テキストから動画生成をしたい!
Morph Studio使い方を教えて!
Morph Studioでは、以下の動画のように非常に綺麗なフルHD(1920×1080)の動画生成をすることが出来るのでおすすめのサービスです。
テキストから動画生成だけでなく、アップロードした画像から動画生成することも出来ます。
この記事では、Discordを使ってMorph Studioの使い方について解説します。
Discordにログインする

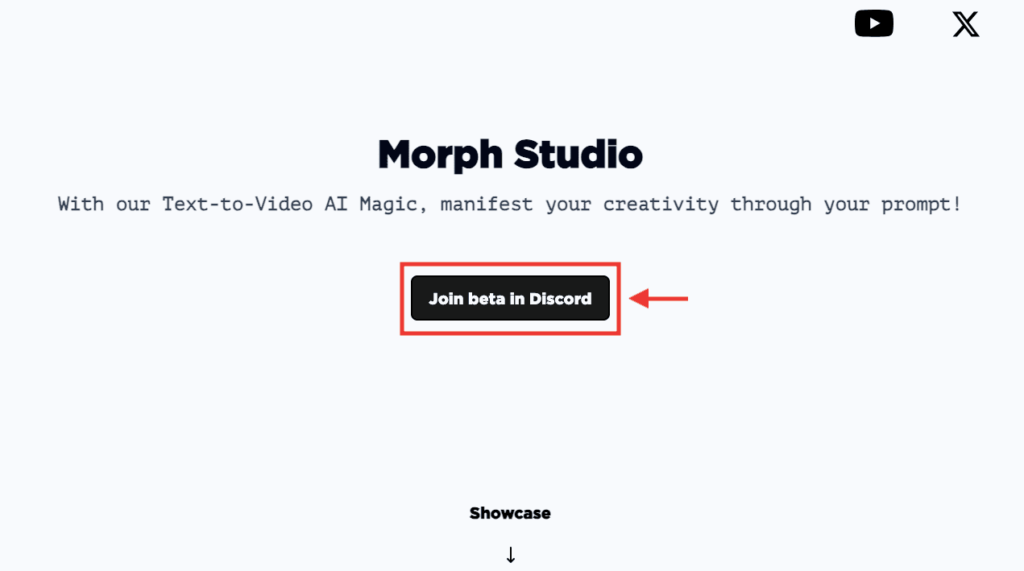
Morph Studioにアクセスしてください。
「Join beta in Discord」をクリックしてからDiscordにログインしてください。

テキストから動画生成する

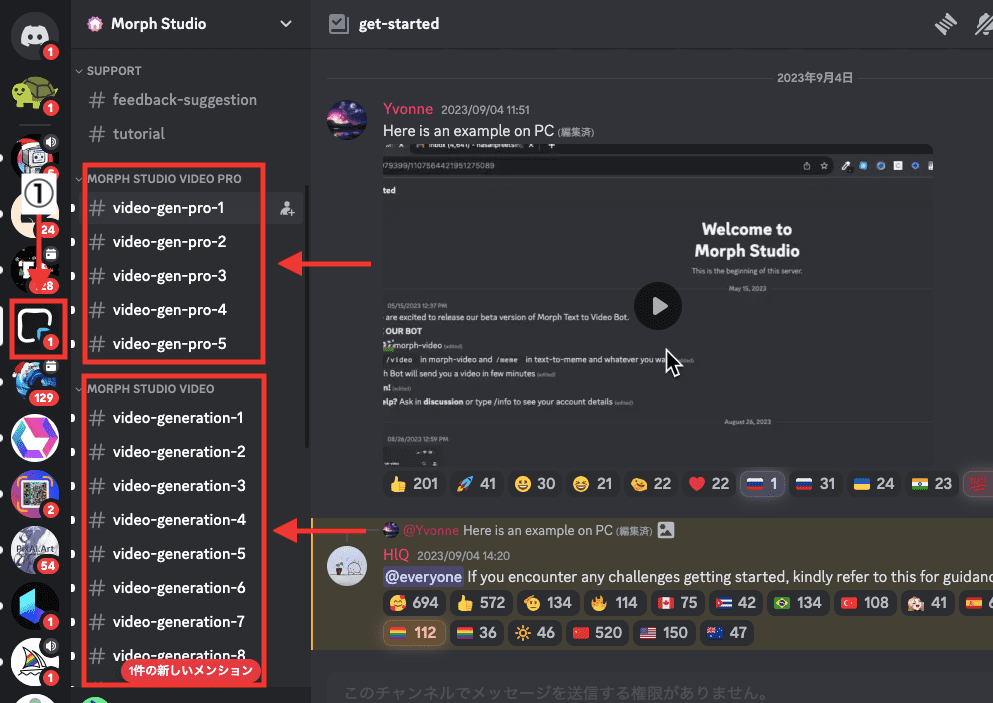
Discordにログインしたら以下の画像のように、左側にある「Morph Studio」のアイコンをクリックしてください。
「MORPH STUDIO VIDEO PRO」と「MORPH STUDIO VIDEO」の2つがあります。
綺麗なフルHD(1920×1080)で動画生成しますが時間がかかります。
HD(1280×720)で動画生成します。
どちらかクリックしてください。
この例では、「video-generation-○」の部分をクリックしてHDで動画生成します。

