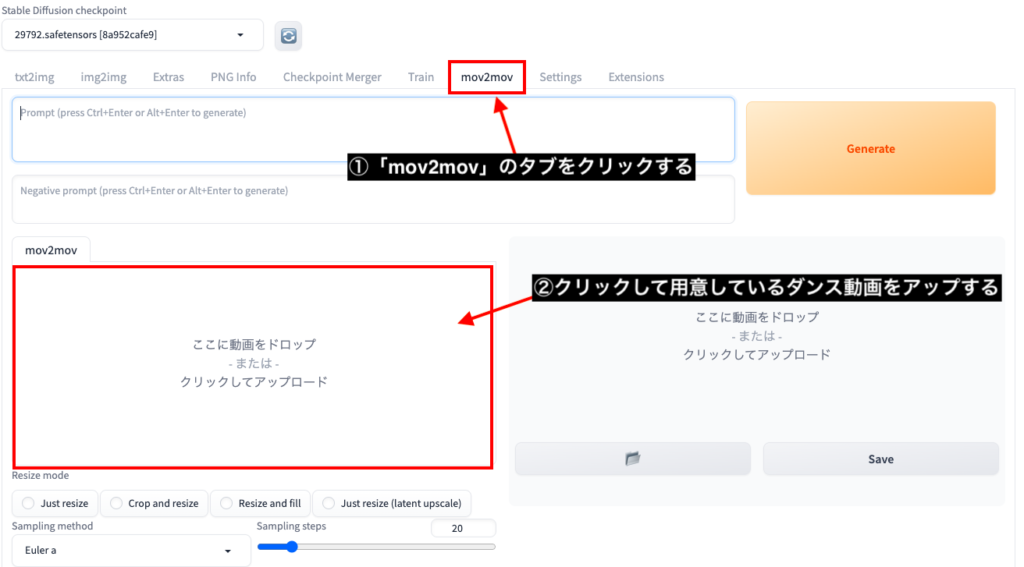
「mov2mov」のタブをクリックして、動画をアップロードしてください。
mov形式には対応していないので、mp4形式でアップロードしましょう。

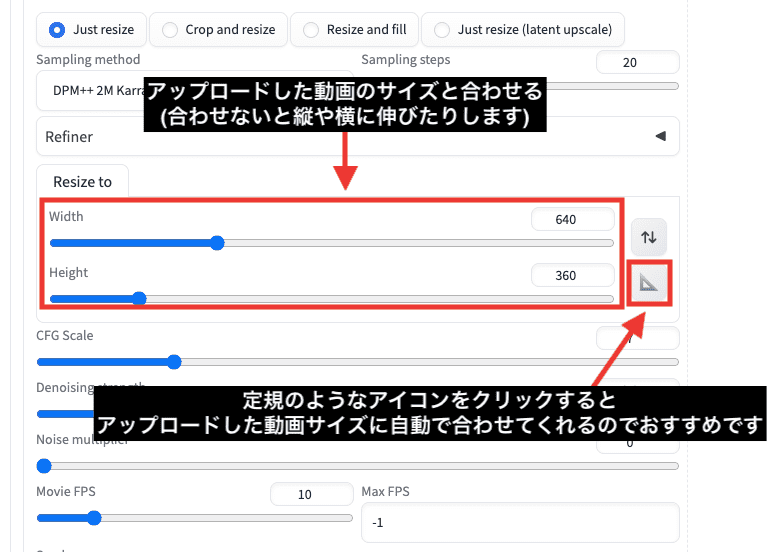
動画サイズを合わせる
次は、WidthとHeightの項目でアップロードした動画のサイズと同じ数値に設定してください。
大きいサイズの設定ですと高画質になりますが、生成まで時間がかかります。

