
立ち絵の作り方が知りたい!
どうやって全身の立ち姿で生成できるの?
立ち絵を作りたい場合は「standing , fullbody , toe」の呪文を入れることで生成することが出来ます。
この記事では、立ち絵が生成できる呪文やLoRAモデルなどについて解説します。
立ち絵にさせる呪文(プロンプト)について

全身の立ち絵を生成したい場合はプロンプト内に以下の呪文を入れるようにしましょう。
standing , full body , toe
standing , full bodyだけでもいいのですが、稀につま先部分まで画像生成されない場合があります。
「toe」の呪文を追加することで、つま先部分まで画像生成される確率が高くなるので、入れることを推奨します。
裸足の画像になりやすい場合は「toe」の呪文を外してから「shoes」など靴に関する呪文を入れるといいでしょう。
以下はプロンプト内に「standing , full body , toe」を入れて画像生成した結果になります。
つま先まで全身の立ち絵を画像生成することが出来ています。

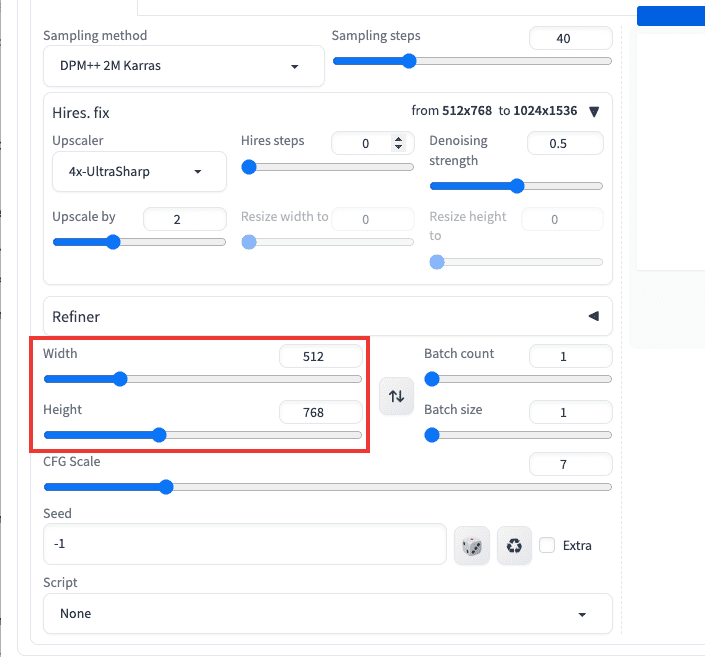
つま先までの全身像で画像生成したい時は、画像サイズの設定も重要です。
他の画像サイズよりも体バランスが崩れていない全身像の立ち姿で画像生成することが出来ます。
全身が出ない場合は参考にしてみてください。

以下は画像生成した結果になります。
「Width:512,Height:512」ではつま先が途切れていますが
「Width:512,Height:768」では、つま先まで画像内に収めることが出来ています。
このように、画像サイズの設定も重要なので、立ち絵の場合は縦長の設定にしてみてください。

全身で顔が崩れてしまう人は、対処法について以下の記事で解説しているので合わせて読んでみてください。
シンプルな背景にする方法

背景部分を透過させやすくするために、背景を省いて色を単色、シンプルにしたい場合はプロンプト内に以下の呪文を入れるようにしましょう。
・simple background
・white background
・green background
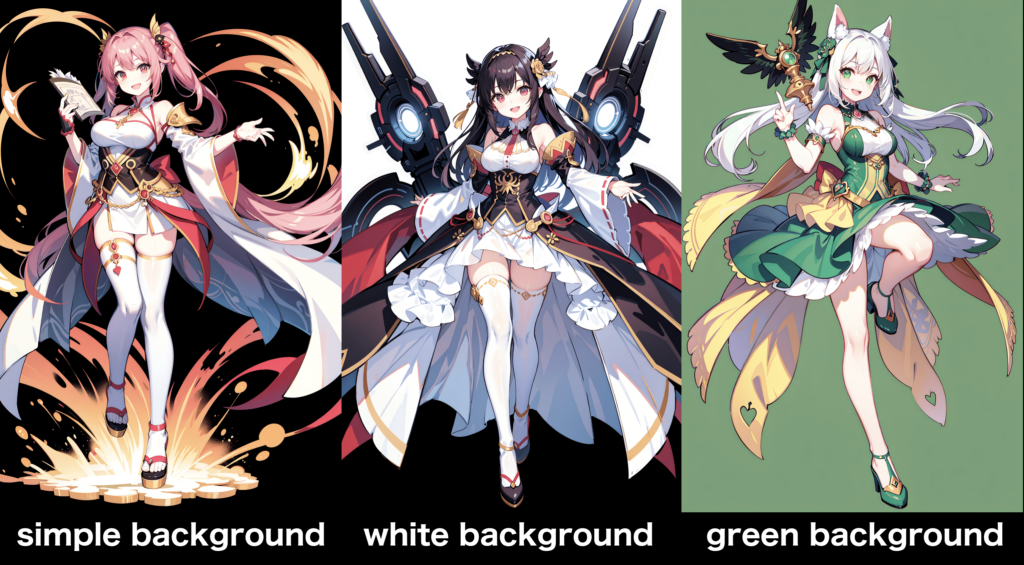
以下の画像はそれぞれの呪文を入れて生成した結果になります。
これらは背景を省きたい時、背景を透過させやすくするために重要な呪文になります。

