「画像生成したいけど、何を使ったらいいのか分からない…」
「クオリティが高い画像生成をしたい…」
と困っていませんか?
そこで、おすすめの画像生成AIツールに「Shakker AI」があります。
以下の画像のように
アニメ風とリアル風どちらもクオリティが高い画像生成をすることが出来ます!

Shakker AIでは、次のことが出来ます。
・テキストから画像生成
・画像を元に画像生成
・高解像にできる
・LoRAを使用できる
・アップロードした画像のポーズを元に似たポーズで生成
・画像外の部分を追加で生成
・一部を修正
・背景を削除
・切り抜き
Shakker AIは、コミュニティー型のモデルプラットフォームとなっており
リアル風(写真)・アニメ風・アート・インテリアデザイン・建築・ピクセル風など
様々なモデルがあって内容が非常に充実しています!
モデルをアップロードすることもでき、商業として使えたり、収益分配を得ることができます。
画像生成していて困ることがないので
是非記事を参考にして利用してみてください!
この記事では、Shakker AIの使い方について解説します。
- ログイン方法
- プロンプトについて
- ネガティブプロンプトについて
- Base Modelは絵柄(画風)を変える
- Loraの使い方
- Paramatersについて
- 画像サイズの設定
- 生成する枚数の設定
- 画像生成する方法
- ダウンロードする方法
- Vary(Subtle)で似た画像を生成する
- パラメータ情報の確認・再利用する方法
- 過去に生成した画像を確認する方法
- Image Referenceについて
- 背景を削除する方法
- 一部の部位を変更できる「Inpaint」
- 画像外を追加できる「Outpaint」
- 高画質・高解像にできる「Upscale」
- Galleryの画像を参考にして生成する
- モデルをアップロードして収益分配を得る
- Shakker AIとCIVITAIの違いについて
- 有料プランについて
- まとめ
ログイン方法

以下のリンクから「Shakker AI」にアクセスしてください。
右上にある「Log in」をクリックしてください。

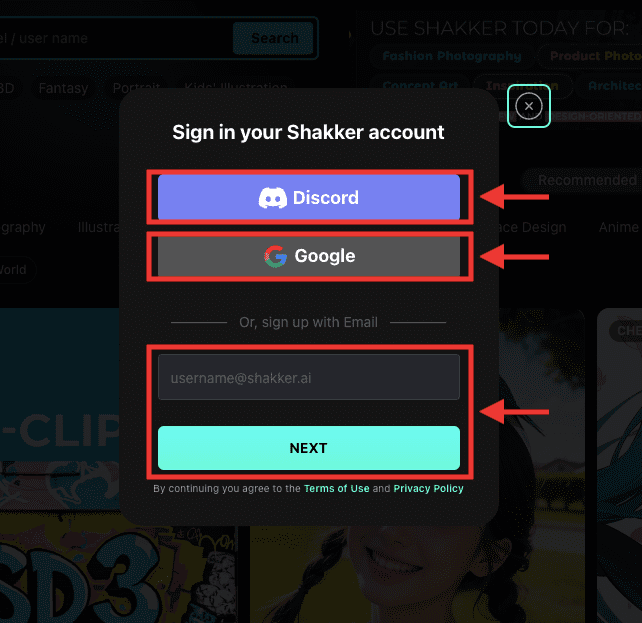
3つのログイン方法があるので、1つ選択してログインしてください。
・Discordのアカウント
・Googleのアカウント
・Eメールアドレスを入力してから「NEXT」をクリック

プロンプトについて
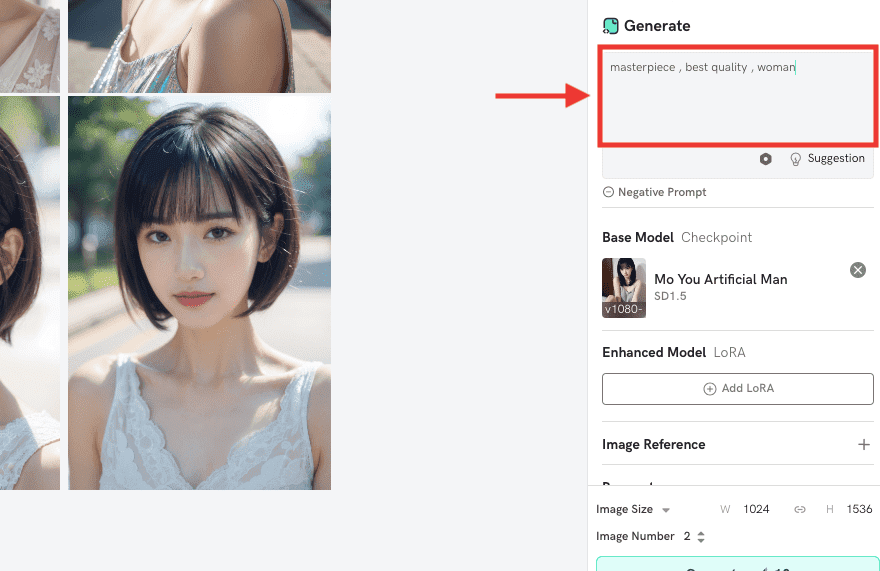
右側の上部は、プロンプト入力場所になります。
画像生成したい内容を英語で入力してください。
言語・単語の間には「,(カンマ)」を入れて区切るようにしましょう。
「masterpiece , best quality」を入れると
高品質な画像生成をすることが出来るのでおすすめです!

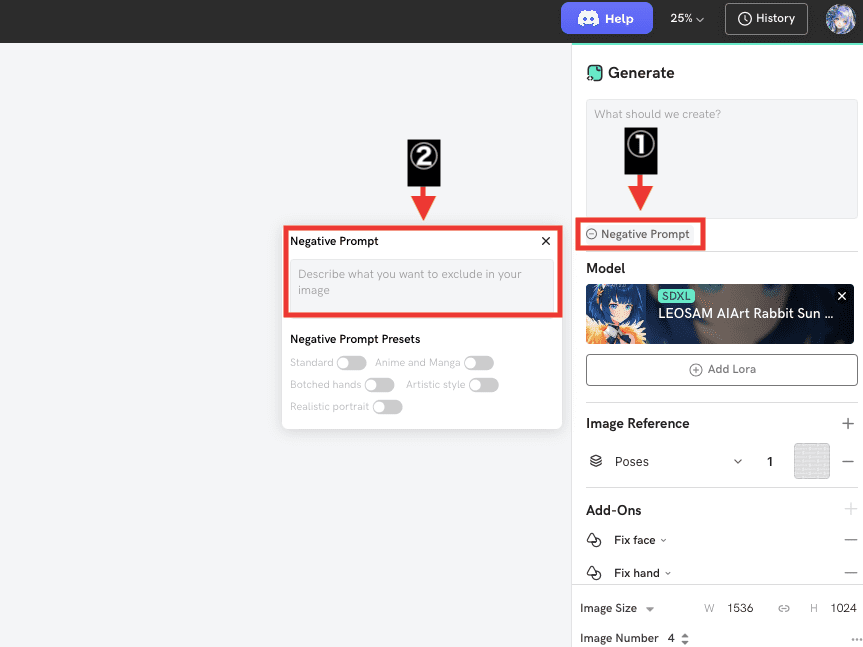
ネガティブプロンプトについて
Negative Prompt項目では、画像生成したくない内容を入力してください。
(必ず記載する必要はありません)
「worst quality , low quality」を入れることで
低品質の画像生成を省くことが出来るのでおすすめです!

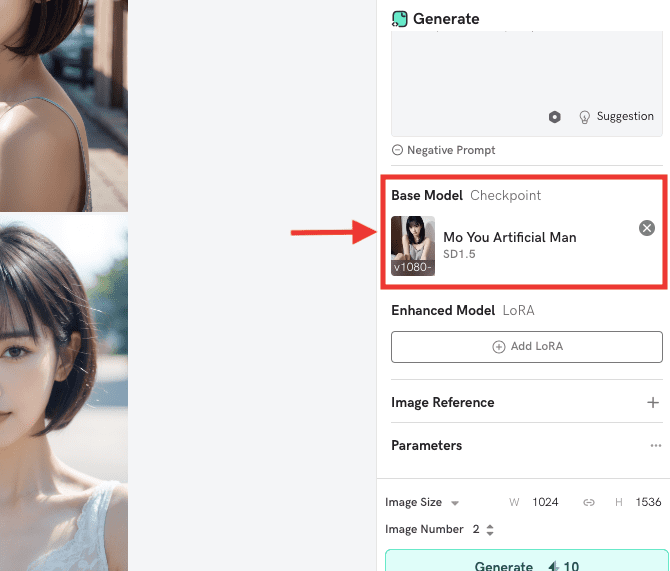
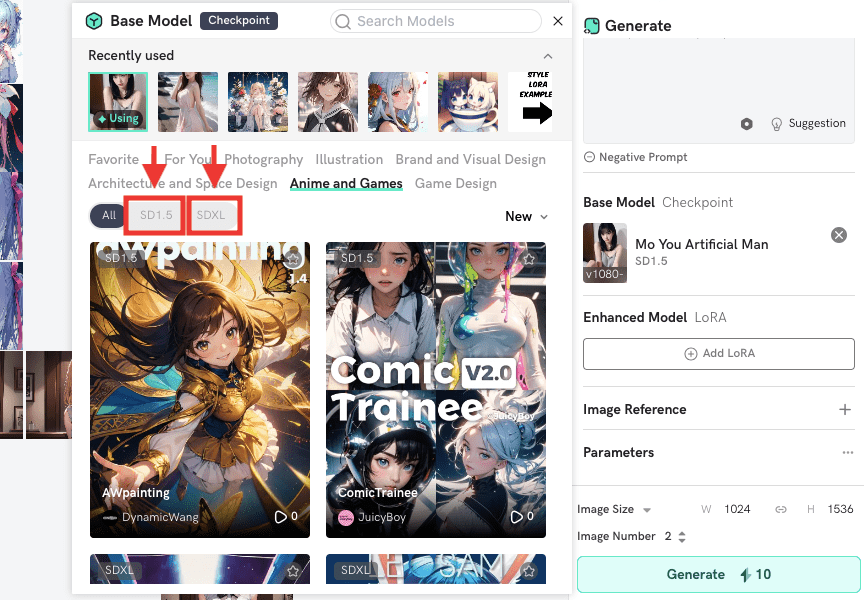
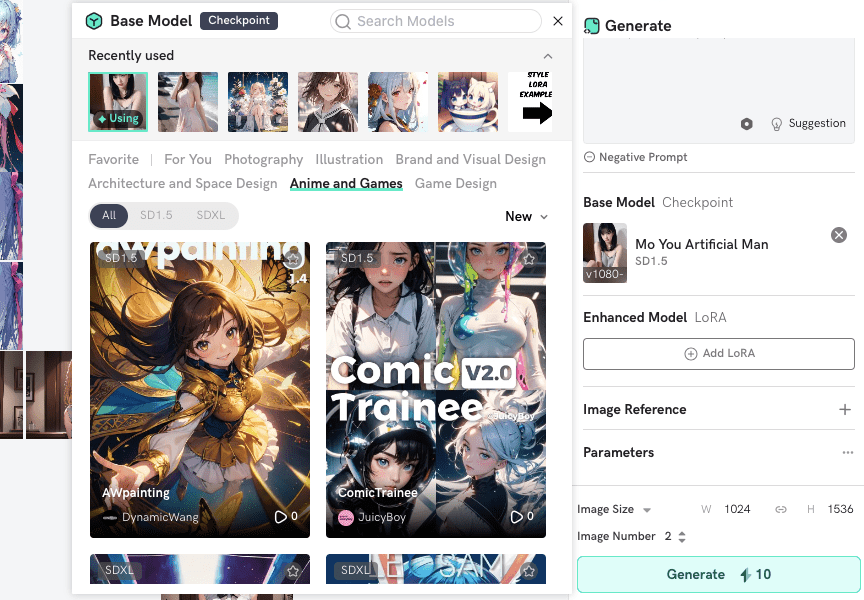
Base Modelは絵柄(画風)を変える
「Base Model (Checkpoint)」をクリックすると、絵柄を変更することが出来ます。

「SD1.5」と「SDXL」があり、多くの高品質モデルが用意されています。

「Base Model」内では、アニメ風の画像生成に向いているモデルがあったり、リアル風の画像生成に向いているモデルがあります。
リアル風(写真)・アニメ風・アート・インテリアデザイン・建築・ピクセル風など
多くのモデルがあって充実しています。

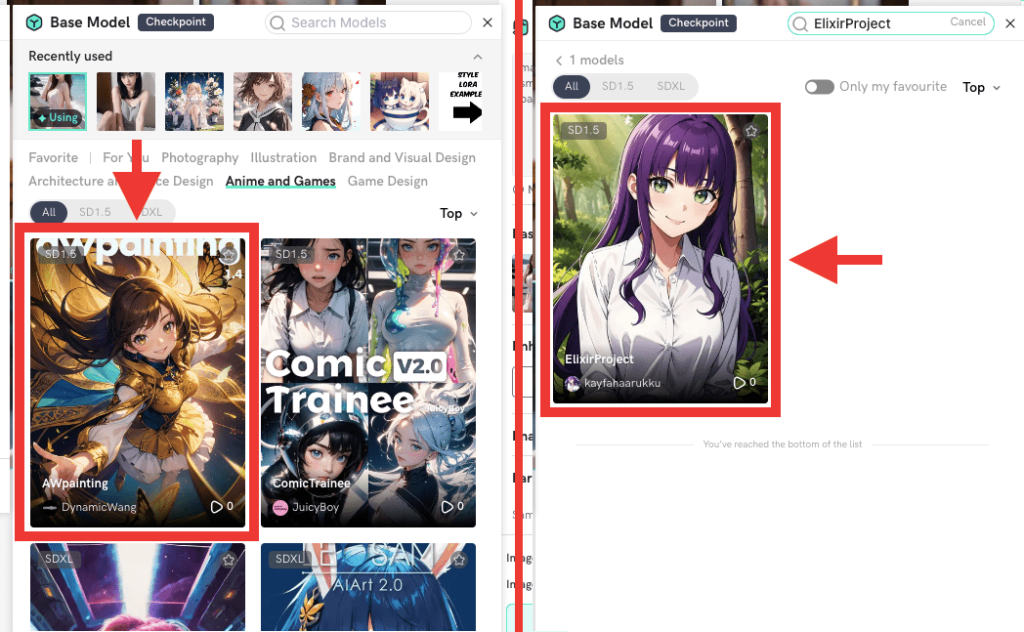
おすすめのアニメ風とリアル風モデル
アニメ風で何のモデルを使ったらいいのか迷っている方は
「AWpainting」か「ElixirProject」を使用してみてください。