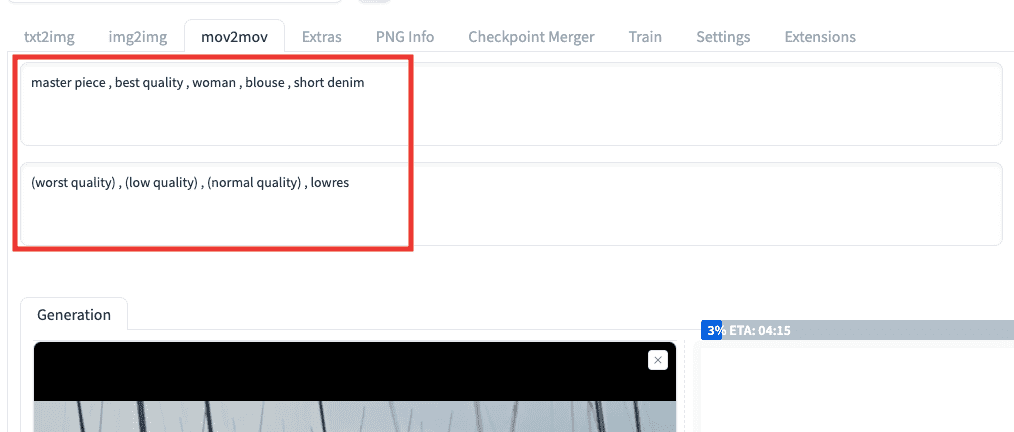
プロンプトとネガティブプロンプトを入力する
プロンプトとネガティブプロンプトを入力しましょう。
重要な点として、高品質になる呪文を入れないとクオリティの低い人物になるので入れておきましょう。
今回の例では、以下のプロンプトとネガティブプロンプトを入れているので参考にしてください。
master piece , best quality , woman , blouse , short denim
上記は、「傑作、最高品質、女性、ブラウス、ショートデニム」で生成するように入力しています。
(worst quality) , (low quality) , (normal quality) , lowres
上記は、「最低品質、低品質、普通品質、低解像」を省くように入力しています。

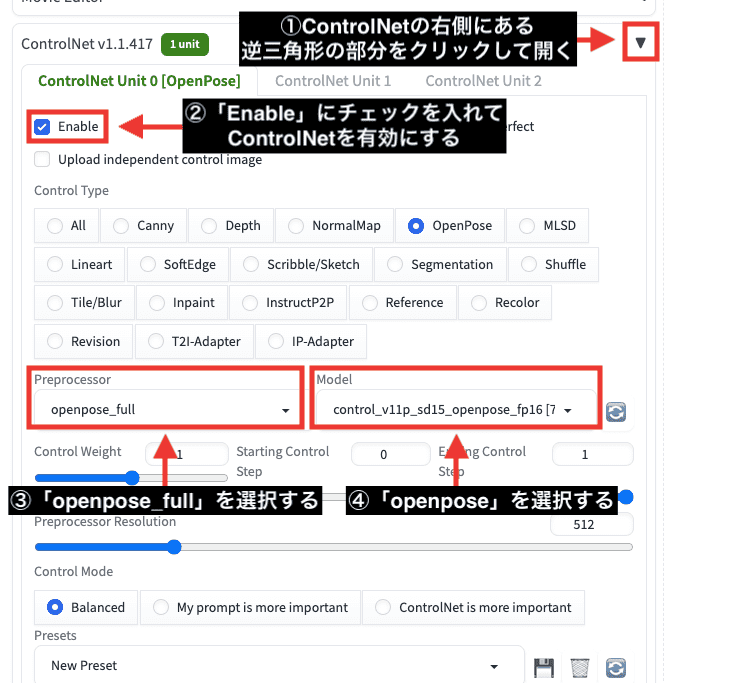
Openposeの設定をする
元動画の動きを真似するために
以下の画像の手順に沿ってControlNetでOpenposeの設定をしてください。
①ControlNetの右側にある逆三角形の部分をクリックして開いてください。
②「Enable」にチェックを入れてControlNetを有効にしてください。
③Preprocessor項目で「openpose_full」を選択する
④Model項目で「openpose」を選択する

