
画像から似た画像を生成したい!
「img2img」ってどうやって使うの?
「txt2img」では、テキストから画像を生成することが出来ますが
イメージしている内容をプロンプト内に入力しても
中々上手く画像生成してくれない時ってありますよね。
そこで
「img2img」を使って、生成したい参照画像をアップロードすることで
イメージしていた画像をすぐに生成することが出来るので時間短縮に繋がります。
「img2img」では、自分の写真画像をアップロードしてからアニメ風にしたりすることも出来ます。
是非記事を参考にして画像生成してみてください。
この記事では、img2img(画像から画像)の使い方について解説します。
・イメージしている内容を生成できる
・自分の写真をアニメ風にできる
参照画像をアップロードする

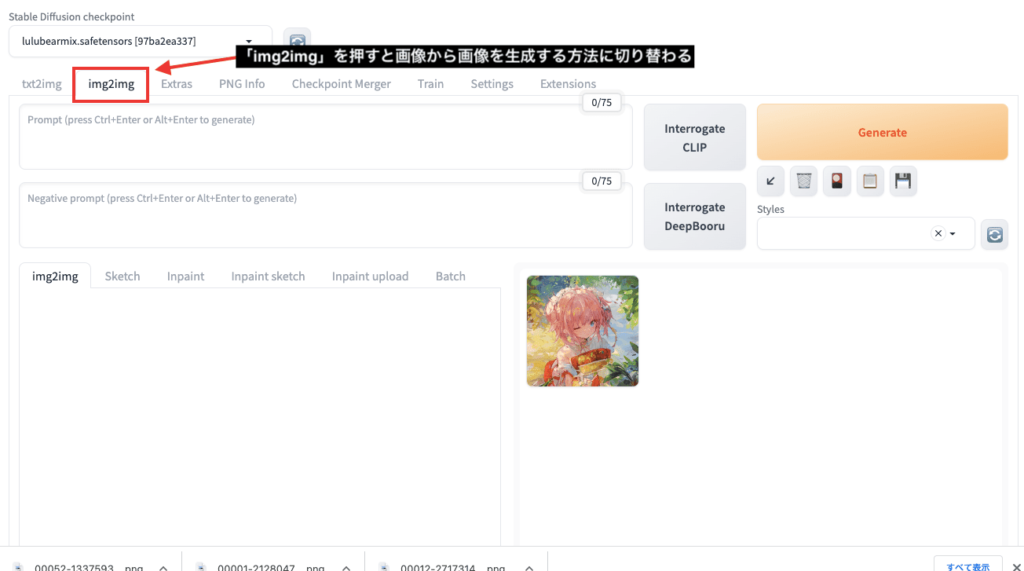
Stable Diffusion Web UIを起動したら
初期状態では、テキストから画像を生成する「txt2img」に設定されているので項目を変更する必要があります。
左上にある「img2img」をクリックしてください。
これで画像(写真)から画像を生成する方法に切り替わります。

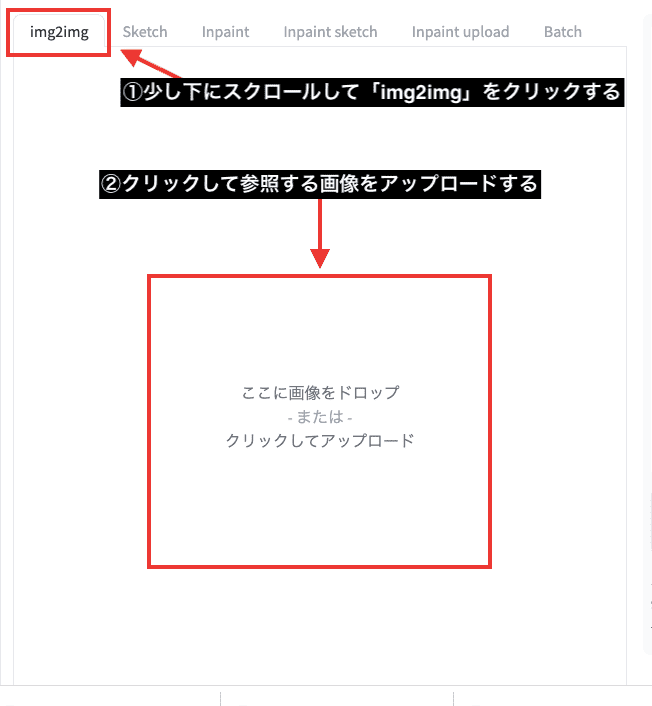
少し下にスクロールして、「img2img」のタブをクリックしてください。
参照したい画像をアップロードしてください。