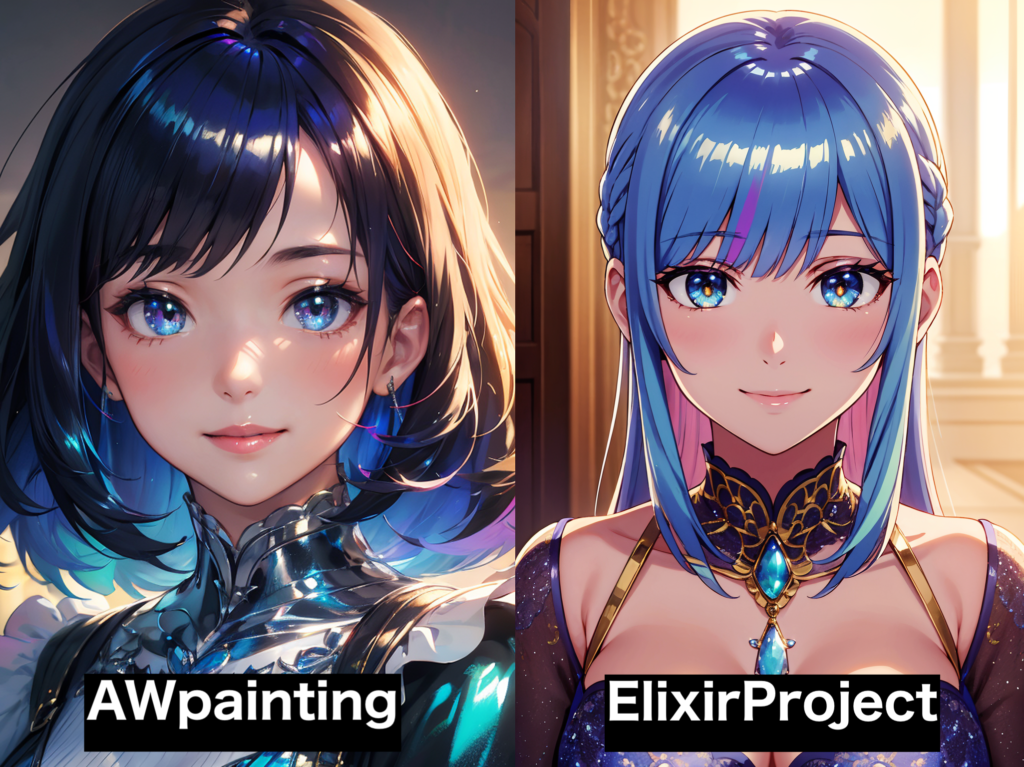
以下の画像は、「AWpainting」か「ElixirProject」で生成した結果なります。
プロンプトによっては絵柄の特徴が変わったりするのですが
「AWpainting」では、少し鼻がリアル寄りのアニメ風イラストを生成できます。
「ElixirProject」では、高品質なアニメ風のイラストを生成できるので参考にしてください。

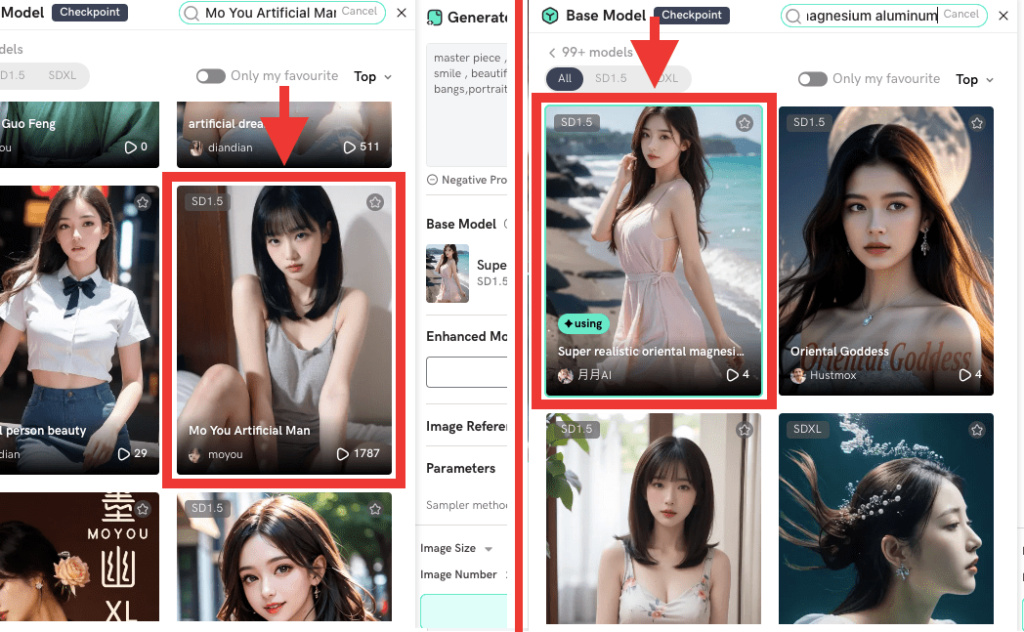
リアル風のモデルで何を使ったらいいのか迷っている方は
「Mo You Artificial Man」か「Super realistic oriental magnesium aluminum」を使用してみてください。

以下の画像は、「Mo You Artificial Man」か「Super realistic oriental magnesium aluminum」で生成した結果になります。
どちらも高品質で実写のような人物を生成することが出来るのでおすすめのモデルです。

Loraの使い方
Loraでは、使用することで主に次のことが出来ます。
・特定のアニメキャラにできる
・描き込み量を増やして詳細にする
・目を綺麗にさせる
上記は一部ではありますが、他にも画風を変えたりと多くのことが出来ます。
主にLoRAは特定の分野に特化した画像生成をすることが出来ます。
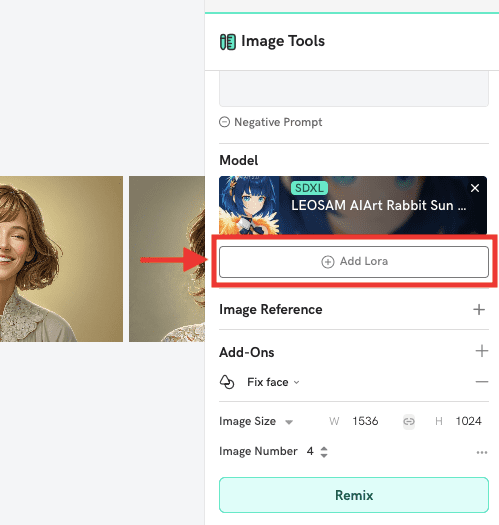
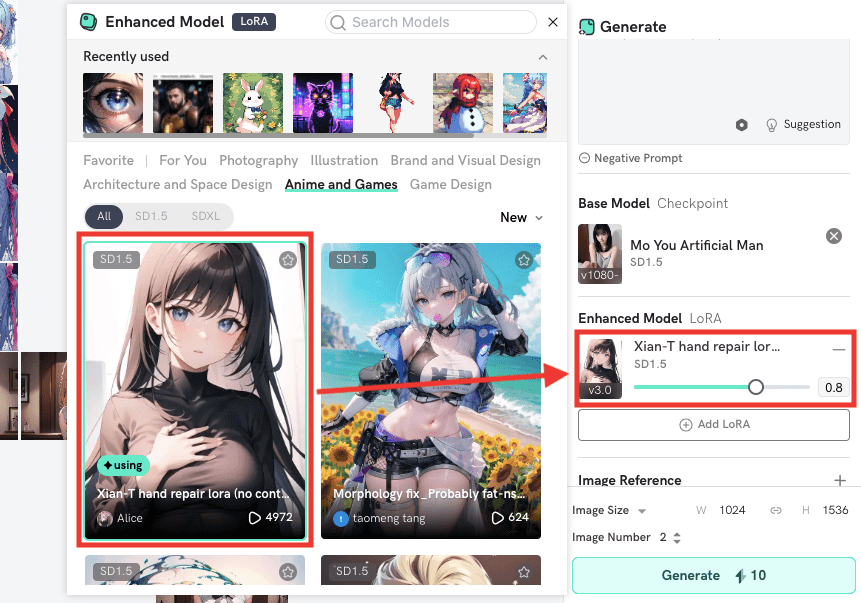
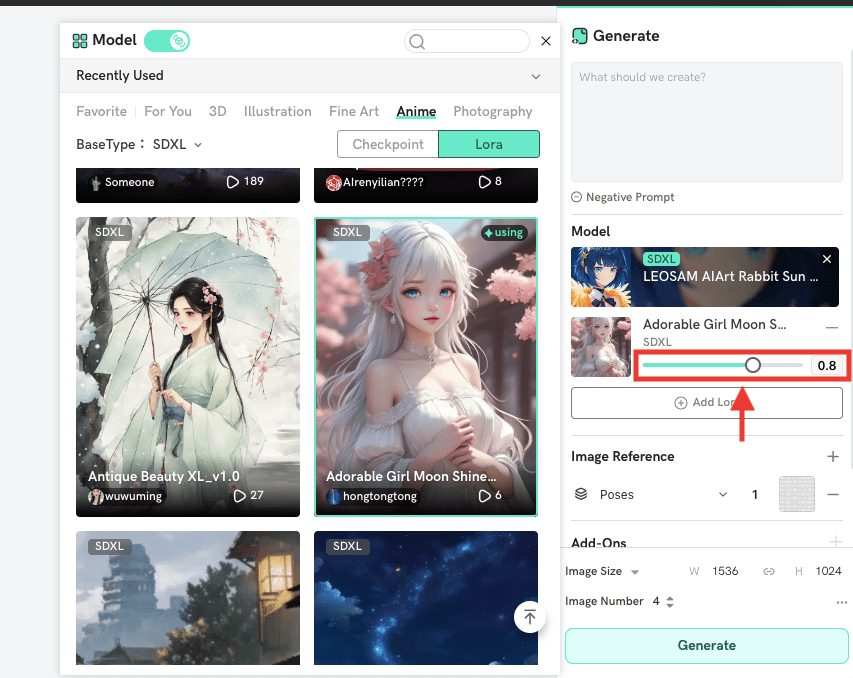
LoRAを使用する場合は、「Add Lora」をクリックしてください。

使用したいLoRAを選択すると、LoRAを適用できます。

LoRAの数値では、影響度を調整することができます。
数値を小さくするほど、LoRAの影響が弱くなります。
数値を大きくするほど、LoRAの影響が強くなります。

Paramatersについて
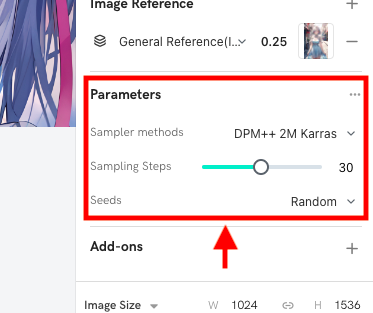
「Paramaters」では、次の変更を行うことができます。
・Sampler methods
・Sampling Steps
・Seeds
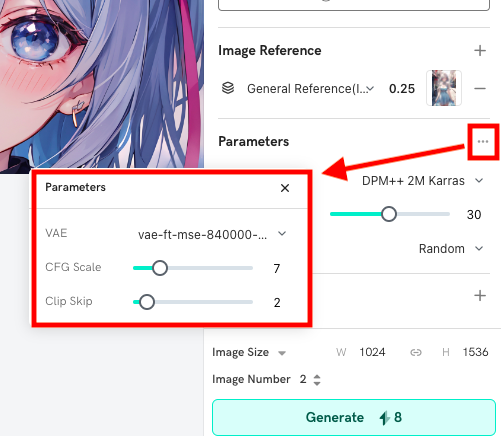
・VAE
・CFG Scale
・Clip Skip

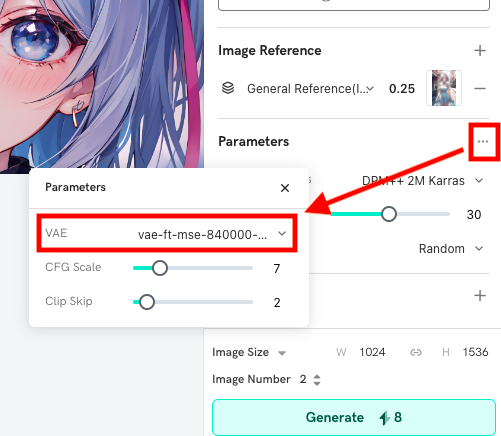
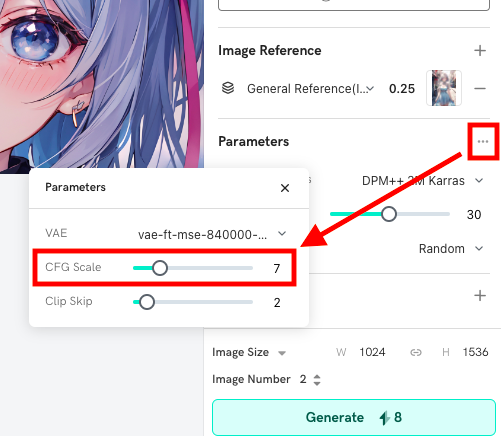
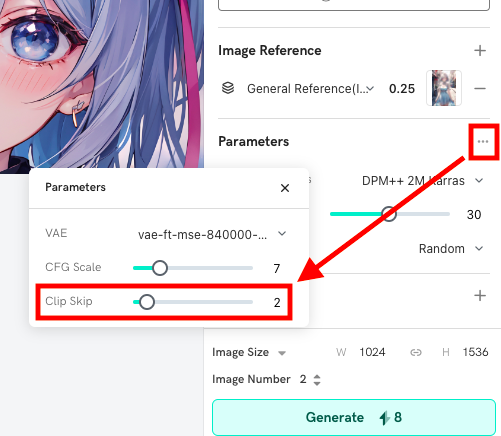
「VAE」「CFG Scale」「Clip Skip」は
「Parameters」の右側にある「三点アイコン」をクリックすることで、表示することが出来ます。