背景を削除・透過する方法

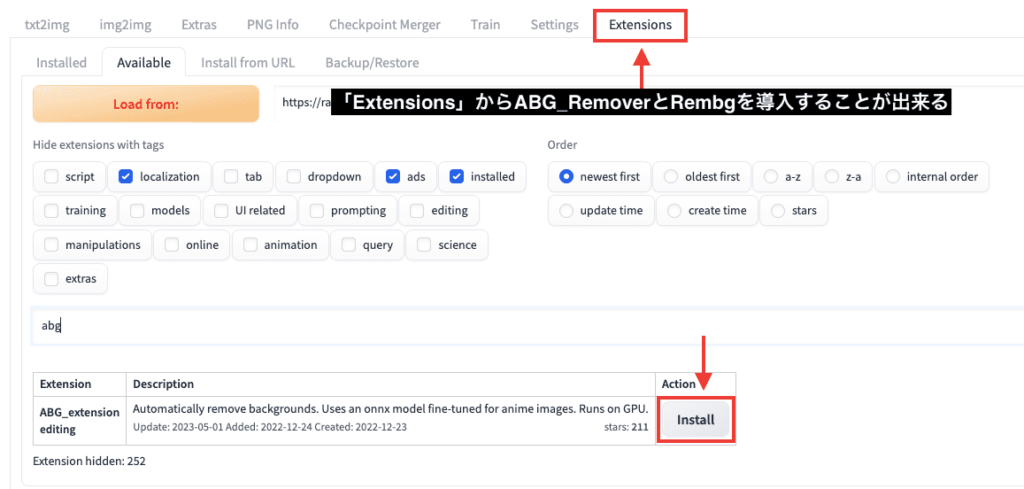
背景を透過させたい場合は拡張機能である「ABG_Remover」と「Rembg」を使用する方法があります。

ABG RemoverとRembgの導入方法や使い方について詳しく知りたい人は、以下の記事で解説しているので読んでみてください。
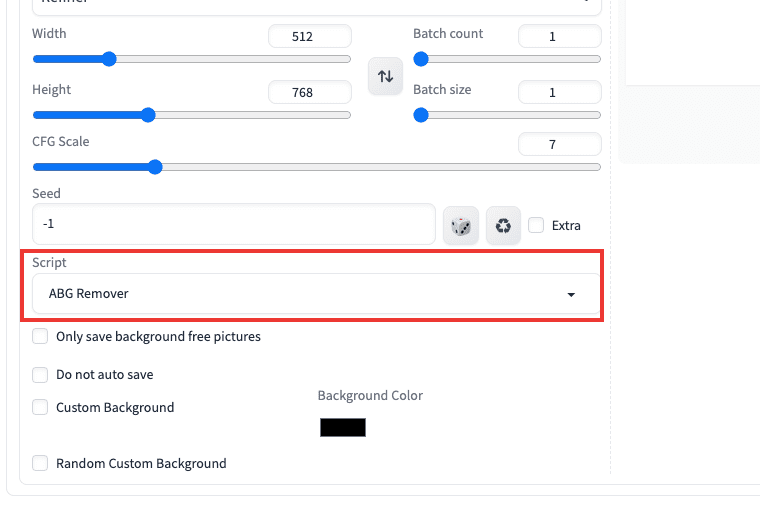
ABG Removerを使う場合は「Script」項目内から「ABG Remover」を選択して画像生成することで背景を透過させることが出来ます。