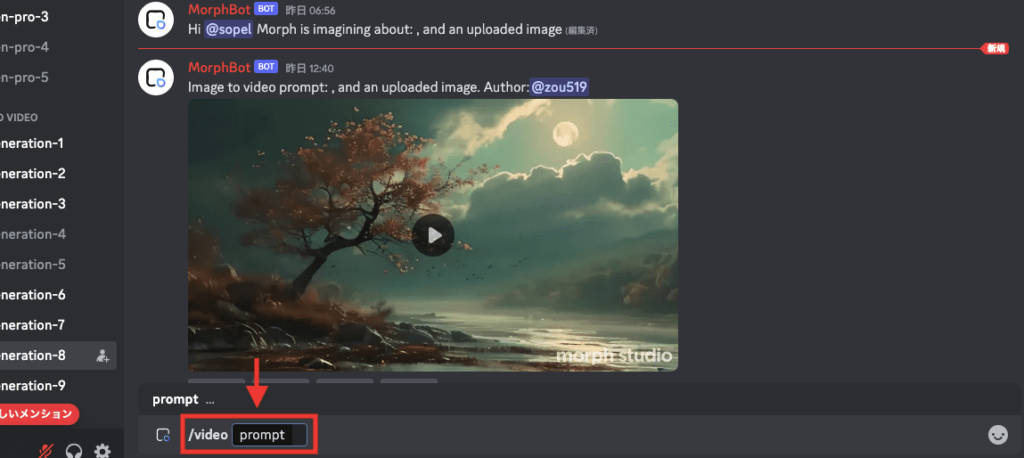
下部にあるテキスト入力場所内で「/video」と入力してからエンターキーを押してください。
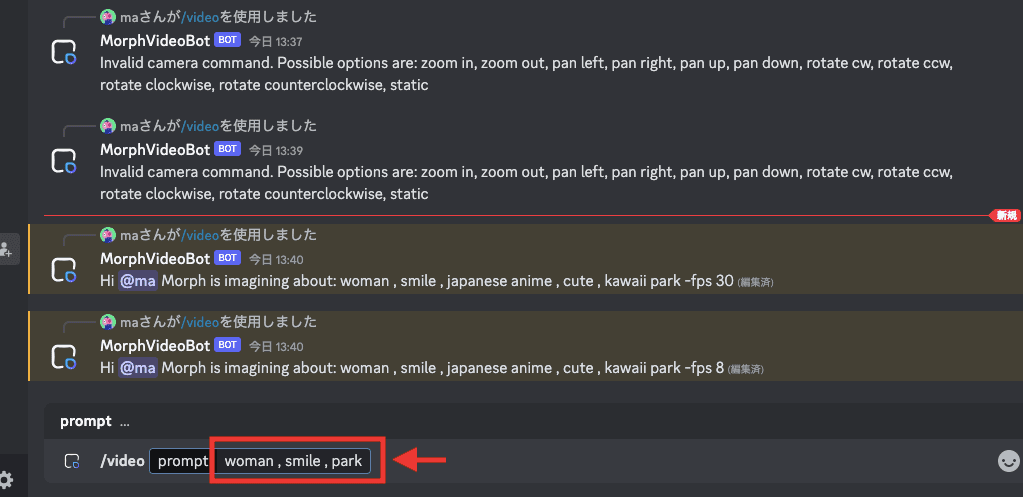
右側に「prompt」が表示されるので、画像生成して欲しい単語・言語を入力してください。