ここからは、「Parameters」内にある各項目について詳しく解説します。
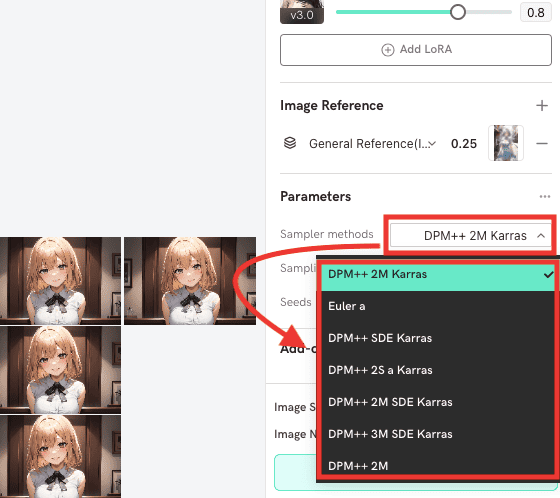
Sampler methodsについて
「Sampler methods」では、ノイズ除去する方法を変更できます。
Sampler methodsを変更すると、異なった画像生成結果になります。
変更することで、生成できなかったポーズが生成できるようになったり、体が崩れにくくなったりします。

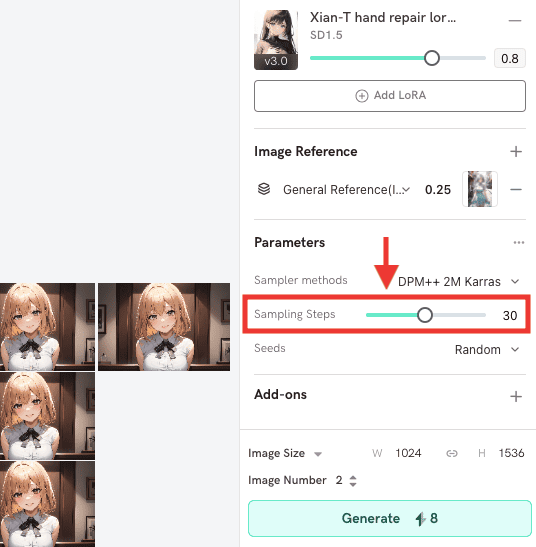
Sampling Stepsについて
「Sampling Steps」では、ノイズ除去する回数を変更することが出来ます。
数値を小さくするほど、品質が劣化します。
数値を大きくするほど、品質が高くなります。
一定数値以上になると、品質があまり変わらなくなってくるので
目安として「20」くらいの設定でもいいと思います。

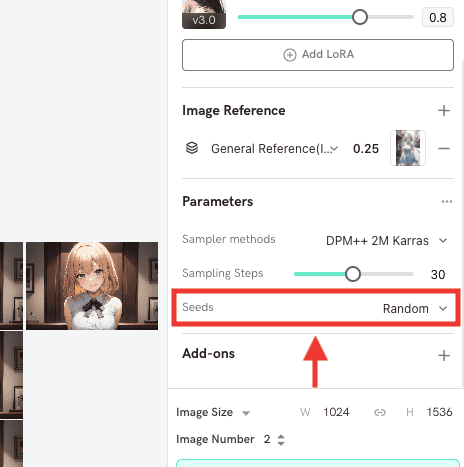
Seedsについて
「Seeds」項目では、「Random」に設定することで、画像生成する度に数値をランダムにすることが出来ます。
数値をランダムにすることで、違った画像生成結果にすることが出来ます。

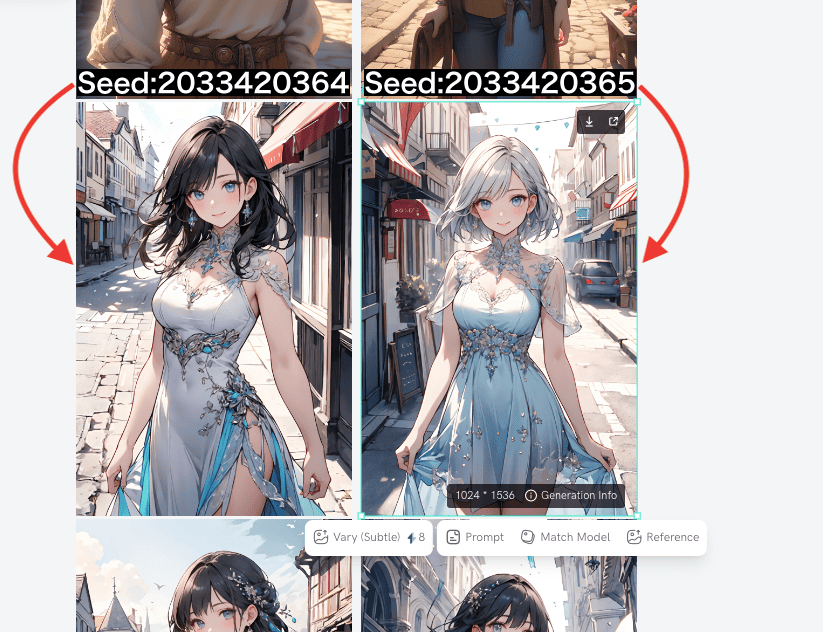
生成した画像には、Seed数値が付与されています。

以下の画像のように、Seed数値は1でも違うと、異なった画像生成結果になります。

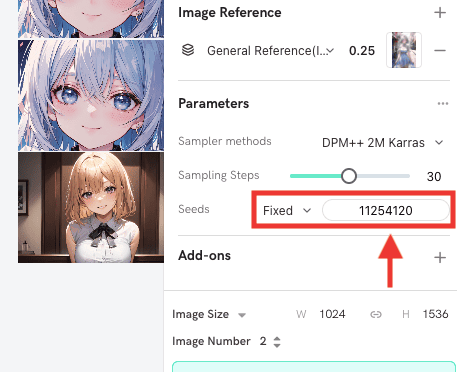
「Fixed」を設定すると、Seedの数値を入力して固定することが出来ます。

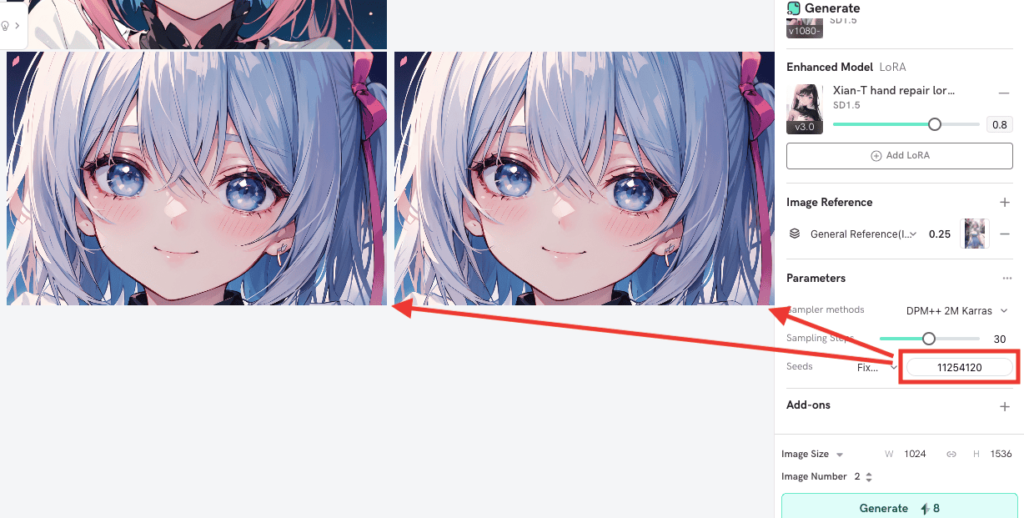
例えば、Seedの数値を「11254120」と入力してから、2回連続画像生成すると
以下の画像のように、同じ画像生成結果になります。
ですが、Seed以外の場所を少しでも変更すると違った画像になります。

VAEについて
VAEを変更することで、色彩や全体の明るさなどが変わります。

CFG Scaleについて
「CFG Scale」では、プロンプトに従う影響度を調整することができます。
数値を小さくするほど、プロンプトに従いにくくなり、柔らかい印象になりやすいです。
数値を大きくするほど、プロンプトに従いやすくなり、シャープな印象になりやすいです。

Clip Skipについて
「Clip Skip」では、「CFG Scale」と似たようにプロンプトに従う影響度を調整することができます。
数値を「3」以上にすると、少しずつプロンプト内容に従いにくくなってきます。
Clip Skipの数値は「1〜2」に設定すると
プロンプト内容に沿って生成されやすい傾向にあります。

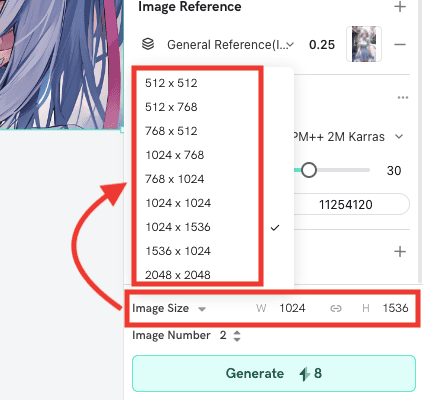
画像サイズの設定
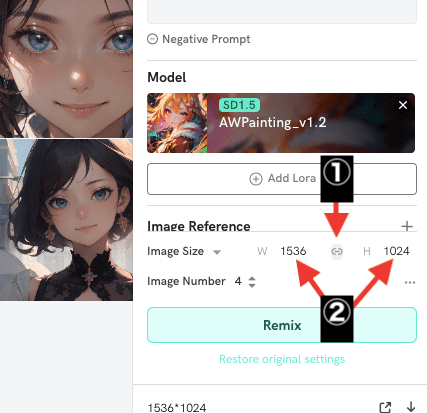
「Image Size」では、画像サイズ(アスペクト比率)を変更することができます。

真ん中にあるリンクアイコンをクリックしてから、片方のサイズの数値を変更すると、
アスペクト比率を維持したまま片方のサイズも自動で合わせることが出来ます。

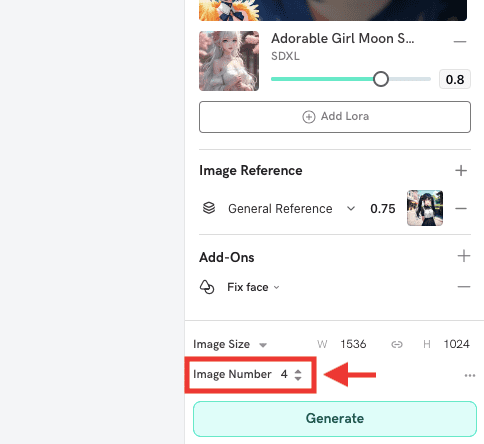
生成する枚数の設定
「Image Number」では、1度に連続で生成する枚数を変更することができます。