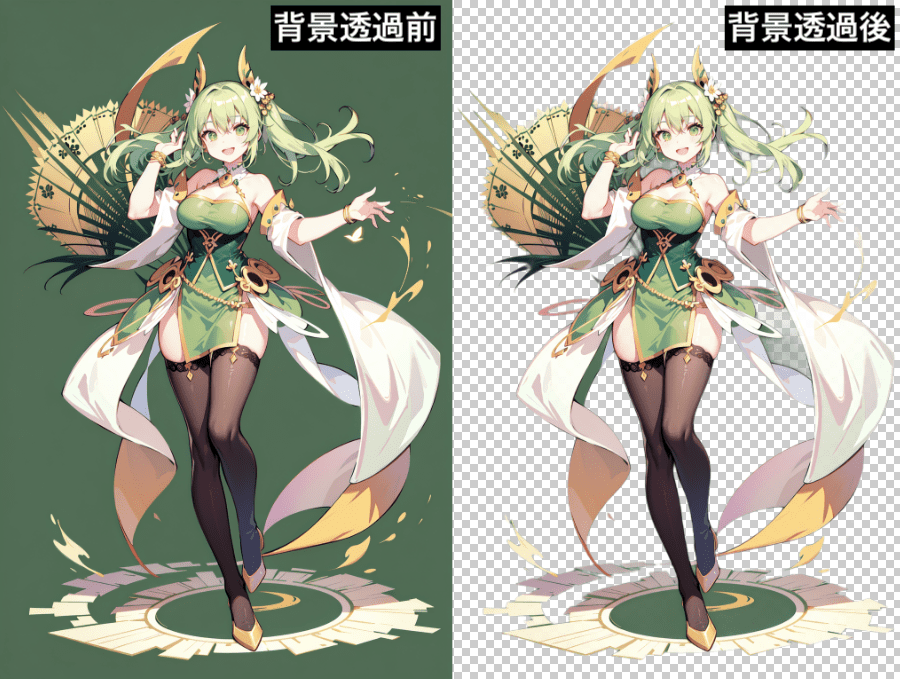
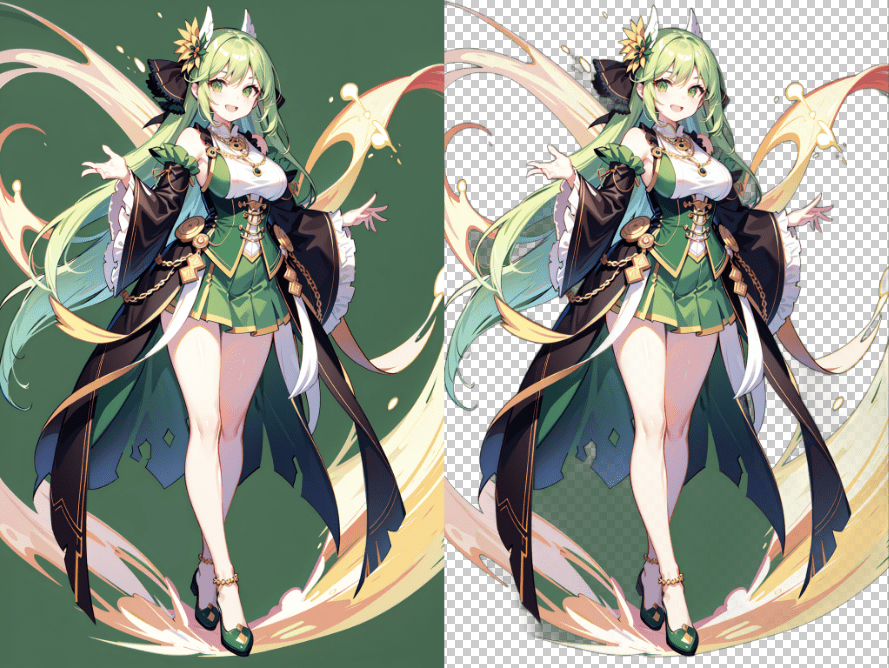
以下の画像では、ABG Removerを使って背景透過させた結果になります。
少し残っているところもありますが、右側のようにほとんど綺麗に背景を透過させることが出来ました。