この例では、以下の内容を入力して動画生成します。
woman , smile , park

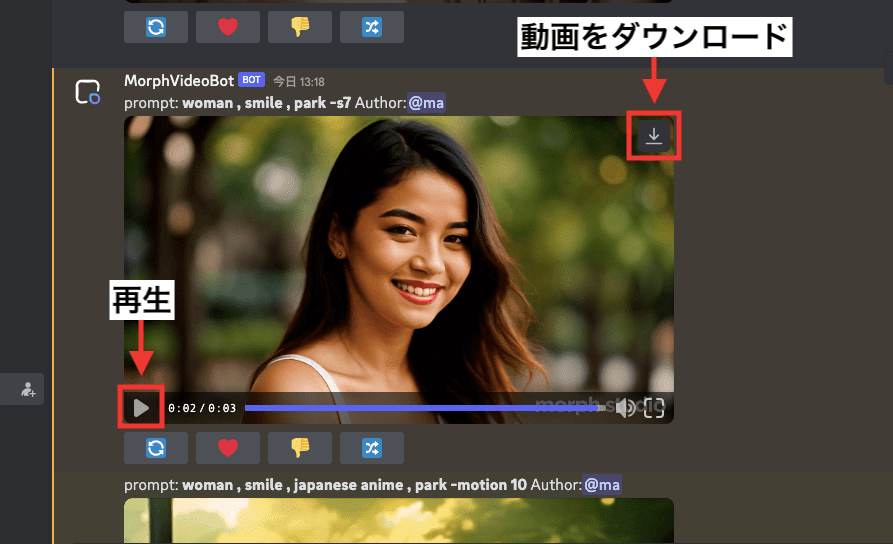
以下は動画生成した結果になります。
このように綺麗なHD動画生成をすることが出来ます。
動画生成したら、左下にある「再生アイコン」をクリックすると動画を再生します。
右上にある「ダウンロードアイコン」をクリックすると動画を保存できます。

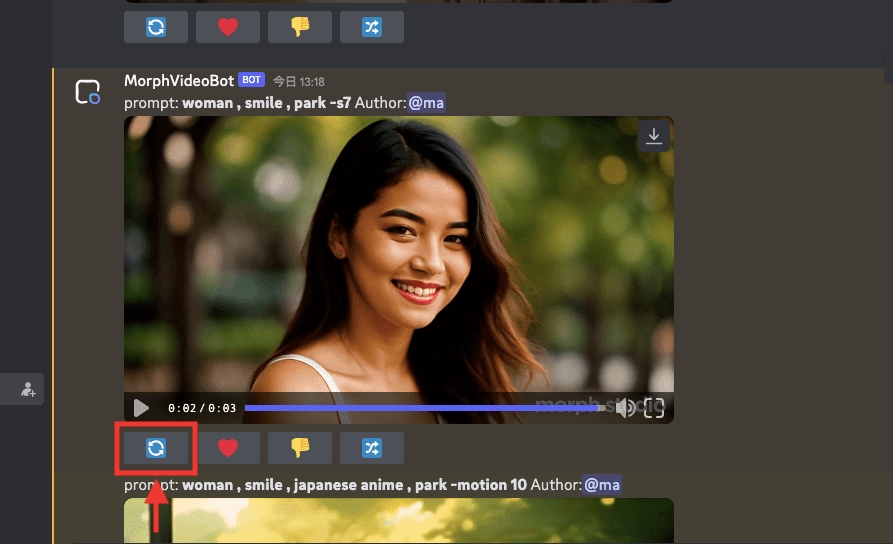
「サイクルアイコン」をクリックすることで、再度同じプロンプト内容で違う動画生成をします。