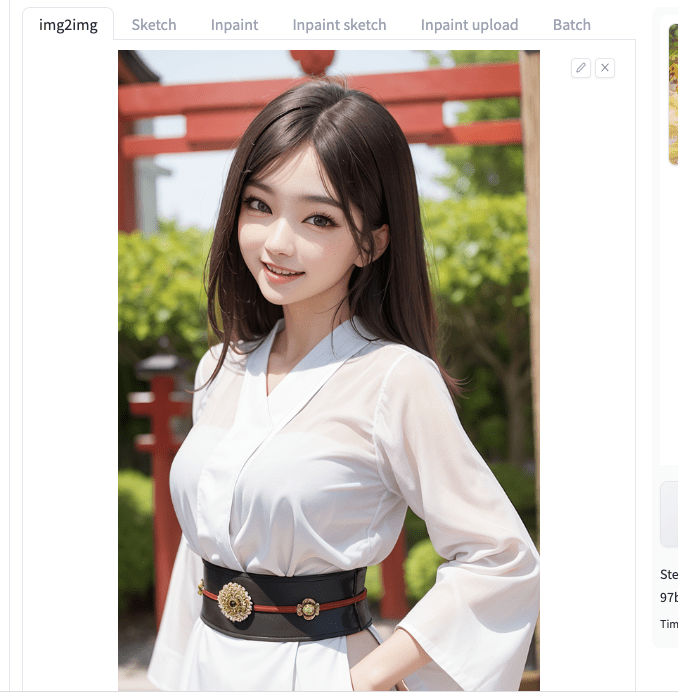
今回の例では、以下の画像を使用して
リアル風(実写)の画像から、アニメ風のイラストにして生成していきます。

画像をアップロードすると、以下のようになるので確認してください。

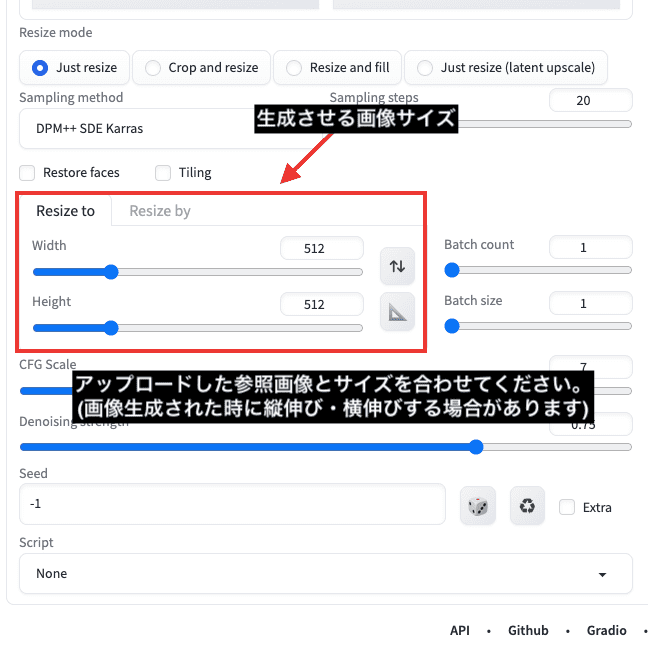
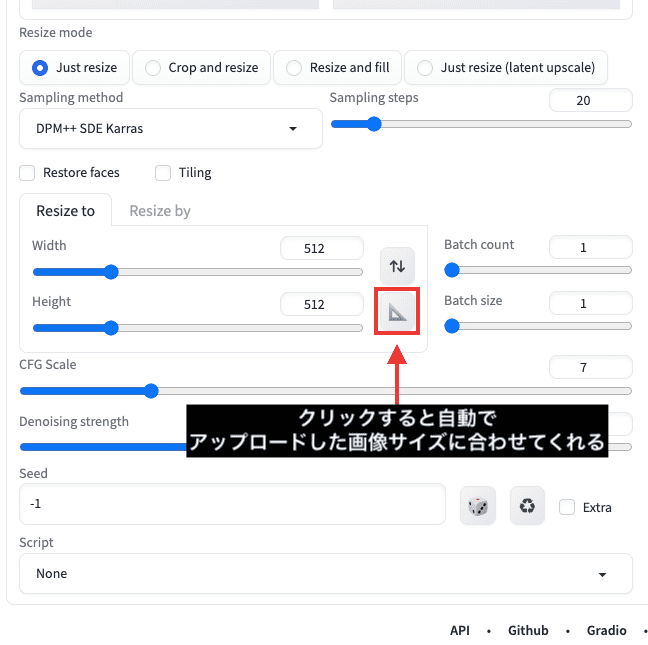
Resize to項目で画像サイズを合わせる