「ABG Remover」では画像生成と同時に背景を透過させる機能になりますが、「Rembg」は画像生成した後の作品に対して使用することが出来ます。
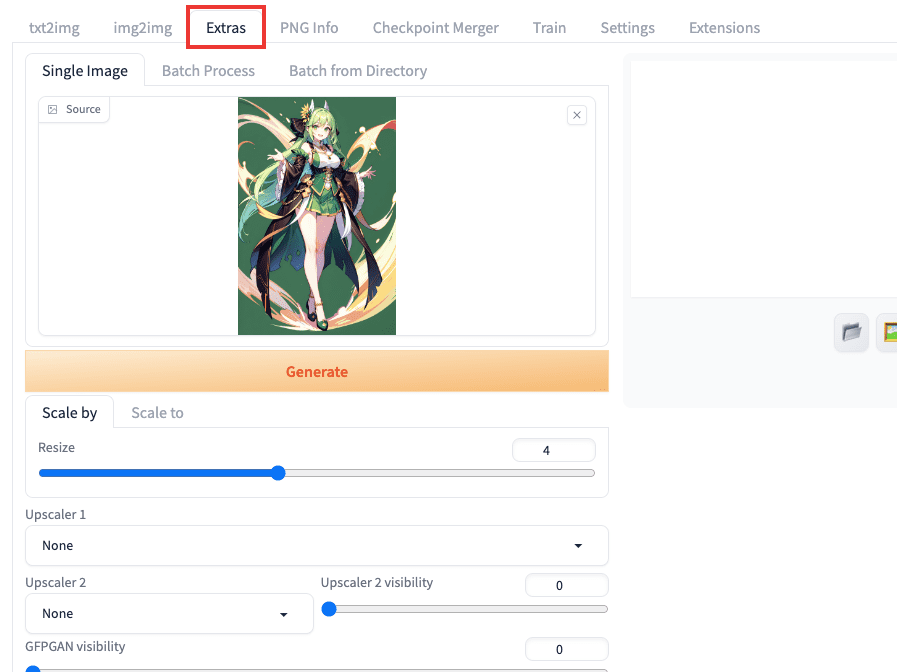
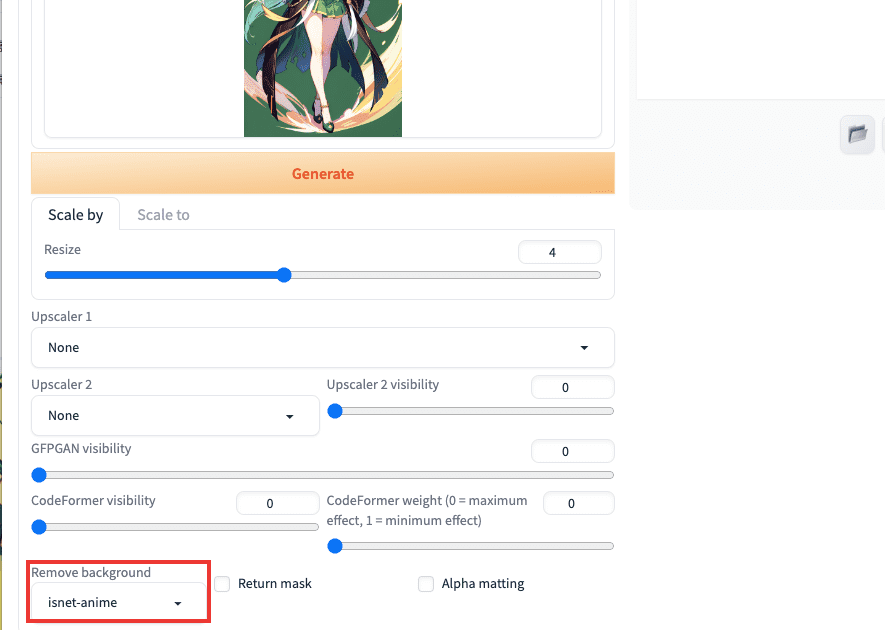
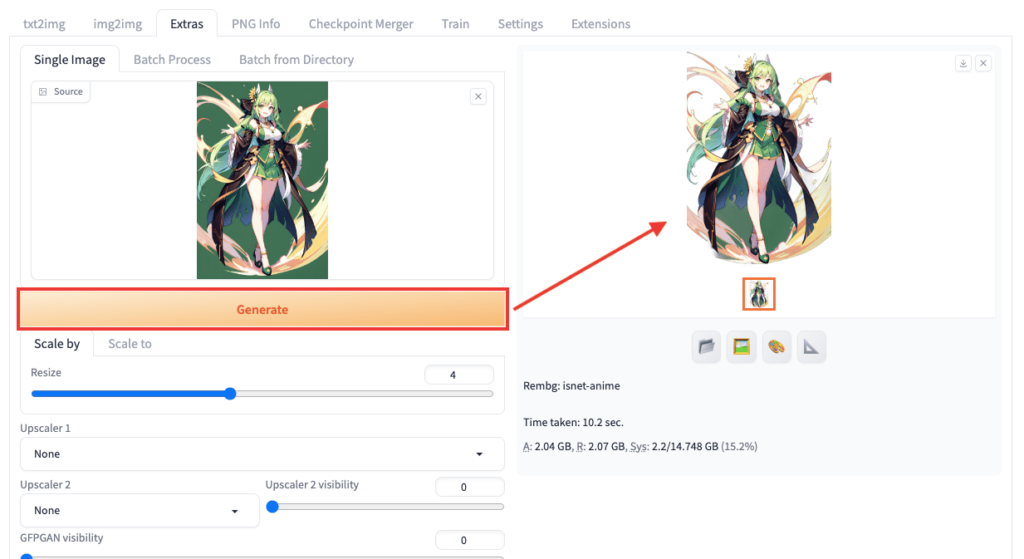
「Rembg」は「Extras」タブから使用することが出来ます。