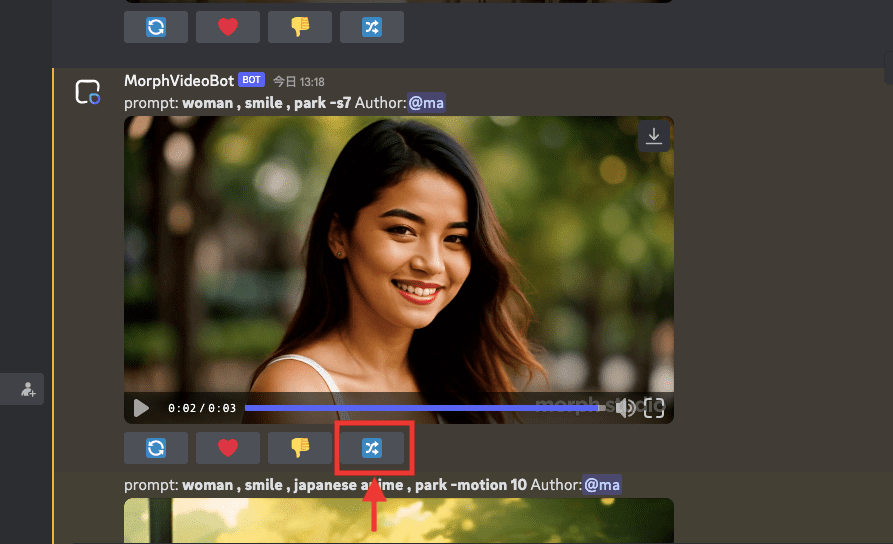
「クロスした矢印アイコン」をクリックすることで、動画生成したプロンプト内容を再度編集してから生成することができます。

画像から動画生成する

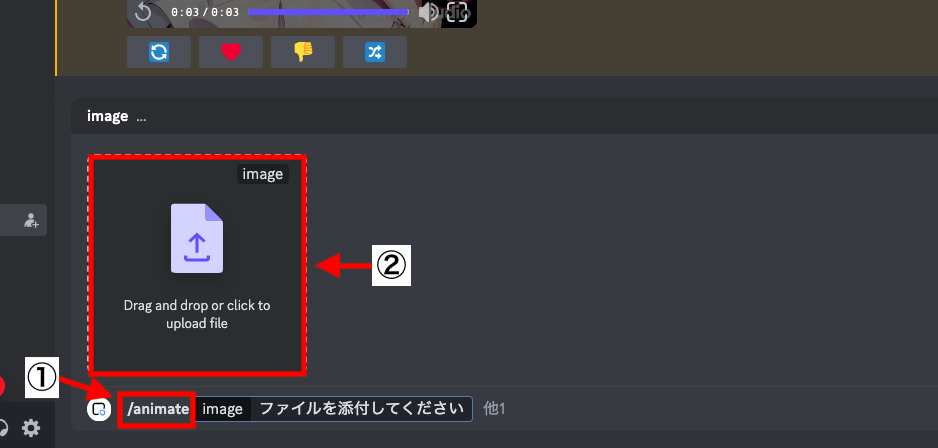
画像から動画生成する時は、「/animate」コマンドを入力してからエンターキーを押してください。
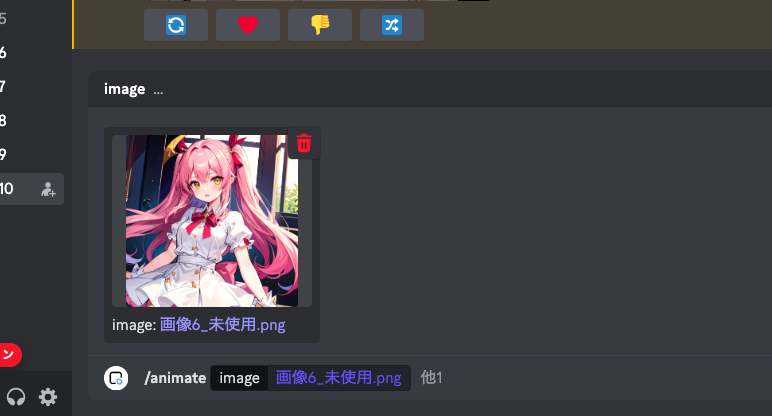
表示された上部にある「image」内をクリックして画像をアップロードしてください。