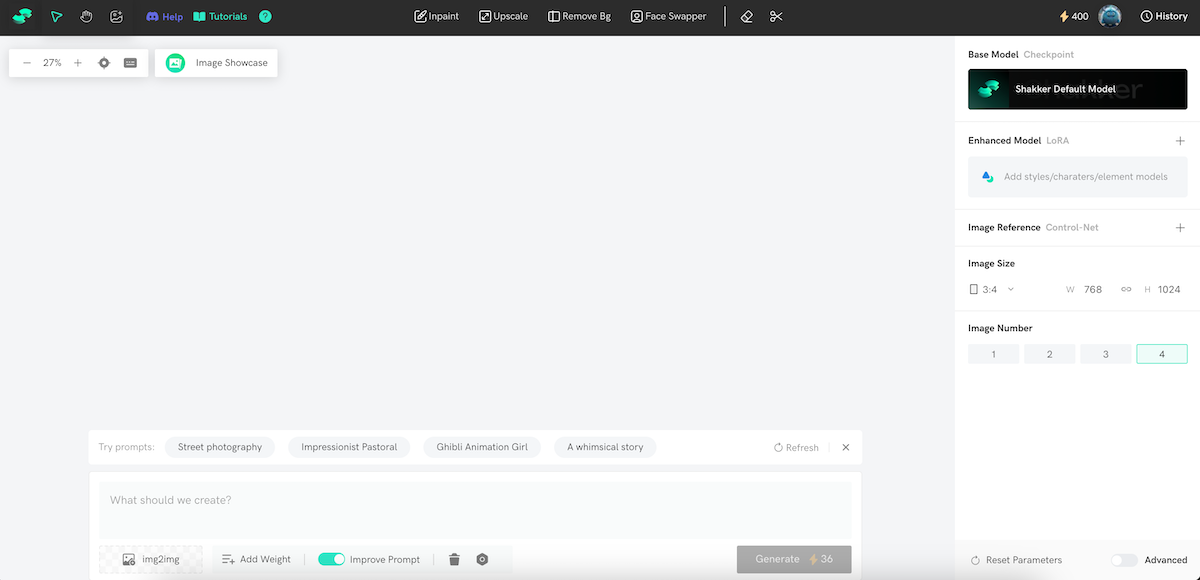
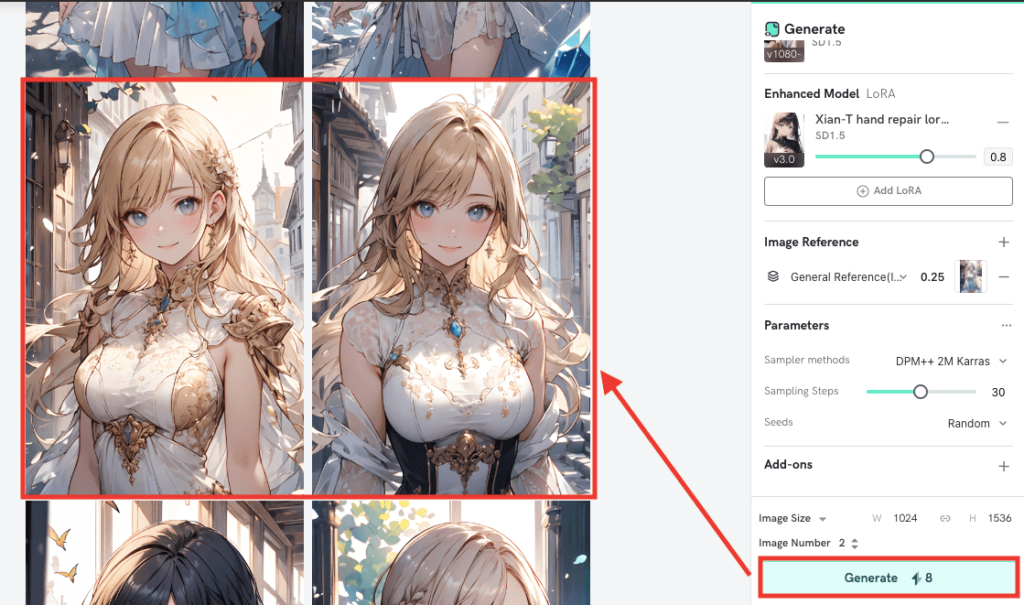
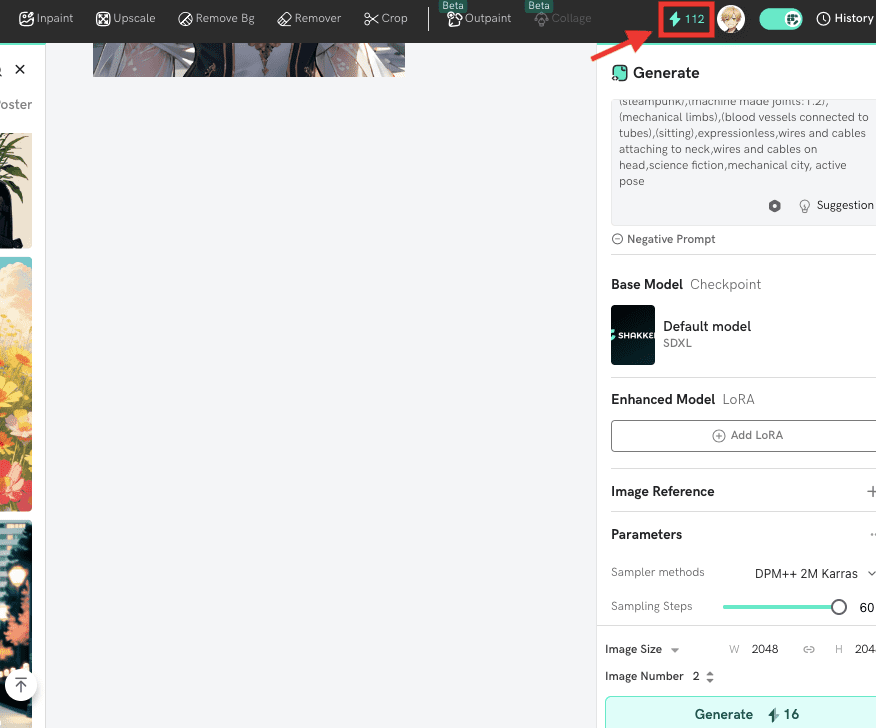
画像生成する方法
「Generate」ボタンをクリックすると
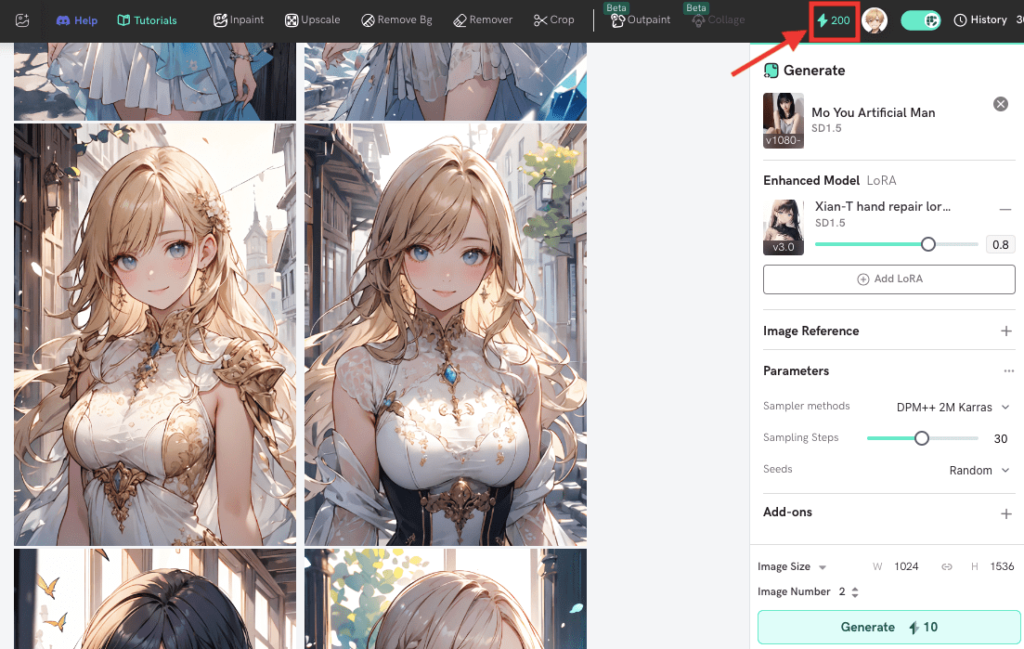
画像生成に必要な「トークン」を消費して画像生成することができます。

「残りのトークン」は右上から確認することができます。
現在、フリープランは毎日200トークンにリセットするので、毎日無料で画像生成することが出来ます!

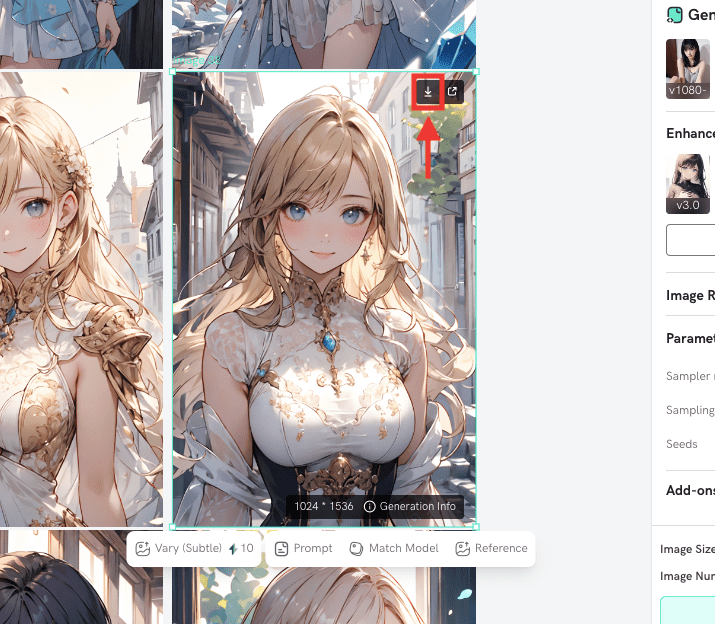
ダウンロードする方法
生成した画像の右上にある「ダウンロードアイコン」をクリックすると、画像を保存できます。

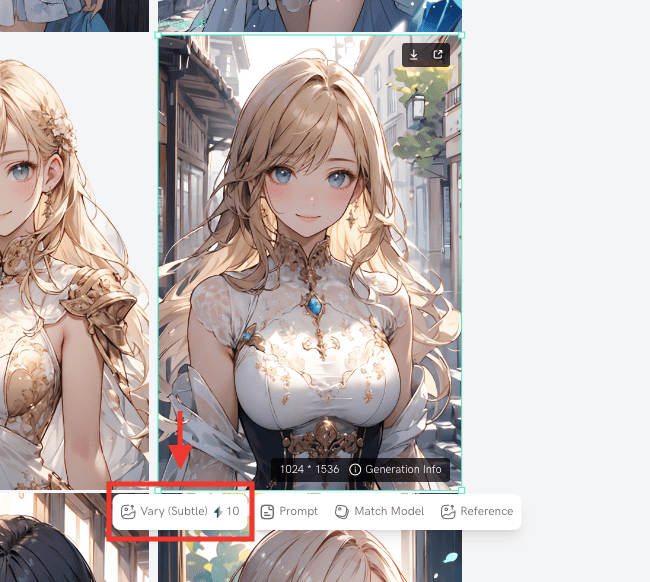
Vary(Subtle)で似た画像を生成する
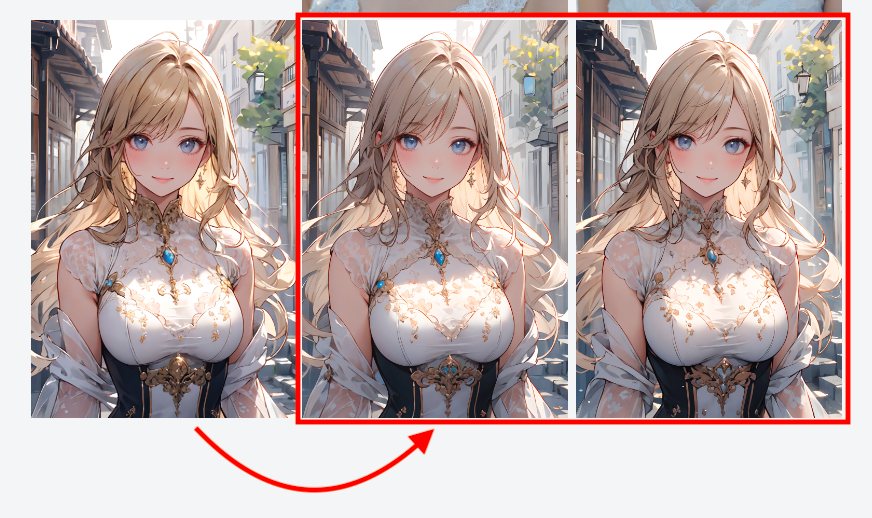
生成した画像から「Vary(Subtle)」をクリックすると
似た画像を生成することが出来ます。

以下の画像のように、「髪色」「服装」「背景」などを少しだけ変化させて生成できます。

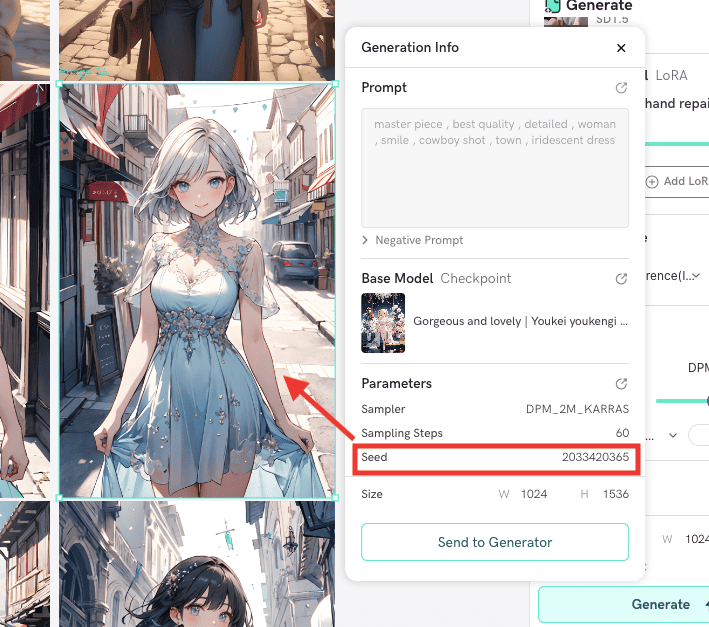
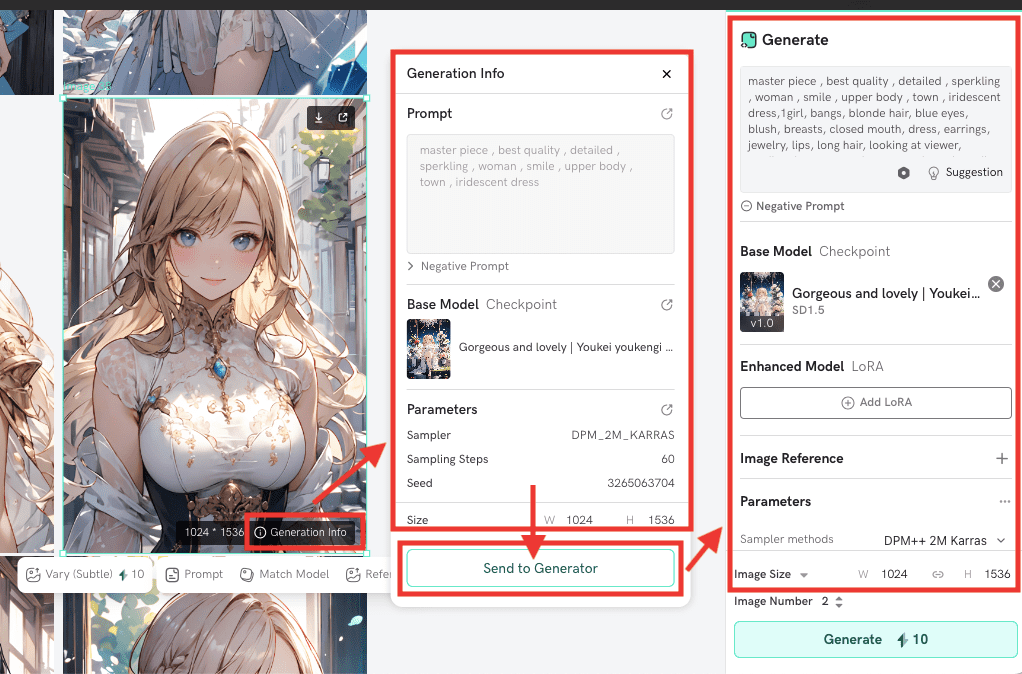
パラメータ情報の確認・再利用する方法
生成した画像にある「Generation Info」をクリックすると
パラメータ情報を表示することが出来ます。
「Send to Generator」をクリックすると
パラメータ情報を全てペーストして再利用することが出来ます。