「Remove background」項目内から背景透過の処理方法を選択します。

「Generate」ボタンを押すことで、背景を透過させた画像生成をすることが出来ます。

以下の画像は「Rembg」で背景透過させた結果になります。
少しだけ背景透過の処理がされていない部分はありますが、ほとんど背景透過の処理をしてくれるので便利な機能になります。
是非利用してみてください。

表情を変更させる方法

立ち絵などで表情を変更させたい場合は、拡張機能である「ADetailer」を使用することで可能になります。
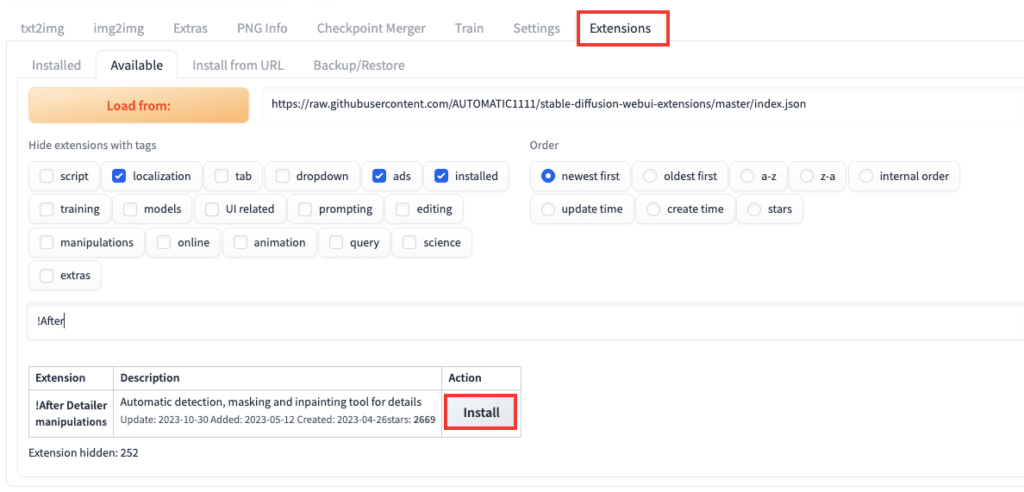
「Extensions」タブ内から「ADetailer」をインストールして導入することが出来ます。

ADetailerの詳しい導入方法や使い方については以下の記事で解説しているので読んでみてください。
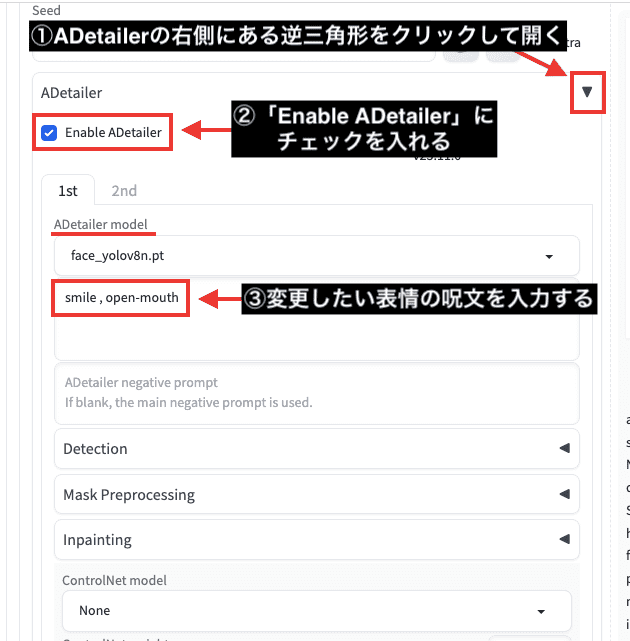
変更方法は「ADetailer」項目の右側にある逆三角形をクリックして開いてください。
「Enable ADetailer」にチェックを入れて使用状態にします。
後は「ADetailer model」の項目内に、変更したい表情の呪文を入力してから画像生成することで可能になります。