画像をアップロードしたら、次は画像サイズを設定します。
「Resize to」項目内にある「Width」と「Height」では、生成させる画像サイズの設定になっています。
基本的には、アップロードした画像サイズに合わせましょう。
そうしないと画像生成した時に縦伸び、または横伸びする場合があります。

「三角定規みたいなアイコン」は
クリックするとアップロードした画像サイズに自動で合わせてくれるので便利な方法です。
見間違えのサイズ入力もありますから、「三角定規アイコン」をクリックして自動で合わせてもらった方が確実です。

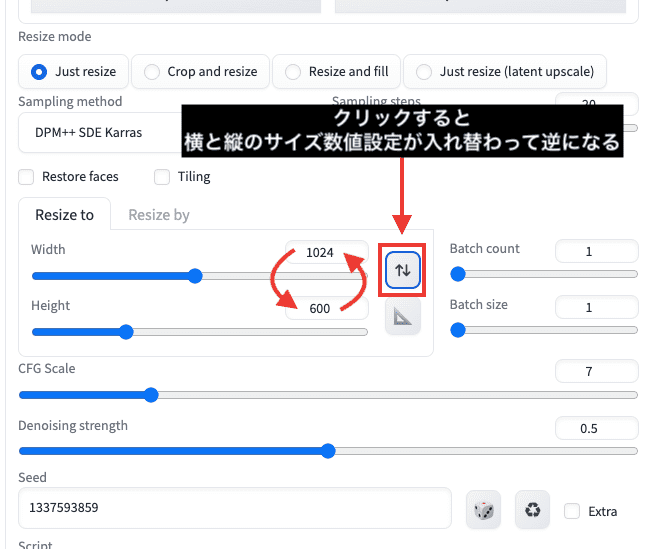
「上下の矢印アイコン」は、クリックすると「Width」と「Height」の数値を逆に入れ替えることが出来ます。