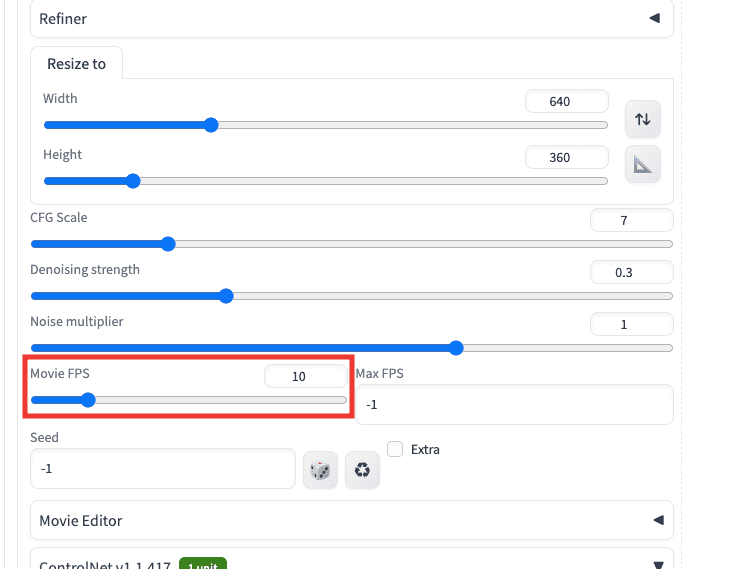
Movie FPSを設定する
「Movie FPS」項目では、初期設定が59になっているのですが
数値が大きすぎて生成時に時間がかかります。
推奨値として10くらいに設定しましょう。

以下の動画は、Movie FPSの数値を「5」「15」で比較した結果になります。
左側ではカクついており、右側では左よりも滑らかに動いています。
「Movie FPS」では数値を小さくするほどカクつくようになり
大きくするほど滑らかになっていきますので参考にして数値を設定してください。
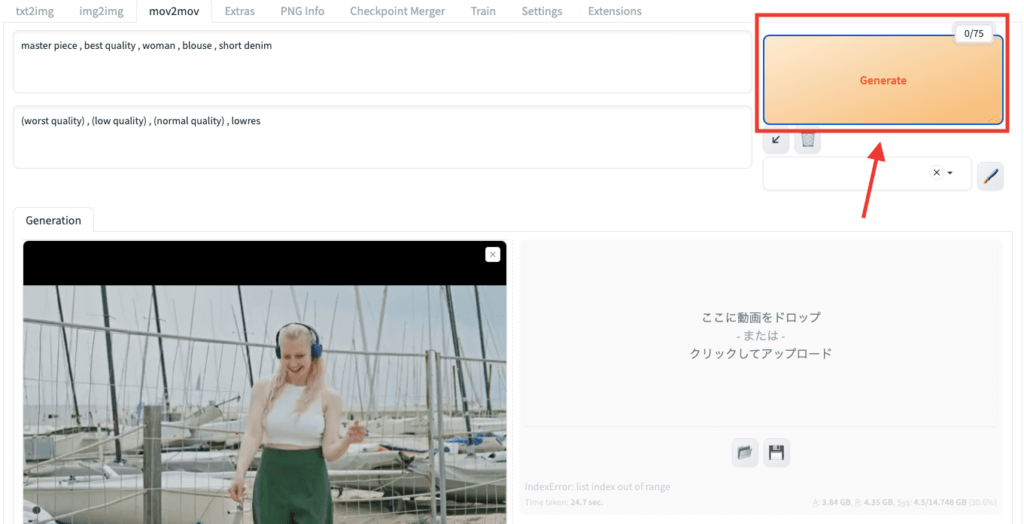
動画生成する
設定が完了したら、右上の「Generate」ボタンをクリックすると動画生成が始まります。