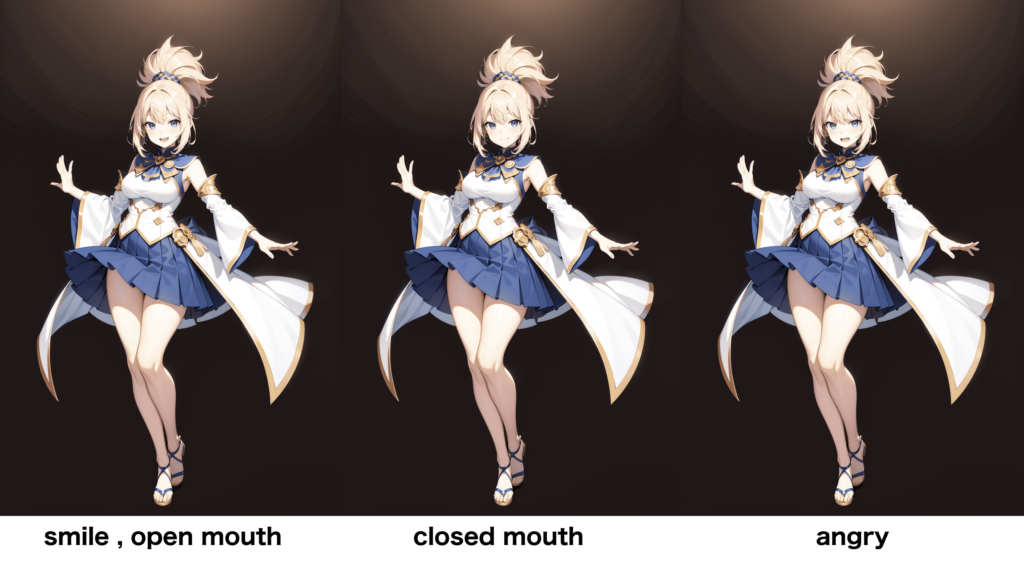
以下の画像は「smile , open-mouth」「closed mouth」「angry」で生成した結果になります。
全て呪文通りに表情だけを変更することが出来ているのですが、少し見えにくく分かりづらいですね。

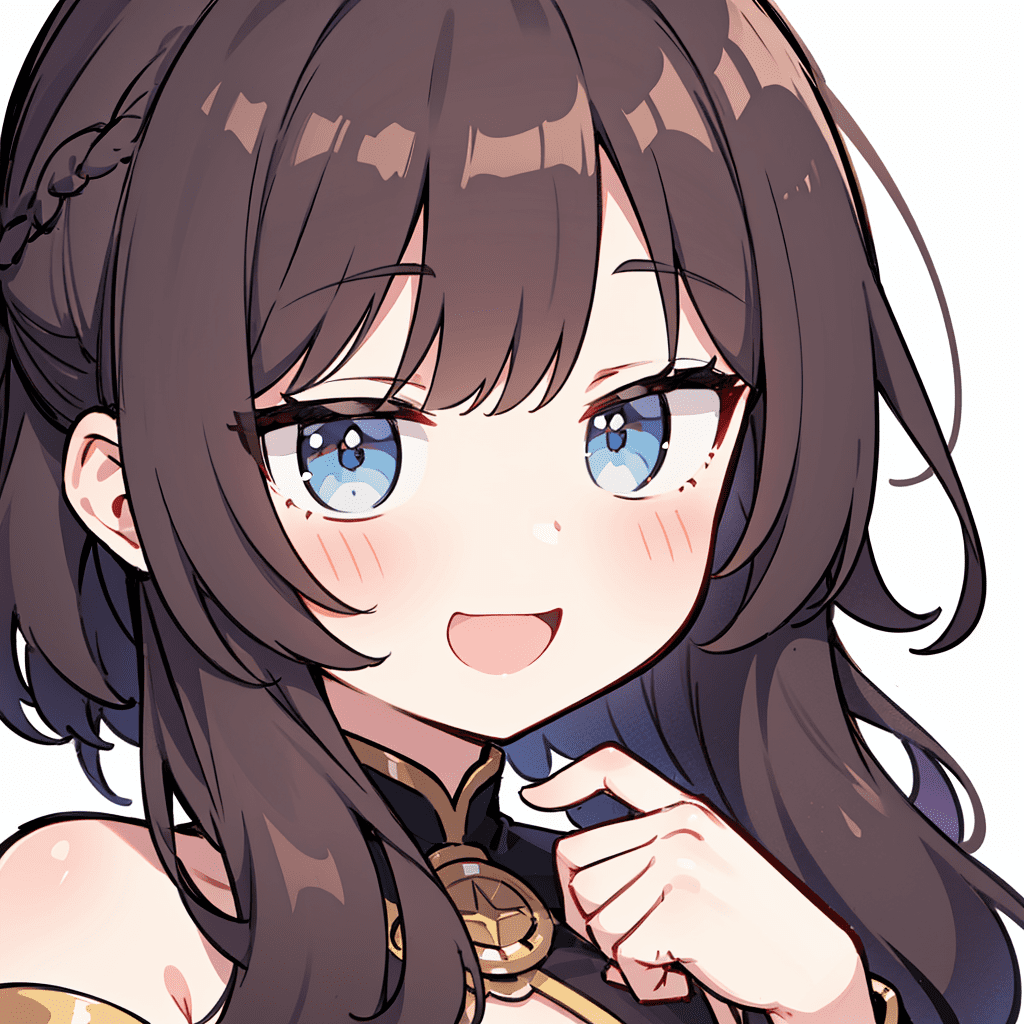
顔部分を拡大してみました。
このようにADetailerでは表情のみを変更することが出来ます。
ゲームを制作している人には使える機能になっているので是非参考にしてみてください。