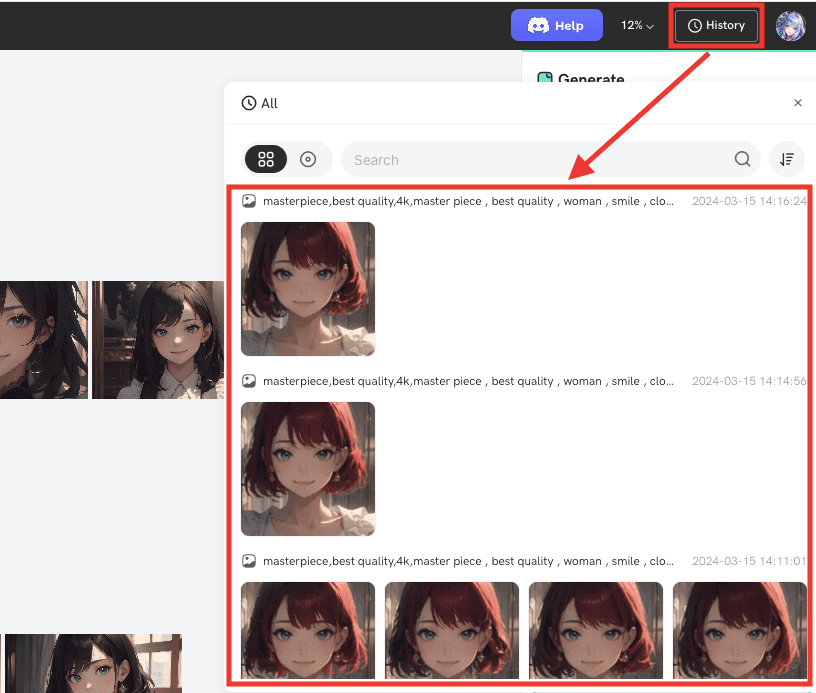
過去に生成した画像を確認する方法
右上にある「History」をクリックすることで
過去に生成した画像が表示されます。
画像をクリックすることで
「プロンプト」「ネガティブプロンプト」「Seeds」などのパラメータ情報を確認したり
ダウンロードすることができます。

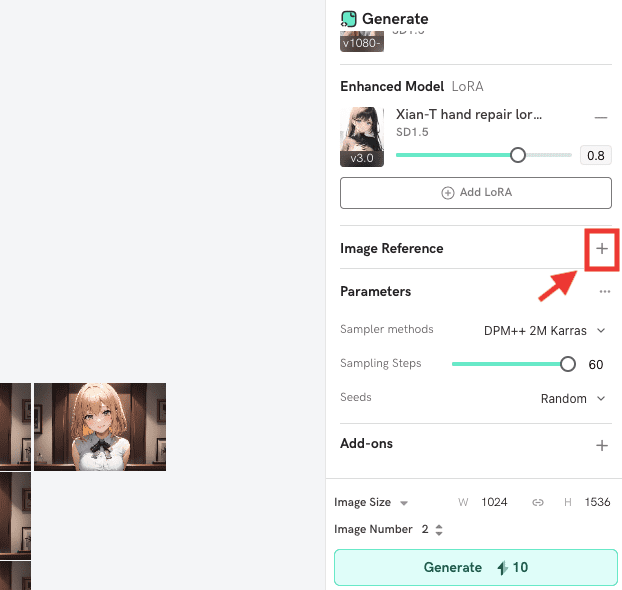
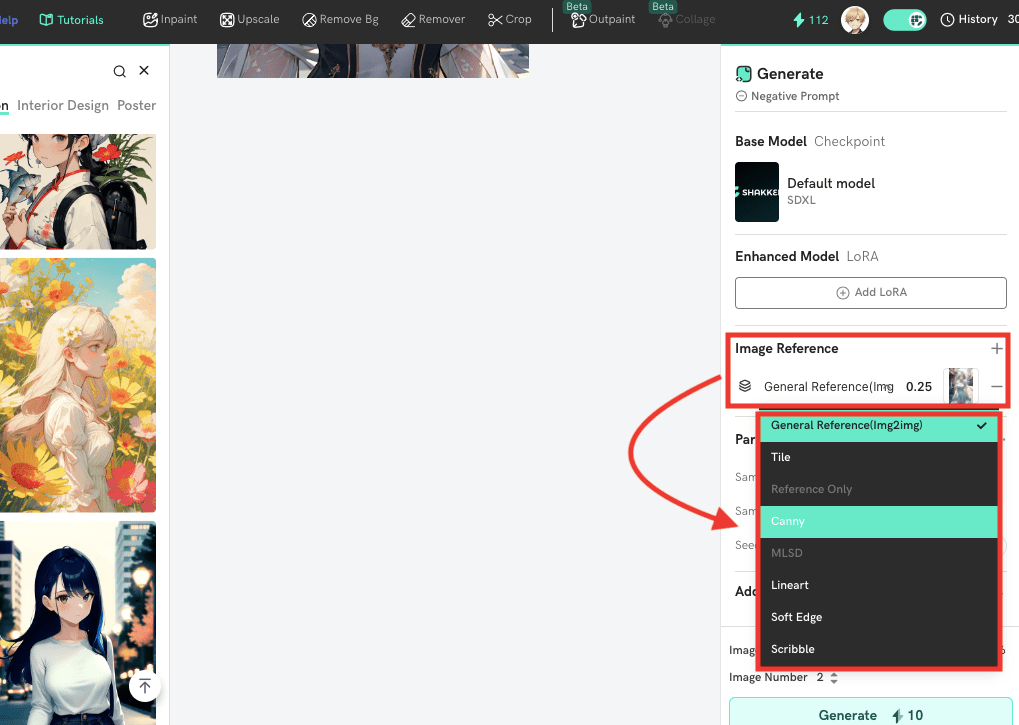
Image Referenceについて
「Image Reference」では、アップロードした画像を元にして、似た画像を生成することが出来たりします。
使用する場合は、「Image Reference」内の右側にある「+」をクリックしてから、画像をアップロードしてください。

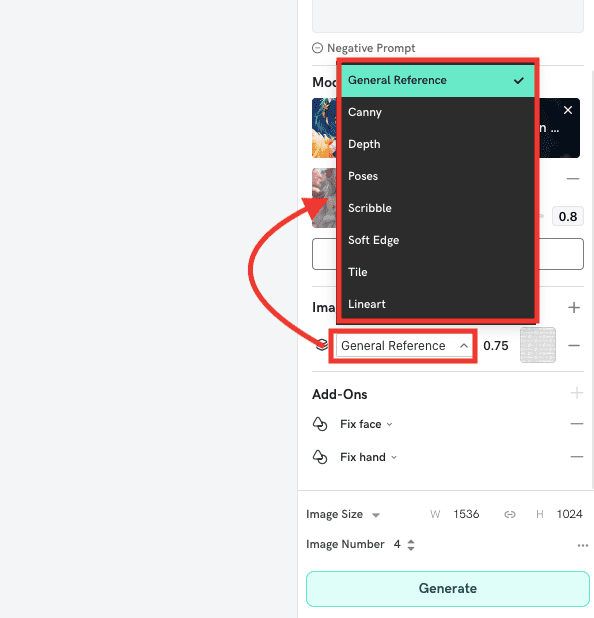
アップロードした画像を元にして、以下の機能を利用して画像生成することが出来ます。
| General Reference(img2img) | 画像全体を元にして、似たような画像を生成します |
| Tile | 画像全体を元にして、高画質にします |
| Reference Only | 同じ顔で生成します |
| Canny | 線を抽出してから、線を元に新しく生成します |
| MLSD | 直線のみを抽出してから、直線を元に再度生成します。 主に建物・建物内の画像などで使用します。 |
| Lineart | 線を抽出してから、線を元に新しく生成します |
| Soft Edge | 柔らかい線で抽出してから、新しく生成します |
| Scribble | 落書き線で抽出してから、新しく生成します |
| Depth | 深度情報を抽出してから、新しく生成します |
| Openpose | ポーズのみを抽出してから、似たようなポーズで生成します |
| T2IA | カラーグリッドで抽出してから、色を元に新しく生成します |
| Recolor | モノクロで抽出してから、色を塗り直して生成します |
「Canny」「Lineart」「Soft Edge」「Scribble」の4つは
線を抽出してから画像生成する方法になりますが
線の抽出方法が違うので生成する結果が異なります。

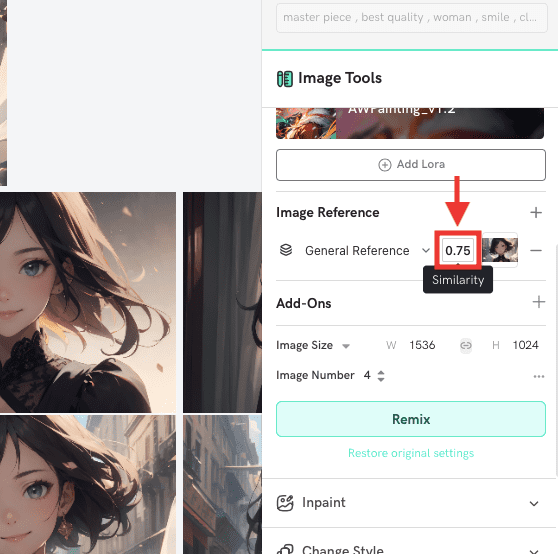
「Similarity」では、類似性を調整できます。
数値を小さくするほど、類似性が弱くなります。
数値を大きくするほど、類似性が強くなります。

例として「General Reference(img2img)」を使ってみます。
「General Reference(img2img)」では、アップロードした画像と似たような画像生成をすることが出来る機能です。
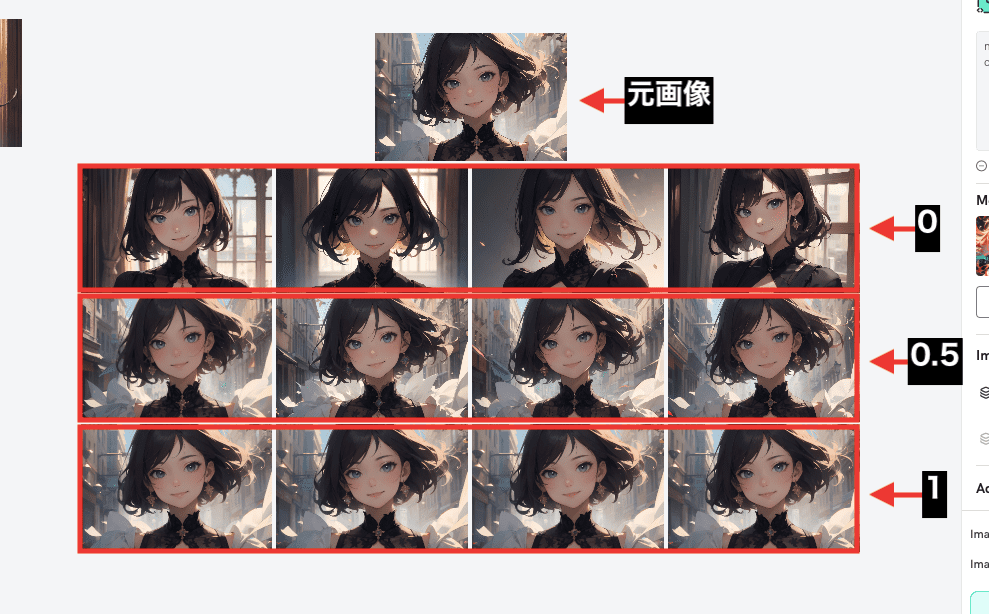
以下の画像では、「Similarity(類似性)」の数値を「0」「0.5」「1」にして生成した結果になります。
・「0」では、元画像から離れた画像生成がされています。
・「0.5」では、元画像と似た生成がされています。
・「1」では、元画像と全く同じ結果になっています。
このように「0.5」くらいに設定すると
元画像と似た画像で生成することが出来るので参考にしてください。

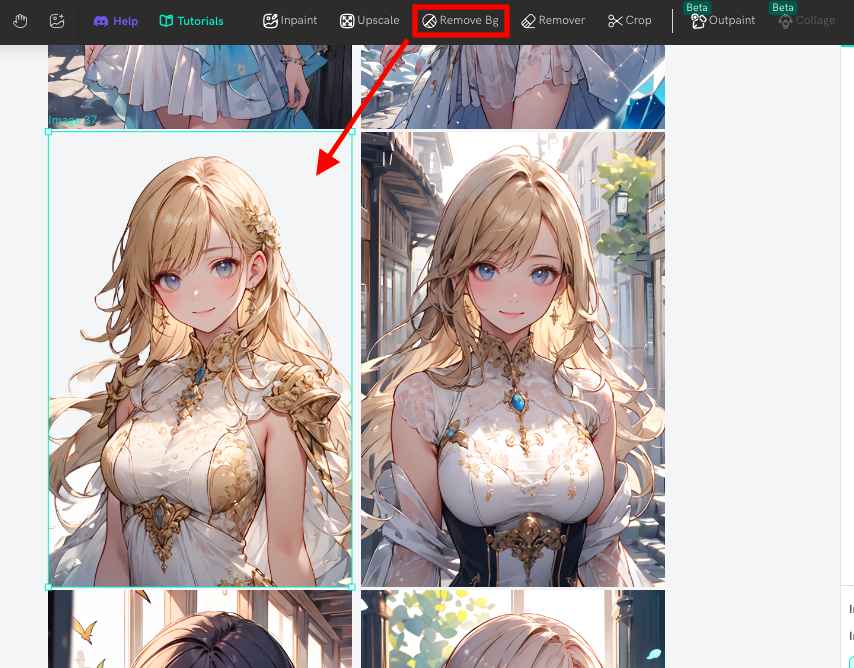
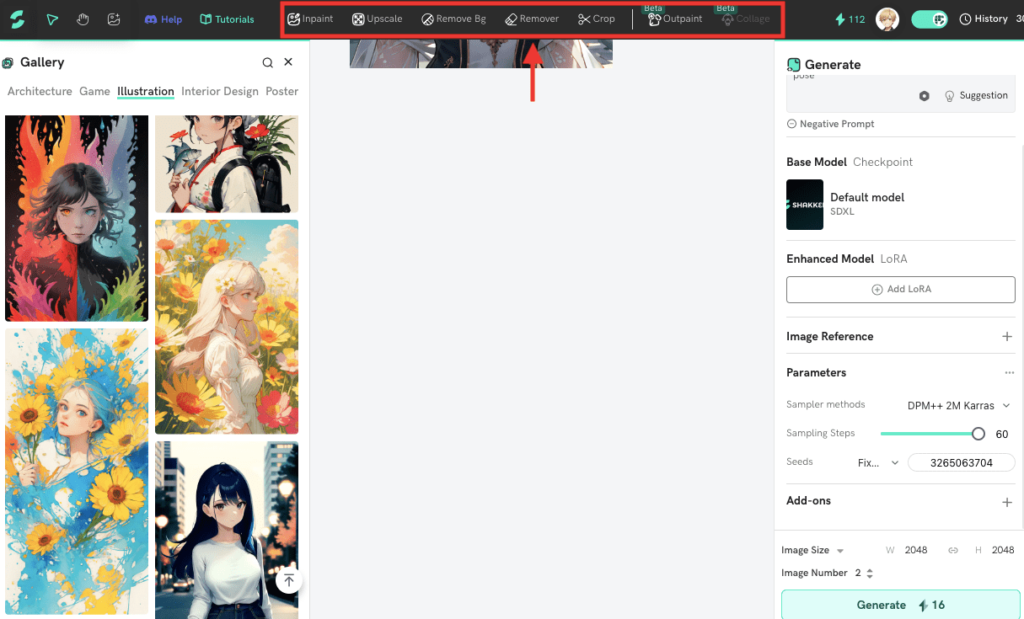
背景を削除する方法
画像を選択した後に、上部にある「Remove Bg」をクリックすることで、背景を削除できます。