画像をアップロードしたら、エンターキーを押すことで動画生成することが出来ます。

以下は動画生成した結果になります。
このように良い感じに画像から動画生成することが出来ます。
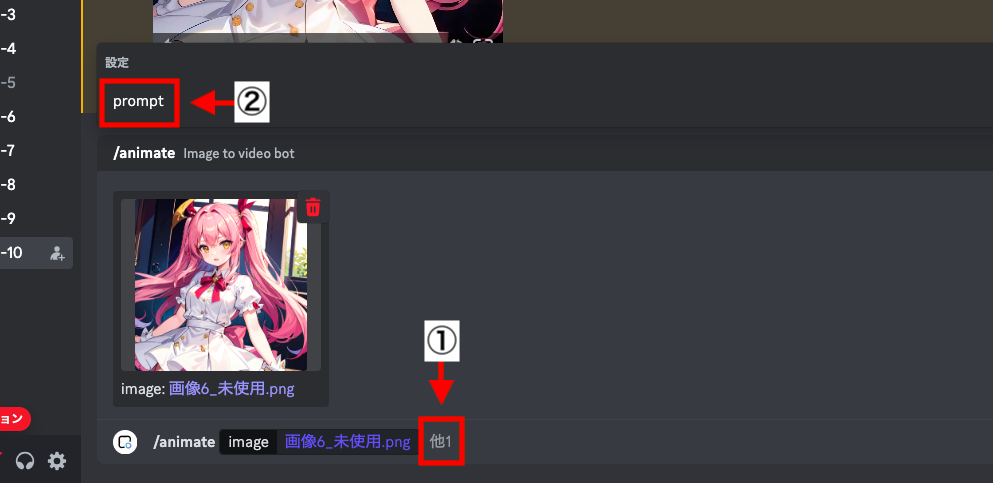
プロンプト内容を追加したい場合は、テキスト入力場所にある「他1」の部分をクリックしてから「prompt」と入力するか、または上部に表示された「prompt」をクリックすることで追加して入力することが出来ます。

動画の動きを調整する

動画の動きを小さくしたり大きくしたい場合は、「-motion」のパラメータを使用することで可能です。
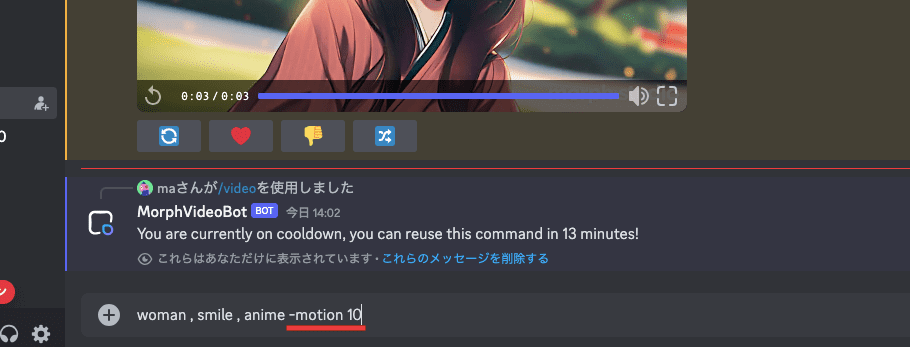
例として、プロンプト内の一番最後に「-motion」と入力してから「1〜10」の範囲で記載してください。
・数値が小さいほど動きが小さくなります。
・数値が大きいほど動きが大きくなります。

以下の動画では、「-motion 10」で生成した結果になります。
このように全体の動きを大きくすることが出来ます。
カメラのアクションを変更する

カメラに動きのある動画生成をしたい場合は、「-camera」のパラメータを使用することで可能になります。
ここでは様々なカメラの動き方で動画生成させるパラメータについて解説します。
ズームイン/ズームアウト
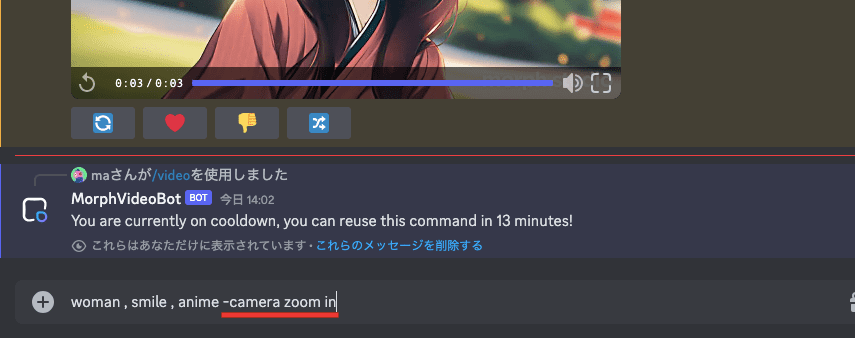
カメラが近づいた感じ・離れた感じの動画生成をしたい場合は、「-camera zoom」を使用すると可能になります。
| カメラが近づく(ズームイン) | -camera zoom in |
| カメラが離れる(ズームアウト) | -camera zoom out |