全身の立ち絵が出来るLoRAモデル

全身の立ち絵を作成したい人におすすめのLoRAに「Standing Full Body with Background Style LoRA (带背景立绘/背景付き立ち絵)」モデルがあります。
以下のCIVITAIのサイトからダウンロードできます。
Google Colabを使っている人は以下のコードをコピペすると使用できます。
#Standing Full Body with Background Style LoRA (带背景立绘/背景付き立ち絵)
!wget https://civitai.com/api/download/models/20072 -O /content/stable-diffusion-webui/models/Lora/Standing-FullBody-with-Background-Style.safetensors
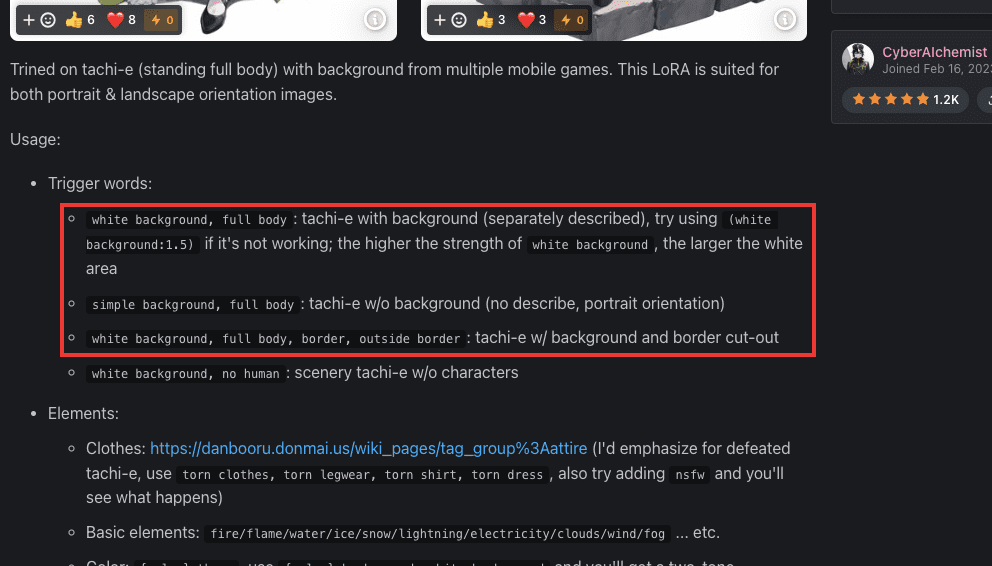
サイト内の説明文にはトリガーワードが記載されており
説明文に記載されている呪文を入れることでLoRAモデルが反応するようになっています。
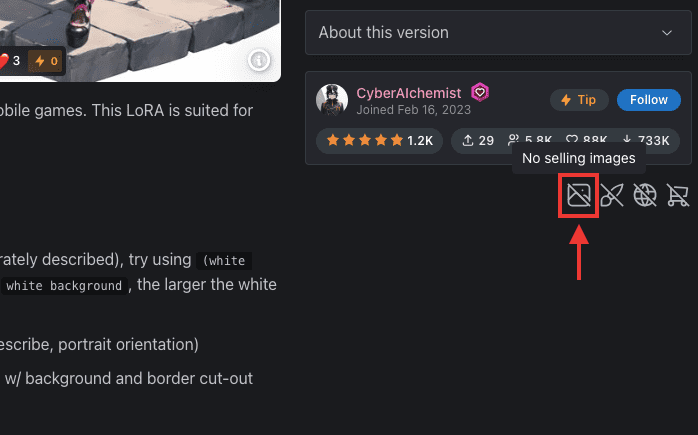
以下の画像にある説明文の例では…
・white , background, full body
・simple background, full body
・white , background, full body,border, outside border
上記の呪文のいずれかをプロンプト内に入れて使用するように記載されています。