一部の部位を変更できる「Inpaint」
「Inpaint」では、一部の部位を修正することができます。
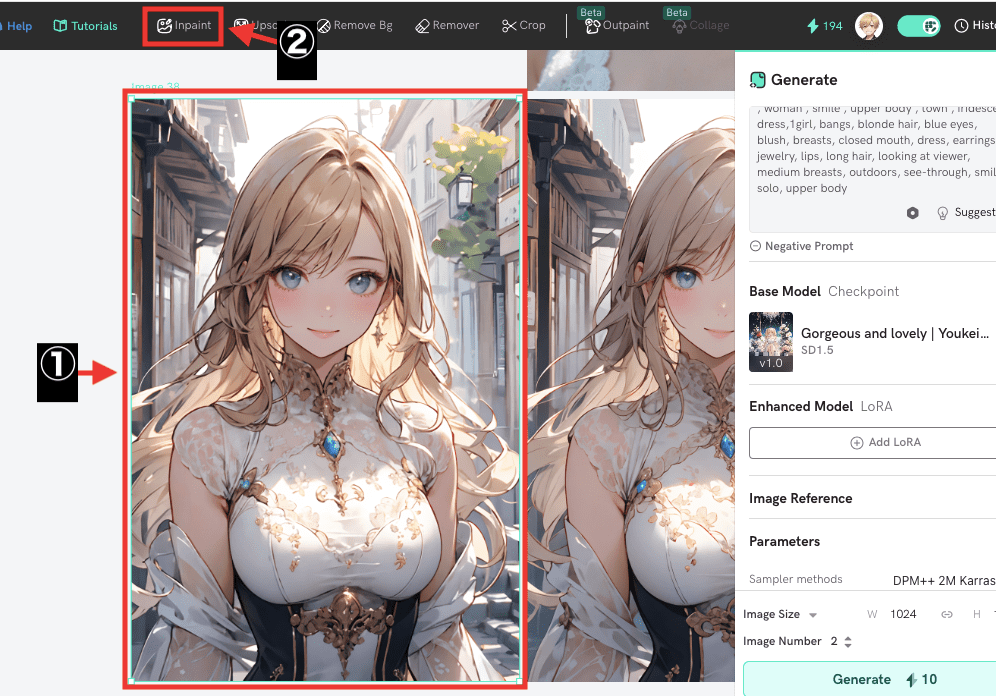
使用する場合は、生成した画像を選択してから「Inpaint」をクリックしてください。

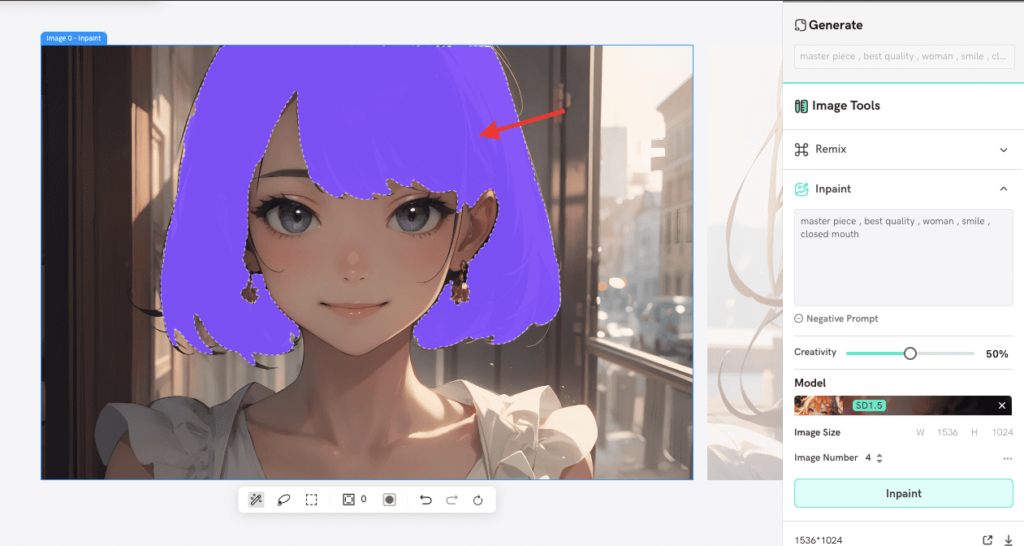
変更したい部位をクリックしてください。
使用例として、赤髪に変更してみます。

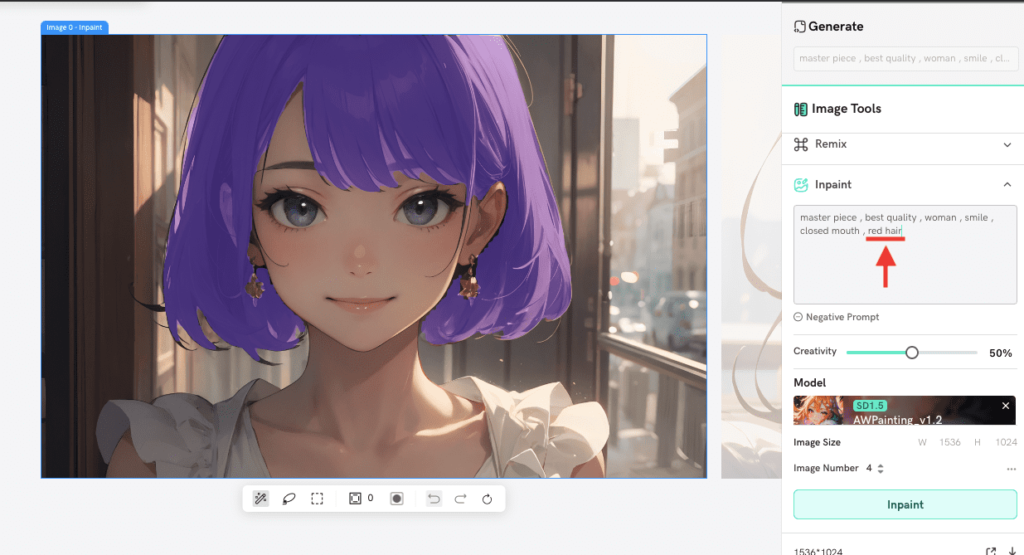
プロンプト内に変更したい内容を入力してください。
ここでは「red hair」と追加で入力しています。

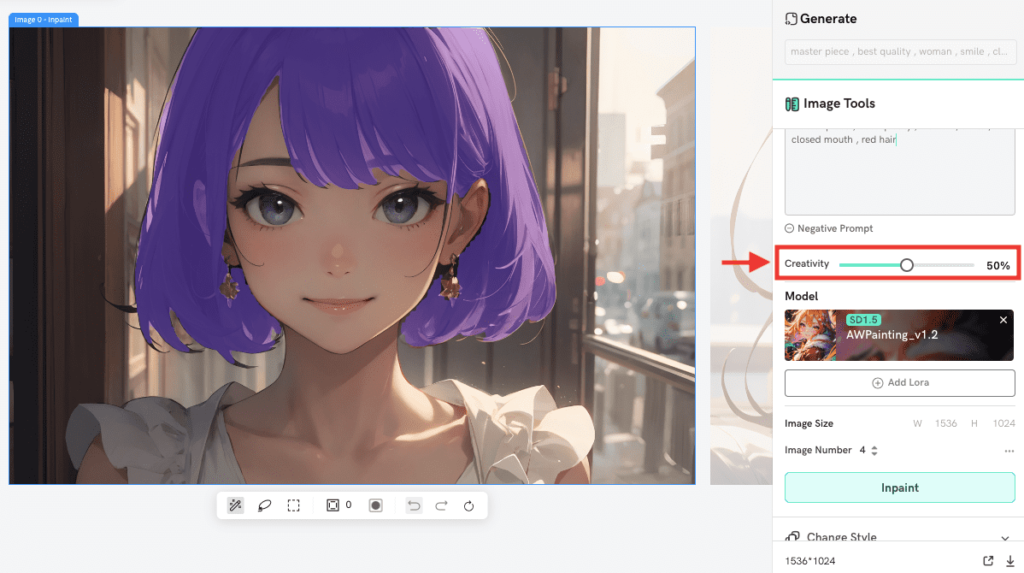
「Creativity」の数値を設定してください。
「70」くらいの設定にすると良い修正結果になりやすいので参考にしてください。

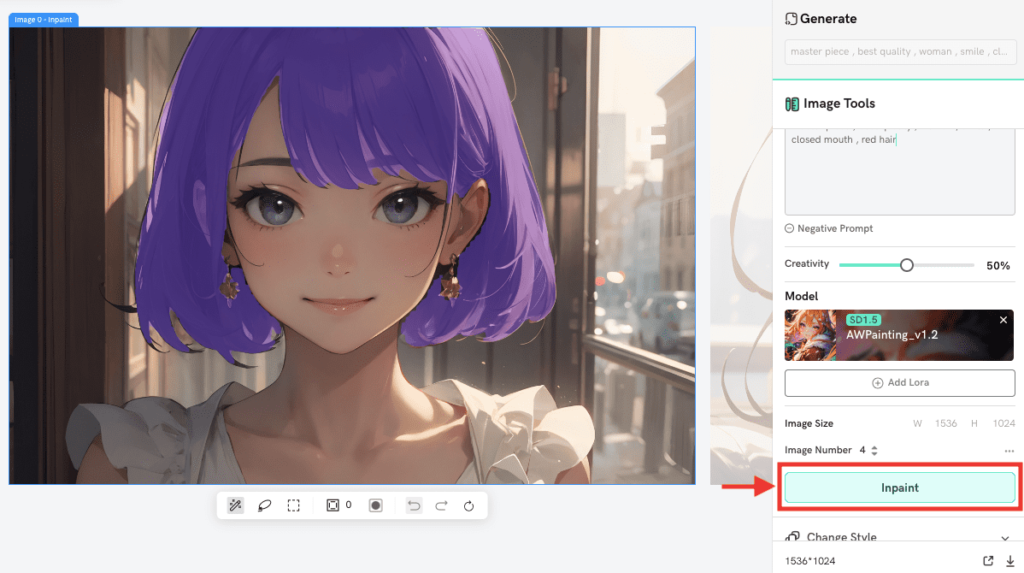
「inpaint」をクリックすることで、部位を修正できます。

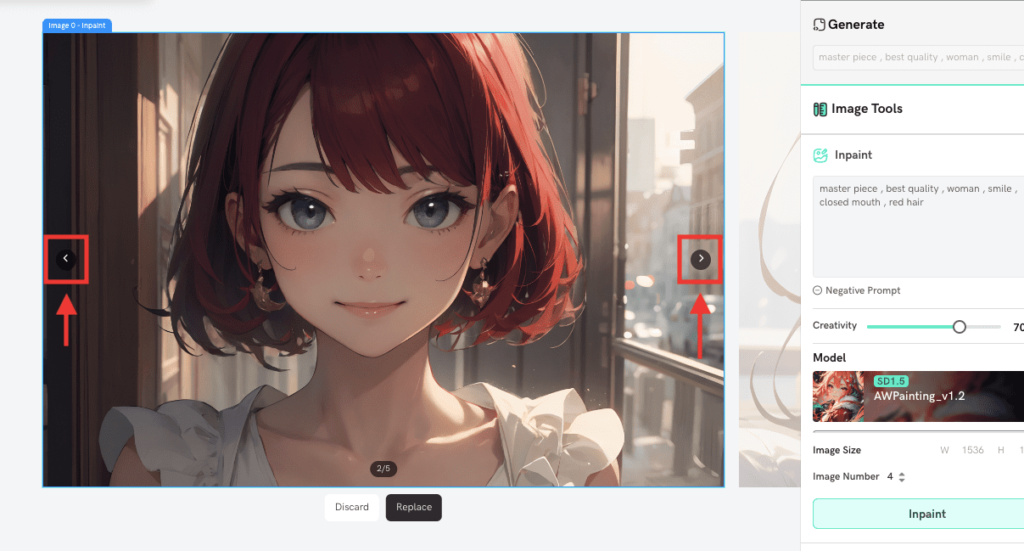
以下の画像のように、赤い髪に変更することができました。
このように「inpaint」では、一部の部位を変更することができます。
左のアイコンでは、変更前の画像を確認できます。
右のアイコンでは、1度の生成枚数を「2」以上に設定していると別の生成画像を確認できます。