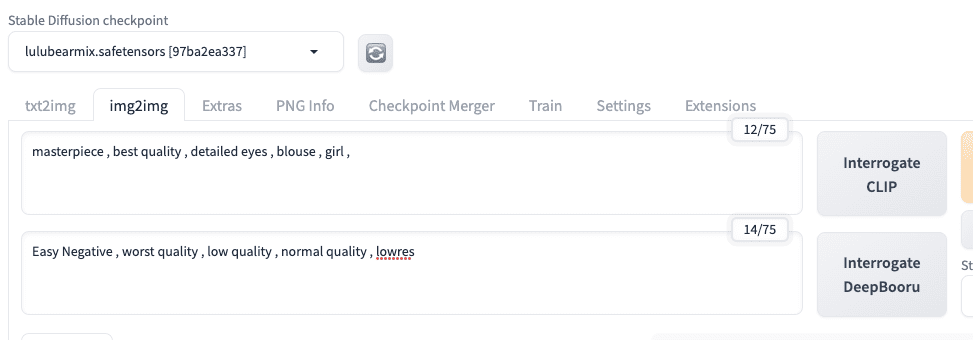
プロンプトとネガティブプロンプトに品質を入れる

画像サイズを設定したら、プロンプトとネガティブプロンプトに呪文を入力しましょう。
今回の例では、プロンプトとネガティブプロンプトを以下の呪文で入力しました。
master piece , best quality , detailed eyes , blouse , girl
Easy Negative , worst quality , low quality , normal quality , lowres
上記は、品質を良くしてクオリティを上げるための呪文が含まれているので参考にしてください。

以下の記事では、クオリティを上げるためのプロンプトとネガティブプロンプトについて
詳しく解説しているので良ければ読んでみてください。
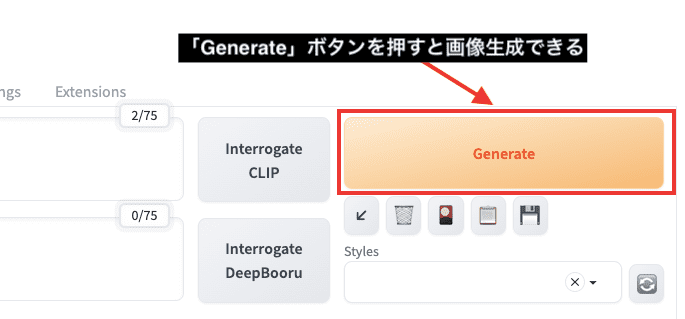
参照画像と生成後の比較結果

右上にある「Generate」ボタンをクリックして画像生成してください。

以下の画像では、「参照画像」と「生成後の画像」を比較した結果になります。
上半身部分は似たようなポーズで画像生成することができました。
また、背景の部分も少し特徴が似ていますね。

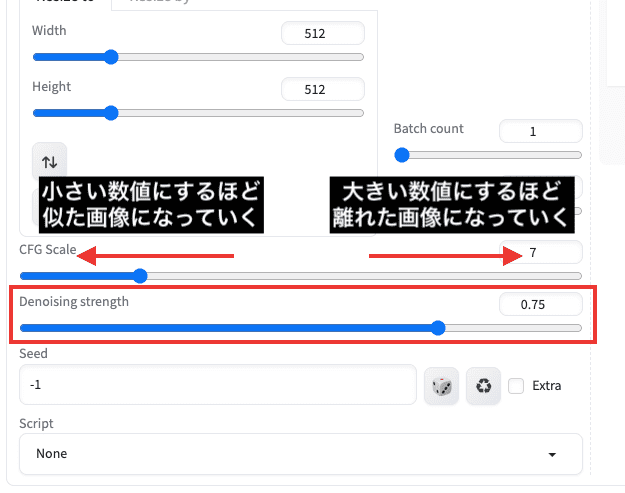
Denoising strengthで類似性を調整できる

参照画像から、さらに似た画像生成をしたり
または、参照画像の構図から少し離れた画像生成をしたい場合は
「Denoising strength」を変更しましょう。
小さい数値ほど、参照画像から似た画像生成がされます。
大きい数値ほど、参照画像から離れた画像生成がされます。

以下の画像では、「Denoising strength」を「0」「0.5」「1」で設定した比較画像になります。
「0」では、参照画像と全く同じ生成がされています。
「0.5」では、参照画像の特徴を維持しつつ、アニメ風のイラストで生成できています。
「1」では、参照画像から離れた全く別の画像が生成されました。
丁度良いのが「0.6」くらいの数値設定になるので参考にしてください。