以下の動画では、「-camera zoom in」「-camera zoom out」で生成した結果になります。
このようにカメラを近づけたり離れさせた感じを演出することが出来ます。
左右上下に水平移動
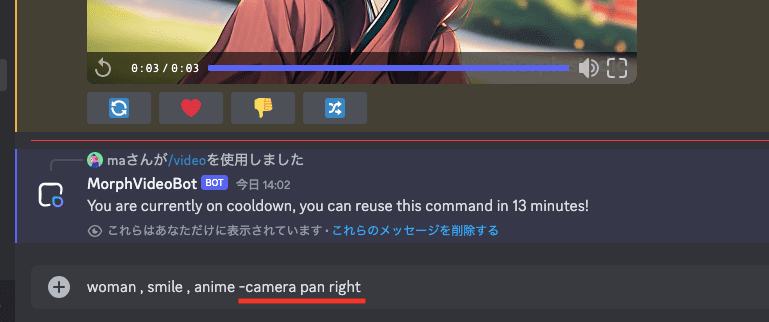
カメラを左右上下に水平移動させた感じにしたい場合は、「-camera pan」を使用しましょう。
| 左に水平移動 | -camera pan left |
| 右に水平移動 | -camera pan right |
| 上に水平移動 | -camera pan up |
| 下に水平移動 | -camera pan down |

以下の動画では、「パン 左」と「パン 右」で生成した結果になります。
以下の動画では、「パン 上」と「パン 下」で生成した結果になります。
このようにカメラを水平移動させた演出をすることが出来ます。
時計回り/反時計回り
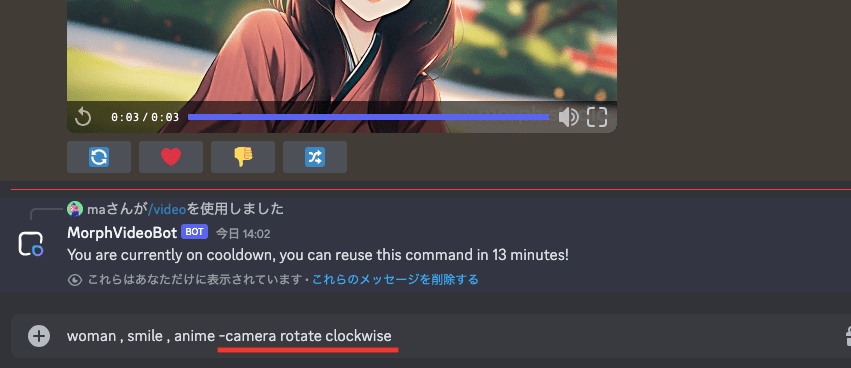
カメラを時計回り・反時計回りにした動き方にしたい場合は、「-camera rotate」を使用することで可能です。
| 時計回り | -camera rotate clockwise |
| 反時計回り | -camera rotate counterclockwise |