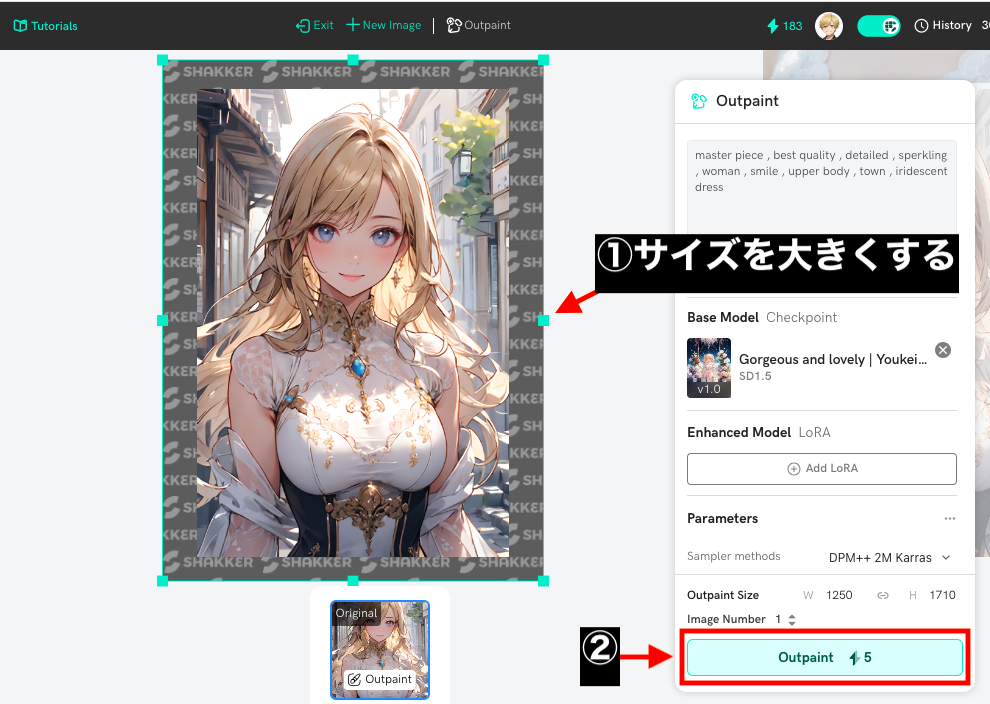
画像外を追加できる「Outpaint」
「Outpaint」では、生成した画像の外側部分を追加して生成できます。
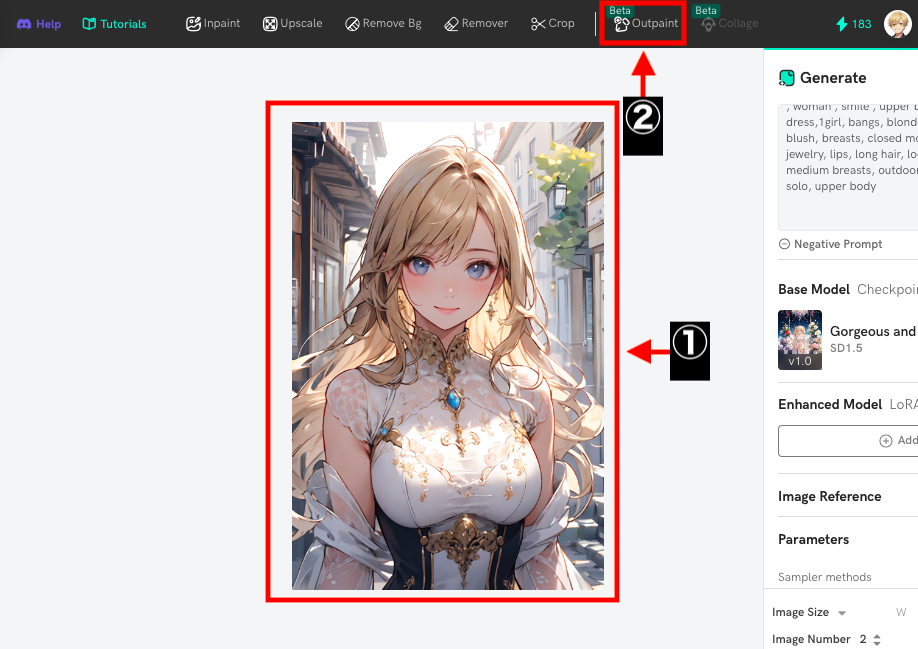
使用する場合は、画像を選択してから「Outpaint」をクリックしてください。

画像に四角部分が表示されるので
画像枠を拡大してから、「Outpaint」をクリックしてください。
この例では、上下左右を少し拡大して生成します。

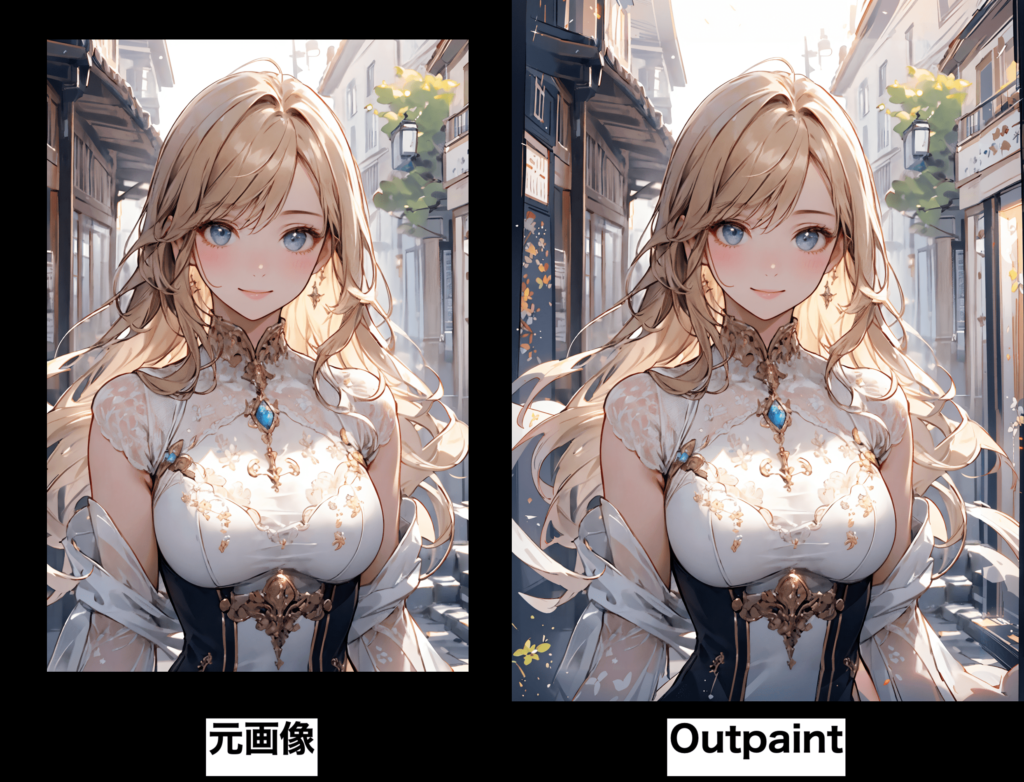
以下の画像のように、「Outpaint」を利用すると画像外の部分まで追加してから生成することができます。

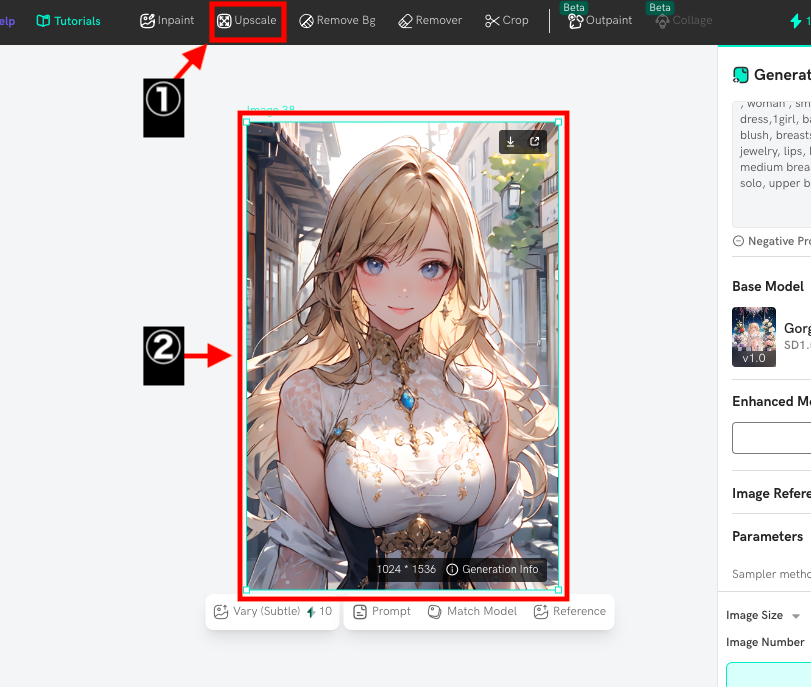
高画質・高解像にできる「Upscale」
「Upscale」では、生成した画像を高画質・高解像にすることができます。
使用する場合は、生成した画像を選択してから「Upscale」をクリックしてください。

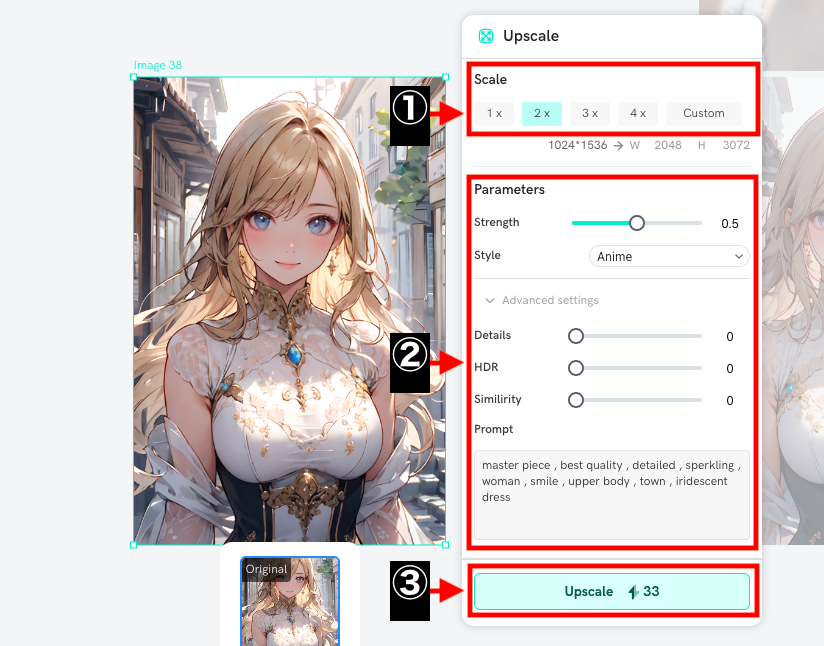
「Scale」でサイズの倍率数値を設定してから、「Upscale」をクリックすることで高画質・高解像にできます。
「Parametars」項目では、描き込み量を増やして詳細にしたり、画風のスタイルを変更したりすることが出来ます。

以下の画像は、「元画像」と「Upscale」を比較した結果になります。
このように、高解像にして画像をより詳細にすることが出来ます。

Galleryの画像を参考にして生成する
「Gallery」項目では、画像を参考にして似た画像を生成することができます。
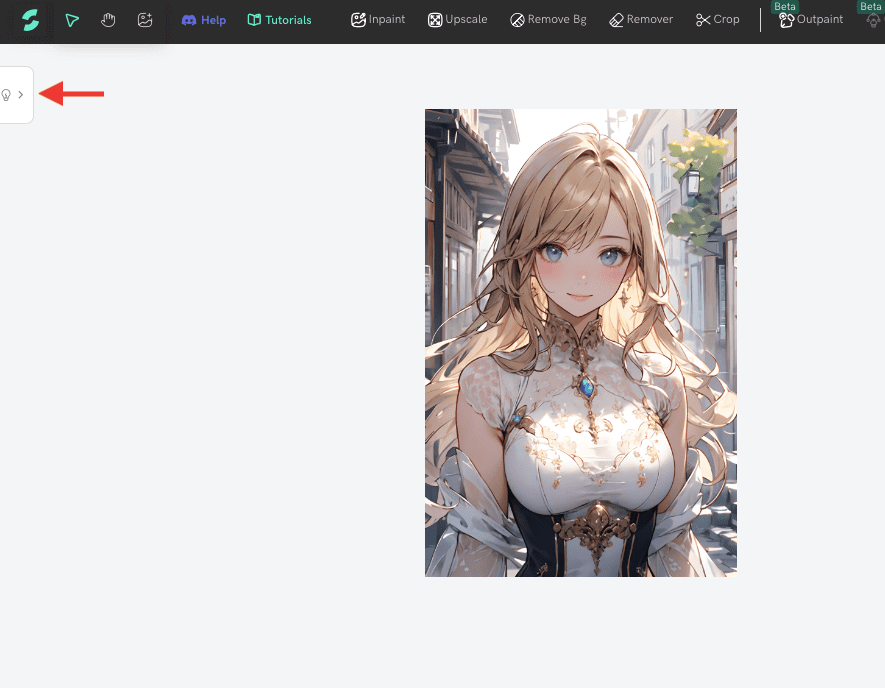
左側にある「電球アイコン」をクリックしてください。