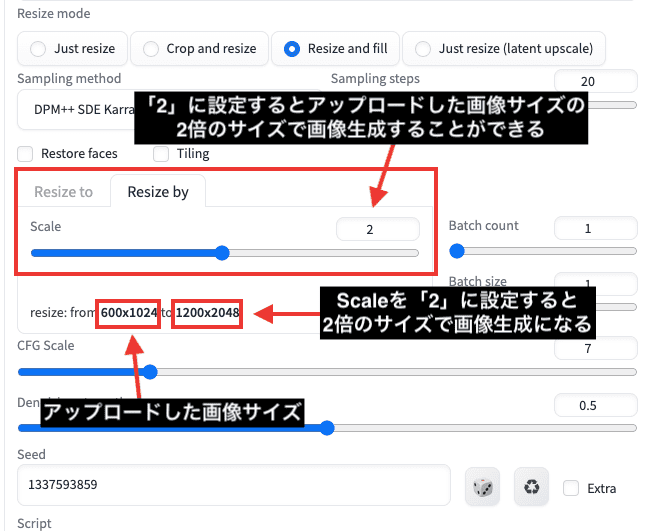
Resize byで2倍サイズの画像生成ができる

「Resize by」項目では、「Scale」を「2」に設定すると
アップロードした参照画像サイズの「2倍」で画像生成させることができます。
生成した画像の目がぼやけていたり、崩れたりする場合は
「Scale」を「2」以上に設定することで
綺麗に目などの部分が整ったりする場合があるのでおすすめです。
「Width」か「Height」を大きくしすぎると
人物ではない画像が生成されたり
腕や脚が縮んだり伸びたり、体の一部が分離した画像生成がされやすいので
片方「1024」くらいにするといいでしょう。

アップロードした画像サイズと違ったサイズで生成する方法

例えば、アップロードした画像サイズが、「Width:600」「Height:1024」だったとします。
画像サイズの設定で、「Width:1024」「Height:1024」にして画像生成すると
縦伸びや横伸びしてしまい、上手く画像生成することが出来ません。
そこで
「Resize mode」項目内にある「Resize and fill」に変更すると
縦伸びや横伸びせずに、上手く画像生成することが出来ます。
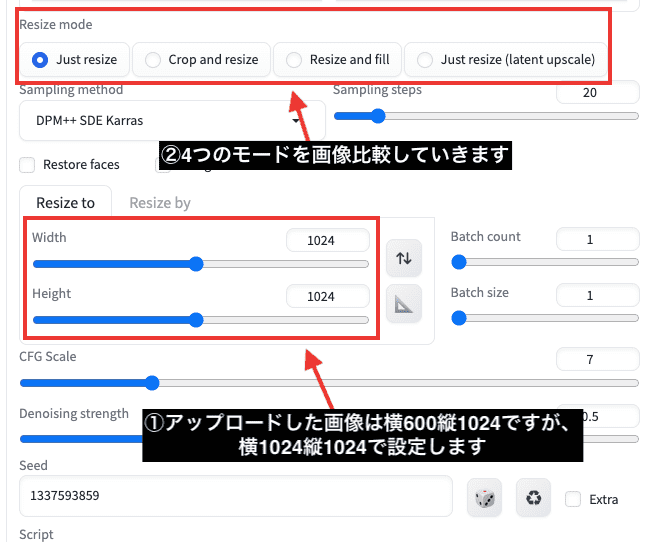
この例では、アップロードした画像サイズは「Width:600」「Height:1024」なのですが
「Width:1024」「Height:1024」に設定して
「Resize mode」項目内にある
「Just resize」「Crop and resize」「Resize and fill」「latent upscale」の4つを
それぞれ画像生成して比較してみました。

以下の画像は生成した結果になります。

横伸びしています。
参照画像を元に、自然に横と縦を伸ばして維持したまま画像生成されていますが
頭から途切れて画像生成されています。
参照画像を元に、自然に横と縦を伸ばして画像生成することが出来ています。
横伸びしています。
まとめ

以上で、img2img(画像から画像)の使い方を解説しました。
イメージしている人物の特徴などがあった時は
img2img(画像から画像)から参照画像をアップロードすることで
すぐに画像生成することができます。
「Denoising strength」の数値を調整することで
参照画像から さらに似た画像生成をしたり
離れた画像生成をすることが出来ます。
参照画像と違った画像サイズで生成したい時は
「Resize mode」項目にある「Resize and fill」を選択すると良い結果になります。
是非参考にして画像生成してみてください。