生成した動画結果が以下になります。
使用したモデルですが、アニメ風の生成に向いているAnyLoraのCheckpointモデルを使用しています。
「Width:640」「Height:360」設定の動画なので、低画質でクオリティが低いのはご了承ください。
アニメ調のダンス動画を生成できています。
ですが、ポーズ以外で人物の特徴や背景などが全く維持できていません。
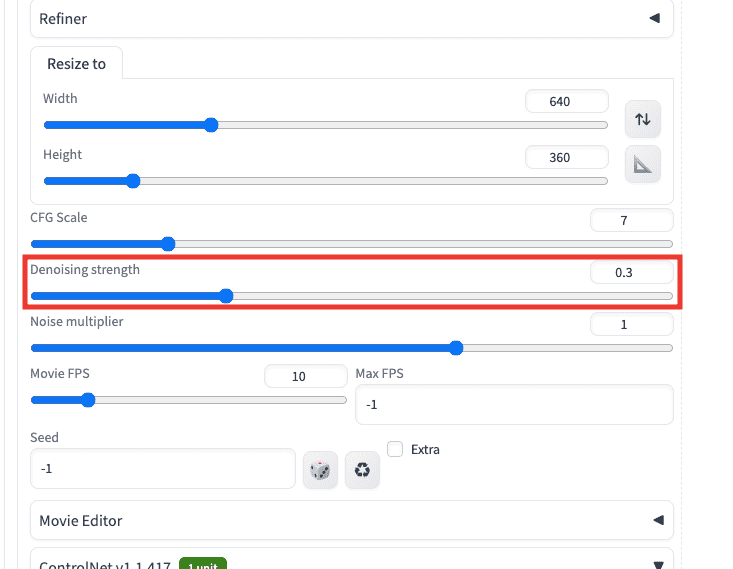
Denoising strengthについて
元動画になるべく近い設定にしたい場合は、Denoising strengthの数値を変更しましょう。
数値が小さいほど、元動画の人物や背景と似たような感じになり
数値が大きいほど、人物や背景が離れていき1フレーム毎に変わりやすくなります。
先ほどの動画では「0.75」で生成しているので、元動画から離れやすい結果になっていました。

以下の動画では、Denoising strengthの数値を「0.3」「1」で生成した比較結果になります。
「0.3」では、元動画に近づいていますね。
「1」では、ポーズ以外で人物や風景が1フレーム毎に全く違う動画内容になっています。
元動画の内容に近づけてアニメ調にしたいなら、推奨値として「0.3〜0.5」くらいに設定するといいでしょう。
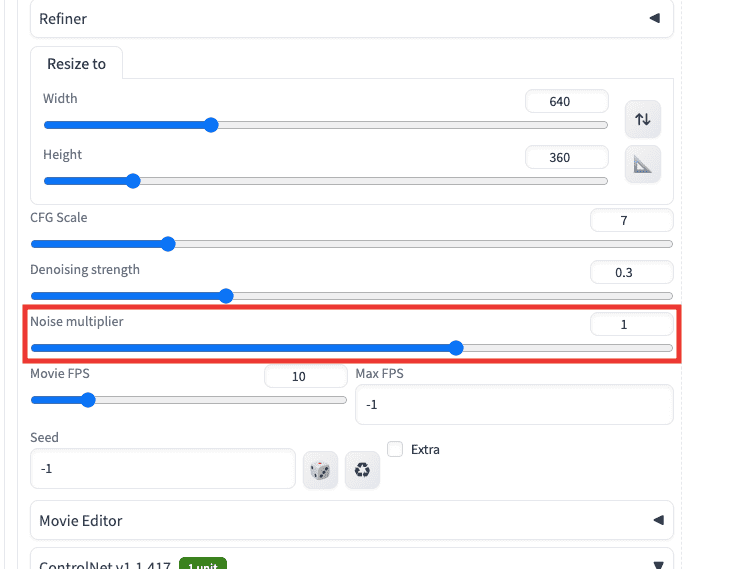
Noise multiplierについて
Noise multiplierの数値では
大きくすると画面全体にヒビが入ったような感じになり悪くなるので
そのまま1の設定でいいと思います。

以下の動画では、Noise maltiplierの数値を「0」「1.5」で比較した結果になります。
右側の1.5では、画面全体がノイズのように荒れているので
初期設定の「1」以下に設定するといいでしょう。
まとめ

mov2movを使って元動画からアニメ風にしたAIダンス動画の作成方法を解説しました。
mov2movを使用することで
AIアニメーション動画やAIダンス動画を作成することが出来るので
是非参考にしてください。
他にもStable Diffusion Web UIで動画生成できる方法として、「AnimateDiff」と「Deforum」があります。
以下の記事で使い方について解説しているので、興味ある方は読んでみてください!