「Standing Full Body with Background Style LoRA (带背景立绘/背景付き立ち絵)」モデルでは「No selling images」があるので画像を販売することが出来ません。

通常ではプロンプト内に「standing」の呪文を入れないと座ったりする場合があるのですが、このLoRAモデルを使用することで「standing」を入れなくても全身の立ち絵になります。
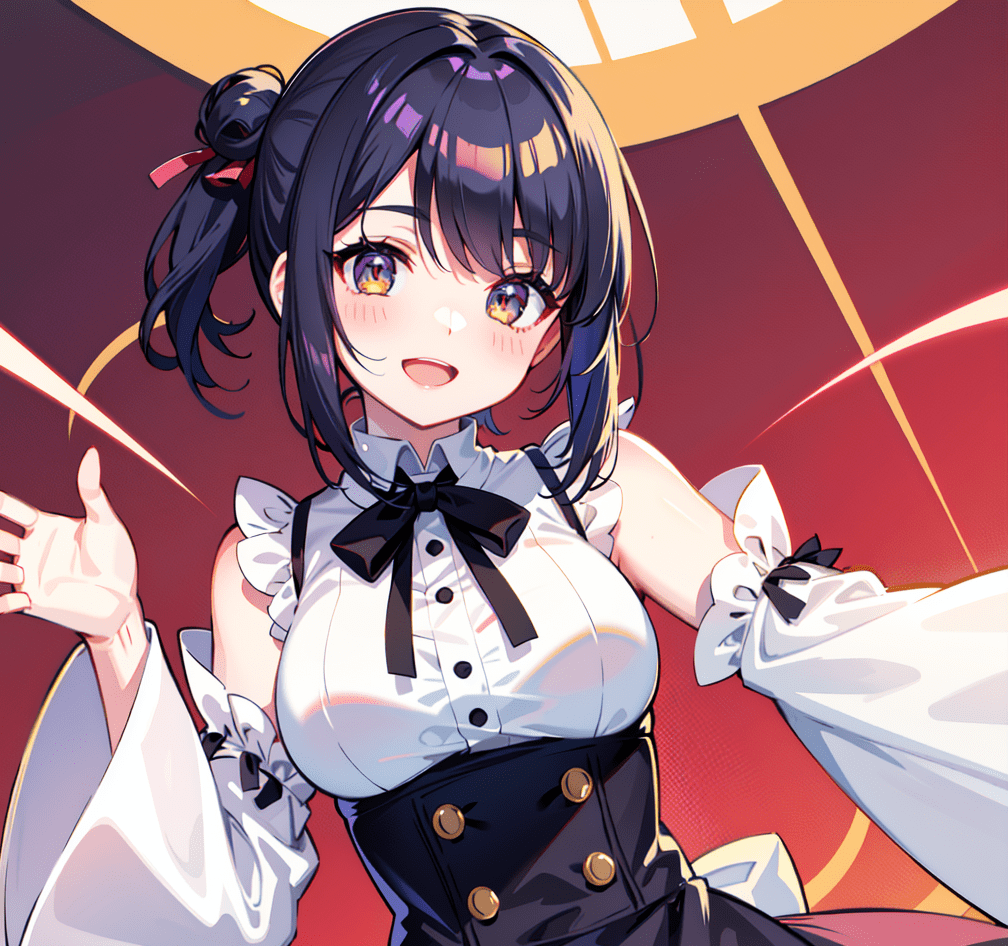
以下の画像では、CivitAiの説明文に記載されたトリガーワードを使用して生成した結果になります。
良い感じに全身で生成することが出来るので是非使用してみてください。

まとめ

立ち絵を作成できる呪文(プロンプト)やモデルについて解説しました。
全身像の立ち絵を作成する場合は以下の呪文を入れるようにしましょう。
standing , full body , toe
画像サイズは「Width:512,Height:768」の縦長に設定して生成すると
つま先まで生成できたり
体が崩れにくい結果になりやすいので
是非参考にして立ち絵を作成してみてください。