以下の動画は、「時計回り」と「反時計回り」で生成した結果になります。
このように少しカメラを回転させて動画生成することが出来ます。
カメラの動きを止める
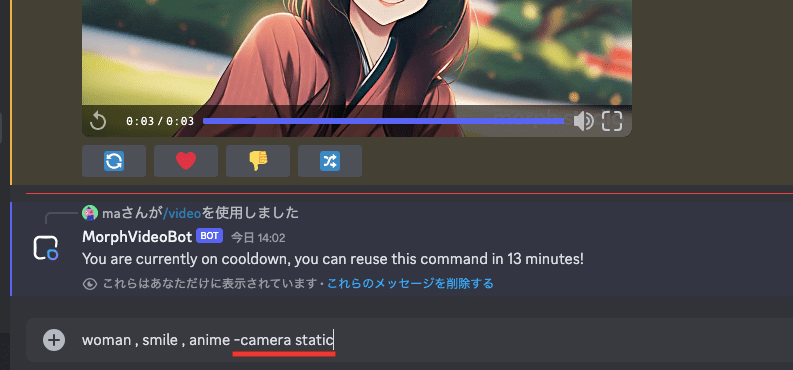
カメラの動きを止める場合は「-camera static」を使用しましょう。

以下は動画生成した結果になります。
このようにカメラに動きがない動画生成をすることが出来ます。
動画の秒数を変更する

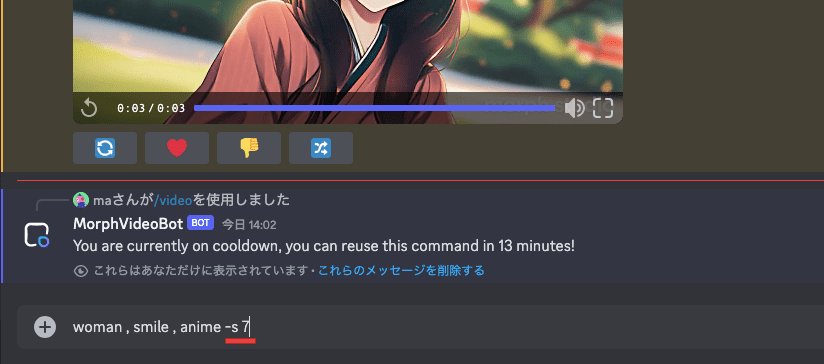
動画の秒数を変更する場合は、「-s」のパラメータを使用しましょう。
動画の秒数は現在7秒まで生成することが出来ます。
例として、以下の画像のように「-s 7」と入力した場合は7秒の動画生成をすることが出来ます。

アスペクト比率を変更する

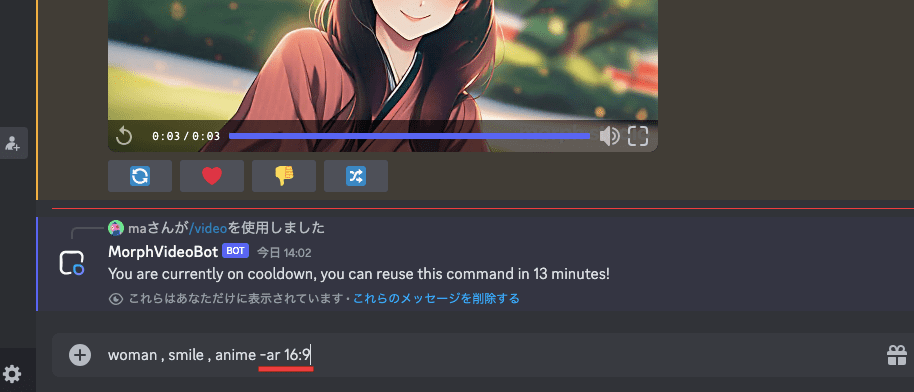
動画のアスペクト比率(サイズ)を変更したい場合は、「-ar」を使用しましょう。
| 横長 | -ar 16:9 |
| 横長 | -ar 4:3 |
| 正方形 | -ar 1:1 |
| 縦長 | -ar 3:4 |
| 縦長 | -ar 9:16 |