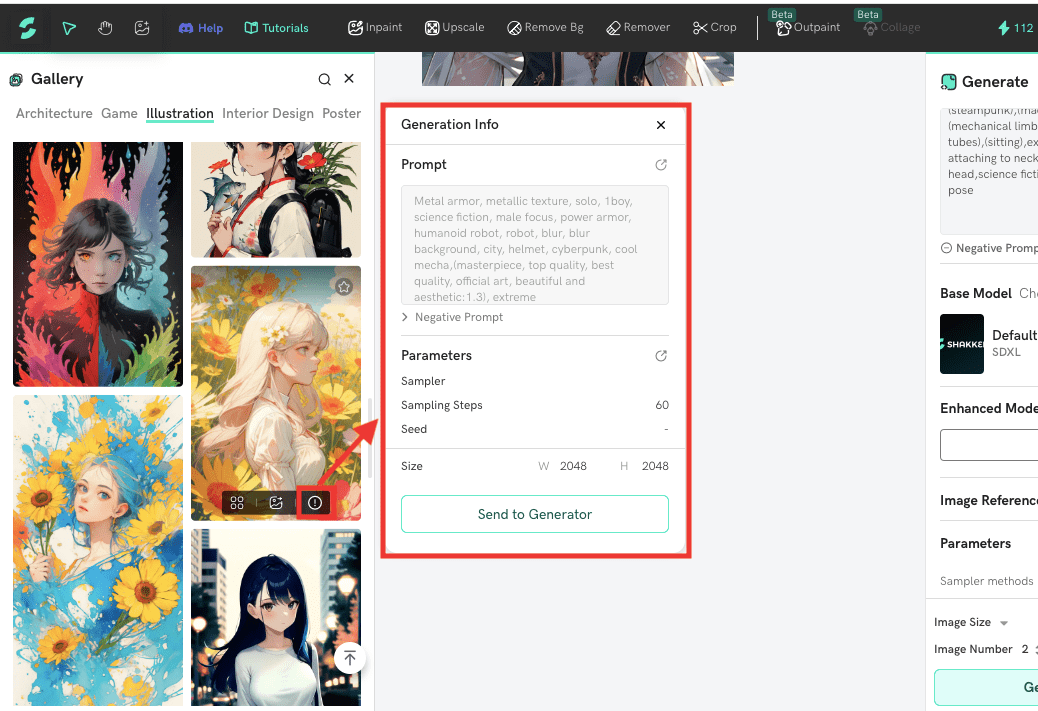
「Gallery」が表示されるので、その中から画像内にある「i」アイコンをクリックして「Generation Info」を表示させます。

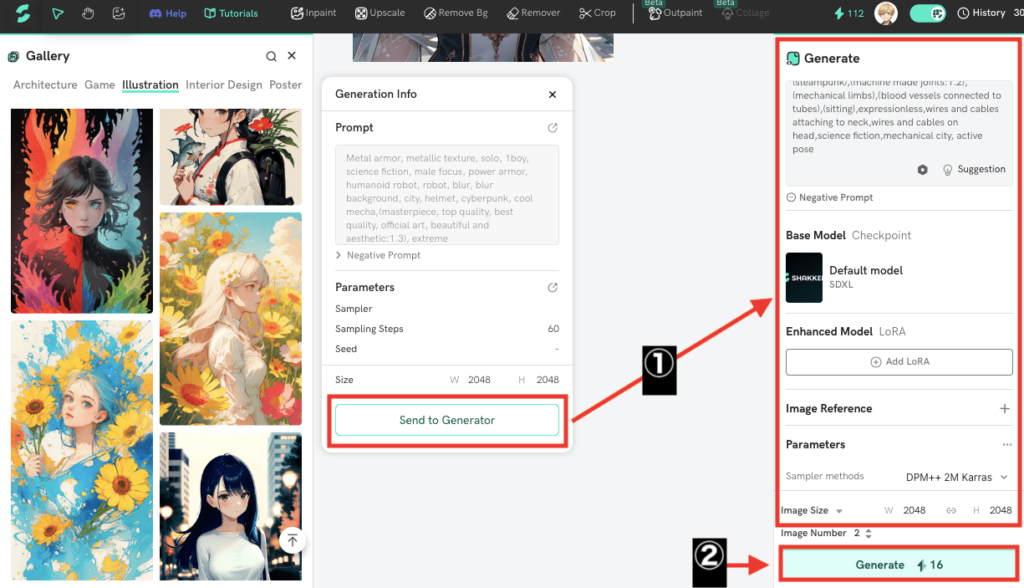
「Send to Generator」をクリックするとパラメータ情報をペーストできるので
「Generate」をクリックすると、似たような画像を生成することができます。
「Gallery」では、プロンプトやネガティブプロンプトなどを参考にできるので
初心者の方は参照して生成してみましょう!

モデルをアップロードして収益分配を得る
Shakker AIでは
作成したモデルをアップロードして商業として利用できたり
収益分配を得ることが出来ます。
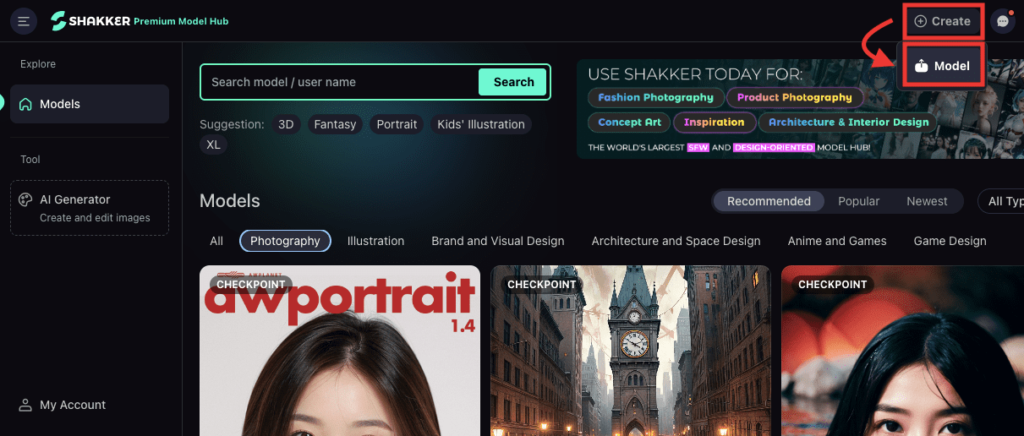
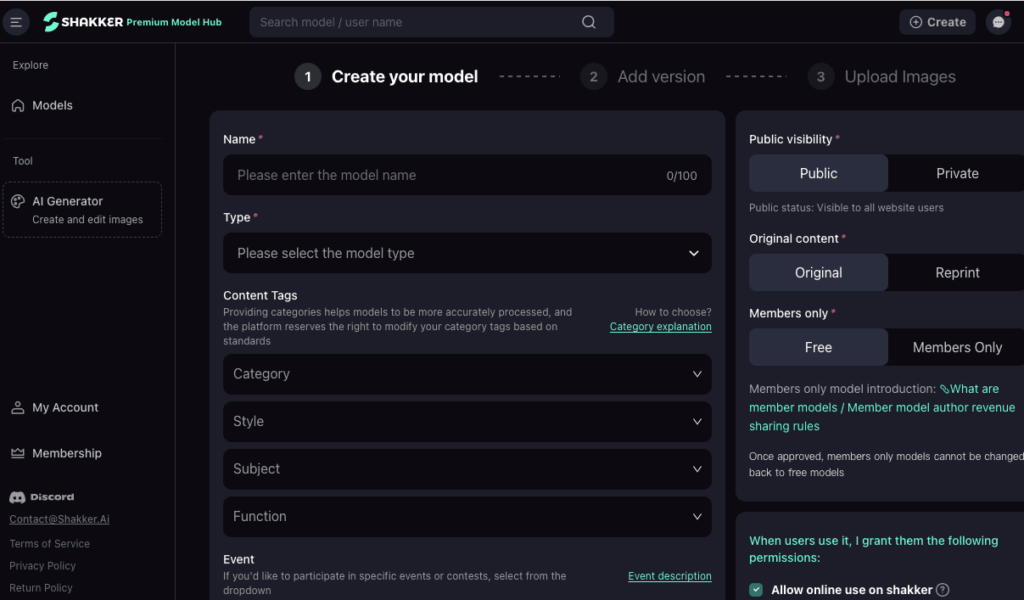
モデルをアップロードする場合は
トップ画面にある右上の「Create」から「Model」をクリックしてください。

モデルの名前やタイプなどを記入してアップロードします。
作成したモデルがある方は検討してみてください。

Shakker AIとCIVITAIの違いについて
「Shakker AI」と「CIVITAI」を比較した時の違いとして
Shakker AIでは、NSFWの画像生成ができません。
NSFWの画像生成をしたくない方には、良い画像生成AIサービスとなっています!
また、画像を元に画像生成できる「img2img」や
Openpose・Lineartなどの機能があります。

さらに、「inpaint」「アップスケール」「背景削除」「切り抜き」することが出来る機能があるので
「CIVITAI」よりも「Shakker AI」の方が画像生成で困らないので良いです。

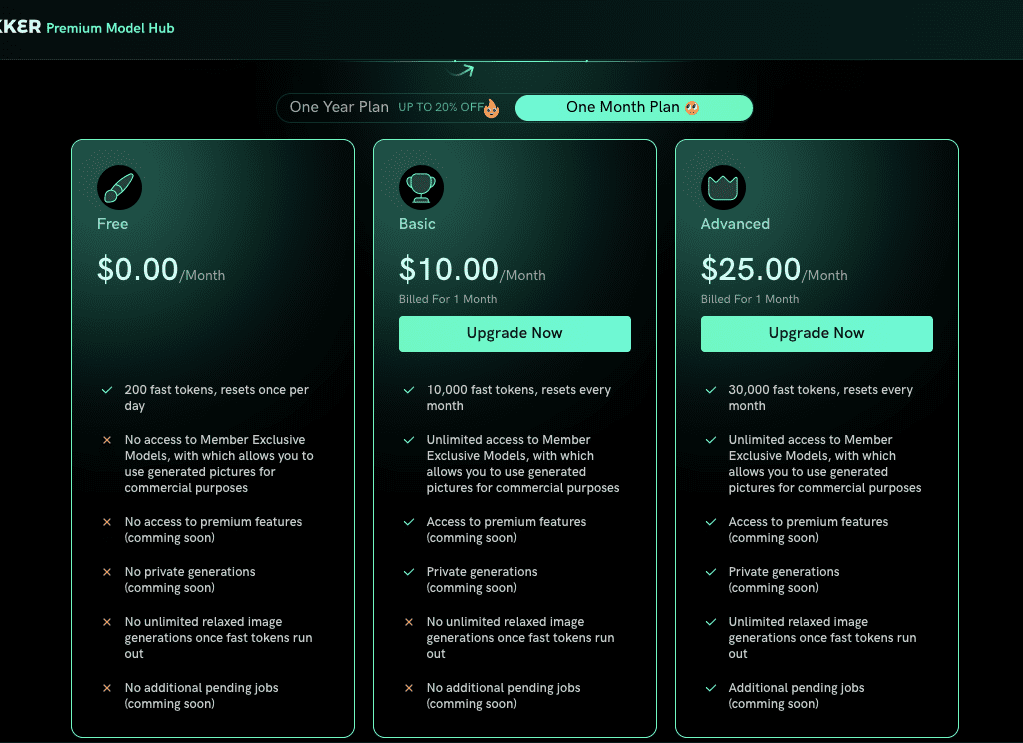
有料プランについて
有料プランに加入することで
トークンを増やして1日でより多くの画像生成をすることが出来ます。
各プランの料金とトークン量は以下となります。
| Free | Basic | Advanced |
| 0ドル | 【月額】10ドル 【年額】 8ドル | 【月額】25ドル 【年額】20ドル |
| 日 / 200トークン | 月 / 10,000トークン | 月 / 30,000トークン |
トークンだけでなく、他にも特典があります。
料金や内容は変わる可能性があるので、詳しくはサイト内をご確認ください。

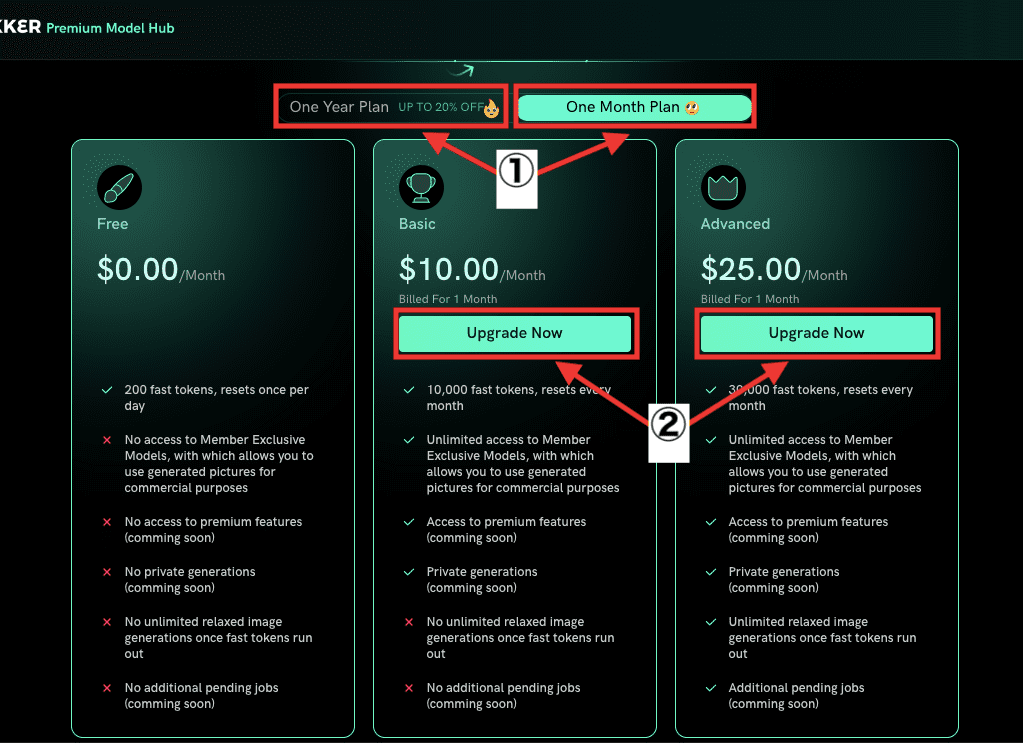
有料プランに加入する場合は、右上にある「トークンアイコン」をクリックしてください。

「One Year Plan(年額)」か「One Month Plan(月額)」を選択してください。
各プラン内にある「Upgrade Now」から有料プランに加入することが出来ます。
「One Year Plan(年額)」では、「One Month Plan(月額)」よりも「20%」お得です!

まとめ

「Shakker AI」の使い方について解説しました。
「Shakker AI」では次のことが出来ます。
・テキストから画像生成できる
・アップロードした画像を元に似た画像を生成できる
・高画質、高解像にできる
・LoRAを使用できる
・アップロードした画像のポーズを元に似たポーズで生成
・一部を修正できる
・背景を削除できる
・生成した画像外の部分を追加して生成できる
・切り抜きできる
・モデルをアップロードして商業で利用したり、分配収益を得ることができる
ぜひ記事を参考にして「Shakker AI」を利用してみてください。