FPSを変更する

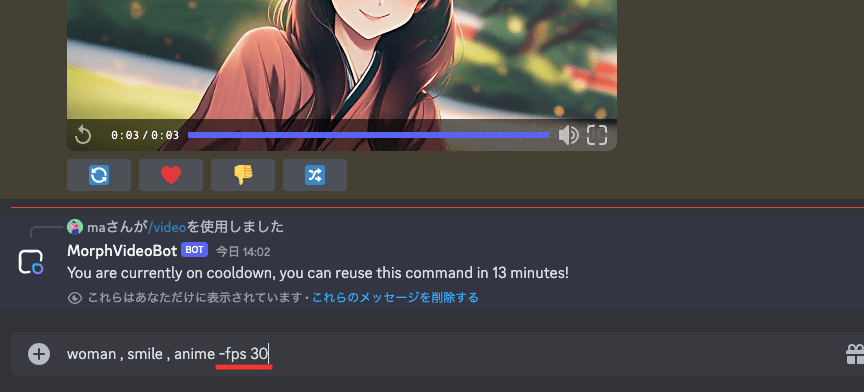
滑らかな動き方にしたい場合は「-fps」を使用して数値を大きくましょう。
「8〜30」までの範囲を設定することが出来ます。
数値が小さいほどカクカクした動きになり、数値が大きほど滑らかに動きます。
例として以下の画像のように、「-fps 30」で入力すると滑らかな動きになります。

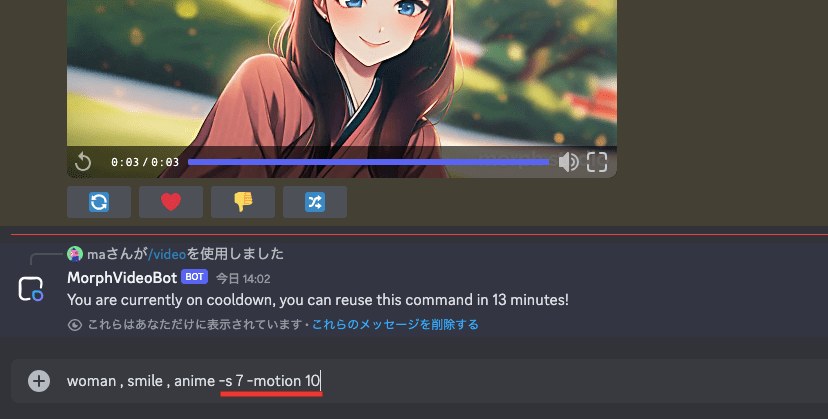
パラメータを複数使用する場合

パラメータを複数使用する場合は、例として以下の画像のように「-s 7 -motion 10」と入力することで可能です。

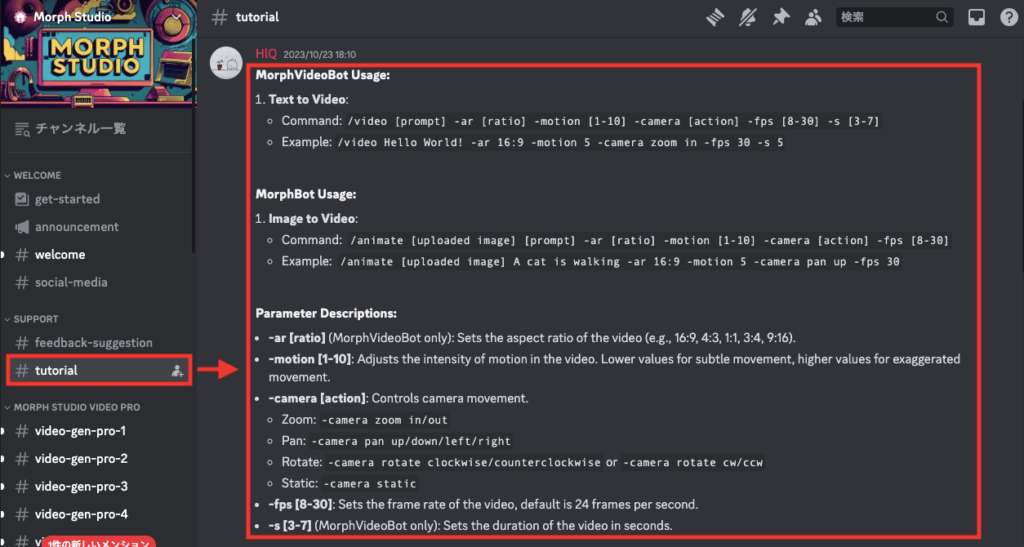
コマンドやパラメータの使い方については「tutorial」をクリックすると確認できるので参考にしてみてください。

まとめ

Morph Studioの使い方について解説しました。
Morph Studioでは、フルHDで綺麗に動画生成することが出来ます。
テキストから動画生成できるだけでなく、画像から動画生成することも出来ます。
是非参考にして活用してみてください。